百度地图笔记_覆盖物(标注marker,折线polyline,多边形polygon)的点击弹窗和右键菜单
利用绘制工具绘制点线面,并在执行绘制完成回调事件给相应覆盖物添加事件操作,提供标注的点击弹窗和标注、折线、多边形的右键删除
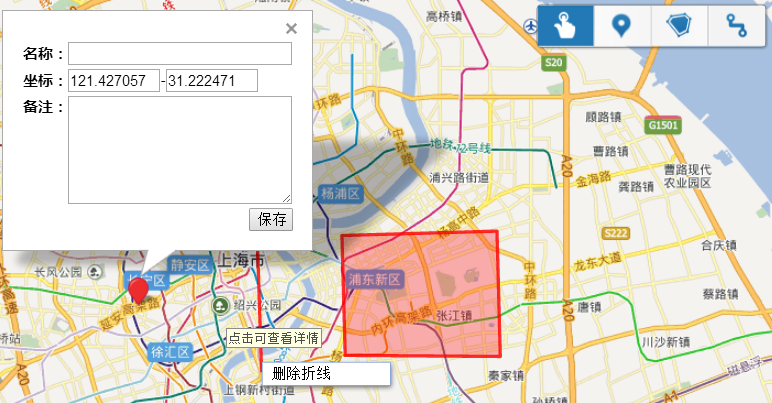
效果图如下:

完整代码如下:html+js
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html, #allmap {
width: 100%;
height: 100%;
overflow: hidden;
margin: 0;
font-family: "微软雅黑";
font-size: 14px;
}
</style>
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=31hnqKEhOUOWFXXxvWYXiM1v"></script>
<!--加载鼠标绘制工具-->
<script type="text/javascript" src="http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.js"></script>
<link rel="stylesheet" href="http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.css" />
<title></title>
</head>
<body>
<div id="allmap">
</div>
</body>
</html>
<script type="text/javascript">
// 百度地图初始化
var map = new BMap.Map("allmap");
map.centerAndZoom("上海市", 12);
map.enableScrollWheelZoom();
map.enableContinuousZoom(); var bmap = {
drawingManager: '',
styleOptions: {
strokeColor: "red", //边线颜色。
fillColor: "red", //填充颜色。当参数为空时,圆形将没有填充效果。
strokeWeight: 3, //边线的宽度,以像素为单位。
strokeOpacity: 0.8, //边线透明度,取值范围0 - 1。
fillOpacity: 0.3, //填充的透明度,取值范围0 - 1。
strokeStyle: 'solid' //边线的样式,solid或dashed。
}, /*------实例化-----*/
init: function () {
var styleOptions = this.styleOptions;
map.enableScrollWheelZoom();
//实例化鼠标绘制工具
this.drawingManager = new BMapLib.DrawingManager(map, {
isOpen: false, //是否开启绘制模式
enableDrawingTool: true, //是否显示工具栏
drawingToolOptions: {
anchor: BMAP_ANCHOR_TOP_RIGHT, //位置
offset: new BMap.Size(5, 5), //偏离值
scale: 0.8, //工具栏缩放比例
drawingModes: [
//工具栏上可以选择出现的绘制模式
BMAP_DRAWING_MARKER,
BMAP_DRAWING_POLYGON,
BMAP_DRAWING_POLYLINE
//BMAP_DRAWING_RECTANGLE
//BMAP_DRAWING_CIRCLE
]
},
polylineOptions: styleOptions, //线的样式
polygonOptions: styleOptions, //多边形的样式
});
//添加鼠标绘制工具监听事件,用于获取绘制结果
this.drawingManager.addEventListener('overlaycomplete', bmap.overlaycomplete);
},
overlaycomplete: function (e) {
switch (e.drawingMode) {
case "marker":
{
var marker = e.overlay;
/*-----------------标注右键删除-------------------------*/
var markerMenu = new BMap.ContextMenu();
markerMenu.addItem(new BMap.MenuItem('删除标注 ', function () {
map.removeOverlay(marker);
}))
marker.addContextMenu(markerMenu);
/*-----------------标注点击弹窗-------------------------*/
marker.addEventListener("click", function (e) {
var sContent =
"<form method='post' action=''>" +
"<table>" +
"<tr>" +
"<td><b>名称:</b>" +
"<input type='text' name='Name' style='margin-top:10px;width:200px'/>" +
"</td>" +
"</tr>" +
"<tr>" +
"<td><b>坐标:</b>" +
"<input type='text' name='lng' value='" + e.point.lng + "' style='width:80px;'/>" +
"<span>-</span>" +
"<input type='text' name='lat' value='" + e.point.lat + "' style='width:80px;'/>" +
"</td>" +
"</tr>" +
"<tr >" +
"<td><b>备注:</b>" +
"<textarea rows=6 name='Remark' style='width:198px;vertical-align:top;'></textarea>" +
"</td>" +
"</tr>" +
"<tr>" +
"<td style='text-align:right;'>" +
"<input type='button' value='保存' style='width: 40px;line-height: 40px;'/>" +
"</td>" +
"</tr>" +
"</talbe>" +
"</form>";
var opts = {
enableMessage: false
};
var infoWindow = new BMap.InfoWindow(sContent, opts);
this.openInfoWindow(infoWindow);
});
}
break;
case "polyline":
{
var polyline = e.overlay;
/*-----------------折线右键删除-------------------------*/
var polylineMenu = new BMap.ContextMenu();
polylineMenu.addItem(new BMap.MenuItem('删除折线', function () {
map.removeOverlay(polyline);
}));
polyline.addContextMenu(polylineMenu);
}
break;
case "polygon":
{
var polygon = e.overlay;
/*-----------------多边形右键删除-------------------------*/
var polygonMenu = new BMap.ContextMenu();
polygonMenu.addItem(new BMap.MenuItem('删除多边形', function () {
map.removeOverlay(polygon);
}));
polygon.addContextMenu(polygonMenu);
}
break;
}
}
}
bmap.init();
</script>
百度地图笔记_覆盖物(标注marker,折线polyline,多边形polygon)的点击弹窗和右键菜单的更多相关文章
- 百度地图Api之自定义标注:(获得标注的经纬度和中心经纬度即缩放度)
百度地图Api之自定义标注:(获得标注的经纬度和中心经纬度即缩放度) <%@ Page Language="C#" AutoEventWireup="true&qu ...
