前端工程师技能之photoshop巧用系列第一篇——准备篇
前面的话
photoshop是前端工程师无法回避的一个软件,这个软件本身很强大,但我们仅仅需要通过这个工具来完成基本的切图工作即可。本文将开始photoshop巧用系列的第一篇——准备篇
作用
我们为什么要去切图呢?这就需要说到项目流程。一个完整的项目流程是市场进行需求分析,产品做出项目原型,UI根据项目原型出设计图,前端根据设计图制作页面,后端进行数据相关工作,网站经过测试后上线。
我们常说的切图实际上就是要把UI制作的设计图切成网页需要的素材。具体到网页的哪些地方需要素材呢?主要包括两类:
【1】HTML中的<img>标签
<img src="img/xx.jpg" alt="">
【2】CSS中的background-image属性
{background-image: url(../img/xx.jpg);}
初始化
前端工程师在使用photoshop之前需要进行一些初始化设置,主要包括以下3个
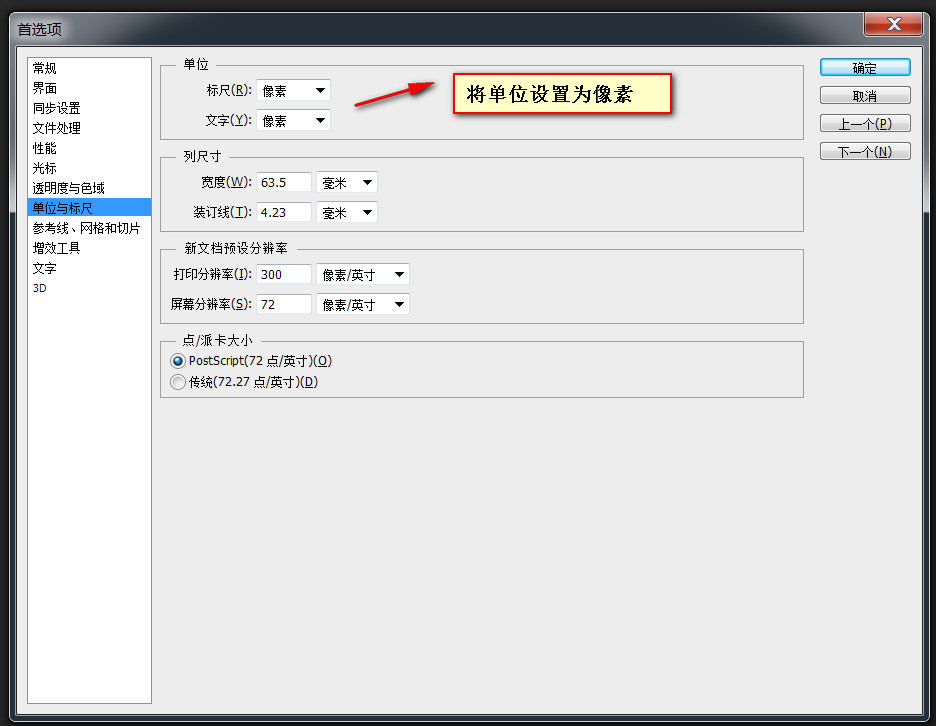
【1】首选项设置 <ctrl+k>
编辑 > 首选项 > 单位与标尺 > 把标尺和文字的单位都改成像素
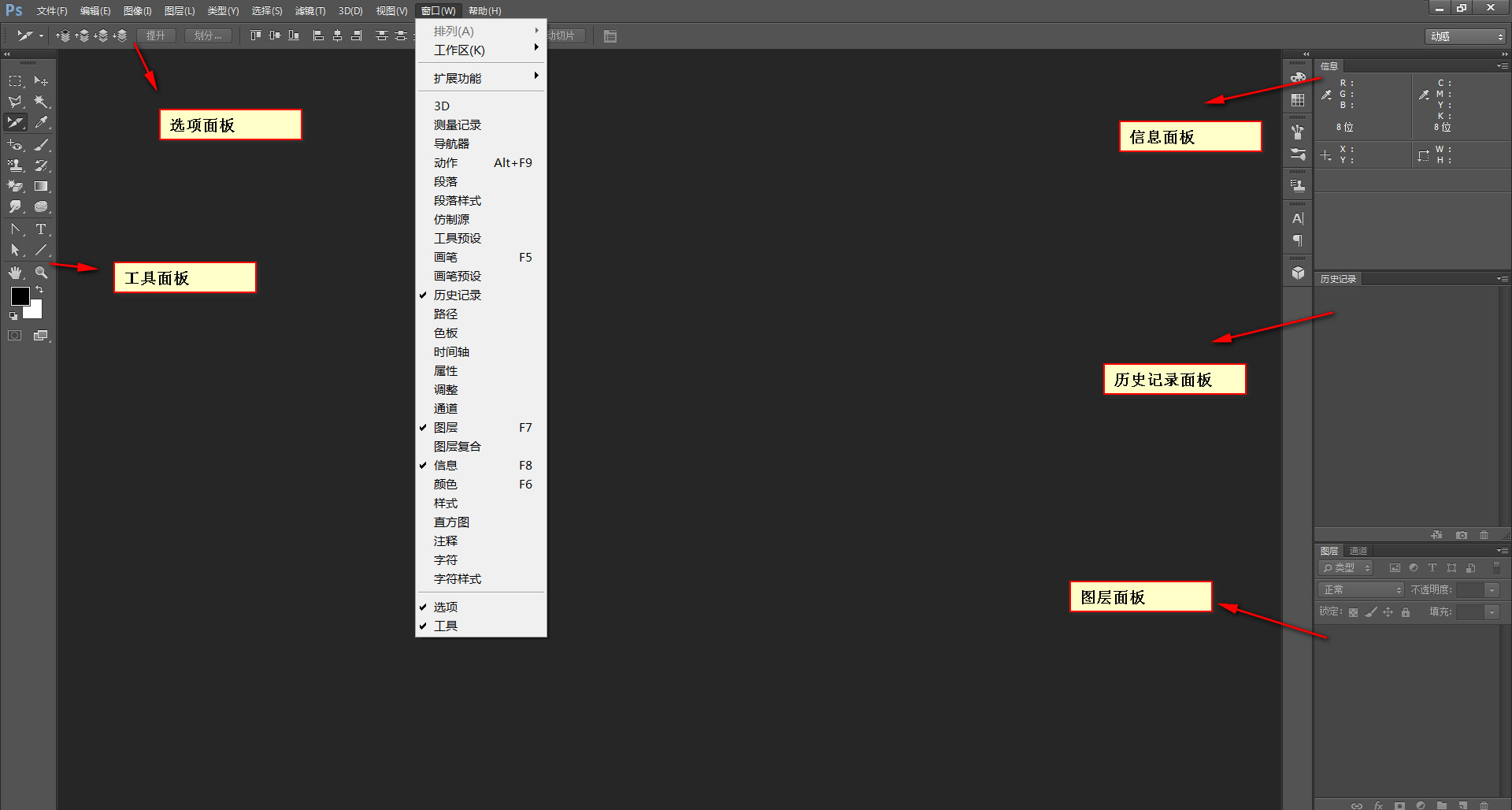
 【2】面板设置(在窗口菜单下)
