iOS 9应用开发教程之编辑界面与编写代码
iOS 9应用开发教程之编辑界面与编写代码
编辑界面
在1.2.2小节中提到过编辑界面(Interface builder),编辑界面是用来设计用户界面的,单击打开Main.storyboard文件就打开了编辑界面。在Xcode 5.0以后中,编辑界面直接使用的是故事板。本小节将对编辑界面进行介绍
1.界面的构成
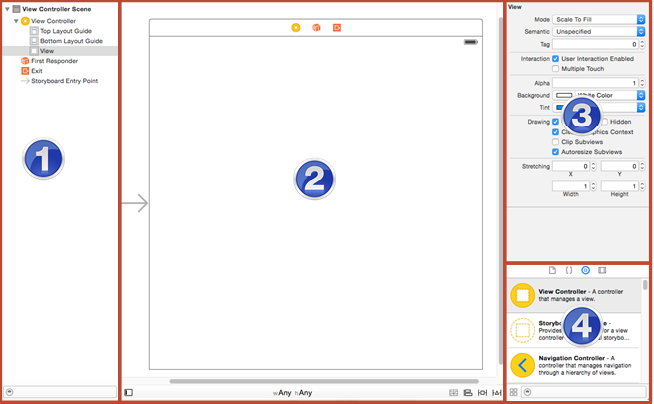
单击Main.storyboard打开编辑界面后,可以看到编辑界面会有4部分组成,如图1.23所示。
- 编号为1的部分为dock。
- 编号为2的部分为画布:用于设计用户界面的地方,在画布中用箭头指向的区域就是设计界面,在画布中可以有多个设计界面,一般将设计界面称为场景或者说是主视图。
- 编号为3的部分为工具窗格的检查器:用于编辑当前选择的对象的属性。
- 编号为4的部分为工具窗格的库:如果选择的是Objects,里边存放了很多的视图。

图1.23 编辑界面构成
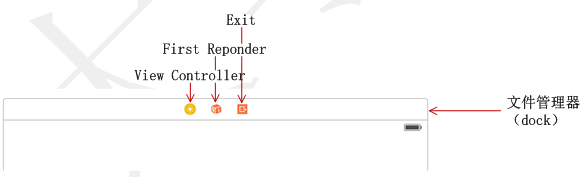
- 在画布的的设计界面下方有一个小的dock,它是一个文件管理器的缩减版。dock展示场景中第一级的控件,每个场景至少有一个ViewController、一个FirstReponder和一个Exit。但是也可以有其他的控件,dock还用来简单的连接控件,如图1.24所示。

图1.24 dock
2.设置主视图尺寸
在图1.23中看到主视图的尺寸并非是手机的尺寸,其实这个主视图是可以进行调节的。为了让开发者在设计手机界面时可以更加的方便准确,我们可以将其视图尺寸调节成合适的大小。以下是将主视图的尺寸调整为iPhone 6手机的尺寸,具体的操作步骤如下:
(1)选择主视图上方dock中的View Controller。
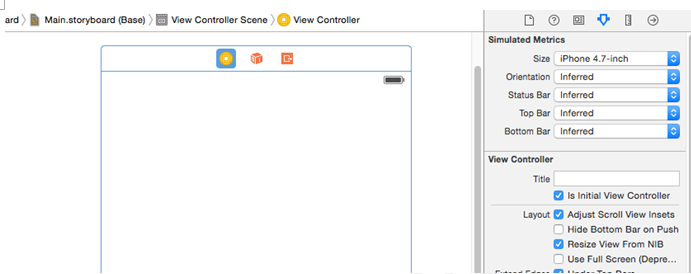
(2)在右边的工具窗格的检查器中,选择Show the Attributes inspector即属性检查器,在出现的属性检查器面板中将Size设置为iPhone 4.7-inch,如图1.25所示。

图1.25 设置设计界面的尺寸
注意:在属性检查器面板中除了可以设置主视图的尺寸外,可以设置方向、状态栏等。
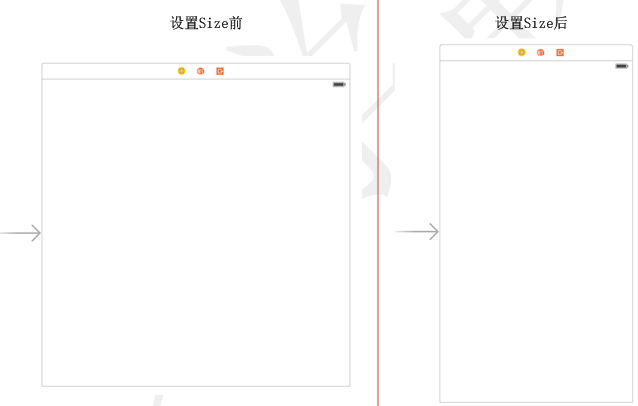
对Size进行设置后,画布的效果如图1.26所示。

