js中Object.defineProperties 定义一个在原对象可读可写的方法
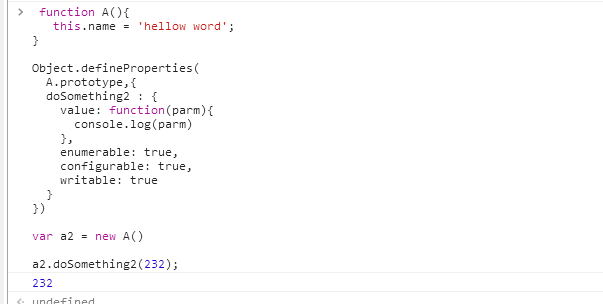
function A(){
this.name = 'hellow word';
}
Object.defineProperties(
A.prototype,{
doSomething2 : {
value: function(parm){
console.log(parm)
},
enumerable: true,
configurable: true,
writable: true
}
})
var a2 = new A()
a2.doSomething2(232);

Object.defineProperties(obj,{
"sex":{
value:"ajia",
writable:true,
enumerable:true,
configurable:true
},
"age":{
value:26,
writable:true,
enumerable:true,
configurable:true
},
"name":{
value:"ajia",
writable:true,
enumerable:true,
configurable:true
}
})

//Object.defineProperty()的用法
var _value = null;
var obj = {};
[].forEach.call(str,function(v,i,arr){
Object.defineProperty(obj,v,{
get:function(){return _value;},
set:function(newVal){return _value = newVal;},
enumerable:true,
configurable:true
})
})

js中Object.defineProperties 定义一个在原对象可读可写的方法的更多相关文章
- 分享一个Object.defineProperties 定义一个在原对象可读可写的方法
function A(){ this.name = 'hellow word'; } Object.defineProperties( A.prototype,{ doSomething2 : { v ...
- js中Object.defineProperty()和defineProperties()
在介绍js中Object.defineProperty()和defineProperties()之前,我们了解下js中对象两种属性的类型:数据属性和访问器属性. 数据属性 数据属性包含一个数据的位置, ...
- js 中object对象的操作
n = object对象 for(var p in n){ console.log(p);// 取得是key值 console.log(n[p]);//取得是value值 } 继之前js中数组的常用方 ...
- JS中,如何判断一个被转换的数是否是NaN
var x="abc"; //isNaN()函数判断是否是NaN if (isNaN(parseInt(x))) { alert("非数字"); } else{ ...
- js中三种定义变量 const, var, let 的区别
js中三种定义变量的方式const, var, let的区别 1.const定义的变量不可以修改,而且必须初始化. 1 const b = 2;//正确 2 // const b;//错误,必须初始化 ...
- js中object、字符串与正则表达式的方法
对象 1.object.hasOwnProperty(name) 检测object是否包含一个名为name的属性,那么hasOwnProperty方法返回true,但是不包括其原型上的属性. 正则表达 ...
- using 中写 return 一样会释放using 中对象 但是会在外面定义一个一样的对象 赋值后 释放 最后 return 外面定义的那个对象
static DataTable getDataTable() { ")) { SqlCommand com = new SqlCommand("", con); Sql ...
- js中使用function定义类、实例化,函数的调用方法
function Test002(name, age){ name, age, this.printInfo = function(){ //定义的公有方法 console.log(name, age ...
- 定义一个Rectangle类,该类提供getLength和getWidth方法。
import java.util.Comparator; /** * 定义一个Rectangle类,该类提供getLength和getWidth方法.利用图1-18中的findMax例程编写 * 一种 ...
随机推荐
- VS2013+PTVS,python编码问题
1.调试,input('中文'),乱码2.调试,print('中文'),正常3.不调试,input('中文'),正常4.不调试,print('中文'),正常 页面编码方式已经加了"# -- ...
- Linux 设置交换分区
当需要添加swap分区时,可以使用如下方法:设置交换分区:1 以dd指令建立swapoff2 mkswap 来将swapfile 格式化为swap的档案格式.3 swapon 来启动该系统文件,使之成 ...
- Mac上vmware虚拟机Windows10安装Tomcat8.0及配置环境
1.下载tomcat8.0或其他版本.下载地址:http://tomcat.apache.org/download-80.cgi 2.双击进行解压. 3.安装成功之后,右键我的电脑 --> 选择 ...
- 学习Go语言之模板方法模式
模板方法模式结构图如下.原理是过程实现不一样,但是执行的顺序是按照模板固定好了的.即简单理解为都有1,2,3步骤,但是每一步的实现交由具体实现类不同实现. 1.过程式编程 // 模板方法模式 pack ...
- LinkedList源码学习
链表数据结构 当前节点会保存上一个.下一个节点. 参见 LinkedList的Node类 实现: 1. 内部链表的方式. 1.1 添加元素.追加的方式,创建一个新的节点[Node],用最后一个节点关联 ...
- websocket调试工具
http://www.blue-zero.com/WebSocket/ wss://yy.xxx.com/video/websocket/client.ws
- hdu5336XYZ and Drops
题意:给出r*c的网格,有的网格为空.有的有水.再给出一个爆炸点,从这个点向四周爆出四个水滴,若碰到水则融为一体,若碰到其它水滴直接跑过去互不影响.每秒可跑一格,若水中水滴数量超过4则爆开.问T秒后网 ...
- 51Nod 1405 树的距离之和(dp)
1405 树的距离之和 基准时间限制:1 秒 空间限制:131072 KB 分值: 40 难度:4级算法题 收藏 关注 给定一棵无根树,如果它有n个节点,节点编号从1到n, 求随意两点之间的距离( ...
- vue5 过滤器 模版
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- lightoj--1008--Fibsieve`s Fantabulous Birthday(水题)
Fibsieve`s Fantabulous Birthday Time Limit: 500MS Memory Limit: 32768KB 64bit IO Format: %lld &a ...
