h5博彩webapp项目实例|h5棋牌游戏|h5博彩app案例
html5实现的博彩webapp、h5棋牌app实例,运用h5+css3+zepto+jQ+swiper+layer等技术进行布控开发,750px最大宽度适配手机端设备,采用flex+rem布局样式。登录、注册页面的验证提示则是采用的是layer弹窗功能,列表页面滚动到底部有加载更多提示。
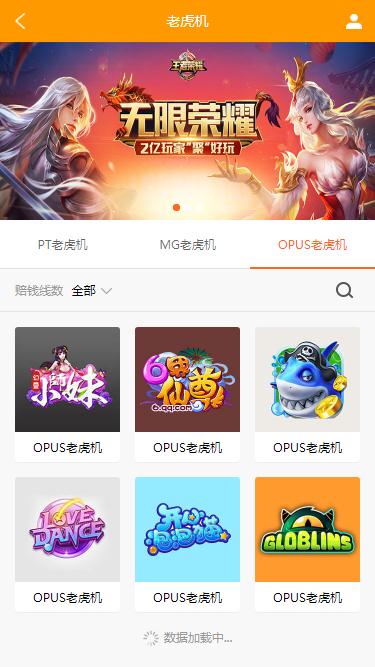
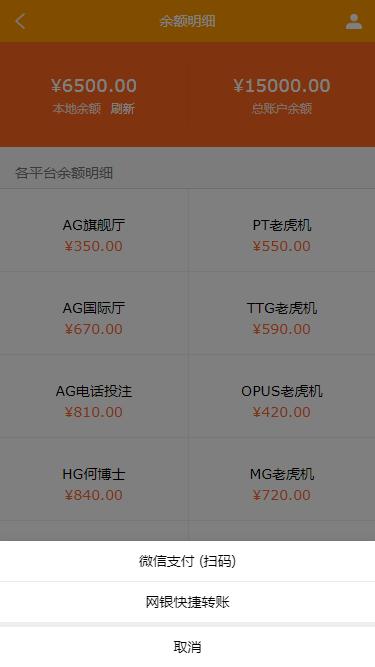
项目效果图:










$(function(){
/* 赔钱线数 */
$("#J__lossLine").on("click", function(){
var that = $(this);
var index01 = layer.open({
type: 1
,content: $("#J_Popup_lossLine").html()
,anim: 'up'
,style: 'position:fixed; bottom:0; left: 0; width: 100%;'
,success: function(layero, index){
$(layero).find(".popup__link a").on("click", function(){
var v = $(this).text();
//alert(v);
that.find(".val").text(v);
layer.close(index01);
});
}
});
});
/* 搜索 */
$(".J__sear").on("click", function(){
$(".popup__sear-fixTop").fadeIn(200);
$(".overlay__bg").addClass("on");
$("body").addClass("overflow");
});
$(".overlay__bg").on("click", function(){
$(".popup__sear-fixTop").hide();
$(".overlay__bg").removeClass("on");
$("body").removeClass("overflow");
});
//栏目切换
$(function(){
$('[data-st-panel-cls="J__swtNav"]').SimpleSwitchTab("click", function (evt, $tabs, $panel) {
$tabs.parent().removeClass("on");
$(this).parent().addClass("on");
}).eq(0).trigger("click");
});
//下拉加载更多
$(window).on("scroll", function(){
if ($(document).scrollTop() + $(window).height() >= $(document).height() - 50) {
$("#J__loadingTips").slideDown(200);
}
});
});
<div class="pg__station-mail fl w100 mt--5">
<ul class="mailList J__swtMail" style="display: block;" id="J__mailList">
<li>
<img class="uimg fl" src="img/placeholder/toux.jpg" />
<div class="info">
<h2 class="flexbox"><span class="flex-one clamp1 mr--5">芭比</span><em class="fr c--999 fs12 ff-ss">2017-03-02 09:12:35</em></h2>
<label class="c--999">好无聊啊,明天过来玩啊!</label>
</div>
<div class="btn">
<a href="站内信(回复).html"><i>回复</i></a>
</div>
</li>
<li>
<img class="uimg fl" src="img/placeholder/toux.jpg" />
<div class="info">
<h2 class="flexbox"><span class="flex-one clamp1 mr--5">Johnson</span><em class="fr c--999 fs12 ff-ss">2017-03-02 09:12:35</em></h2>
<label class="c--999">好无聊啊,明天过来玩啊! 明天过来玩啊明天过来玩啊明天过来玩啊</label>
</div>
<div class="btn">
<a href="站内信(回复).html"><i>回复</i></a>
</div>
</li>
<li>
<img class="uimg fl" src="img/placeholder/toux.jpg" />
<div class="info">
<h2 class="flexbox"><span class="flex-one clamp1 mr--5">Epson</span><em class="fr c--999 fs12 ff-ss">2017-03-02 09:12:35</em></h2>
