html常用属性border-radius、linear-gradient怎么使用
html常用属性border-radius、linear-gradient怎么使用
一、总结
一句话总结:
1、border-radius: 8px 8px 8px 8px !important;
2、linear-gradient(rgba(255,124,67,0),rgba(255,0,0,1))
二、CSS3的border-radius属性详解
border-radius: 8px 8px 8px 8px !important;
border-radius: none | length{1,4} [/ length{1,4}
其中每一个值可以为 数值或百分比的形式。
length/length 第一个lenght表示水平方向的半径,而第二个表示竖直方向的半径。
如果是一个值,那么 top-left、top-right、bottom-right、bottom-left 四个值相等。
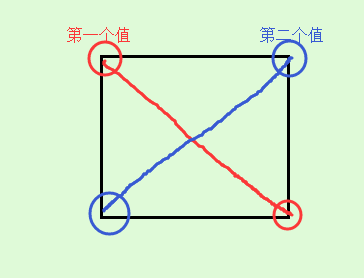
如果是两个值,那么 top-left和bottom-right相等,为第一个值,top-right和bottom-left值相等,为第二个值。

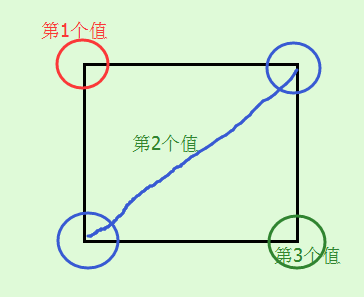
如果是三个值,那么第一个值是设置top-left,而第二个值是 top-right 和 bottom-left 并且他们会相等,第三个值是设置 bottom-right。

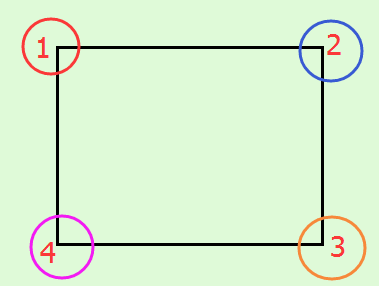
如果是四个值,那么第一个值是设置 top-left, 而第二个值是 top-right 第三个值 bottom-right 第四个值是设置 bottom-left

除了上述的简写外,还可以和border一样,分别写四个角,如下:
border-top-left-radius: //左上角
border-top-right-radius: //右上角
border-bottom-right-radius: //右下角
border-bottom-left-radius: //左下角
分别是水平方向和竖直方向半径,第二值省略的情况下,水平方向和竖直方向的半径相等。
border-radius 只有在以下版本的浏览器:Firefox4.0+、Safari5.0+、Google Chrome 10.0+、Opera 10.5+、IE9+ 支持 border-radius 标准语法格式,对于老版的浏览器,border-radius 需要根据不同的浏览器内核添加不同的前缀,比说 Mozilla 内核需要加上“-moz”,而 Webkit 内核需要加上“-webkit”等,但是IE和Opera没有私有格式,因此为了最大程度的兼容浏览器,我们需要设置如下:
-webkit-border-radius: 10px 20px 30px;
-moz-border-radius: 10px 20px 30px;
border-radius: 10px 20px 30px;
请将标准形式写在浏览器私有形式之后。
举几个例子看一下效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键词一,关键词二">
<meta name="Description" content="网站描述内容">
<meta name="Author" content="刘艳">
<title></title>
<style>
img{border-radius: 30px;margin: 100px;}
</style>
</head>
<body>
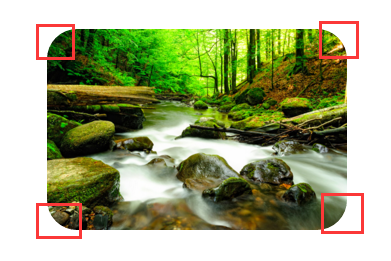
<img src="../images/photo.jpg" width="300px">
</body>
</html>效果:

四个角的半径都是30px;
再看一个标准的圆以及椭圆:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键词一,关键词二">
<meta name="Description" content="网站描述内容">
<meta name="Author" content="刘艳">
<title></title>
<style>
div{display: inline-block; border: 10px solid red;}
.circle{width: 50px; height: 50px;
-webkit-border-radius:50%;-moz-border-radius:50%;border-radius: 50%;}
.elipse{width: 50px; height: 100px;
-webkit-border-radius:50%;-moz-border-radius:50%;border-radius: 50%;}
</style>
</head>
<body>
<div class="circle"></div>
<div class="elipse"></div>
</body>
</html>效果:

