Jquery-基础知识点
jquery 包含的功能
$("li").click(function (){
$(this).text("hello!boy!");
});
$("p").before('<h1>这是before的测试方法</h1>');
$("#test").bind(
'click',function (){
alert("这是事件触发的文字")
}
);
$("#test").unbind('click');
for(var i = 0; i<5;i++){
$("<div style='color:red'>this is new word!</div>").appendTo(document.body); // 这个appendTO(document.body)很有用
}
$("button").click(function(){
$("div").animate({
left:'250px',
opacity:'0.5',
height:'150px',
width:'150px'
});
});
jQuery 方法链接chaining
$("#p1").css("color","red").slideUp(2000).slideDown(2000); // 让事件一次绑定多个方法

<p>Hello</p><p></p>
<script>
var p = $( "p:first" );
$( "p:last" ).text(
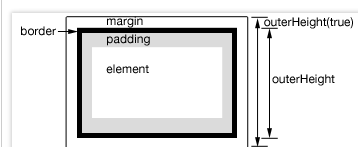
"outerHeight:" + p.outerHeight() +
" , outerHeight( true ):" + p.outerHeight( true ) );
</script>
输出 outerHeight:33 , outerHeight( true ):53
<p><span>Hello</span>, how are you?</p>
<p>Me? I'm <span>good</span>.</p>
$( "p" ).find( "span" ).css( "color", "red" );
$( "li.item-a" ).parent().css( "background-color", "green" );
$( "li.item-a" ).parents("li").css( "background-color", "green" );
$("h2").siblings().css({borer:"3px solid #ff0022}); //选择除了自己以外的其他同级元素
$("h2").next().css({border:"3px solid #ff0022});
$("h2").nextAll().css({border:"3px solid #ff0022});
$("h2").nextUntil("h4").css({border:"3px solid #ff0022}); // 这个只能往下找
$("li").first().css("background-color","red");
$("li").last().css("background-color","red");
$("li").eq(1).css("background-color","red"); // 选择第二个li元素
$("li").filter(".item-1").css("background-color","red"); // 第二次过滤,选择class = item-1的元素
$.noConflict(); // 这个声明了之后就不能再使用$符号了,必须自定义关键字来写语句,不一定非要使用jQuery关键字
jQuery("li").click(function (){
jQuery(this).text("hello!boy!");
});
unload 和 beforeunload 都没法区分刷新和关闭,只要当前页面unload了就会触发(关闭,刷新,点击链接,输入地址等等)
unload 可以做些清理工作,但是不能用preventDefault来阻止页面关闭。(jquery unload )
alert实际执行了,只是大部分浏览器会阻止正在关闭的窗口弹对话框。如果你用chrome,可以打开Developer Tool并点击右下角的齿轮设置,选择 Preserve log upon navigation,可以查看到unload里的console.log。因为unload一返回,页面就关闭,如果有ajax请求什么的,都一定要同步调用(async:true),不然页面unload完资源就全部注销了。
beforeunload 如果返回值不是null或者undefined,浏览器会负责跳出个confirm对话框,返回值可以会做为提示的一部份也可能压根就不用。
唯一能阻止页面关闭的就是beforeunload返回truthy value,并且用户点击了Cancel/No
Chrome不支持本地Ajax请求,当我在.html文件中访问.json文件时就会出现这个问题,就是说这html文件。所以调试的时候需要有web服务器。
所以下面代码中的url是无法访问的
$(document).ready(function(){
$("#b01").click(function(){
htmlobj=$.ajax({url:"e:/test1.txt",async:false});
$("#myDiv").html(htmlobj.responseText);
});
});
| DOM | 用途说明 | Jquery |
| document.createElement(TagName) | 创建元素 | $("TagName") |
| parentElement.appendChild(Element) | 附加子节点 | $parentElement.Append() $Element.AppendTo(parentElement) |
| parentElement.insertBefore(Element, siblingElement) parentElement.insertBefore(siblingElement, Element) | 插入兄弟节点 | $(siblingElement).before(Element) $(siblingElement).after(Element) |
| document.GetElementById(ElementId) | 通过ID属性获取元素 | $("#ElementId") |