<label class="c--999">好的,明天继续~</label>
</div>
<div class="btn">
<a href="站内信(回复).html"><i>回复</i></a>
</div>
</li>
<li>
<img class="uimg fl" src="img/icon_avatar.png" />
<div class="info">
<h2 class="flexbox"><span class="flex-one clamp1 mr--5">金鸡鸣春贺新岁,手指送礼闹新春</span><em class="fr c--999 fs12 ff-ss">2017-03-02 09:12:35</em></h2>
<label class="c--999">春节疯狂红包送不停</label>
</div>
<div class="btn">
<a href="站内信(回复).html"><i>回复</i></a>
</div>
</li>
</ul> <ul class="subscribeList J__swtMail" style="display: none;">
<h2 class="hd__tit" style="font-size: 12px; padding: 5px 10px;">请选择需要订阅的内容:</h2>
<li class="first">
<span class="fl">存款</span>
<span class="fr">
<em class="c--ccc fs12 ff-hv mr--5">存款时短信通知</em> <input class="cp__checkbox-switch" type="checkbox" checked />
</span>
</li>
<li>
<span class="fl">取款</span>
<span class="fr">
<em class="c--ccc fs12 ff-hv mr--5"></em> <input class="cp__checkbox-switch" type="checkbox" />
</span>
</li>
<li>
<span class="fl">网站收款账号更改</span>
<span class="fr">
<em class="c--ccc fs12 ff-hv mr--5"></em> <input class="cp__checkbox-switch" type="checkbox" checked />
</span>
</li>
<li>
<span class="fl">修改密码</span>
<span class="fr">
<em class="c--ccc fs12 ff-hv mr--5"></em> <input class="cp__checkbox-switch" type="checkbox" />
</span>
</li>
<li>
<span class="fl">修改账户姓名</span>
<span class="fr">
<em class="c--ccc fs12 ff-hv mr--5"></em> <input class="cp__checkbox-switch" type="checkbox" />
</span>
</li>
<li>
<span class="fl">修改银行资料</span>
<span class="fr">
<em class="c--ccc fs12 ff-hv mr--5">修改银行资料短信通知</em> <input class="cp__checkbox-switch" type="checkbox" checked />
</span>
</li>
<li>
<span class="fl">优惠活动通知</span>
<span class="fr">
<em class="c--ccc fs12 ff-hv mr--5">当有优惠活动时短信通知</em> <input class="cp__checkbox-switch" type="checkbox" />
</span>
</li>
</ul> <!-- //加载数据提示 -->
<div class="loading__tips mb--20" id="J__loadingTips" style="display: block;margin-top:10px;">
<img class="loading-img" src="img/deng.gif" />数据加载中...
</div>
</div>

h5博彩webapp项目实例|h5棋牌游戏|h5博彩app案例的更多相关文章
- 微信赌场——H5棋牌游戏渗透之旅
i春秋作家:F0rmat 0x01 前言 本来不想发的,涉及太多利益了,这些棋牌游戏的源码最高能卖到几万.开发起来不比一个商场程序难.最近又太忙了,没时间去做代码审计的文章了,但一不小心又抢了个运气王 ...
- Android斗地主棋牌游戏牌桌实现源码下载
本次给大家分享下Android斗地主棋牌游戏牌桌实现源码下载如下: 为了节约内存资源,每张扑克牌都是剪切形成的,当然这也是当前编程的主流方法. 1.主Activity package com.biso ...