第一个和第二个div的差别主要在于其是正方形还是长方形,圆圈在轮播时,可以替代圆圈的图片使用。
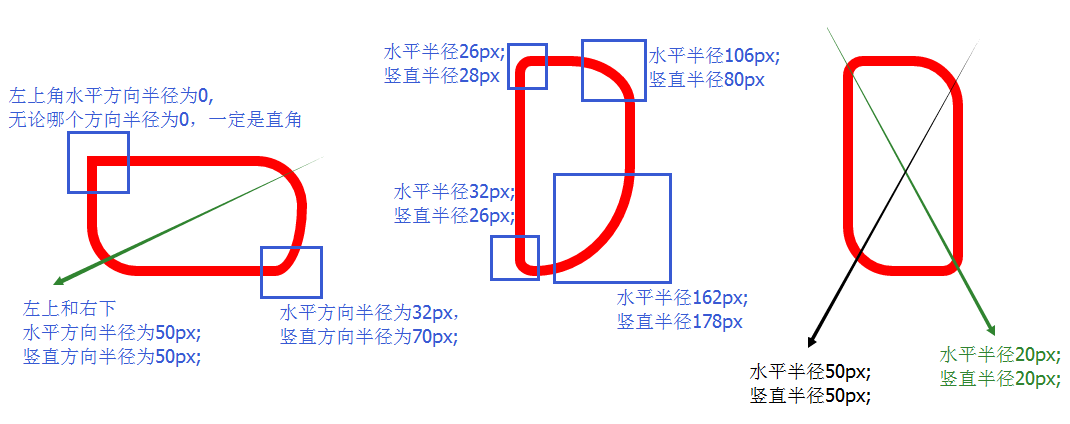
以上都是水平方向和竖直方向半径相等的例子,下面举两个水平方向和竖直方向半径不相同的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键词一,关键词二">
<meta name="Description" content="网站描述内容">
<meta name="Author" content="刘艳">
<title></title>
<style>
div{display: inline-block; border: 10px solid red;margin: 100px;}
.div1{width: 200px; height: 100px;border-radius: 0px 50px 32px/28px 50px 70px;}
.div2{width:100px; height: 200px; border-radius: 26px 106px 162px 32px/28px 80px 178px 26px;}
.div3{width:100px;height: 200px; border-radius: 20px 50px/ 20px 50px;}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</body>
</html>效果如下所示:

三、渐变

语法
线性渐变 - 从上到下(默认情况下)
实例
从上到下的线性渐变:
#grad {
background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, blue); /* 标准的语法 */
}
#grad {
background: -webkit-radial-gradient(red 5%, green 15%, blue 60%); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red 5%, green 15%, blue 60%); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red 5%, green 15%, blue 60%); /* Firefox 3.6 - 15 */
background: radial-gradient(red 5%, green 15%, blue 60%); /* 标准的语法 */
}
#grad {
background: -webkit-linear-gradient(left,rgba(255,0,0,0),rgba(255,0,0,1)); /* Safari 5.1 - 6 */
background: -o-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Opera 11.1 - 12*/
background: -moz-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Firefox 3.6 - 15*/
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /* 标准的语法 */
}

