今年新鲜出炉的30个流行Android库,你一定需要
作者|Michal Bialas
2017年快过去了,你年初的定的目标都快完成了吗?总结过去三个月内发布的 最新的30 个 Android 库和项目。你一定需要,建议收藏!让你事半功倍
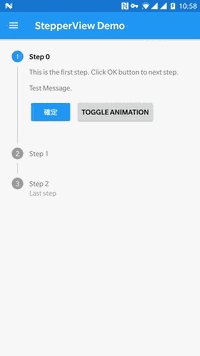
1.MaterialStepperView
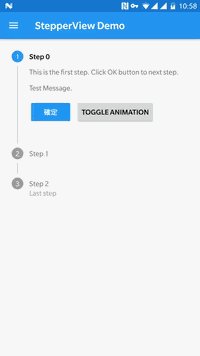
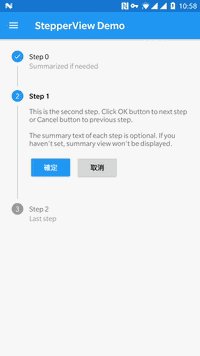
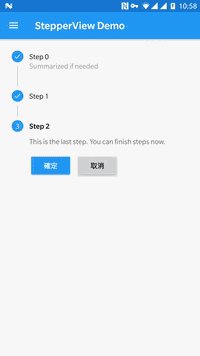
它是用Material Design实现 Steppers的 。

目前,Stepper 只有垂直视图,但将来会有更多的风格。你可以尝试一下,如下图:

你可以自定义 normal/active 两个状态的颜色,完成图标,开启动画并设置动画时长。可通过Github上的设置项和样式查阅所有设置项。
该库支持 API 17+,详情请查阅wiki文档。
链接:
https://github.com/fython/MaterialStepperView
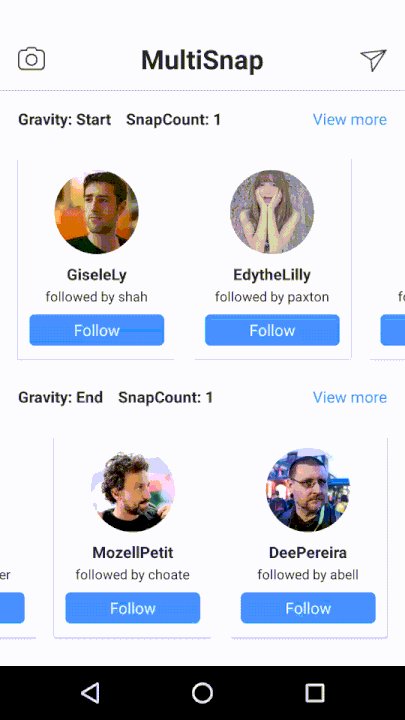
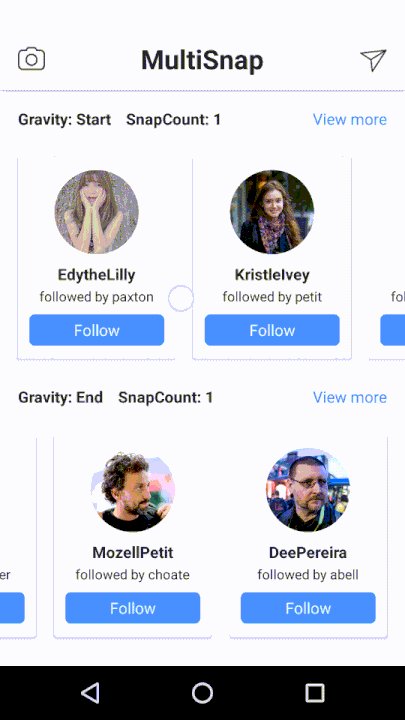
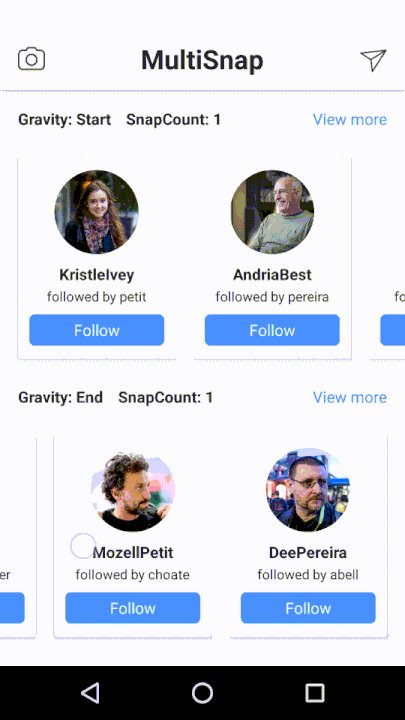
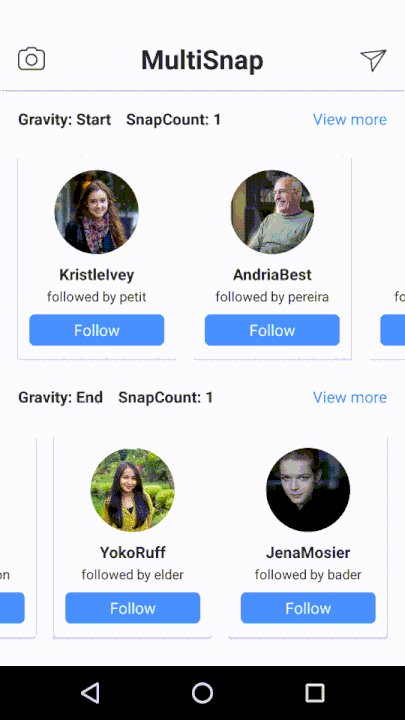
2. MultiSnapRecyclerView
这是分屏滚动的 Android 库。MultiSnapRecyclerView 为 RecyclerView 提供了分屏功能。