图1.26 画布的效果
3.添加视图对象
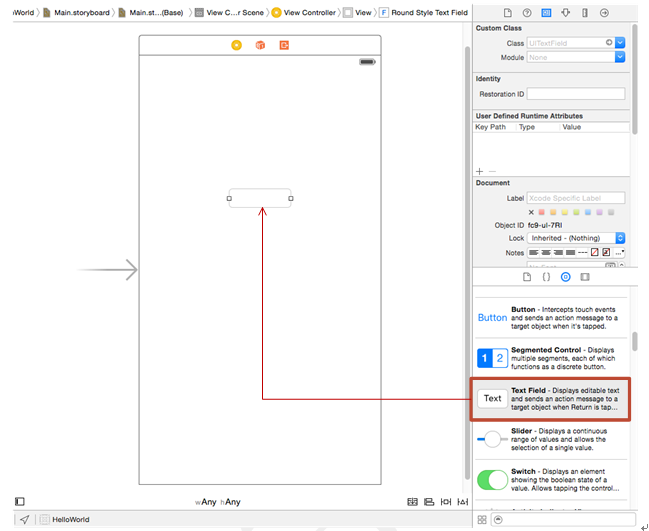
如果想要在iOS模拟器上显示一个文本框,就要为主视图添加对象。单击工具窗格库中的Show the Object Library即视图库窗口,在里面找到Text Field文本框对象将其拖动到画布的主视图中,如图1.27所示

图1.27 添加视图对象
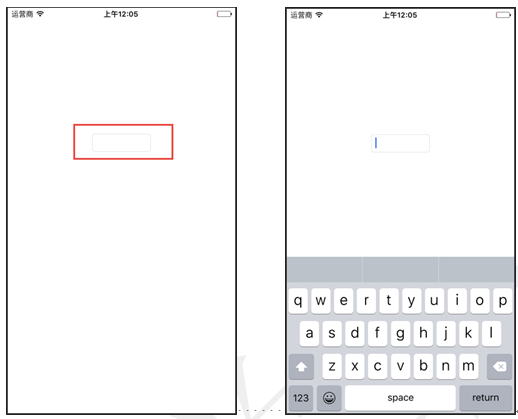
此时运行程序,会看到如图1.28所示的效果。轻拍模拟器中的文本框就会出现键盘,可以通过键盘来实现字符串的输入,如图1.29所示。

图1.28 运行效果 图1.29 运行效果
编写ios9代码
代码就是用来实现某一特定的功能,而用计算机语言编写的命令序列的集合。现在就来通过代码在文本框中实现显示“Hello,World”字符串的功能,具体的操作步骤如下:
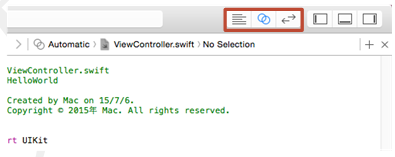
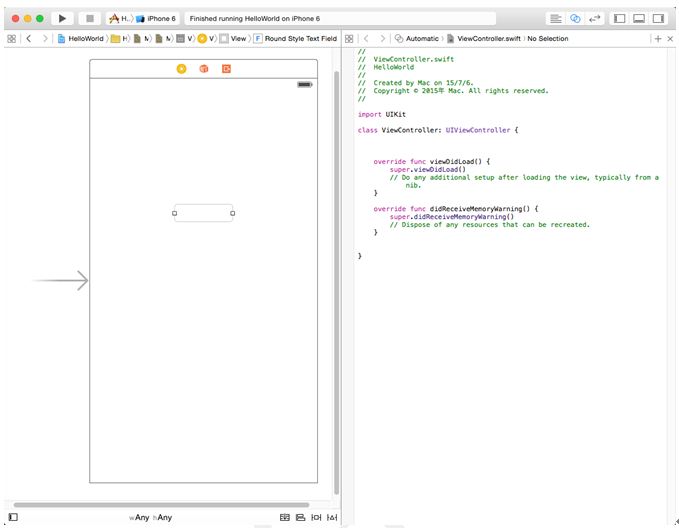
(1)使用设置编辑器的三个视图方式的图标,如图1.30所示,将Xcode的界面调整为如图1.31所示的效果。

