基于bootstarp的Dailog
oaoDailog开发帮助
- 1. 帮助文档关键字
boostrap模态框oaoDailog
- 2. 使用场景
当网页上点击某个按钮需要给予用户提示确认,用户点击确认按钮才能继续执行,或者用户点击取消按钮则取消执行操作;
当网页上点击查看,展示的数据需要使用弹出框展示的情况下,可以使用oaoDailog
- 3. 原理图
基于boostrap3.0的modal,jquery1.9
- 4. 使用说明
为什么需要oaoDailog?
a.由于boostrap3.0提供的modal,必须要在页面上先定义一个modal的div隐藏代码,用户将需要展示的内容写到该div中,如果一个页面有多种模态框,则需要写多个隐藏的模态框div隐藏代码,无疑这是多余的。
b.由于默认的modal是没有确认和取消按钮的,当然我们可以写两个button在模态框的隐藏div中,但是我们同时需要写js去监控确认按钮点击后执行的操作,同时确认按钮执行的操作,跟弹出时用户点击的数据有关系,数据如何传递,bootstrap没有给我们提供。
c. oaoDailog1.0.0版本主要就是解决bootstrap的模态框使用不方便,代码冗余的问题。
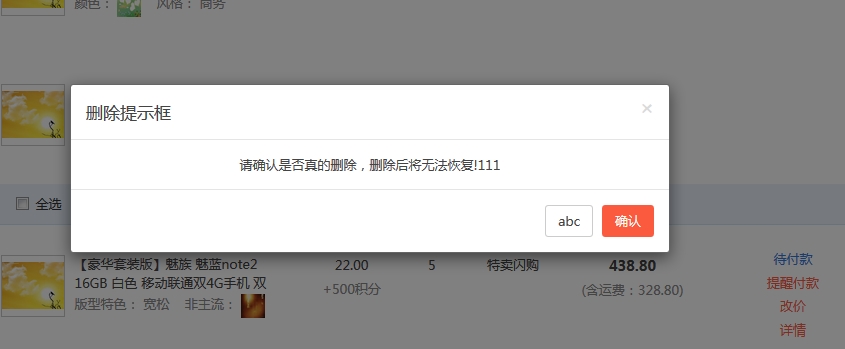
效果图:

开始使用
1、 引入oaoDailog.js
Code:
<script type="text/javascript" src="${ctx}/static/jquery/jqueryApi/oaoDialog/oao.dialog.js" charset="UTF-8"></script>
2、 调用展示弹出框的代码
Code:
oao.dialog({
title:"删除提示框",
content:"请确认是否真的删除,删除后将无法恢复!",
ok:function(){
oao.dialog.close();
}
});
这就是一个基本也是使用最常见的确认弹出框的使用方法。
- 5. API
oao.dialog():这个方法是生成弹出框的方法,传入的参数是一个json对象,当然你也可以什么都不传,那样会弹出一个空白的弹出框,这是没有问题的。下面分别介绍每个参数的意思以及默认值。
|
属性名 |
属性类型 |
说明 |
默认值 |
|
title |
String |
弹出框标题 |
提示 |
|
content |
String |
弹出框的主要内容,可以是文本和html代码 |
空 |
|
okVal |
String |
确认按钮的自定义文字 |
确认 |
|
ok |
Function/boolean |
点击确认执行的方法 |
关闭功能 |
|
cancelVal |
String |
取消按钮的自定义文字 |
取消 |
|
cancal |
Function/boolean |
点击取消执行的方法 |
关闭功能 |
- oao.dialog.close():关闭模态框
- 6. 待支持的功能
- 目前弹出框的内容只支持文字和静态html,不支持url请求
- 目前最多只能显示两个按钮,不支持自定义按钮,后续支持
- 目前弹出框的位置和大小不支持自定义
- 目前的弹出框一次只能弹出一个,不支持弹出框中再弹出一个模态框(bootstrap modal底层不支持)
敬请期待,下个版本见。
/*!
* oaoDialog 1.0.0
* author:xufei
* Date: 2015-7-9 1:32
* http://www.oaoera.com
* Copyright © 2014 www.oaoera.com Inc. All Rights Reserved. 沪ICP备13024515号-1 上海义信电子商务有限公司
*
* This is licensed under the GNU LGPL, version 2.1 or later.
