[NodeJs] 用Nodejs+Express搭建web,nodejs路由和Ajax传数据并返回状态,nodejs+mysql通过ajax获取数据并写入数据库
小编自学Nodejs,看了好多文章发现都不全,而且好多都是一模一样的
当然了,这只是基础的demo,经供参考,但是相信也会有收获
今天的内容是用Nodejs+Express搭建基本的web,然后呢nodejs路由和Ajax之间的数据传输,也就是表单提交,然后在用nodejs把数据写入mysql数据库
用到的东西比较多,但是还是很有趣的
1.安装node.js
安装node.js,直接去官网下载然后根据需求点击下一步就好了
Node.js安装包及源码下载地址为:https://nodejs.org/en/download/ (英文官网)
http://nodejs.cn/download/(中文官网),可以下载 LTS(长期支持版本)
2.安装npm
node.js总,npm可是很重要的,NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,而且很多模板都是需要用这个来安装的
现在的版本都是已经知道npm,下面说一下需要的命令行(node.js都是用命令行来执行的--CMD)
$ npm -v //测试是否安装成功
2.3.0
cnpm install npm -g //安装淘宝镜像,即使用cnpm代替npm,都是一样的
只是淘宝镜像安装会快一些,其实感觉都差不多
node.js很多的模块, 需要什么模块加加载对应的模块,但是模块有一些是需要自己安装的
$ npm install <Module Name> //通用安装模板,Module Name是模板的名称
$ npm install express //使用 npm 命令安装express(web框架)
模块的调用,在js里面使用
var express = require('express'); //调用express模块
模块的安装有两种形式,一种时本地一种时全局(-g) ,require是调用本地的
npm install express // 本地安装
npm install express -g //全局安装
我这里就不做多解释, 大家可以去网上看看,node.js的东西还是不少的,需要时间去学习
3.Express 搭建简单web
什么是Express呢?
Express 是一个简洁而灵活的 node.js Web应用框架
提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。
使用 Express 可以快速地搭建一个完整功能的网站。
Express 框架核心特性:
1.可以设置中间件来响应 HTTP 请求。
2.定义了路由表用于执行不同的 HTTP 请求动作。
3.可以通过向模板传递参数来动态渲染 HTML 页面。 ----引用互联网
之前说到,需要的模块要安装,所以这里我们要先安装这个模块
$ cnpm install express --save //安装express并保存在依赖列表,可以理解为安装在本地,这样方便调用
当然我们还需要其他的框架,当然是否需要根据需求来
$ cnpm install body-parser --save //处理 JSON, Raw, Text 和 URL 编码的数据。
$ cnpm install cookie-parser --save //解析Cookie工具,通过req.cookies取到cookie并转成对象
$ cnpm install multer --save //用于处理 enctype="multipart/form-data"(设置表单的MIME编码)的表单数据
$ cnpm list express //查询版本号,也是看是否安装成功
不多说直接上代码创建一个js文件,我这里是取名server.js
var express = require('express'); //调用模块
var app = express();
app.get('/', function (req, res) { //get请求
res.send('Hello World');
})
var server = app.listen(8888, function () { //监听端口
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
当然还可以这样写
var express=require('express');
var jqery=require('jquery');
var app=express();
//主頁 get 用来处理get数据提交的路由,后门我们会说路由
app.get('/',function(req,res){
console.log("主頁GET請求");
res.send("hello get");
})var server=app.listen(8081,function(){
var host=server.address().address
var port=server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port);
})
那么问题来了,怎么运行才是一个node.js程序呢,毕竟我们好像什么都没声明
直接用cmd命令行运行这个文件 node server.js
首先我们的路径要是根目录,可以直接文件夹找到然后在路径栏直接写cmd,cmd将自动以当前路径开始



这样就运行成功了,下面这句话是我写的,成功打印出来了,然后用浏览器打开页面,页面路径是127.0.0.1:8888
这样一个基础的web就好了
4.什么是Node.js的路由
由于我们之后和ajax数据传递的时候需要用到路由,所以我们还是了解一下, 而且路由的确是很重要的,我这里简单的介绍一下
路由决定了由谁(指定脚本)去响应客户端请求。
在HTTP请求中,我们可以通过路由提取出请求的URL以及GET/POST参数。
//路由演示
function route_express(){
var express=require('express');
var jqery=require('jquery');
var app=express(); //主頁 get
app.get('/',function(req,res){
console.log("主頁GET請求");
res.send("hello get");
}) //主頁 post請求
app.post('/',function(req,res){
console.log("主頁post請求");
res.send("hello post");
}) //刪除頁面
app.get('/del_user',function(req,res){
console.log("del_user get 響應要求");
res.send("刪除頁面");
}) //用戶頁面請求
app.get('/list_user',function(req,res){
console.log("list_user get 響應要求");
res.send("用戶頁面請求");
}) var server=app.listen(8081,function(){
var host=server.address().address
var port=server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port);
}) }
然后运行js文件,可以用过访问不同的地址得到不同的效果
http://127.0.0.1:8081/list_user http://127.0.0.1:8081 http://127.0.0.1:8081/del_user 会分别打印不同路由配置的文字
4.Node.js+Express+路由+ajax 数据交互
上面说了那么多,现在直接上代码,关于nodejs和ajax前后台数据的交互
当然文件路径也很重要

