webpack快速入门——webpack3.X 快速上手一个Demo
1.进入根目录,建两个文件夹,分别为src和dist
1).src文件夹:用来存放我们编写的javascript代码,可以简单的理解为用JavaScript编写的模块。
2).dist文件夹:用来存放供浏览器读取的文件,这个是webpack打包成的文件。
2.在dist下建立一个index.html文件,写入以下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>hzh webpack</title>
</head>
<body>
<div id="title"></div>
<script src="./bundle.js"></script>
</body>
</html>
这里引入的bundle.js 可以先不管,这个文件现在还没有,这是用webpack打包后生成的文件
src下建一个entry.js文件 写入代码:
document.getElementById('title').innerHTML='Hello Webpack';
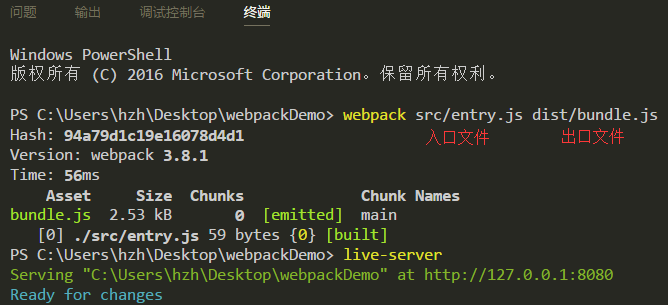
3.在命令行中执行:webpack src/entry.js dist/bundle.js
这样就打包成功了,如果要看效果,可cnpm install -g live-server,执行live-server,浏览器会自动打开一个窗口,点击dist文件夹可查看到Hello webpack 文字

最终效果图:


前端必学内容:webpack(模块打包器)
webpack3 学习内容,点击即可到达
(1).webpack快速入门——如何安装webpack及注意事项
(2).webpack快速入门——webpack3.X 快速上手一个Demo
(3).webpack快速入门——配置文件:入口和出口,多入口、多出口配置
(4).webpack快速入门——配置文件:服务和热更新
(5).webpack快速入门——CSS文件打包
(6).webpack快速入门——配置JS压缩,打包
(7).webpack快速入门——插件配置:HTML文件的发布
(8).webpack快速入门——CSS中的图片处理
(9).webpack快速入门——CSS分离与图片路径处理
(10).webpack快速入门——处理HTML中的图片
(11).webpack快速入门——CSS进阶,Less文件的打包和分离
(12).webpack快速入门——CSS进阶:SASS文件的打包和分离
(13).webpack快速入门——CSS进阶:自动处理CSS3前缀
(14).webpack快速入门——CSS进阶:消除未使用的CSS
(15).webpack快速入门——给webpack增加babel支持
(16).webpack快速入门——打包后如何调试
(17).webpack快速入门——实战技巧:开发和生产并行设置
(18).webpack快速入门——实战技巧:webpack模块化配置
(19).webpack快速入门——实战技巧:优雅打包第三方类库
(20).webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包
(21).webpack快速入门——实战技巧:webpack优化黑技能
(22).webpack快速入门——集中拷贝静态资源
(23).webpack快速入门——Json配置文件使用
如果我的内容对你有帮助,欢迎打赏

