m_Orchestrate learning system---二十二、html代码如何变的容易
m_Orchestrate learning system---二十二、html代码如何变的容易
一、总结
一句话总结:(结构清晰之后构建页面就变得超级容易了)(多做多用一下子就熟了)
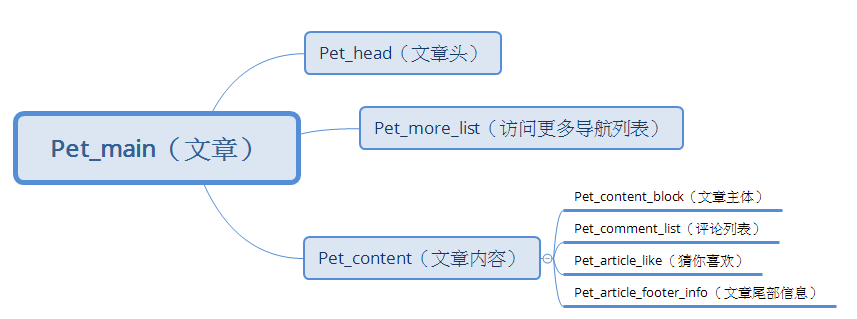
1、文章显示页的结构,结构清楚了思路就很清楚了?
结构清晰之后构建页面就变得超级容易了

pet_main包含整个文章

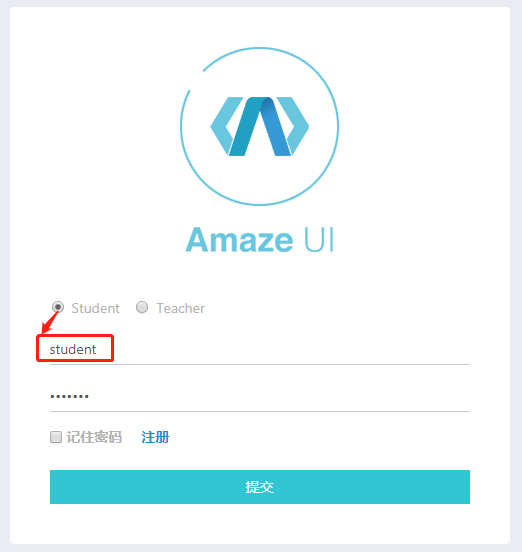
2、如何实现单选框选择不同的选项登录的账号密码自动改变?
(用的jquery的radio的change事件)
用的jquery的radio的change事件:当元素的值发生改变时,会发生 change 事件,radio选择不同选项的时候恰巧是值发生改变。


1 <form class="am-form tpl-form-line-form" action="" method="post">
2
3 <div class="am-form-group">
4 <label class="am-radio-inline tpl-login-remember-me">
5 <input class="tpl-form-input" type="radio" name="status" id="student" value="0" checked="checked">Student
6 </label>
7 <label class="am-radio-inline tpl-login-remember-me">
8 <input class="tpl-form-input" type="radio" name="status" id=teacher value="1" >Teacher
9 </label>
10 </div>
11
12 <div class="am-form-group">
13 <input type="text" class="tpl-form-input" id="username" name="username" required="" value="" placeholder="username">
14
15 </div>
16
17 <div class="am-form-group">
18 <input type="password" class="tpl-form-input" id="password" name="password" required="" value="" placeholder="password">
19
20 </div>
21
22 <!-- 验证码 -->
23 <!-- <div class="am-form-group">
24 <input type="text" class="tpl-form-input" id="user-name" name="code" placeholder="CAPTCHA">
25 </div>
26 <div class="am-form-group">
27 <img width="100%" style="cursor: pointer" src="{:captcha_src()}" alt="captcha" onclick="this.src='{:captcha_src()}?'+Math.random();" />
28 </div> -->
29 <!--End 验证码 -->
30
31
32 <div class="am-form-group tpl-login-remember-me">
33 <input id="remember-me" type="checkbox">
34 <label for="remember-me">
35
36 记住密码
37 </label>
38 <label style="margin-left: 15px">
39 <a href="{:url('login/register')}"> 注册</a>
40 </label>
41
42 </div>
43
44 <div class="am-form-group">
45
46 <button type="submit" class="am-btn am-btn-primary am-btn-block tpl-btn-bg-color-success tpl-login-btn">提交</button>
47
48 </div>
49 </form>
js
1 <script>
2 $(document).ready(function() {
