微信小程序-简易计算器
一、前期准备工作
软件环境:微信开发者工具
官方下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
1、基本需求。
- 简易计算器
- 满足日常所用的的加减乘除计算
- 带历史记录,查看过往计算
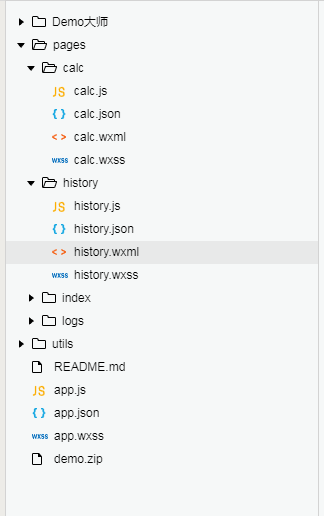
2、案例目录结构

二、程序实现具体步骤
1.index.wxml代码
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
</view>
<view>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
<text class="" style="display:block">极客小寨OkYoung团队 倾情出品</text>
</view>
<view class="usermotto">
<!--<text class="user-motto">{{motto}}</text>-->
<button type="default" size="{{primarySize}}" plain="{{plain}}" hover-class="button-hover"
disabled="{{disabled}}" bindtap="toCalc"> {{motto}} </button>
</view>
</view>
2.index.wxss代码
/**index.wxss**/
.userinfo {
/*display: flex;*/
/*flex-direction: column;*/
/*align-items: center;*/
/*width:256rpx;*/
/*height: 512rpx;*/
}
.userinfo-avatar {
width: 228rpx;
height: 228rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
margin-top:80px;
line-height: 80px;
}
.usermotto {
margin-top: 35%;
}
/** 修改button默认的点击态样式类**/
.button-hover {
background-color: red;
}
/** 修改默认的navigator点击态 **/
.navigator-hover {
color:blue;
}
.github{
color: green;
font-size: 14px;
text-align: center;
margin-top: 5px;
}
.icon{
vertical-align: middle;
margin-right: 2px;
}
3.index.js逻辑代码
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: '简易计算器☞',
userInfo: {},
defaultSize: 'default',
disabled: false,
iconType:'info_circle'
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
toCalc:function(){
wx.navigateTo({
url:'../calc/calc'
})
},
onLoad: function () {
console.log('onLoad');
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
4.计算器部分功能逻辑代码
var id = event.target.id;
if(id == this.data.idb){ //退格←
var data = this.data.screenData;
if(data == "0"){
return;
}
data = data.substring(0,data.length-1);
if(data == "" || data == "-"){
data = 0;
}
this.setData({"screenData":data});
this.data.arr.pop();
}else if(id == this.data.idc){ //清屏C
this.setData({"screenData":"0"});
this.data.arr.length = 0;
}else if(id == this.data.idt){ //正负号+/-
var data = this.data.screenData;
if(data == "0"){
return;
}
var firstWord = data.charAt(0);
if(data == "-"){
data = data.substr(1);
this.data.arr.shift();
}else{
data = "-" + data;
this.data.arr.unshift("-");
}
this.setData({"screenData":data});
}else if(id == this.data.ide){ //等于=
var data = this.data.screenData;
if(data == "0"){
return;
}
//eval是js中window的一个方法,而微信页面的脚本逻辑在是在JsCore中运行,JsCore是一个没有窗口对象的环境,所以不能再脚本中使用window,也无法在脚本中操作组件
//var result = eval(newData);
var lastWord = data.charAt(data.length);
if(isNaN(lastWord)){
return;
}
三、案例运行效果图

四、总结与备注
注意事项
1.每新建一个页面一定要记得去app.josn的pages属性中添加,不然的话使用navigateTo跳转到新页面后新页面的onLoad方法不会执行。
2.微信小程序中没有window等JavaScript对象,所以在写JS前想好替代方案,比如本计算器就被坑大了,本来使用eval函数可以方便的计算表达式,结果没法用,绕了好大的弯。
3.微信小程序中的JS并不是真正的JS,wxss也并不是真正的CSS,所以写的时候还是要注意一下。
4.本计算器存在不完善和bug,因为重点不是实现全部功能,而是搞清楚微信小程序开发方法,所以非关注点不用在意。
微信小程序-简易计算器
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
微信小程序-简易计算器的更多相关文章
- 微信小程序简易教程
刚接触到微信小程序开发,这里做一个简单的教程: 1. 获取微信小程序的 AppID 登录 https://mp.weixin.qq.com ,就可以在网站的"设置"-"开 ...