目前提供的功能有:
start,end和center三个位置的吸附;snap count指定要分屏的数量;支持水平和垂直分屏;
滚动时的回调。
链接:
https://github.com/TakuSemba/MultiSnapRecyclerView
3. Garland View for Android
该库实现如下的布局:

GarlandView 外部是一个水平滚动的视图,视图内的每一个子视图可垂直滚动。
你可以在 README 中找到其他重要信息,还有一个示例 App,该库支持 API 19 及更高版本。
链接:
https://github.com/Ramotion/garland-view-android
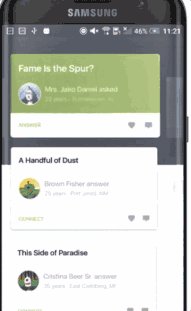
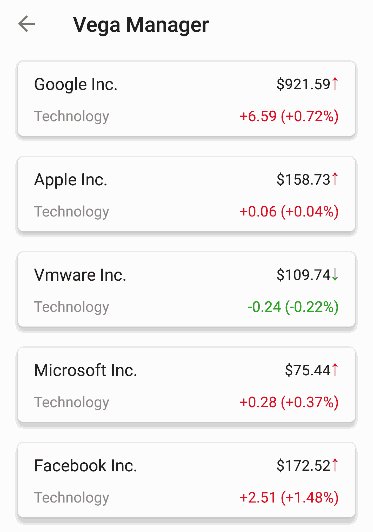
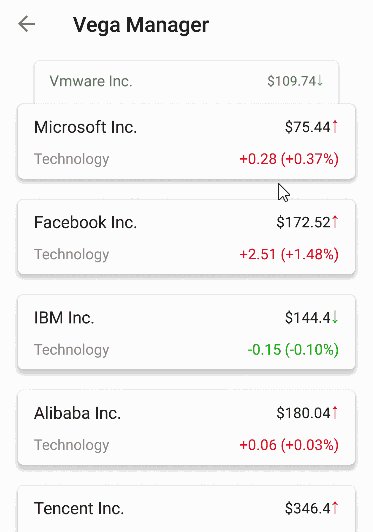
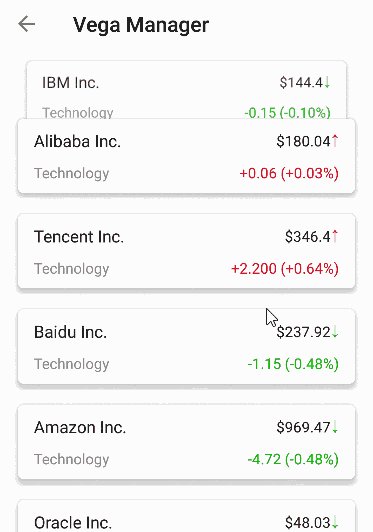
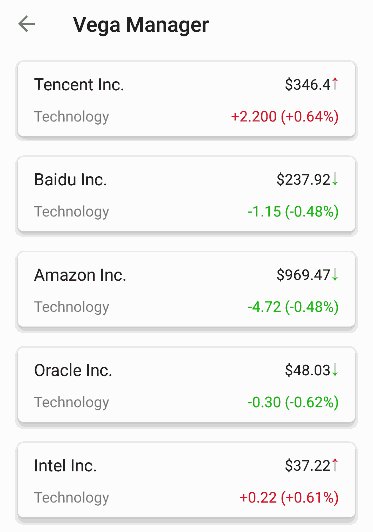
4. VegaLayoutManager
这是一个自定义的布局管理器——滚动时缩小并淡出头部。这是受到 Dribble项目的启发。