3 $('input[type=radio][name=status]').change(function() {
4 if (this.value == '0') {
5 $("#username").val("student");
6 $("#password").val("student");
7 }
8 else if (this.value == '1') {
9 $("#username").val("teacher");
10 $("#password").val("teacher");
11 }
12 });
13 });
14 </script>
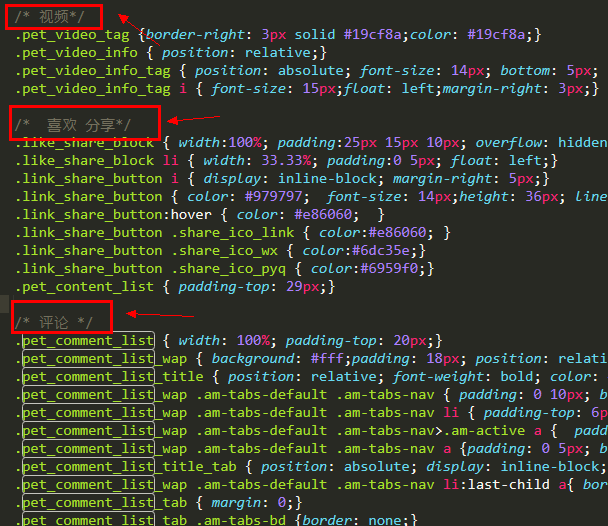
3、css样式如何来写结构才能清晰?
css样式(结构非常清晰:够用就用,不够用就加)

css样式是按照板块来写的,结构非常清晰
够用就用,不够用就加
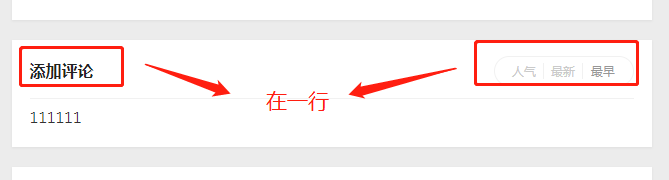
4、一些东西左靠后者右靠用的是float还是position?
当然是float
float相关设置(一般的都是父亲是相对定位,儿子是绝对定位)

1 <!-- 添加评论板块 -->
2 <div class="add_comment pet_comment_list">
3 <div class="pet_comment_list_wap">
4 <div class="pet_comment_list_title">添加评论</div>
5 <div data-am-widget="tabs" class="am-tabs am-tabs-default pet_comment_list_tab">
6 <ul class="am-tabs-nav am-cf pet_comment_list_title_tab">
7 <li class="am-active"><a href="#">人气</a></li>
8 <li class=""><a href="#">最新</a></li>
9 <li class=""><a href="#">最早</a></li>
10 </ul>
11 </div>
12 111111
13
14 </div>
15 </div>
16 <!--End 添加评论板块 -->
父亲是相对定位,父亲相对他原来在文本流中的位置进行定位
儿子是绝对定位,相对于父亲的位置进行绝对定位
一般的都是父亲是相对定位,儿子是绝对定位
1 /* 评论 */
2 .pet_comment_list { width: 100%; padding-top: 20px;}
3 .pet_comment_list_wap { background: #fff;padding: 18px; position: relative; box-shadow: 0 1px 2px rgba(0,0,0,0.05);}
4 .pet_comment_list_title { position: relative; font-weight: bold; color: #222; font-size: 16px; width: 100%; border-bottom: 1px solid #f1f1f1; padding-bottom: 15px; margin-bottom: 5px;}
5 .pet_comment_list_wap .am-tabs-default .am-tabs-nav { padding: 0 10px; background: none; border-radius: 20px; width: 140px; height: 30px; border: 1px solid #f1f1f1;}
6 .pet_comment_list_wap .am-tabs-default .am-tabs-nav li { padding-top: 6px;}
7 .pet_comment_list_wap .am-tabs-default .am-tabs-nav>.am-active a { padding: 0 5px; background: none; color: #979797;height: 16px; line-height: 16px; font-size: 12px;}
8 .pet_comment_list_wap .am-tabs-default .am-tabs-nav a {padding: 0 5px; border-right: 1px solid #f1f1f1; background: none;color: #cacaca;height: 16px; line-height: 16px;font-size: 12px;}