- 网狐6603棋牌游戏源码.rar
网狐6603棋牌游戏源码.rar http://pan.baidu.com/s/1dFgGNq5 网络收集仅供学习,下载后请务必在24小时内删除! 以上是原vc6.0源码,下载后使用vs2015编译, ...
- 网狐6603手机棋牌游戏源码.rar
网狐6603手机棋牌游戏源码.rar 文件大小: 333 MB 发布一款手机棋牌游戏源码带教程文档! 仅供学习,下载后请务必在24小时内删除! 网狐6603手机棋牌游戏源码 链接:http://p ...
- 斗牛app上架应用宝、牛牛手机游戏推广、百人牛牛app应用开发、棋牌游戏上传、手游APP优化
联系QQ:305-710439斗牛app上架应用宝.牛牛手机游戏推广.百人牛牛app应用开发.棋牌游戏上传.手游APP优化 iOS开发iPhone/iPad平台安卓手机软件开发机型覆盖范围 超过113 ...
- 用Cocos2dx开发棋牌游戏的观点解析
众所周知,目前棋牌游戏特别的火.很多游戏公司都想在这一块赚钱,可是却不知用什么软件比较好的去开发棋牌游戏,对此,我列出了两款比较靠谱的软件去开发棋牌游戏,希望对大家有帮助! 第一款软件是cocos2d ...
- 基于.NetCore开发博客项目 StarBlog - (6) 页面开发之博客文章列表
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 基于.NetC ...
- 【2017下集美大学软工1412班_助教博客】个人作业2——APP案例分析
作业要求 个人作业2:APP案例分析 评分结果 按从高到低排列 学号后三位 第二次作业 Total 008 APP案例分析 23 044 第2次作业 19.5 011 App案例分析--XBMC 19 ...
- C博客作业00—我的第一篇博客
C博客作业00-我的第一篇博客 1. 你对网络专业或者计算机专业了解是怎样? 泛泛了解 - 原先只知道网络工程隶属于计算机工程学院,与院中其他专业一样,同样都需要学习大量的计算机基础知识,然后再分支学 ...
随机推荐
- Devexpress VCL Build v2014 vol 14.2.7发布
2015年马上快过去一半了,这个玩意还在纠结在14版.其实也无所谓,反正就是改成15版,也还是这些 东西的修补. What's New in 14.2.7 (VCL Product Line) N ...
- python私有公有属性
python中,类内方法外的变量叫属性,类内方法内的变量叫字段.他们的私有公有访问方法类似. class C: __name="私有属性" def func(self): prin ...
- Java源码更改的方式
1.找到要改的类所在包名地址. 比如标签名的更改: <s:debug></s:debug> (1)ctril+鼠标左键========双击标签,就会弹出标签所在的类的文本 (2 ...
- HDU 3681 Prison Break (二分 + bfs + TSP)
题意:给定上一个 n * m的矩阵,你的出发点是 F,你初始有一个电量,每走一步就会少1,如果遇到G,那么就会加满,每个G只能第一次使用,问你把所有的Y都经过,初始电量最少是多少. 析:首先先预处理每 ...
- OpenGL中的矩阵相乘
OpenGL中的矩阵相乘 1, 在OpenGL中所有的视图变换,模型变换 都是4×4矩阵,每个后续的glMultiMatrix*(N),或者变换函数,glTranslate* (),glRotate* ...
- java web代码规范:
每个类前要有注释,类前的注释格式是: /** *类是干什么的 *@author 编写该类的作者 */ 类中的每个方法前也要有注释: /** *该方法是干什么的 *@param 该方法中传入的参数 * ...
- MathJax $TeX$ Test Page
MathJax TeX Test Page When $a \ne 0$, there are two solutions to \(ax^2 + bx + c = 0\) and they are ...
- SQL 取两日期的记录
SELECT TOP 1000 [ID] ,[SourcePageID] ,[PlatformType] ,[CreateTime] FROM [home_sendor ...
- 创建/读取/删除Session对象
//创建Session对象 Session["userName"] = "顾德博";//保存,这里可以存储任意类型的数据,包括对象.集合等 Session.Ti ...
- MongoDB VUE的下载及安装
下载: mongo vue官网地址:http://www.mongovue.com/ 安装: 很简单,注意的是:在提示buy 和 OK 的时候点击OK即可: 连接: 默认连接(无用户名密码): 在启 ...