图1.30 编辑器的三个视图方式的图标

图1.31 调整界面
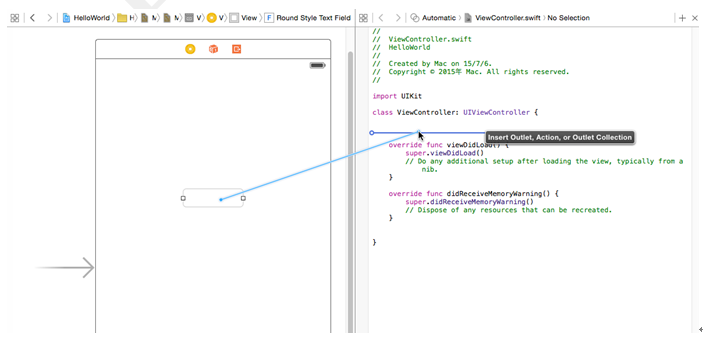
(2)按住Ctrl键拖动主视图中的文本框对象,这时会出现一个蓝色的线条,将这个蓝色的线条拖动到ViewController.swift文件中,如图1.32所示。

图1.32 出现蓝色的线条
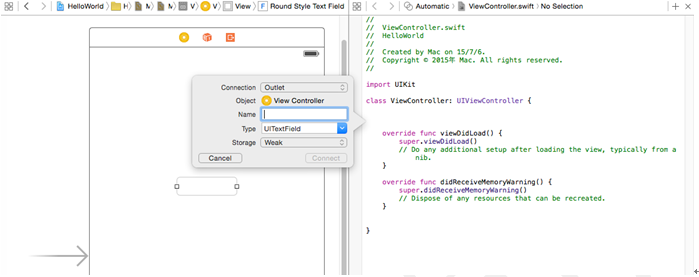
(3)松开鼠标后,会弹出一个对话框,如图1.33所示。

图1.33 弹出对话框
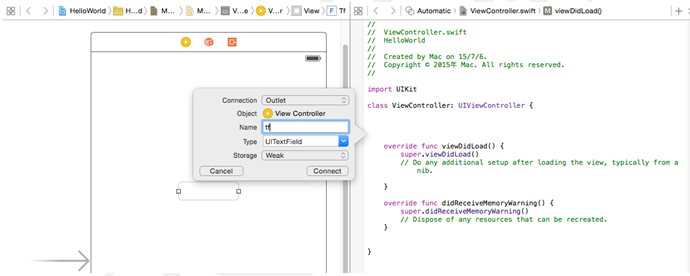
(4)弹出的对话框中,找到Name这一项,在其中输入名称tf,如图1.34所示。

图1.34 输入名称
注意:Name这一项输入的名称是任意的。
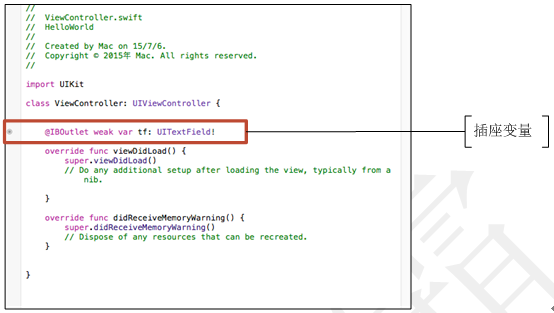
(5)选择Connect按钮,关闭对话框,这时在ViewController.swift文件中自动生成一行代码,如图1.35所示。

图1.35 操作变量
注意:生成的代码叫做插座变量,插座变量其实就是为关联的对象起了一个别名。开发者就可以对此插座变量进行操作,从而对关联的对象进行操作。以上这一种方式是插座变量声明和关联一起进行的,还有一种先声明动作后关联的方式。具体操作步骤如下:
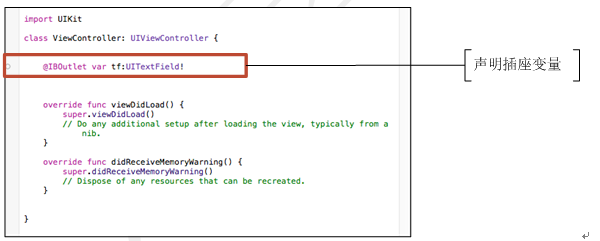
首先,打开ViewController.swift文件,使用IBOutlet关键字对文本框的插座变量进行声明,其代码如图1.36所示。