9 .pet_comment_list_title_tab { position: absolute; display: inline-block; float: right; right: 18px; top: 16px;}
10 .pet_comment_list_wap .am-tabs-default .am-tabs-nav li:last-child a{ border: none; }
11 .pet_comment_list_tab { margin: 0;}
12 .pet_comment_list_tab .am-tabs-bd {border: none;}
13 .pet_comment_list_tab .am-tab-panel { padding: 0; }
14 .pet_comment_list_block { width: 100%; padding: 15px 0; border-bottom: 1px solid #f1f1f1; overflow: hidden;}
15 .pet_comment_list_block_l { width: 50px; height: 50px; float: left; position: relative; border-radius: 50%; overflow: hidden;}
16 .pet_comment_list_block_l img { width: 100%;}
17 .pet_comment_list_block_r {position: relative; margin-left: 65px;}
18 .pet_comment_list_block_r_info { color: #222; font-size: 18px;}
19 .pet_comment_list_block_r_text { color: #222; font-size: 14px;}
20 .pet_comment_list_block_r_text span { color:#ff5656; padding-right: 5px;}
21 .pet_comment_list_block_r_bottom { font-size: 14px; color: #757575; padding-top: 5px;}
22 .pet_comment_list_bottom_info_l { position: relative; float: left;}
23 .pet_comment_list_bottom_info_r { position: relative; text-align: right;}
24 .pet_comment_list_bottom_info_r span { display: inline-block; padding-right: 8px; padding-left: 3px; }
25 .pet_pl_list .pet_comment_list_block:last-child{ border: none;}
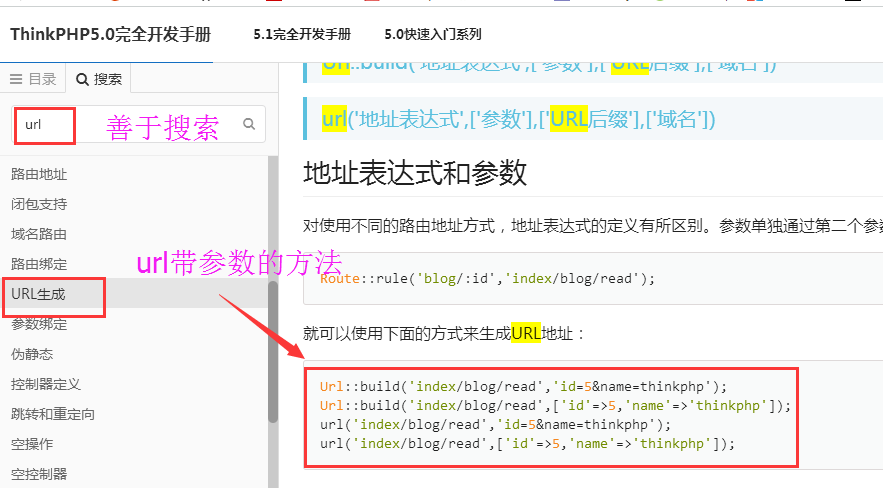
5、thinkphp生成的url如何带参数?
善于搜索
$this->success('添加评论成功!',url('engage/article','id=6'));

$this->success('添加评论成功!',url('engage/article',['id'=>$comment['carticleid']]));
二、内容在总结中
m_Orchestrate learning system---二十二、html代码如何变的容易的更多相关文章
- 二十二、OGNL的一些其他操作
二十二.OGNL的一些其他操作 投影 ?判断满足条件 动作类代码: ^ $ public class Demo2Action extends ActionSupport { public ...
- WCF技术剖析之二十二: 深入剖析WCF底层异常处理框架实现原理[中篇]
原文:WCF技术剖析之二十二: 深入剖析WCF底层异常处理框架实现原理[中篇] 在[上篇]中,我们分别站在消息交换和编程的角度介绍了SOAP Fault和FaultException异常.在服务执行过 ...
- 备忘录模式 Memento 快照模式 标记Token模式 行为型 设计模式(二十二)
备忘录模式 Memento 沿着脚印,走过你来时的路,回到原点. 苦海翻起爱恨 在世间难逃避命运 相亲竟不可接近 或我应该相信是缘份 一首<一生所爱>触动了多少 ...
- JAVA基础知识总结:一到二十二全部总结
>一: 一.软件开发的常识 1.什么是软件? 一系列按照特定顺序组织起来的计算机数据或者指令 常见的软件: 系统软件:Windows\Mac OS \Linux 应用软件:QQ,一系列的播放器( ...