//表單提價
from_submit(); //为了方便管理我用函数包起来调用
//表單提價
function from_submit(){
var express = require('express'); //调用模板
var app = express(); //不污染本来,用变量来表示
var bodyParser = require('body-parser'); //调用模板
//創建編碼解析
var urlencodedParser = bodyParser.urlencoded({ extended: false }) app.use(express.static('public')); //设置今天文件目录 app.get('/form_index.html',function(req,res){
res.sendFile(__dirname+"/"+form_index.html); //提供静态文件
}) app.post('/process_post', urlencodedParser, function (req, res) { //post处理方法 // 输出 JSON 格式
var response = {
"names":req.body.names, //得到页面提交的数据
"passwords":req.body.passwords
};
//加入數據庫
mysql_connec(req.body.names,req.body.passwords); //数据库方法,加入了两个参数,是提交的数据
console.log(response);
res.send("1"); //返回的数据,这里根据情况写
res.end(); }) var server = app.listen(8888, function () { //监听
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
}) }
下面是html页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.9.1.min.js" type="text/javascript" charset="utf-8"></script>
</head> <body>
<form <!--action="http://127.0.0.1:8888/process_post" method="post" --> > //这里我隐藏了表单提交的两个参数,
我用了ajax,如果不用ajax直接就填写路径参数和请求方式就可以了
name: <input type="text" name="names" />
password: <input type="password" name="passwords" />
<input class="myForm" type="button" value="submit" />
</form> <script type="text/javascript">
$(function() {
$(".myForm").on('click', function() { //添加点击事件
var names = $("input:nth-of-type(1)").val(); //获取两个的参数
var passwords = $("input:nth-of-type(2)").val();
$.post("http://127.0.0.1:8888/process_post", { //jq的post方法
names: names,
passwords: passwords
}, function(res) {
alert("提交成功");
})
})
})
</script>
</body> </html>

提交成功并且数据库有内容
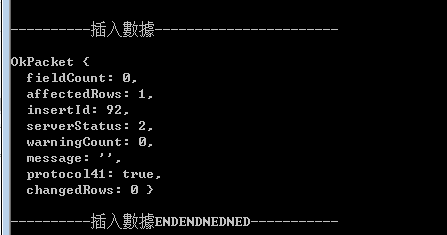
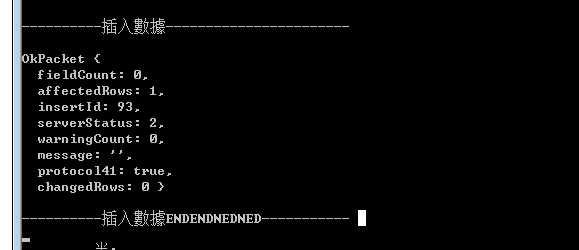
这是cmd的提交打印的方法,这里是数据库连接方法打印的,等下后面说