链接:
https://github.com/xmuSistone/VegaLayoutManager
5. ExpandableLayout
这个库的名字不言而喻,它是一个基于LinearLayout的可扩展的布局。

README 里含有你启动时需要的所有信息,另外,还有一个示例 App 可以帮助你快速跳转到代码中。
链接:
https://github.com/iammert/ExpandableLayout
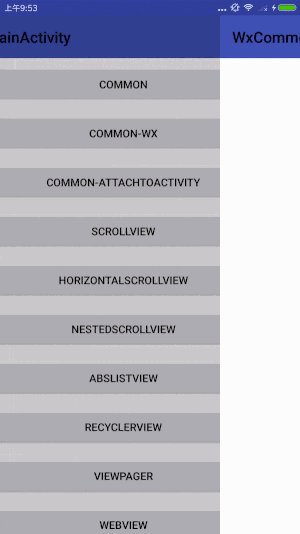
6. SwipeBackLayout
SwipeBackLayout允许你使用手势返回上一个界面。你可以设置滑动方向,如从左到右、从右到左、从顶部到底部、从底部到顶部。
你还可以设置是否只能从边缘滑动。


SwipeBackLayout只能包含一个子布局,例如:
LinearLayout,RelativeLayout,FrameLayout,TableLayout等。ScrollView,HorizontalScrollView,NestedScrollView等。RecyclerView,AbsListView(ListView) 等子类。ViewPager,WebView等。
该项目里面有一个详细说明的文档、示例 APP 和一个 APK。
链接:
https://github.com/gongwen/SwipeBackLayout
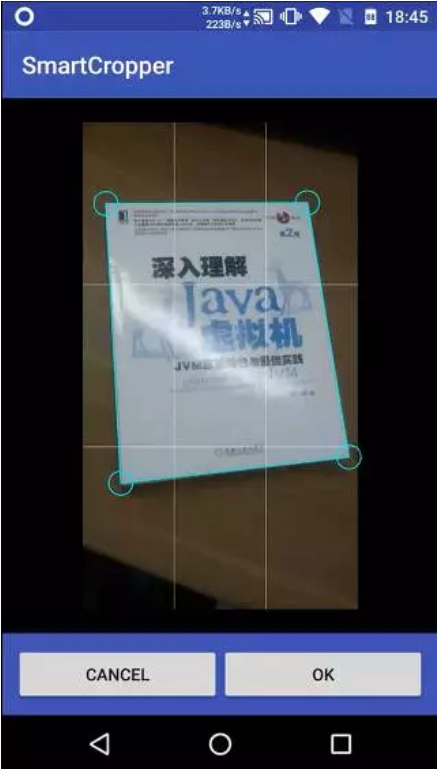
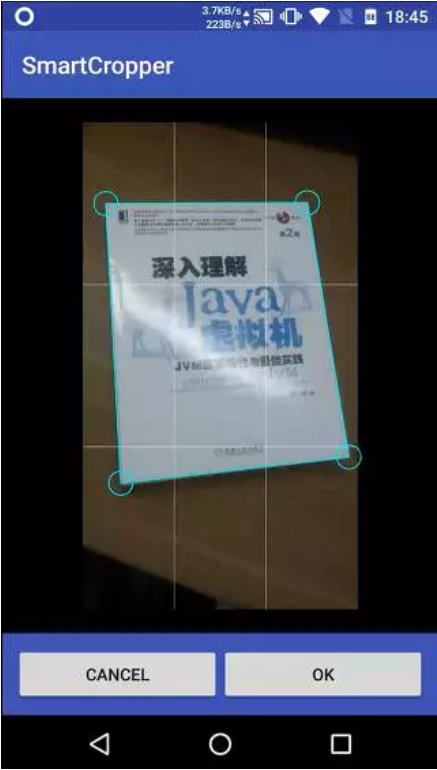
7. SmartCropper
这是一个可以智能剪裁图像的库,可以识别边框并修正裁剪后的图像,适用于身份证、名片、文件等其他图片文件的裁剪。