linear-gradient(rgba(255,124,67,0),rgba(255,0,0,1))
html常用属性border-radius、linear-gradient怎么使用的更多相关文章
- css属性(常用属性整理)
摘要:本文是我在学习前端的过程中整理的一些常用css属性,部分是css3新增的,因能力有限,文中如有错误,欢迎提出,我会及时修改.希望对大家有帮助! CSS属性 CSS属性 1 1. css颜色属性 ...
- CSS样式常用属性整理
web工程师是最近5年刚刚兴起的一门高薪职业,人们的专注度越来越高. 那么前端除了学习html标签之外还需要掌握什么知识点呢? 为大家整理了一个和HTML标签密不可分的知识要点--<CSS样式常 ...
- WPF DataGrid常用属性记录
WPF DataGrid常用属性记录 组件常用方法: BeginEdit:使DataGrid进入编辑状态. CancelEdit:取消DataGrid的编辑状态. CollapseRowGroup:闭 ...
- TextView之二:常用属性
参考自<疯狂android讲义>2.3节 //TextView所呈现的文字 android:text="我爱Java" //文字颜色 android:textColor ...
- Delphi 常用属性说明(超长)
Delphi组件的常用事件Onclick——当单击时触发这个事件中的代码Onchange——当改变该组件内容时触发其中的代码Oncreate——当创建时触发这个事件中的代码Onclose——当关闭的时 ...
- CSS的常用属性
刚开始学习前段的我,还处于初级阶段,一些东西还是会有搞不明白的时候,还是要大家多多理解.今说就一些关于CSS的常用属性吧! 一.CSS常用选择器 CSS选择器应该说是一个非常重要的工具吧,选择器用得好 ...
- 好程序员web前端分享css常用属性缩写
好程序员web前端分享css常用属性缩写,使用缩写可以帮助减少你CSS文件的大小,更加容易阅读.css缩写的主要规则如下: 颜色 16进制的色彩值,如果每两位的值相同,可以缩写一半,例如: #0000 ...
- DataGridView常用属性和方法
DataGridView常用属性: 只读属性设定 datagridview.ReadOnly = True 行自动追加 datagridview.AllowUserToAddRows = ...
- 02: css常用属性
目录: 1.1 设置样式的七个选择器 1.2 css常见属性浅析 1.3 css布局中常用方法 1.1 设置样式的七个选择器返回顶部 1.其中选择器介绍 1. 直接在标签里的style标签写样式 2. ...
- TextView之二:常用属性 分类: H1_ANDROID 2013-10-30 12:43 3203人阅读 评论(0) 收藏
参考自<疯狂android讲义>2.3节 //TextView所呈现的文字 android:text="我爱Java" //文字颜色 android:textColor ...
随机推荐
- 如何使用echo.js实现图片的懒加载(整理)
如何使用echo.js实现图片的懒加载(整理) 一.总结 一句话总结:a.在img标签中添加data-echo属性加载真实图片:<img class="loading" sr ...
- 【编程】辨异 —— proxy 与 delegate
二者分别对应着设计模式中的代理模式和委托模式. proxy:译为代理, 被代理方(B)与代理方(A)的接口完全一致. 主要使用场景(语义)应该是:为简化编程(或无法操作B),不直接把请求交给被代理方( ...
- 使用ILMerge将所有引用的DLL和exe文件打成一个exe文件
今天做了一个IM自动更新的软件,里面牵扯到了文件的解压和接口签名加密,使用了2个第三方的dll,想发布的时候才发现调用的类没几个,就像把它们都跟EXE文件打包在一起,以后复制去别的地方用也方便,于是上 ...
- [TypeScript] Type check JavaScript files using JSDoc and Typescript 2.5
Typescript 2.5 adds JSDoc type assertion support for javascript file via ts-check service. First of ...
- Day2:数据运算
一.算数运算 如: #!/usr/bin/env python # -*- coding:utf-8 -*- # Author:Hiuhung Wan print(10%2) #求模(取模) # 0 ...
- 3D游戏《龙心传奇Dragona》全套完整源码
<龙心传奇Dragona>全套完整源码,<Dragona Online>也叫<龙心传奇>是一款3D中古奇幻风格网络游戏,描写叙述一个充满剑.魔法.恶魔和龙的魔法大陆 ...
- android 5.x system.img 大于2G导致编译otapackage时报错怎样处理
当system分区预制过多apk时假设img size超过2G 在make otapackage时会报例如以下错误 zipfile.LargeZipFile: Zipfile size would ...
- bootstrap课程6 bootstrap的表单注意事项有哪些
bootstrap课程6 bootstrap的表单注意事项有哪些 一.总结 一句话总结: 1.bootstrap中的表单中的每一项是什么样的形式? div.form-group>label +i ...
- window.print()打印网页(一)
有时候需要将网页内容打印到纸上,最简单的一种方法是用window对象的print方法. window.print()默认打印当前网页的所有部分.(除了背景,默认打印都是白底黑字,如果有特别的设置 要另 ...
- [CSS3] Create a fixed-fluid-fixed layout using CSS calc()
CSS calc() allows you to mix and match units to get real-time calculations. It's useful when you nee ...