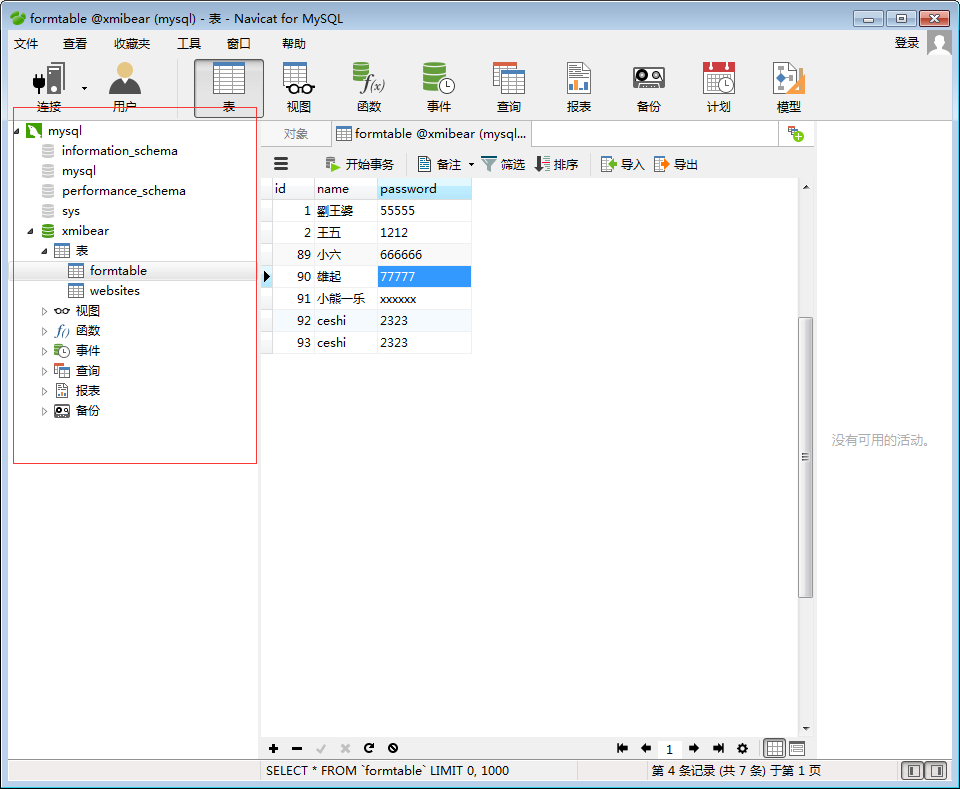
上图是数据库刚添加的
4.Node.js+MySql 获得数据写入数据库
后台没有数据库怎么算是后台呢,获取了数据存入数据库才算完整,说起来之前我是完全没玩过数据库
为了nodejs才学的,其实也不难,首先安装MySql,直接百度下载然后安装就好了
安装之后首先要打开数据库服务,然后cmd打开,我们小测试一下

打开安装好的数据库命令行文件,然后输入密码,安装时输入的root密码,看到下面这些就代表可以使用了
但是有个问题,用cmd写数据库还是很麻烦的,所以我们需要一个可视化软件,当然小编比较懒才用的

下载数据库可视化软件
页面是这样的,这里已经建好了一张表,当然首先要连接数据库,数据库教程大家可以去网上看看,也是狠多的

下面开始写
当然我们还是需要引入模块,首先安装
$ cnpm install mysql
这里因为只需要添加数据于是我就注释了其他方法,这个方法就加载刚才的js里面,这里也是一个方法,添加参数 //數據庫鏈接方法
//mysql_connec(); //數據庫鏈接方法
function mysql_connec(name,pas) { //鏈接數據庫
var mysql = require("mysql");
var connection = mysql.createConnection({ //配置参数,然后添加你的数据库里面的表
host: 'localhost',
user: 'root',
password: '*********',
database: 'xmibear'
}) connection.connect(); //连接 //查詢語句
// var selectSql = "select * from formtable";
// connection.query(selectSql, function(err, res) {
// if(err) {
// console.log('[select error]-', err.message);
// return;
// }
// console.log("\n\n----------查詢語句-----------------------\n");
// console.log(res);
// console.log("\n----------查詢語句ENDENDNEDNED-----------");
//
// }) //插入數據
var addSql = "insert into formtable(name,password) values(?,?)"; //存放数据库语言的,这里是添加
var addParmas = [name, pas];
connection.query(addSql, addParmas, function(err, res) {
if(err) {
console.log("[insert error]-", err.message);
return;
}
//cmd打印内容
console.log("\n\n----------插入數據-----------------------\n");
console.log(res);
console.log("\n----------插入數據ENDENDNEDNED-----------"); }) //更新數據
// var upSql = "update formtable set name=?,password=? where id=?";
// var upParmas = ["劉王婆", "55555", 1];
// connection.query(upSql, upParmas, function(err, res) {
// if(err) {
// console.log("[updata error]-", err.message);
// return;
// }
// console.log("\n\n----------更新數據-----------------------\n");
// console.log(res);
// console.log("\n----------更新數據ENDENDNEDNED-----------");
// })
然后运行文件
在前台html提交的时候cmd就会打印,这时候数据已经存进数据库了,刷新就看到了