【2】面板设置(在窗口菜单下)
1、工具(可切换两列或单列布局)
2、选项(与当前选中的工具一一对应)
3、信息<F8>(颜色、位置、尺寸信息,一般结合矩形选框工具使用)
4、图层<F10>(图层操作)
5、历史记录(记录历史操作,常用于回退)
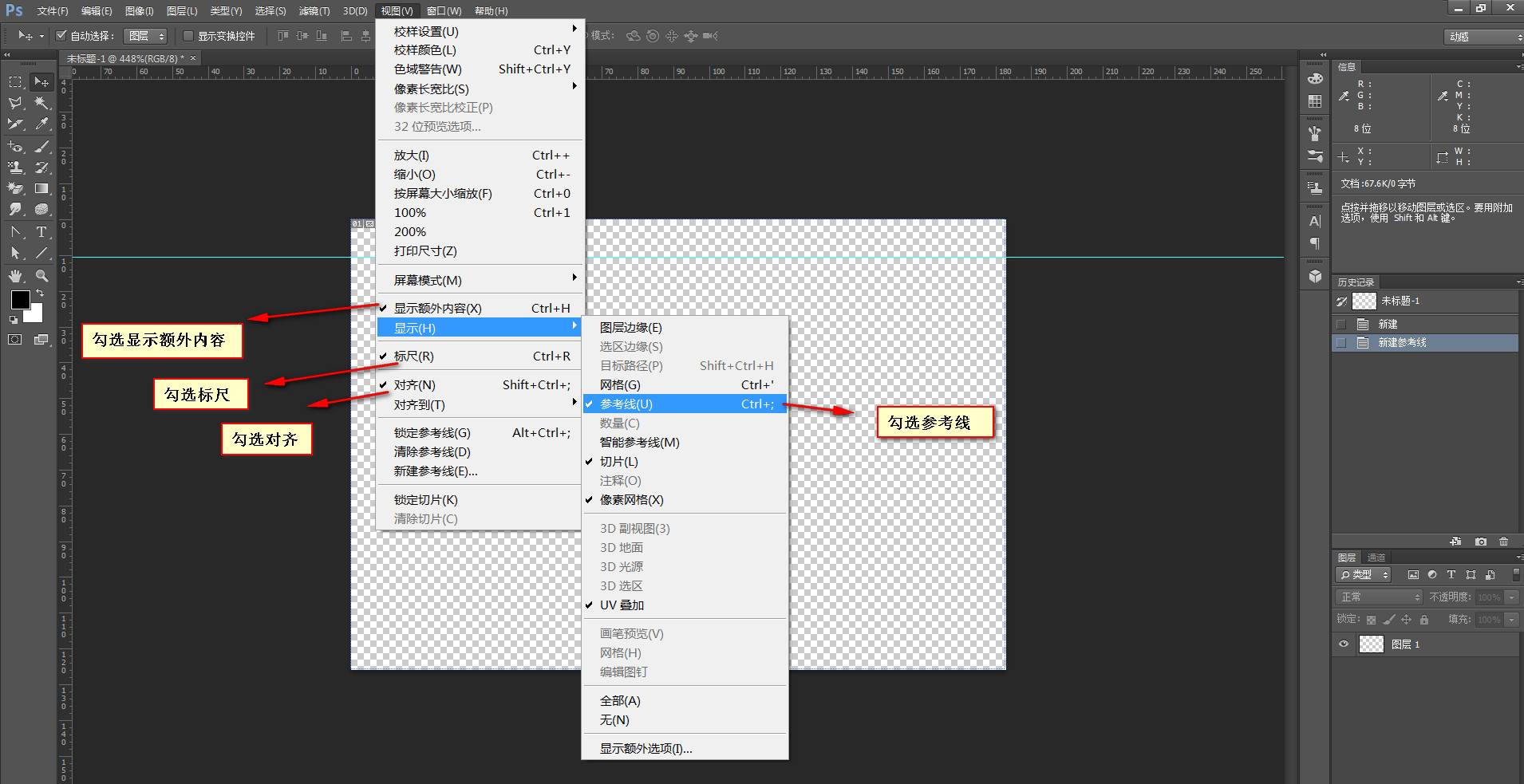
 【3】辅助视图(在视图菜单下)
【3】辅助视图(在视图菜单下)
1、对齐<ctrl+shift+;> (开启对齐后,图层移动到另一个图层或参考线或文档边缘时会有自动吸附功能)
2、标尺<ctrl+R>
3、参考线<ctrl+;>(视图 > 显示 > 参考线)
[注意]需勾选显示额外内容,才能看到画布里的参考线和网格

常用工具
【1】移动工具<V>(常用于选择图层及移动图片)
在选区工具中的选项面板有图层和组两个选项,组一般指的是一个可能包含多个图层的文件夹,而图层仅指图层本身
[注意]移动工具对应的选项面板上的自动选择一定要勾选上
【2】矩形选框工具<M>(常用于选择一块区域并配合信息面板查看信息)
如果认真观察,会发现矩形选框工具右下角是有一个小三角的,鼠标点击后不松开会弹出多个选项,包括矩形选框工具、椭圆选框工具、单行选框工具和单列选框工具4种。
[注意]如果使用矩形选框工具的同时,按住shift按键,会生成正方形