| document.GetElementsByTagName(ElementsTagName) | 通过标签名称获取元素 | $("TagName") |
| document.GetElementsByName(ElementsName) | 通过Name属性获取元素 | $("Elements[name=ElementsName]") |
| Element.parentNode.removeChild(Element) | 移除元素 | $Element.remove() |
| Element.innerText | 获取或设置元素的innerText | $Element.Text() |
| Element.innerHTML | 获取或设置元素的innerHTML | $Element.HTML() |
| Element.className Element.style |
获取或设置元素的样式表 | $Element.addClass(className) $Element.toggleClass(className) $Element.removeClass(className) |
| Element.cssText | 获取或设置元素的style | $Element.css() |
| Element.getAttribute(attributeName) | 获取元素的value | $Element.attr(attributeName) |
| Element.setAttribute(attributeName, attributeValue) | 设置元素的value | $Element.attr(attributeName, attributeValue) |
| Element.parentNode | 获取元素的父节点 | $Element.parent() |
| Element.childNodes | 获取元素的子节点 | $Element.children() |
| Element.previousSibling | 获取元素的前一个兄弟元素 | $Element.prev() |
| Element.nextSibling | 获取元素的后一个兄弟元素 | $Element.next() |
| window.onload() = function() {}; | 绑定窗体加载事件 | $(document).ready(function() {}); $(function() {}); |
| Element.onclick = function() {}; | 绑定元素的单击事件 | $Element.click(function() {}); |
| 简单选择器 | |
| $("#ElementId") | ID选择器 |
| $("TagName") | 标签选择器 |
| $(".ClassName") | 类名选择器 |
| $("*") | 通配符选择器 |
| $("Selector1, Selector2,…, SelectorN") | 组合选择器 |
| 层次选择器 | |
| $("Selector1 Selector2") | 后代选择器 |
| $("Selector1 > Selector2") | 子代选择器 |
| $("Selector1 + Selector2") | 相邻兄弟选择器 |
| $("Selector1 ~ Selector2") | 兄弟选择器 |
| 子元素选择器 | |
| $(":nth-child(index/even/odd/equation)") | |
| $(":first-child") | |
| $(":last-child") | |
| $(":only-child") | |
| 滤镜选择器 | |
| $(":first") $(":last") |
|
| $(":even") $(":odd") |
奇偶数选择器 |
| $(":eq(index)") $(":gt(index)") $(":lt(index)") |
不等式选择器 |
| $(":visible") $(":hidden") |
可见性选择器 |
| $(":header") | 标题选择器 |
| $(":animated") | 动画选择器 |
| $(":not(filter)") | 反选选择器 |
| 表单选择器 | |
| $(":button") | 按钮 |
| $(":checkbox") | 复选框 |
| $(":file") | 文件域 |
| $(":hidden") | 隐藏元素 |
| $(":image") | 图像域 |
| $(":input") | 输入控件 |
| $(":password") | 密码框 |
| $(":radio") | 单选按钮 |
| $(":reset") | 重置按钮 |
| $(":submit") | 提交按钮 |
| $(":text") | 单行文本框 |
| $(":enabled") | 可用元素 |
| $(":disabled") | 不可用元素 |
| $(":checked") 适用于checkbox、radio | 选中元素 |
| $(":selected") 适用于option | |
Jquery-基础知识点的更多相关文章
- jQuery基础知识点(下)
在实际开发中,jQuery的实践性非常强大.上一篇本人已经整理出了一部分基础知识点,该文即是对以上的补充和扩展. 1.表单值的操作 //获取文本框的值 //txt.value var val = $( ...
- jQuery基础知识点(DOM操作)
1.样式属性操作 1)设置样式属性操作 ①设置单个样式: // 第一个参数表示:样式属性名称 // 第二个参数表示:样式属性值 $(selector).css(“color”, ...
- Jquery基础知识点
1.选择器:查找和过滤 查找:向下查找用find(), 向上查找用parent(), 同级查找用next(), prev() 过滤:和函数式编程的map.filter类似,jQuery对象也有类 ...
- jQuery基础知识点(上)
jQuery是一个优秀的.轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF1.5+, Safari 2.0+, Opera 9.0+),而jQuery2.0及后续版本将不再支 ...
- jquery基础知识点总结
Jquery是一个优秀的js库,它简化了js的复杂操作,不需要关心浏览器的兼容问题,提供了大量实用方法. Jquery的写法 方法函数化 链式操作 取值赋值合体] $(“p”).html(); 取 ...
