ECharts.js 超简单入门(本质canvas)
ECharts.js 超简单入门(本质canvas)
一、总结
一句话总结:echarts这些图标的本质都是canvas。
二、ECharts.js学习(一) 简单入门
EChart.js 简单入门
最近有一个统计的项目要做,在前端的数据需要用图表的形式展示。网上搜索了一下,发现有几种统计图库。
MSChart
这个是Visual Studio里的自带控件,使用比较简单,不过数据这块需要在后台绑定。
ichartjs
是一款基于HTML5的图形库。使用纯javascript语言, 利用HTML5的canvas标签绘制各式图形。 支持饼图、环形图、折线图、面积图、柱形图、条形图等。
Chart.js
也是一款基于HTML5的图形库和ichartjs整体类似。不过Chart.js的教程文档没有ichartjs的详细。不过感觉在对于移动的适配上感觉比ichartjs要好一点。
ECharts.js
这是我准备在这个项目中使用的图形库,这也是一款基于HTML5的图形库。图形的创建也比较简单,直接引用Javascript即可。使用这个库的原因主要有三点,一个是因为这个库是百度的项目,而且一直有更新,目前最新的是EChart 3;第二个是这个库的项目文档比较详细,每个点都说明的比较清楚,而且是中文的,理解比较容易;第三点是这个库支持的图形很丰富,并且可以直接切换图形,使用起来很方便。
官网:ECharts.js
下面来简单说明一下EChart.js的使用。
第一步,引用Js文件
<script type="text/javascript" src="js/echarts.js"></script>
js文件有几个版本,可以根据实际需要引用需要的版本。下载链接
第二步,准备一个放图表的容器
<div id="chartmain" style="width:600px; height: 400px;"></div>
第三步,设置参数,初始化图表
<script type="text/javascript">
//指定图标的配置和数据
var option = {
title:{
text:'ECharts 数据统计'
},
tooltip:{},
legend:{
data:['用户来源']
},
xAxis:{
data:["Android","IOS","PC","Ohter"]
},
yAxis:{ },
series:[{
name:'访问量',
type:'line',
data:[500,200,360,100]
}]
};
//初始化echarts实例
var myChart = echarts.init(document.getElementById('chartmain')); //使用制定的配置项和数据显示图表
myChart.setOption(option);
</script>
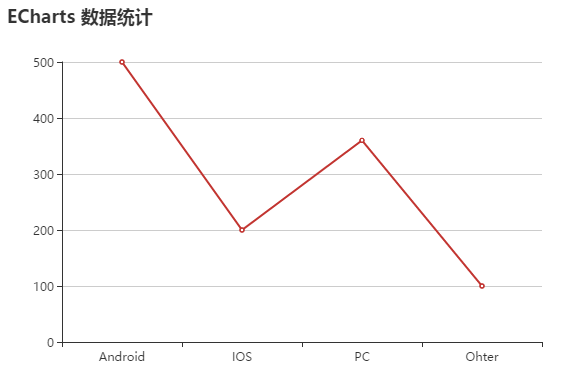
这样简单的一个统计图表就出来了,官网使用的柱状图,我这边改用了折线图。

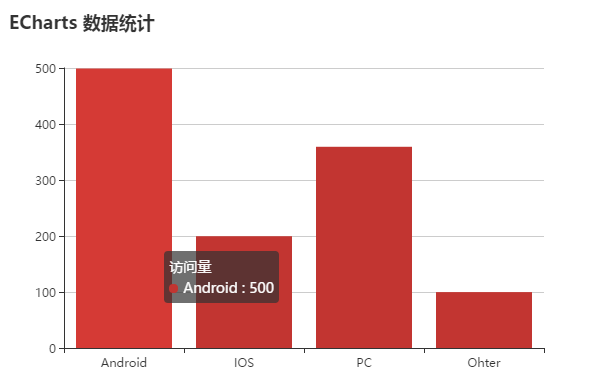
柱状图其实也很简单,只要修改一个参数就可以了。把series里的type 值修改为"bar"

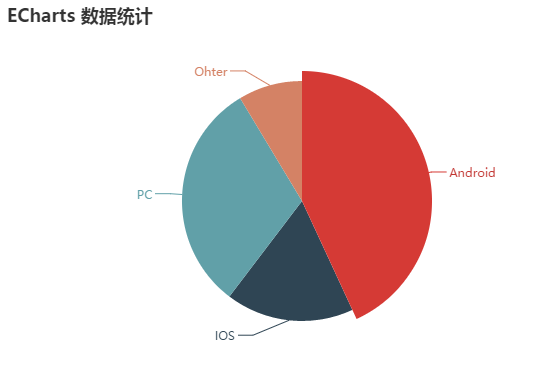
饼图和折线图、柱状图有一点区别。主要是在参数和数据绑定上。饼图没有X轴和Y轴的坐标,数据绑定上也是采用value 和name对应的形式。
var option = {
title:{
text:'ECharts 数据统计'
},
series:[{
name:'访问量',
type:'pie',
radius:'60%',
data:[
{value:500,name:'Android'},
{value:200,name:'IOS'},
{value:360,name:'PC'},
{value:100,name:'Ohter'}
]
}]
};
 、
、
ECharts.js 超简单入门(本质canvas)的更多相关文章
- 程序员,一起玩转GitHub版本控制,超简单入门教程 干货2
本GitHub教程旨在能够帮助大家快速入门学习使用GitHub,进行版本控制.帮助大家摆脱命令行工具,简单快速的使用GitHub. 做全栈攻城狮-写代码也要读书,爱全栈,更爱生活. 更多原创教程请关注 ...