一般地,使用矩形选框工具都是为了建立一个新选区,但实际上,也可以对选区进行如下操作
1、添加到选区: shift
2、从选区减去: alt
3、与选区交叉: shift + alt
【3】魔棒工具<W>(抠不规则的图)
[注意]容差是用来设置颜色取样时的范围,容差为0代表只选取当前的颜色值
【4】裁剪工具+切片工具<C>(裁剪图片)
[注意]裁切工具裁的是工作区,不管是多少图层都能裁切下来
【5】缩放工具<Z>(缩放画布)
【tips】常用的缩放快捷键
1、放大:
a、ctrl+加号
b、alt+滚轮上滚
2、缩小:
a、ctrl+减号
b、alt+滚轮下滚
3、显示为100%: ctrl+1
【6】取色器+吸管工具(取色)
1、填充前景色: alt+del
2、填充背景色: ctrl+del
3、切换前景色和背景色: X
4、默认前景色和背景色: D
【7】文字工具<T>(输入及编辑文字)
【8】抓手工具<空格>(移动可视区域)
抓手工具的实际快捷键是H键,单击H键,再点击鼠标左键不松开,图片会以适应屏幕大小的形式显示在屏幕中。当移动鼠标并松开左键后,屏幕会放大显示鼠标所在的图片区域

快捷键
除了上面提到的一些快捷键之后,还有一些常用的快捷键也是需要注意的
【1】单步撤销或前进: ctrl+z
【2】连续撤销: ctrl+alt+z
【3】回退到某一步: 点击历史记录面板上相应的步骤