到这里及说完了,但是很多东西还是要自己试试才知道,当然我觉得不是很难,入门还是可以的
[NodeJs] 用Nodejs+Express搭建web,nodejs路由和Ajax传数据并返回状态,nodejs+mysql通过ajax获取数据并写入数据库的更多相关文章
- express搭建后端请求路由,前端进行访问对应的接口 后端解决跨域
代码在 ==>E:\nodes实战\myserve\testserve 1 express搭建后端请求路由,前端进行访问对应的接口 1) 创建项目目录 express 项目名 -e 然后按照提示 ...
- 用Nodejs+Express搭建web,nodejs路由和Ajax传数据并返回状态,nodejs+mysql通过ajax获取数据并写入数据库
小编自学Nodejs,看了好多文章发现都不全,而且好多都是一模一样的 当然了,这只是基础的demo,经供参考,但是相信也会有收获 今天的内容是用Nodejs+Express搭建基本的web,然后呢no ...
- express搭建web服务器、路由、get、post请求、multer上传文件、EJS模板引擎的使用
express官网 postman工具下载地址 multer的npm文档地址 express模板引擎怎么使用 地址:http://www.expressjs.com.cn/guide/using- ...
- 【nodejs之我的开源module】 使用express搭建web服务器,代码即文档的实现。
前言 都说nodejs适合制作restful_API,因为它有异步处理能力,能吞吐更多的请求,这一点是大家都认可的.前不久我使用nodejs+express+postgresql搭建了一个restfu ...
- Nodejs+Express 搭建 web应用
简单的记录下关于如何使用nodejs+Express 极速搭建一个web应用. 项目所需,要用到nodejs,那就去学咯.简单的看了下 七天学会NodeJS,Node.js 教程.发现其实好简单的,分 ...
- web 开发之js---ajax 中的两种返回状态 xmlhttp.status和 xmlhttp.readyState
(1)xmlhttp.status xmlHttp.status的值(HTTP状态表)0**:未被始化 1**:请求收到,继续处理 2**:操作成功收到,分析.接受 3**:完成此请求必须进一步处理 ...
- 建立一个node.js服务器(使用express搭建第一个Web环境)
一.官网下载node.js 下载地址:https://nodejs.org/en/download/ 根据向导,下一步安装就可以了! 二.使用express搭建Web环境 express是一个开源的n ...
- 使用nodejs和express搭建http web服务
目录 简介 使用nodejs搭建HTTP web服务 请求nodejs服务 第三方lib请求post 获取http请求的正文 Express和使用express搭建http web服务 express ...
- Nodejs之使用express框架搭建WEB应用
首先创建一个index.js,在里面引入相关的中间件,如果没有这些中间件,则需要在nodejs里进入index.js所在的文件夹安装这些模块,安装命令:npm install express ex ...
随机推荐
- JDK源码学习之 集合实现类
一.HashMap (1) 简介:java1.8版本之前HashMap的结构图如下: 数组的每个元素都是一个单链表的头节点,链表是用来解决冲突的,如果不同的key映射到了数组的同一位置处,就将其放入单 ...
- chrome inspect 远程调试H5
chrome://inspect/#devices 一个内置于chrome的远程调试指令,满足远程调试的几个必须条件 1,能够访问https://chrome-devtools-frontend.ap ...
- POJ 2339
#include <iostream> #include <algorithm> #define MAXN 205 using namespace std; char _m[M ...
- #阿里云#云服务器部署可道云(KodExplorer)
前言:在做一些项目的时候,经常有一些文档交流,修改之后的文档在QQ或微信上发来发去,还要下载,很是不爽,有一个挺有用的东西叫做KodExplorer可道云. kodexplorer可道云是目前国内有代 ...
- 数据库MySQL(课下作业,必做)
数据库MySQL(课下作业,必做) 题目要求: 下载附件中的world.sql.zip, 参考http://www.cnblogs.com/rocedu/p/6371315.html#SECDB,导入 ...
- C++实现的字符串模糊匹配
C++基本没有正则表达式功能,当然像Boost里提供了正则.本文来源于博客园园友的一篇文章,请看: C/C++ 字符串模糊匹配 很早之前就看过这篇文章,原作者的需求很明确.代码实现也很好. 之所以又写 ...
- jython实现java运行python代码
Jython是一种完整的语言,而不是一个Java翻译器或仅仅是一个Python编译器,它是一个Python语言在Java中的完全实现.最近的一个项目需要将python代码转换成java实现,所以用了一 ...
- SpringAOP-切面优先级
项目中有两个切面,这两个切面都作用于同一个方法,哪个先执行哪个后执行呢,所以要定义一个切面的优先级 import java.util.Arrays; import org.aspectj.lang.J ...
- Python -- Gui编程 -- Qt库的使用 -- 菜单与对话框
1.菜单 import sys from PyQt4 import QtCore, QtGui class MyWindow(QtGui.QMainWindow): def __init__(self ...
- web前端之JavaScript
JavaScript概述 JavaScript历史 在上个世纪的1995年,当时的网景公司正凭借其Navigator浏览器成为Web时代开启时最著名的第一代互联网公司.由于网景公司希望能在静态HTML ...