* For details, see: http://creativecommons.org/licenses/LGPL/2.1/
*/
//oao命名空间
oao = {}; oao.init = function(settings){
var defaultSettings ={
title : "提示",
content:"",
okVal:"确认",
cancalVal:"取消",
ok:function(){
$("#oaoModal").modal('hide');
},
cancel:function(){
$("#oaoModal").modal('hide');
},
close:false
}
oao.settings = $.extend({}, defaultSettings, settings || {});
return oao.settings;
} oao.initContent = function(){
var modelHtml =
"<div id=\"oaoModal\" class=\"modal fade delete_modal\" tabindex=\"-1\" role=\"dialog\" aria-labelledby=\"myModalLabel\" aria-hidden=\"true\" >"+
" <div class=\"modal-dialog\">"+
" <div class=\"modal-content\">"+
" <div class=\"modal-header\">"+
" <button type=\"button\" class=\"close\" data-dismiss=\"modal\" aria-label=\"Close\"><span aria-hidden=\"true\">×</span></button>"+
" <h4 class=\"modal-title\"></h4>"+
" </div>"+
" <div class=\"modal-body\" style=\"text-align:center;\">"+
" </div>"+
" <div class=\"modal-footer\">"+
" <button type=\"button\" class=\"btn btn-default modalCancel\"></button>"+
" <button type=\"button\" class=\"btn btn-primary modalOK\"></button>"+
" </div>"+
" </div>"+
" </div>"+
" </div>"; var $modelHtml = $(modelHtml);
$(".modalOK",$modelHtml).text(oao.settings.okVal);
$(".modalCancel",$modelHtml).text(oao.settings.cancalVal);
$(".modal-title",$modelHtml).text(oao.settings.title);
$(".modal-body",$modelHtml).html(oao.settings.content); if(!oao.settings.ok){
$(".modalOK",$modelHtml).remove();
} if(!oao.settings.cancel){
$(".modalCancel",$modelHtml).remove();
} $("body").append($modelHtml);
} //弹出对话框的方法
oao.dialog = function(settings){
settings = oao.init(settings);
oao.initContent();
//关闭的时候调用方法
$('#oaoModal').on('hidden.bs.modal', function (e) {
if(oao.settings.close){
oao.settings.close();
}
$("#oaoModal").remove();
}) if(oao.settings.ok){
$("#oaoModal .modalOK").click(settings.ok);
} if(oao.settings.cancel){
$("#oaoModal .modalCancel").click(settings.cancel);
} $("#oaoModal").modal('show')
.css({
"margin-top": function () {
return ($(this).height() / 2-200);
}
});;
} //关闭对话框的方法
oao.dialog.close = function(){
$("#oaoModal").modal('hide');
}
基于bootstarp的Dailog的更多相关文章
- .NET MVC 学习笔记(四)— 基于Bootstarp自定义弹出框
.NET MVC 学习笔记(四)—— 基于Bootstarp自定义弹出框 转载自:https://www.cnblogs.com/nele/p/5327380.html (function ($) { ...
- 第十七篇 基于Bootstarp 仿京东多条件筛选插件的开发(展示下)
前些时候用换了工作,本来是用的前端框架是easyui,后面用的是bootstrap.对于我来说虽然不是新东西,因为原来毕业时候用过一段时间,也不懂什么插件的开发,现在用过easyui后觉得easyui ...
- 第十六篇 基于Bootstarp 仿京东多条件筛选插件的开发(展示上)
这几天学习Bootstrap,本来是两年前的用的东西,现在又重新拾起来,又有很多重新的认识,看了Bootstrap的样式偏多,插件现在还没有学习到几个,也有写几个插件自己用的想法.正好工作上也会用到, ...
- 一步一步实现MVC5+EF6+Bootstarp+Autofac+NoSql实现OADemo 之登陆(一) 验证码 Captcha 之大插件小用
不知何年何月才能完成OADemo啊,总之还是一步一步来吧,这段时间开始着手了,先做登陆. 前段时间研究了一下在CentOS7下安装Mysql和Memcached服务,并测试了用C#操作,结果还行. ...