【4】取消选择: ctrl+d
【5】变形: ctrl+t
【6】保存: ctrl+shift+alt+s
【7】合并图层: ctrl+e
【8】盖印所见图层: ctrl+shift+alt+e
[注意]对于一些工具来说,需要调用工具的尺寸大小,通用的快捷键是左中括号[和右中括号]
前端工程师技能之photoshop巧用系列第一篇——准备篇的更多相关文章
- 前端工程师技能之photoshop巧用系列第三篇——切图篇
× 目录 [1]切图信息 [2]切图步骤 [3]实战 前面的话 前端工程师除了使用photoshop进行测量之外,更重要的是要使用该软件进行切图.本文是photoshop巧用系列的第三篇——切图篇 切 ...
- 前端工程师技能之photoshop巧用系列第二篇——测量篇
× 目录 [1]测量信息 [2]实战 [3]注意事项 前面的话 前端工程师使用photoshop进行的大量工作实际上是测量.本文是photoshop巧用系列第二篇——测量篇 测量信息 在网页制作中需要 ...
- 前端工程师技能之photoshop巧用系列第四篇——图片格式
× 目录 [1]图片格式 [2]保存设置 前面的话 对于前端来说,图片格式是需要重要掌握的知识.本文是photoshop巧用系列第四篇——图片格式 图片格式 目前在前端的开发中常用的图片格式有jpg. ...
