day 32 css后续补充以及js 简单入门
前情提要:
利用html 和css ,js 模拟小米的官网(待做)
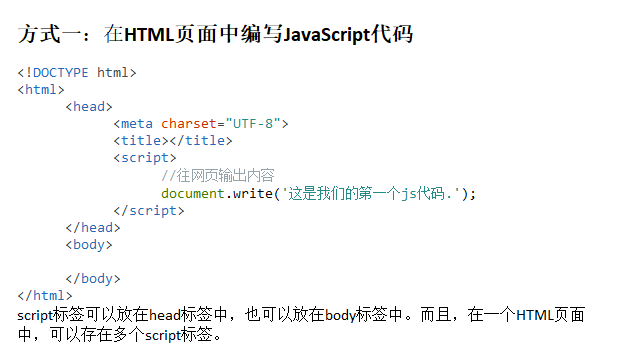
一:第一个sj利子

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// <!--编写js代码-->
document.write('<h1>hello world</h1>')
// 把网页发送到网页上
alert('hello python')
// 弹出提示框
</script>
<style>
h1{
color: red;
}
</style>
</head>
<body>
<script>
document.write('<h1>hello java</h1>')
</script>
</body>
</html>
<script>
document.write('<h1>hello golang</h1>')
</script>

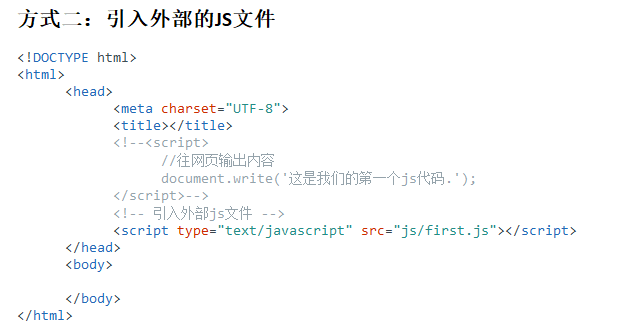
二:引入外部js文件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<script type="text/javascript" src="d.js">-->
<!--或者--> <script src="d.js" async>
</script>
</head>
<body>
<input type="button" value="click me" onclick="alert(11)">
</body>
</html>
alert("hello wold")
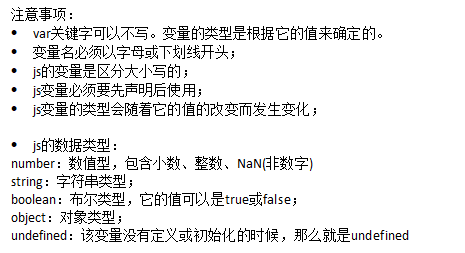
三:定义变量


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var aa = '早乙女';
var bb = 10.5;
var cc = true;
dd = 10;
alert(aa);
alert(bb);
alert(cc);
alert(dd);
</script>
</head>
<body> </body>
</html>

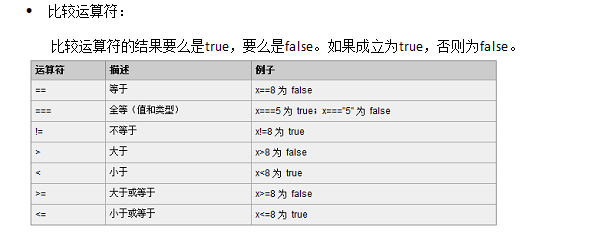
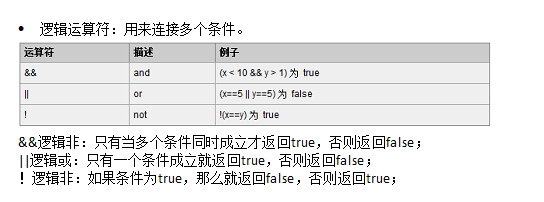
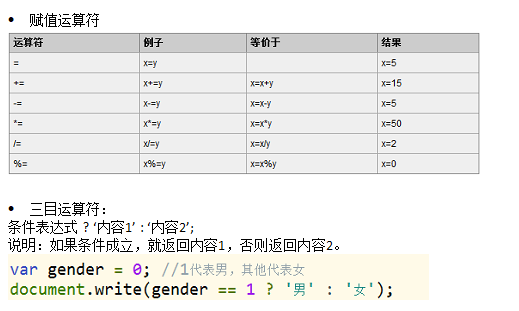
四:运算符号



五:条件判断

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var aa=[40];
if (aa>60){
document.write("<p>优秀</p>")
}
else if(aa>50){
document.write("<p>及格</p>")
}
else {
document.write("<p>不及格</p>")
}
</script>
</head>
<body> </body>
</html>

六:条件判断2

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// <!--根据需求生成星期几-->
var aa=2;
switch (aa){
case 1:{
document.write('这是星期1')
}
break;
case 2:{
document.write('这是星期2')
}
break;
case 3:{
document.write('这是星期3')
}
break;
default:{
document.write('没这个新奇')
}break; } </script>
</head>
<body> </body>
</html>

七:循环
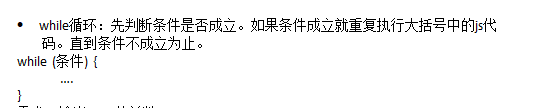
一:

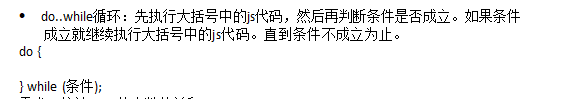
二:

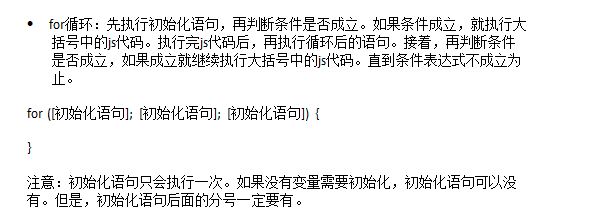
三:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// <!--while 循环条件写在前面-->
// <!--输出1~10的和-->
// var num =0;
// var sun =0;
// while (num<10){
// sun =sun+num;
// num++;
// }
// alert(sun)
// do while 循环
// 计算1~10 内的奇数和
// var num =0;
// var sun =0;
// do{
// if (num%2==1){
// sun=sun+num;
// }
// num=num+1;
// }while (num<10)
// alert(sun)
// 计算1~10 的偶数相加
var sun =0;
for (var num =1;num<=10;num++){
if (num%2==0){
sun=sun+num;
}
}
alert(sun)
</script>
</head>
<body> </body>
</html>

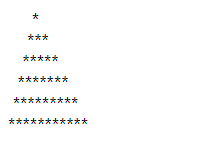
八:循环案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// <!--生成一个三角形-->
for (var i=1;i<=6;i++){
// 生成空格数量
var spnum =6-i;
for(var col=1;col<=spnum;col++){
document.write(' ');
}
var srnum =2*i-1;
for (var nol=1;nol<=srnum;nol++){
document.write("*")
}
document.write("<br/>") }
</script>
</head>
<body> </body>
</html>

day 32 css后续补充以及js 简单入门的更多相关文章
- EChart.js 简单入门
EChart.js 简单入门 最近有一个统计的项目要做,在前端的数据需要用图表的形式展示.网上搜索了一下,发现有几种统计图库. MSChart 这个是Visual Studio里的自带控件,使用比 ...
- JS简单入门教程
JS简单教程 使用方法:放到任意html页面的head标签下 Test1方法弹出当前时间对话框 Test2方法for循环输出 Test3方法for(…in…)输出数组内容 <script typ ...
- css属性补充与JS数据类型
目录 溢出属性(overflow) 定位(position) z-index属性 opacity不透明度 JavaScript简介 变量与注释 数据类型 数值(Number) 字符串(String) ...
- [转]Backbone.js简单入门范例
本文转自:http://dmyz.org/archives/598 11年刚开始用前端MVC框架时写过一篇文章,当时Knockout和Backbone都在用,但之后的项目全是在用Backbone,主要 ...
- anime.js 简单入门教程
anime.js是一个强大的用来制作动画的javascript库,虽然功能没有GASP(greensock)强大,但胜在它足够轻便,gzip压缩完只有9kb左右,麻雀虽小,却五脏俱全. 下面就来看看如 ...
- angular.js简单入门。
小弟刚接触angular js 就写了一个简单的入门.后续慢慢补... 首先看 html 页面. <html> <meta charset="UTF-8"> ...
- JS简单入门
------------恢复内容开始------------ JavaScript,可以减少网页的规模,提高网页的浏览速度,丰富页面的表现和功能 HTML是进行基本结构的创建的,比如说表格和表单等, ...
- 98、vue.js简单入门
本篇导航: 介绍与安装 vue常用指令 一.介绍与安装 vue是一套构建用户界面的JAVASCRIPT框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层, ...
- 13、vue.js简单入门
本篇导航: 介绍与安装 vue常用指令 一.介绍与安装 vue是一套构建用户界面的JAVASCRIPT框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层, ...
随机推荐
- 移动文件读/写指针----lseek
头文件:#include<sys/types.h>.#include<unistd.h> 函数原型:off_t lseek(int fildes,off_t offset,in ...
- MVC--SSM和SSH简介
- java中配置JPA方法
JPA全称Java Persistence API.JPA通过JDK 5.0注解或XML描述对象-关系表的映射关系,并将运行期的实体对象持久化到数据库中 使用JPA进行保存对象时,可以用对象来接收,例 ...
- 2018.10.14 loj#6011. 「网络流 24 题」运输问题(费用流)
传送门 费用流入门题. 直接按照题意模拟. 把货物的数量当做容量建边. 然后跑一次最小费用流和最大费用流就行了. 代码: #include<bits/stdc++.h> #define N ...
- 破解Excel密码
https://zhidao.baidu.com/question/98055974.html 方法:1\打开文件2\工具---宏----录制新宏---输入名字如:aa3\停止录制(这样得到一个空宏) ...
- Instantiation of bean failed; nested exception is org.springframework.beans.BeanInstantiationException: Could not instantiate bean class [com.liuyang.JDbCTemplate.PersonDao]: No default constructor fo
错误是说我的配置文件中没有对构造函数进行配置,所以找不到构造函数,在配置文件application.xml中加入如下句子: <bean id="personDao" clas ...
- 基于MOD13A1的锡林郭勒草原近13年植被覆盖变化 分析
内蒙古师范大学地理科学学院 内蒙古师范大学遥感与地理信息系统重点实验室 摘要:本研究以内蒙古锡林郭勒草原为研究区,基于MOD13A1遥感数据,经过遥感预处理,得到研究区2001-2013年共13年夏季 ...
- (并查集)The Suspects --POJ --1611
链接: http://poj.org/problem?id=1611 http://acm.hust.edu.cn/vjudge/contest/view.action?cid=82830#probl ...
- 一次简单完整的自动化登录测试-基于python+selenium进行cnblog的自动化登录测试
Web登录测试是很常见的测试,手动测试大家再熟悉不过了,那如何进行自动化登录测试呢!本文就基于python+selenium结合unittest单元测试框架来进行一次简单但比较完整的cnblog自动化 ...
- Linux C 创建目录函数mkdir相关【转】
转自:http://blog.csdn.net/fallenink/article/details/8480483 原文地址:http://sharp2wing.iteye.com/blog/1280 ...