- Jquery基础知识点梳理
1.第一个jq程序 a.jq对象和dom对象的方法不能混用 b.dom对象转换成jq对象$(dom),jq对象转换成dom对象jq[0],转换之后方法就可以使用了 2.jq选择器 基本选择器 $('b ...
- .NET基础知识点
.NET基础知识点 l .Net平台 .Net FrameWork框架 l .Net FrameWork框架提供了一个稳定的运行环境,:来保障我们.Net平台正常的运转 l 两种交 ...
- JavaScript 开发者经常忽略或误用的七个基础知识点(转)
JavaScript 本身可以算是一门简单的语言,但我们也不断用智慧和灵活的模式来改进它.昨天我们将这些模式应用到了 JavaScript 框架中,今天这些框架又驱动了我们的 Web 应用程序.很多新 ...
- JavaScript 开发者经常忽略或误用的七个基础知识点
JavaScript 本身可以算是一门简单的语言,但我们也不断用智慧和灵活的模式来改进它.昨天我们将这些模式应用到了 JavaScript 框架中,今天这些框架又驱动了我们的 Web 应用程序.很多新 ...
- JavaScript开发者常忽略或误用的七个基础知识点
JavaScript 本身可以算是一门简单的语言,但我们也不断用智慧和灵活的模式来改进它.昨天我们将这些模式应用到了 JavaScript 框架中,今天这些框架又驱动了我们的 Web 应用程序.很多新 ...
随机推荐
- [BZOJ3438][洛谷P1361]小M的作物
题目大意:有A.B两个集合和n个物品,每个物品只能放在一个集合里.每个物品放在不同集合内能获得不同价值.有一些物品,如果它们同时放在一个集合内,则会产生新的价值(A和B中都有且不一定相同(c1和c2) ...
- freeswitch 中文语音
1.下载中文语音包 链接:https://pan.baidu.com/s/1UODvqj8NAQw7_CRatfl0kg 提取码:qwdn 创建目录 /usr/local/freeswitch/sou ...
- u-boot for tiny210 ver1.0(by liukun321咕唧咕唧)
新版本下载: 下面的链接提供了较新版本的源码 ver4.0源码下载:u-boot for tiny210 ver4.0 ver3.1源码下载: u-boot for tiny210 ver3.1 v ...
- java源码之HashMap和HashTable的异同
代码版本 JDK每一版本都在改进.本文讨论的HashMap和HashTable基于JDK 1.7.0_67 1. 时间 HashTable产生于JDK 1.1,而HashMap产生于JDK 1.2.从 ...
- Nutch2 WebPage 字段解释
Nutch2 WebPage 字段解释 Nutch2.2.1 id
- Docker 管理工具的选择:Kubernetes 还是 Swarm?
[编者的话]选择Kubernetes 或者 Swarm 就像在将 Linux 桌面发行版的范围缩小到两个后选出一个最喜欢的.哪个更满足你的需要如何才是决定因素. [3 天烧脑式基于Docker的CI/ ...
- spring boot约定优于配置的这种做法在如今越来越流行了
约定优于配置的这种做法在如今越来越流行了,它的特点是简单.快速.便捷.但是这是建立在程序员熟悉这些约定的前提上.而 Spring 拥有一个庞大的生态体系,刚开始转到 Spring Boot 完全舍弃 ...
- QT5 OpenGL (六, 键盘事件, 开关灯,放大缩小综合运用)
概要 实例效果图 立体图放大图 立体图缩小图 不加矢量开灯图 不加矢量关灯图 加矢量关灯图1 加矢量关灯图2 部分代码展示 主要内容解析 QT键盘事件 立体图形的放大和缩小 上下左右键以及A键D争键控 ...
- 基于MySQL元数据的Hive的安装和简单測试
引言: Hive是一种强大的数据仓库查询语言,类似SQL,本文将介绍怎样搭建Hive的开发測试环境. 1. 什么是Hive? hive是基于Hadoop的一个数据仓库工具,能够将结构化的数据文件映射为 ...
- php扩展之 pdo_mysql.so
总结:新搭编译安装的 nginx+php+mysql环境,执行之前开发的项目遇到了没有安装pdo的问题 1.进入到php5的源代码包里面,ext以下.找到pdo_mysql目录 首先运行:/usr/l ...