- GitHub这么火,程序员你不学学吗? 超简单入门教程 【转载】
本GitHub教程旨在能够帮助大家快速入门学习使用GitHub. 本文章由做全栈攻城狮-写代码也要读书,爱全栈,更爱生活.原创.如有转载,请注明出处. GitHub是什么? GitHub首先是个分布式 ...
- RestfulAPI超简单入门
简单入门 REST -- REpresentational State Transfer,英语的直译就是"表现层状态转移" 是目前最流行的 API 设计规范,用于 Web 数据接口 ...
- 超简单入门Vuex小示例
写在前面 本文旨在通过一个简单的例子,练习vuex的几个常用方法,使初学者以最快的速度跑起来一个vue + vuex的示例. 学习vuex需要你知道vue的一些基础知识和用法.相信点开本文的同学都具备 ...
- vue.js使用echarts一分钟简单入门
图表的使用在企业级软件中使用越来越普遍,前端开发人员可以使用常用的echarts开源库来进行图表展示的开发,公司最近提出需要丰富系统首页的内容,趁此机会分享一下如何在使用vue.js框架下使用echa ...
- 基于vue-cli、elementUI的Vue超简单入门小例子
- 这个例子还是比较简单的,独立完成后,能大概知道vue是干嘛的,可以写个todoList的小例子. - 开始写例子之前,先对环境的部署做点简单的介绍,其实和Vue官方的差不多. #如若没有安装过vu ...
- 【VB超简单入门】二、知识准备
在开始编程之前,需要先熟悉一下各种操作和术语,以后学习编程才能得心应手. 首先最重要的操作当然就是-电脑的开机关机啦~(开个玩笑哈哈),必须掌握软件的安装和卸载,还有能编写批处理程序对平时的使用也是很 ...
- 【VB超简单入门】一、写在前面
每本书的前面总得写点什么,到我这里也自然不能免俗,前言这东西“存在即合理”,所以就随便写一点咯~ 首先这本书是给从未接触过编程的童鞋准备的,由于我学识疏浅,对VB也只是一知半解所以也只能讲一点点最基础 ...
- GitHub这么火,程序员你不学学吗? 超简单入门教程 干货
本GitHub教程旨在能够帮助大家快速入门学习使用GitHub. 本文章由做全栈攻城狮-写代码也要读书,爱全栈,更爱生活.原创.如有转载,请注明出处. GitHub是什么? GitHub首先是个分布式 ...
随机推荐
- nginx安装部署+增加媒体播放模块
nginx安装很简单,但是有的时候是已经安装的nginx ,升级增加nginx 模块功能. 最近公司要nginx增加一个可以播放 MP4的模块,安装还算顺利,不说废话上命令. 1 安装依赖 yum i ...
- 解决ListCtrl控件第一列文字不能居中显示的问题/修改网格线
把CListCtrl设置为Report风格,但是插入第一列的时候(InsertColumn)的时候会发现文字不能居中.即使使用了LVCFMT_CENTER,其他列都可以正常居中,但第一列仍然靠左显示. ...
- POJ 1012:Joseph
Joseph Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 50068 Accepted: 19020 Descript ...
- [python]类与对象-下
[实例对象]可以简称为[实例] 一.类与对象的关系 [类]是[对象]的模板. [类]就像工厂的模具,以它为模板,造出来的成千上万的产品,才是被我们消费.购买.使用,真正融入我们生活的东西.这些产品,在 ...
- 图像处理 Mine
1)中值滤波:排序取中间值.作用:去噪点 1.1)均值滤波; 1.2)高斯模糊:执行高斯模糊,然后改混合模式,改成叠加.柔光或者深色.就能得到平滑而不模糊的效果. 2)腐蚀.膨胀:开运算(腐蚀后膨胀) ...
- IOS获取手机设备所有应用
//返回一个数组 1 NSMutableArray *applist = [[NSMutableArray alloc]init]; NSString *pathOfApplications = @& ...
- Swift语言之View,Button控件实现小方块在界面上的移动(纯代码实现)
import UIKit class ViewController: UIViewController { var diamonds:UIView! var diamondsXY = CGRectMa ...
- 使用jquery.qrcode生成二维码实现微信分享功能
前言: 最近有个这样的需求,在pc端的商品详情页增加分享功能. 微博分享.QQ好友分享.QQ空间分享这些都很常见.但是微信分享我还没有手动写过(以前改过). 最终效果如下图: 解决方案:使用jquer ...
- 2、qq物联环境搭建
1.使用easyopenjtag.openjtag来烧写uboot 2.体验uboot 插讲<网络设置_ping问题解决_远程登录ssh_文件互传ftp> 192.168.1.183 wi ...
- 链表(三)——链表删除冗余结点&插入结点到有序链表
1.一个以递增方式排列的链表,去掉链表中的冗余值. 思路一:设有两个指针p和q.使p不动,q依次往后循环直到p->data不等于q->data,再将中间的冗余数据删除. 思路二:设有两个指 ...