- 基于flask的网页聊天室(一)
基于flask的网页聊天室(一) 基本目标 基于flask实现的web聊天室,具有基本的登录注册,多人发送消息,接受消息 扩展目标 除基本目标外添加当前在线人数,消息回复,markdown支持,历史消 ...
- 后台管理UI的选择
最近要做一个企业的OA系统,以前一直使用EasyUI,一切都好,但感觉有点土了,想换成现在流行的Bootstrap为基础的后台UI风格,想满足的条件应该达到如下几个: 1.美观.大方.简洁 2.兼容I ...
- jquery.validate插件在booststarp中的运用
现在在网络上已经可以找到很多基于bootstarp的表单认证,但是验证的都不全面的,下载后,我们还要理解作者的思路然后进行修改添加,这种修改方式往往适合学习,时间很多的时候.但是我们很多时候是没有时间 ...
- 验证码 Captcha 之大插件
验证码 Captcha 之大插件小用 不知何年何月才能完成OADemo啊,总之还是一步一步来吧,这段时间开始着手了,先做登陆. 前段时间研究了一下在CentOS7下安装Mysql和Memcached ...
- 程序员的快速开发框架:Github上 10 大优秀的开源后台控制面板
程序员的快速开发框架:Github上 10 大优秀的开源后台控制面板 Web 开发中几乎的平台都需要一个后台管理,但是从零开发一套后台控制面板并不容易,幸运的是有很多开源免费的后台控制面板可以给开发者 ...
随机推荐
- 回溯法、DFS
回溯法 为了求得问题的解,先选择某一种可能情况向前探索,在探索过程中,一旦发现原来的选择是错误的,就退回上一步重新选择条件,继续向前探索,如此反复进行,直至得到解或证明无解. DFS DFS模板 vo ...
- 腾讯云,搭建LNMP环境
LNMP代表的就是:Linux系统下Nginx+MySQL+PHP这种网站服务器架构. Linux是一类Unix计算机操作系统的统称,是目前最流行的免费操作系统.代表版本有:debian.centos ...
- SCI 计算机 数学相关期刊
数学,电子通信,计算机类 出版地 收录库 刊名 刊期 ISSN 影响因子 中国大陆 SCI CHINESE SCIENCE BULLETIN<科学通报>(英文版) 半月刊 1001-653 ...
- [luoguP1197] [JSOI2008]星球大战(并查集)
传送门 思维!重要的是思维! 题目让删边,然而并查集不好删边(并!查!集!啊) 我们离线处理,从后往前添边,这样并查集就可以用了. 用并查集维护连通块个数即可. ——代码 #include <c ...
- N天学习一个linux命令之lsof
用途 列出进程已打开的文件,文件可以是常规文件,特殊文件,目录,socket,设备,共享库等.如果不带参数,lsof显示所有进程打开的所有文件. 用法 lsof [ -?abChlnNOPRtUvVX ...
- N天学习一个Linux命令之grep
前言任何系统都会出问题,出了问题一般怎么排查BUG?这个时候程序中记录的异常日志以及关键节点的日志就非常重要了,面对一大堆的日志文件,怎么找出我们需要的有用信息呢?linux中可以使用grep命令查找 ...
- java常见的面试题
1. super()与this()的差别? super和this的差别: 1)super(參数):调用基类中的某一个构造函数(应该为构造函数中的第一条语句) 2)this(參数):调用本类中还有一种形 ...
- 《Java课程实习》日志(周二)
import java.awt.EventQueue; import javax.imageio.ImageIO; import javax.swing.JFrame; import javax.sw ...
- 分享修改密码的SharePoint Web part: ITaCS Change Password web part
Codeplex 上有一个现成的修改密码的Web part, 在SharePoint 2010和SharePoint 2013都可以用 项目地址:http://changepassword.codep ...
- Python常用模块【sys】
sys.argv 参数 「argv」是「argument variable」参数变量的简写形式.一般在命令行调用的时候由系统传递给程序.这个变量其实是一个List列表,argv[0] 一般是“被 ...
