js面试题-数组去重
今天,在聊天群里看到数组去重的话题,面试者的答案如下:

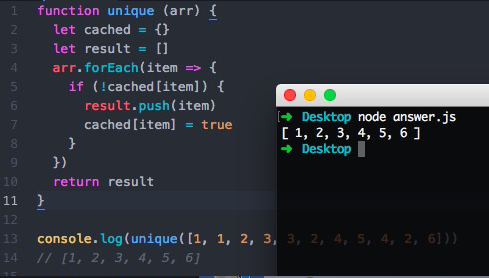
参考答案如下:

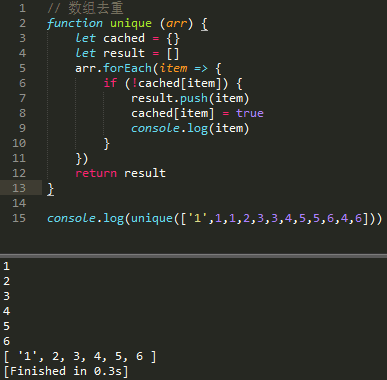
程序员思维,做出如下测试:

未考虑到:1,‘1’是不同的,应该不去重

未考虑到对象
所以,参考答案只能去重基础类型
根据以往看过的文章,基础去重采用es6语法可以这么写。

现在的面试题,挺考验一个人的能力的,算法思路、知识面等等。
这个和问复制对象回答 JSON.parse(JSON.stringify(xxx)),问排序回答 sort 有点接近。
作为一名技术人员,特别是技术更新迭代较快的时代,阅读,思考,实践,是必不可少的。
对于本文,我主要想表达的是数组去重,并不是那么简单。存在各种情况,需要考虑到很多,比如对象,比如数据量特别大,比如反复调用等等。
js面试题-数组去重的更多相关文章
- js冒泡排序,数组去重
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- js小知识-数组去重
查看zepto源码时,看到它的数组去重写法非常简单.下面是代码 var uq = function(array){ return [].filter.call(array,function(item, ...
- js递归和数组去重(简单便捷的用法)
1.递归例子<script type="text/javascript"> function test(num) { if(num < 0) { return; ...
- js冒泡排序和数组去重
1.冒泡排序 <script>//声明一个数组 var arr=[1,88,66,22,35,65,4,52];//自执行函数 (function maopao(){ for(var i= ...
- 面试题常考&必考之--js中的数组去重和字符串去重
1.引入:首先得知道数组没有可以直接去重的方法,即直接[].unique()是不支持的, 会报“Uncaught TypeError: [].unique is not a function”错误, ...
- 【 js 算法类】数组去重
以 var arr = [1,2,3,1]; 作为测试用例 方法一:双循环 (时间复杂度比较高,性能一般.) A.(1) function unique(arr) { var newArr = [ ...
- 利用js自带函数 数组去重
<script> ,,]; //原数组 var a=[]; //定义空数组 arr.map(function(x){ //用 map 遍历数组 ){ //如果当前值没有存在空数组中 a.p ...
- js常用的数组去重方法
给出以下数组 var arr1 = new Array('1','2','3','3','5','4','5','6','5','5','88'); 实现对数组的去重 1. 双重for循环去重 Arr ...
- js两个数组去重后,绑定控件,并支持模糊搜索数组项以及数组互移
设计大概是这个样子的,很简单,两个div,两个互移按钮,一个搜索框,要求搜索框输入时,触发待选框的搜索项 <input class="form-control" placeh ...
随机推荐
- jsp札记
日期格式化 <s:date name="creaetime" format="yyyy-MM-dd HH:mm:ss" /> <base hr ...
- vuex入门文档
如果你在使用 vue.js , 那么我想你可能会对 vue 组件之间的通信感到崩溃 . 我在使用基于 vue.js 2.0 的UI框架 ElementUI 开发网站的时候 , 就遇到了这种问题 : 一 ...
- c++中类的静态成员对象
在c++中,可以声明一个静态的成员对象,但是此时仅仅声明,没有定义,也不会创建这个内部的静态成员对象.只有在类体外部定以后才能创建这个对象. #include<iostream> usin ...
- 2018.10.23 hdu4745Two Rabbits(区间dp)
传送门 区间dp经典题目. 首先断环为链. 然后题目相当于就是在找最大的回文子序列. 注意两个位置重合的时候相当于范围是n,不重合时范围是n-1. 代码: #include<bits/stdc+ ...
- 2018.09.23 孙悟空大战鲤鱼精(单调队列优化dp)
描述 孙悟空大战鲤鱼精,孙悟空在通天河遇到鲤鱼精,他嫉恶如仇,看见妖精就手痒(忘了自己是妖精).但是鲤鱼精知道孙悟空的厉害,在孙悟空来到通天河,鲤鱼精就跑到了河对面.于是孙悟空就去追鲤鱼精. 我们可以 ...
- Java中读取.properties配置文件的通用类
由于Java中读取配置文件的代码比较固定,所以可以将读取配置文件的那部分功能单独作为一个类,以后可以复用.为了能够达到复用的目的,不能由配置文件中每一个属性生成一个函数去读取,我们需要一种通用的方法读 ...
- web.xml 404 500 配置
web.xml <error-page> <error-code>404</error-code> <location>/error404.html&l ...
- javascript实现责任链设计模式
javascript实现责任链设计模式 使多个对象都有机会处理请求,从而避免请求的发送者和接受者之间的耦合关系.将这些对象连成一条链,并沿这条链传递该请求,直到有一个对象处理他为止. 这是Gof的定义 ...
- (转) MVC 中 @help 用法
ASP.NET MVC 3支持一项名为“Razor”的新视图引擎选项(除了继续支持/加强现有的.aspx视图引擎外).当编写一个视图模板时,Razor将所需的字符和击键数减少到最小,并保证一个快速.通 ...
- [Android]高低API版本兼容之@TargetApi
使用@TargetApi annotaion, 使高版本API的代码在低版本SDK不报错 例如: AsyncTask.THREAD_POOL_EXECUTOR, 这个静态变量是API11才有的, 设置 ...