图1.36 声明插座变量
注意:声明好的插座变量会在代码的前面出现一个空心的小圆圈。此小圆圈表示该插座变量还未进行关联。
其次,使用设置编辑器的三个视图方式的图标,将Xcode的界面进行调整,将其调整为和图1.31一样的效果。
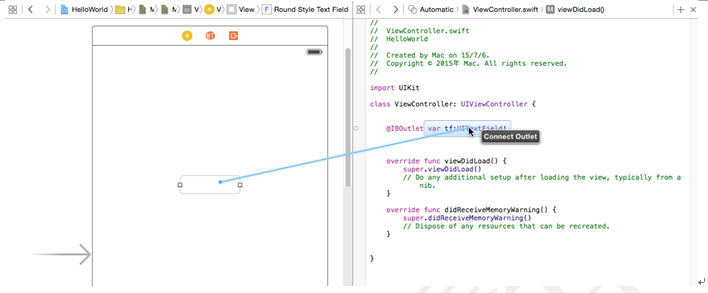
然后,按住Ctrl键拖动主视图中的文本框对象,这时会出现一个蓝色的线条,将这个蓝色的线条和文件ViewController.swift文件中的插座变量进行关联,如图1.37所示。

图1.37 关联插座变量
最后松开鼠标后,文本框对象就与插座变量成功的关联在一起了,此时插座变量前面的空心小圆圈就变为了实心的小圆圈,它表示此插座变量已被关联。
(6)打开ViewController.swift文件,编写代码,此代码实现的功能是在文本框中显示字符串Hello,World。代码如下:
- import UIKit
- class ViewController: UIViewController {
- @IBOutlet weak var tf: UITextField!
- override func viewDidLoad() {
- super.viewDidLoad()
- // Do any additional setup after loading the view, typically from a nib.
- tf.text="Hello,World" //设置文本内容
- }
- override func didReceiveMemoryWarning() {
- super.didReceiveMemoryWarning()
- // Dispose of any resources that can be recreated.
- }
- }
注意:为了方便开发者更好的理解代码,本书会将多余的代码省去,使用“……”省略号表示,以上的代码就会变为如下的代码:
- import UIKit
- class ViewController: UIViewController {
- @IBOutlet weak var tf: UITextField!
- override func viewDidLoad() {
- super.viewDidLoad()
- // Do any additional setup after loading the view, typically from a nib.
- tf.text="Hello,World" //设置文本内容
- }
- ……
- }
此时运行程序,会看到如图1.38所示的效果。