webpack快速入门——webpack3.X 快速上手一个Demo的更多相关文章
- 【web自动化测试】Playwright快速入门,5分钟上手
我喜欢Playwright! 这是微软开源的一款非常强大的自动化工具,再过几年,他很有可能取代Selenium在浏览器自动化的通知地位.使用过一段时间,我没有找到很好的中文资料可以参考,导致很多问题无 ...
- 【PyTorch深度学习60分钟快速入门 】Part4:训练一个分类器
太棒啦!到目前为止,你已经了解了如何定义神经网络.计算损失,以及更新网络权重.不过,现在你可能会思考以下几个方面: 0x01 数据集 通常,当你需要处理图像.文本.音频或视频数据时,你可以使用标准 ...
- 夺命雷公狗---DEDECMS----5快速入门之商城快速搭建实现快递方式和支付方式的显示
我们现在用dedecms快速搭建一个商场,方法如下所示: 如此类推.写多几个栏目,效果 如下所示: 然后我们添加几个商品,记得要刷新下页面噢,不见见不到商品 添加成功后去看看效果如何: 出来了,但是如 ...
- webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包
随着项目大了,后端与前端联调,我们不需要每一次都去打包,这样特别麻烦,我们希望的场景是,每次按保存键,webpack自动为我们打包,这个工具就是watch! 因为watch是webpack自带的插件, ...
- webpack快速入门——CSS进阶:自动处理CSS3前缀
为了浏览器的兼容性,有时候我们必须加入-webkit,-ms,-o,-moz这些前缀.目的就是让我们写的页面在每个浏览器中都可以顺利运行. 1.安装 cnpm i postcss-loader aut ...
- webpack快速入门——如何安装webpack及注意事项
1.window+R键,输入cmd打开命令行工具,输入 mkdir XXXX(XX:文件夹名): 2.cd XXX 进入刚刚创建好的文件夹里,输入cnpm install -g webpack (安装 ...
- webpack快速入门——配置文件:入口和出口,多入口、多出口配置
1.在根目录新建一个webpack.config.js文件,然后开始配置: const path = require('path'); module.exports={ //入口文件的配置项 entr ...
- webpack快速入门——配置文件:服务和热更新
1.在终端安装 cnpm i webpack-dev-server --save-dev 2.配置好后执行 webpack-dev-server,这时候会报错 出现错误,只需要在pagejson里配置 ...
- webpack快速入门——CSS文件打包
1.在src下新建css文件,在css文件下新建index.css文件,输入以下代码 body{ background:pink; color:yellowgreen; } 2.css建立好后,需要引 ...
随机推荐
- c++日志练习
使用ostream流创建写入log日志文件 使用宏 配置文件大小和间隔时间 当创建文件时间间隔或文件大小大于指定数字 则创建新文件 文件名由时间自动命名 /********************* ...
- 主频3.0 1g内存是什么意思
我会讲解一些常用的计算机应用知识.希望大家多多支持,稍后更新,我的技术水平在国内属于顶尖的水平,不服来战...稍后更新...
- 7.20 文本框内容 超出 显示 。。 和 split
word-wrap:break-word; word-break:break-all; overflow:auto; split 去 :等 ,只要有: 就会在:两边 各生产一个值 ,所有 应习惯把最 ...
- 《完全版线段树》——notonlysuccess
转载自:NotOnlySuccess的博客 [完全版]线段树 很早前写的那篇线段树专辑至今一直是本博客阅读点击量最大的一片文章,当时觉得挺自豪的,还去pku打广告,但是现在我自己都不太好意思去看那篇文 ...
- C#与android连接 SimpleWifi
有时候 Read时会返回0长度 ----- 当连续2次每读到数据时,建议发个心跳信息,然后单片机给个回复 C# using System; using System.Collections.Gener ...
- gj3 Python数据模型(魔法函数)
3.1 什么是魔法函数 类里面,实现某些特性的内置函数,类似 def __xx__(): 的形式. 不要自己定义XX,并不是和某个类挂钩的 class Company(object): def __i ...
- UVa 11292 Dragon of Loowater (水题,排序)
题意:有n个条龙,在雇佣勇士去杀,每个勇士能力值为x,只能杀死头的直径y小于或等于自己能力值的龙,只能被雇佣一次,并且你要给x赏金,求最少的赏金. 析:很简单么,很明显,能力值高的杀直径大的,低的杀直 ...
- php读取用友u8采购入库单列表及详细
<?php class erpData { protected static $erp; public function __construct() { $dbhost ="192.1 ...
- MATLAB矩阵的一些用法
1.怎样去提取和修改矩阵中的一个元素. (1)创建一个矩阵 >> A=[1,2,3,4;5,6,7,8;9,10,11,12;13,14,15,16]A = 1 2 ...
- 7) mvn dependency:tree
http://maven.apache.org/plugins/maven-dependency-plugin/tree-mojo.html mvn dependency:tree 查看 <de ...