- 百度地图API绘制带头箭头的折线
源代码: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" co ...
- 百度地图JavaScript API覆盖物旋转时出现偏移
在项目中,调用百度地图JavaScript API,做覆盖物的旋转再添加到地图上,结果出现偏移了. 调试过程中的效果图: 发现图片的旋转并不是按车子的中心来的,而是之外的一个点.最后发现犯了一个很细节 ...
- Android应用中使用百度地图API并加入标注(一)
网上一些资料这样的的内容已经过时了,这里是最新的内容,假设哪里不正确,请吐槽... 1)下载百度地图移动版API(Android)开发包 要在Android应用中使用百度地图API,就须要 ...
- javascript百度地图添加一个普通标注点(2014-3-8 记)
1.导入jquery.js文件:<script type="text/javascript" src="js/jquery.js"></scr ...
- 使用百度地图LBS创建自定义标注
<body> <div id="allmap"></div> <div class="sel_container" i ...
- 百度地图api的覆盖物样式与bootstrap样式冲突解决办法
使用百度地图api 和 bootstrap ,发现标注样式出现了问题 label左侧 宽度变得非常窄 正常情况下应该是下面这样的: 原因是boostrap样式和百度地图样式冲突了. 解决办法: .ba ...
- 百度地图api改变覆盖物背景实例及css颜色值简介
在此鸣谢buptwusuopu的技术支持 在调用百度地图api的时候,为了改变覆盖物的颜色,如图中椭圆型的填充色.可以到百度api的库中查找方法http://developer.baidu.com/m ...
- 【高德地图API】从零开始学高德JS API(三)覆盖物——标注|折线|多边形|信息窗口|聚合marker|麻点图|图片覆盖物
原文:[高德地图API]从零开始学高德JS API(三)覆盖物——标注|折线|多边形|信息窗口|聚合marker|麻点图|图片覆盖物 摘要:覆盖物,是一张地图的灵魂.有覆盖物的地图,才是完整的地图.在 ...
随机推荐
- python的基础操作2
一 字符串格式化 占位符 %s和%d %s是属于字符串的占位符,而%d是属于数字类型的占位符 #占位符 %s %d # a="我叫%s,年龄%d,就是一个%s"%("al ...
- 2018.07.01 BZOJ3295: [Cqoi2011]动态逆序对(带修主席树)
3295: [Cqoi2011]动态逆序对 **Time Limit: 10 Sec Memory Limit: 128 MB Description 对于序列A,它的逆序对数定义为满足i<j& ...
- vi 基本使用命令
说明:以下的例子中 xxx 表示在命令模式下输入 xxx 并回车以下的例子中 :xxx 表示在扩展模式下输入 xxx 并回车小括号中的命令表示相关命令在编辑模式或可视模式下输入的命令会另外注明 1 查 ...
- 表格边框重复合并属性: border-collapse:collapse;
table { border-collapse:collapse; }
- 51Nod 1376 最长递增子序列的数量 (DP+BIT)
题意:略. 析:dp[i] 表示以第 i 个数结尾的LIS的长度和数量,状态方程很好转移,先说长度 dp[i] = max { dp[j] + 1 | a[i] > a[j] && ...
- HDU 4562 守护雅典娜 (计算几何+DP)
守护雅典娜 Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 65535/32768 K (Java/Others)Total Submi ...
- 20155319 2016-2017-2 《Java程序设计》第九周学习总结
20155319 2016-2017-2 <Java程序设计>第九周学习总结 教材学习内容总结 整合数据库 ==16.1.1 JDBC简介== JDBC全名Java DataBase Co ...
- C++中的关键字用法--- 四种强制类型转换的总结
四种强制类型转换的总结(const_cast.static_cast.dynamic_cast.reinterpreter_cast 1. C风格的强制类型转换(Type Cast)很简单,不管什么类 ...
- hdu 2049 不容易系列之考新郎 && 对错排的详解
题目 错排: 当n个编号元素放在n个编号位置,错排的方法数记着D(n) ⒈把第n个元素放在一个位置,比如位置k,一共有(n-1)种方法: ⒉放编号为k的元素,这时有两种情况: 1°把它放到位置n,那 ...
- hibernate 延迟加载深入分析(persistentSet的延迟加载)
Hibernae 的延迟加载是一个非常常用的技术,实体的集合属性默认会被延迟加载,实体所关联的实体默认也会被延迟加载.Hibernate 通过这种延迟加载来降低系统的内存开销,从而保证 Hiberna ...