图1.38 运行效果
本文选自:iOS 9应用开发基础教程大学霸内部资料,转载请注明出处,尊重技术尊重IT人!
iOS 9应用开发教程之编辑界面与编写代码的更多相关文章
- Xamarin iOS教程之编辑界面编写代码
Xamarin iOS教程之编辑界面编写代码 Xamarin iOS的Interface Builder Interface Builder被称为编辑界面.它是一个虚拟的图形化设计工具,用来为iOS应 ...
- iOS 9应用开发教程之显示编辑文本标签文本框
iOS 9应用开发教程之显示编辑文本标签文本框 ios9显示.编辑文本 在iOS,经常会看到一些文本的显示.文字就是这些不会说话的设备的嘴巴.通过这些文字,可以很清楚的指定这些设备要表达的信息.本节将 ...
- iOS 9应用开发教程之使用代码添加按钮美化按钮
iOS 9应用开发教程之使用代码添加按钮美化按钮 丰富的用户界面 在iOS9中提供了很多的控件以及视图来丰富用户界面,对于这些视图以及控件我们在上一章中做了简单的介绍.本章我们将详细讲解这些视图. i ...
- iOS 9应用开发教程之创建iOS 9项目与模拟器介绍
iOS 9应用开发教程之创建iOS 9项目与模拟器介绍 编写第一个iOS 9应用 本节将以一个iOS 9应用程序为例,为开发者讲解如何使用Xcode 7.0去创建项目,以及iOS模拟器的一些功能.编辑 ...
- Sagit.Framework For IOS 开发框架入门开发教程2:一行代码实现引导页
前言: 开篇比较简单:Sagit.Framework For IOS 开发框架入门开发教程1:框架下载与环境配置 第二篇教程之前写了一半,感觉不太好写,而且内容单纯介绍API,要说的很多,又枯燥乏味. ...
- iOS 9应用开发教程之使用开关滑块控件以及滚动部署视图
iOS 9应用开发教程之使用开关滑块控件以及滚动部署视图 使用ios9中的开关.滑块控件 开关和滑块也是用于和用户进行交互的控件.本节将主要讲解这两种控件. ios9开关 开关控件常用来控制某个功能的 ...
- iOS 9应用开发教程之定制应用程序图标以及真机测试
iOS 9应用开发教程之定制应用程序图标以及真机测试 定制ios9应用程序图标 在图1.12中可以看到应用程序的图标是网状白色图像,它是iOS模拟器上的应用程序默认的图标.这个图标是可以进行改变的.以 ...
- iOS 9应用开发教程之多行读写文本ios9文本视图
iOS 9应用开发教程之多行读写文本ios9文本视图 多行读写文本——ios9文本视图 文本视图也是输入控件,与文本框不同的是,文本视图可以让用户输入多行,如图2.23所示.在此图中字符串“说点什么吧 ...
- Sagit.Framework For IOS 开发框架入门开发教程1:框架下载与环境配置
背景: 前天开源了框架:开源:Sagit.Framework For IOS 开发框架 所以注定要追补一套开发教程了,所以尽量抽空了!!! 步骤 1:下载框架源码 GitHub:https://git ...
随机推荐
- bzoj 3790 神奇项链(Manacher,DP+BIT | 贪心)
[题意] 你可以产生一个回文串,也可以将两个串合并成一个串,问产生目标串需要的最少合并次数. [思路] 显然我们要先产生目标串中包含的极大回文字符串. Manacher求出每个位置可以向两边延伸的最长 ...
- #error#优化#Model#理解下面这句话错误所导致的错误:"传入一个对象,那么你就拥有了对象的属性"2
CHENYILONG Blog #error#优化#Model#理解下面这句话错误所导致的错误:"传入一个对象,那么你就拥有了对象的属性"2 © chenyilong. Power ...
- 图片压缩-KMeans
下面给大家一起分享使用KMeans自动聚类,压缩图片像素点.每种图片可能他们的维度都不同,比如jpg一共有(w,h,3)三维,但是灰度图只有一维(w,h,1),也有四维的图片(w,h,4)等等.我们可 ...
- 新电脑重新安装win10+python3.6+anaconda+tensorflow1.12(gpu版)
安装了一天的软件,遇到了很多坑,在快泪崩的时候,始终以磨刀不误砍柴工鼓励自己,坚持安好了,话不多说,上干货: 前言: TensorFlow 有两个版本:CPU 版本和 GPU 版本.GP ...
- 关于UNIX的exec函数
在UNIX系统中,系统为进程相关提供了一系列的控制原语,包括:进程fork,进程exit,进程exec,进程wait等服务. 该篇文章主要与进程exec服务有关,并记录了几个需要注意留意的点. 照例给 ...
- Qbot回归,已感染5.4万台计算机
Qbot回归,已感染5.4万台计算机 近日,BAESystems的安全人员发表了一篇关于Qbot网络感知蠕虫回归的调查报告,指出已经感染了5.4万台计算机. FreeBuf百科 Qbot蠕虫,也叫Qa ...
- Oracle中varchar2(XX)和varchar2(XX byte)区别
这两个相不相同是由参数NLS_LENGTH_SEMANTICS决定的,有两个单位,char(字符)或者字节(byte),该参数默认值为BYTE. alter session set nls_lengt ...
- jenkins 和 git 的每日构建
没有太难的技术含量,只要按照步骤操作就可以成功 step 1:全局工具配置git.exe 首先,登录 Jenkins ,在首页找到 “系统管理 -> Global Tool Configurat ...
- Web测试技术要领
基于Web的系统测试与传统的软件测试既有相同之处,也有不同的地方,对软件测试提出了新的挑战.基于Web的系统测试不但需要检查和验证是否按照设计的要求运行,而且还要评价系统在不同用户的浏览器端的显示是否 ...
- 【前端】上拉加载更多dropload.min.js的使用
代码如下:入职代码修改接口及html为自己的即可(下面主要展示js部分) <!DOCTYPE html><html> <head> <meta charset ...