- Alink漫谈(二十二) :源码分析之聚类评估
Alink漫谈(二十二) :源码分析之聚类评估 目录 Alink漫谈(二十二) :源码分析之聚类评估 0x00 摘要 0x01 背景概念 1.1 什么是聚类 1.2 聚类分析的方法 1.3 聚类评估 ...
- Bootstrap <基础二十二>超大屏幕(Jumbotron)
Bootstrap 支持的另一个特性,超大屏幕(Jumbotron).顾名思义该组件可以增加标题的大小,并为登陆页面内容添加更多的外边距(margin).使用超大屏幕(Jumbotron)的步骤如下: ...
- Web 前端开发精华文章推荐(HTML5、CSS3、jQuery)【系列二十二】
<Web 前端开发精华文章推荐>2014年第一期(总第二十二期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各类能够提升网站用户体验的优秀 jQuery 插件,展示前沿的 HTML ...
- JAVA之旅(二十二)——Map概述,子类对象特点,共性方法,keySet,entrySet,Map小练习
JAVA之旅(二十二)--Map概述,子类对象特点,共性方法,keySet,entrySet,Map小练习 继续坚持下去吧,各位骚年们! 事实上,我们的数据结构,只剩下这个Map的知识点了,平时开发中 ...
- iOS 11开发教程(二十二)iOS11应用视图实现按钮的响应(2)
iOS 11开发教程(二十二)iOS11应用视图实现按钮的响应(2) 此时,当用户轻拍按钮后,一个叫tapButton()的方法就会被触发. 注意:以上这一种方式是动作声明和关联一起进行的,还有一种先 ...
- (C/C++学习笔记) 二十二. 标准模板库
二十二. 标准模板库 ● STL基本介绍 标准模板库(STL, standard template library): C++提供的大量的函数模板(通用算法)和类模板. ※ 为什么我们一般不需要自己写 ...
随机推荐
- 使用从mysql中取数据
import MySQLdb conn=MySQLdb.connect(host="xx",user="xx",passwd="xx",db ...
- c#将http调用返回额json中的有关中文的unicode转换为中文
c#将http调用返回额json中的有关中文的unicode转换为中文 中文转Unicode:HttpUtility.UrlEncodeUnicode(string str);转换后中文格式:&quo ...
- MFC+OpenGL可编程管线
[github链接] 网上的代码大都是固定管线渲染的,今天下午整理了下,把setPixelFormat.初始化glew.创建GL 4,2 context等操作封装到一个MFC类OpenGLWidget ...
- DDD中Dto领域驱动设计概述,摘自《NET企业级应用架构设计》
- poj2406 Power Strings (kmp 求最小循环字串)
Power Strings Time Limit: 3000MS Memory Limit: 65536K Total Submissions: 47748 Accepted: 19902 ...
- Codeforces Round #487 (Div. 2) C. A Mist of Florescence 构造
题意: 让你构造一个 n∗mn*mn∗m 矩阵,这个矩阵由 444 种字符填充构成,给定 444 个整数,即矩阵中每种字符构成的联通块个数,n,mn,mn,m 需要你自己定,但是不能超过505050. ...
- (5)pyspark----共享变量
如果想在节点之间共享一份变量,spark提供了两种特定的共享变量,来完成节点之间的变量共享. (1)广播变量(2)累加器 二.广播变量 概念: 广播变量允许程序员缓存一个只读的变量在每台机器上,而不是 ...
- [置顶]
Elon Musk (伊隆·马斯克):无限的创想与意志的胜利
Elon Musk (伊隆·马斯克):无限的创想与意志的胜利 很多人说 Steve Jobs 很伟大,这一点我认同.但是,单纯从创造出的产物而言,Elon Musk 的成就毫无疑问远远超越 Steve ...
- 作用域与this
面向对象 一.单例模式 1.1 对象数据类型的作用: 把描述一个对象的属性和方法放在一个单独的空间,与其他的对象分割开,即时出现属性名相同的情况,也不会产生冲突 var name="xiao ...
- [luogu3369] 普通平衡树(splay模板)
题目描述 您需要写一种数据结构(可参考题目标题),来维护一些数,其中需要提供以下操作: 1.插入 xx 数 2.删除 xx 数(若有多个相同的数,因只删除一个) 3.查询 xx 数的排名(排名定义为比 ...