- 微信小程序简易table组件实现
前提:微信小程序自1.6.3基础库版本库开始支持简洁组件,之前的版本因不支持,故在引用组件处默认为空节点.关于微信小程序已有模板为何还需构建组件?一是因为组件可以更方便的自定义并绑定行为,二是在其他页 ...
- 第一篇、微信小程序_01计算器
官方文档地址:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html 一.计算器的首页布局 第一部分WXML: <view class=&quo ...
- 微信小程序实现计算器功能
page { height:100%;} .calculator { width: 100%; height: 100vh; border:solid 1px; background: rgb(238 ...
- 微信小程序——简易动画案例
wxml: <view class="container"> <view animation="{{animation}}" class=&q ...
- 微信小程序 简易搜索功能实现
先看效果图 挺简单的一个实现方法,导入外部js数据,将数据通过radio-group展示出来,根据数据里的status属性判断显不显示该项. 在搜索框内实时读取输入的数据,去除空格后将数据跟js里的n ...
- 微信小程序简易富文本
- 微信小程序实例源码大全
微信小程序实例源码大全下载 微信小应用示例代码(phodal/weapp-quick)源码链接:https://github.com/phodal/weapp-quick 微信小应用地图定位demo( ...
- 微信小程序源码推荐
wx-gesture-lock 微信小程序的手势密码 WXCustomSwitch 微信小程序自定义 Switch 组件模板 WeixinAppBdNovel 微信小程序demo:百度小说搜索 sh ...
随机推荐
- js Date 函数方法
var myDate = new Date(); myDate.getYear(); //获取当前年份(2位) myDate.getFullYear(); //获取完整的年份(4位,1970-???? ...
- vs 默认的INC和LIB
用户环境变量添加 INCLUDE=C:\inc;c:\inc2 LIB=c:\lib 编辑文件C:\Users\Administrator\AppData\Local\Microsoft\MSBuil ...
- flume 日志导入elasticsearch
Flume配置 . flume生成的数据结构 <span style="font-size:18px;">"_index" : "logs ...
- oracle 表空间自己主动扩展大小
select a.FILE_NAME,a.AUTOEXTENSIBLE,a.MAXBYTES,a.INCREMENT_BY from dba_data_files a; --AUTOEXTENSI ...
- Visual Studio 2015官方社区版/专业版/专业版下载地址
Visual Studio 2015官方社区版/专业版/专业版下载地址 以下 Visual Studio 2015 社区版/专业版/专业版资源都是官方MSDN原版下载资源,统一为ISO格式镜像,使用解 ...
- 为什么谷歌的JSON响应以while(1);开头?
问题(QUESTION): 我有个问题一直很好奇就是:为什么谷歌的JSON响应以while(1);开头?举个例子,当把谷歌日历打开和关掉时,会返回这样的JSON对象: while(1);[['u',[ ...
- Java基础(七):重写与重载
一.重写(Override): 重写是子类对父类的允许访问的方法的实现过程进行重新编写, 返回值和形参都不能改变.即外壳不变,核心重写! 重写的好处在于子类可以根据需要,定义特定于自己的行为. 也就是 ...
- cocos2dx游戏存储举例及其注意事项
今天白白跟大家分享一下cocos2dx中游戏的存储及需要注意的事项 cocos2dx中自带了存储类:CCUserDefault ,倘若需要存储的数据量教大的话,建议使用数据库来存储 现在先给大家看一下 ...
- zypper命令使用示例
导读 Zypper是OpenSUSE和企业版SUSE中软件包管理器ZYpp的命令行接口. 主要用于:1.管理软件包:zypper可用来安装.删除.更新和查询本地或远程的软件包.2.管理仓库:zyppe ...
- BFC是什么
BFC 已经是一个耳听熟闻的词语了,网上有许多关于 BFC 的文章,介绍了如何触发 BFC 以及 BFC 的一些用处(如清浮动,防止 margin 重叠等).虽然我知道如何利用 BFC 解决这些问题, ...