- 前端工程师技能之photoshop巧用系列第五篇——雪碧图
× 目录 [1]定义 [2]应用场景 [3]合并[4]实现[5]维护 前面的话 前面已经介绍过,描述性图片最终要合并为雪碧图.本文是photoshop巧用系列第五篇——雪碧图 定义 css雪碧图(sp ...
- 前端工程师技能之photoshop巧用系列扩展篇——自动切图
× 目录 [1]初始设置 [2]自动切图 前面的话 随着photoshop版本的不断升级,软件本身增加了很多新的功能,也为切图工作增加了很多的便利.photoshop最新的版本新增了自动切图功能,本文 ...
- 前端工程师技能图谱skill-map
# 前端工程师技能图谱 ## 浏览器 - IE6/7/8/9/10/11 (Trident) - Firefox (Gecko) - Chrome/Chromium (Blink) - Safari ...
- 从程序员到CTO的Java技术路线图 JAVA职业规划 JAVA职业发展路线图 系统后台框架图、前端工程师技能图 B2C电子商务基础系统架构解析
http://zz563143188.iteye.com/blog/1877266在技术方面无论我们怎么学习,总感觉需要提升自已不知道自己处于什么水平了.但如果有清晰的指示图供参考还是非常不错的,这样 ...
- web前端工程师技能总结
编辑器: 1 webstorm(建议版本10.0), 2 sublimeTEXT(建议版本3), 3 dreamweaver (建议版本CS6, CC2015) 浏览器: 1 firefox 建议 ...
- <读书笔记>《高性能网站建设指南:前端工程师技能精髓》
只有10-20%的最终用户响应时间花在了下载HTML文档上.其余的80-90%时间花在了下载页面中的所有组件上. 规则1.减少HTTP请求 图片地图:将多个图片合并成一个,而后通过css定位显示不同的 ...
随机推荐
- 简述JavaScript对象、数组对象与类数组对象
问题引出 在上图给出的文档中,用JavaScript获取那个a标签,要用什么办法呢?相信第一反应一定是使用document.getElementsByTagName('a')[0]来获取.同样的,在使 ...
- 【HDU】4773 Problem of Apollonius
题意 给定相离的两个圆(圆心坐标以及半径)以及圆外的一个定点\(P\),求出过点\(P\)的且与已知的两个圆外切的所有圆(输出总数+圆心.半径). 分析 如果强行解方程,反正我是不会. 本题用到新姿势 ...
- 05.DOM
DOM基础 什么是DOM 标签元素节点浏览器支持情况 火狐支持最好 谷歌其次 ie最差 尤其是ie6-8DOM节点节点分为:元素节点和文本节点 测试节点的类型用nodeTypenodeType 为3 ...
- java并发编程(十六)happen-before规则
转载请注明出处:http://blog.csdn.net/ns_code/article/details/17348313 happen-before规则介绍 Java语言中有一个"先行发生 ...
- java关于ArrayList中toArray方法的使用
先来看下面这段程序 Collection collect= new ArrayList(); collect.add("小黑"); collect.add("小白 ...
- VB.net 2010 AndAlso,OrElse和And,Or的区别
'************************************************************************* '**模 块 名:VB.net 2010 AndA ...
- C#用扩展方法进行自动生成添加删除对象转换的功能
public static class ExtendedModel { #region 实体类的增删改查 #region 添加 public static string AddStr(this obj ...
- Android-Parcelable
Parcelable和Serializable的区别: android自定义对象可序列化有两个选择一个是Serializable和Parcelable 一.对象为什么需要序列化 1.永久 ...
- 学习笔记:因为java匿名类学习到接口的一些小用法
在看CometD的示例代码时发现了许多有意思的代码,但说实话看别人的代码确实是件很累的事情,所以就看到这个知识点做一下记录吧. 先看一段代码: 代码1 这段代码中有一个new的操作,而且是在方 ...
- Building Modern Web Apps-构建现代的 Web 应用程序(一些感想)
<iframe src="http://channel9.msdn.com/Series/MVA-China/Web20140611A01/player?h=540&w=960 ...