特征:
以智能的方式裁剪图片,还可以识别边框;
支持拖动、放大效果以提升定位体验;
使用透视变换裁剪, 可以修正先前裁剪的图片;
支持多种 UI 设置,如辅助线、蒙版、设置锚点、放大等效果。
目前,此库采用优化点算法,CropImageView具有选择放大效果,而且它可以使用CropImageView XML来进行设置。
链接:
https://github.com/pqpo/SmartCropper
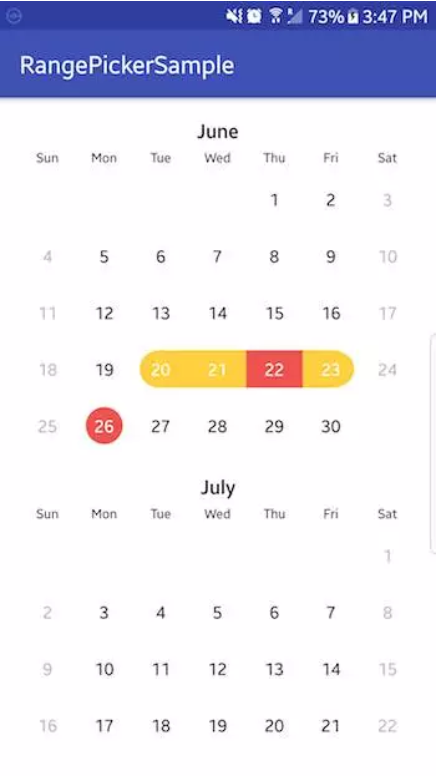
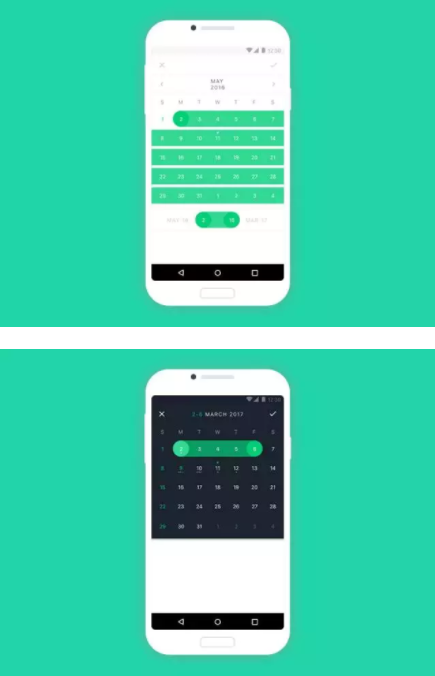
8. Date Range Picker
Date Range Picker 是具有改进 UI 的自定义日期范围选择器。

项目的简介写得很好,易于理解。
链接:
https://github.com/savvisingh/DateRangePicker
9. StoriesProgressView
我们都知道 Facebook 和 Instagram 展现在他们 App 上的 Stories ,这是介绍StoriesProgressView的一个库,它可以扩展LinearLayout和允许你添加以下视图。

该项目包含一个简短但详细的 README 以及示例 App。
链接:
https://github.com/shts/StoriesProgressView
10. CosmoCalendar
这是一个可以自定义日历的库,它可以提供很多功能和 UI 设置,例如:
改变日历方向;
自定义文本颜色;
设置类型和颜色;
定义导航按钮等;
还有很多其他功能;

链接:
https://github.com/AppliKeySolutions/CosmoCalendar
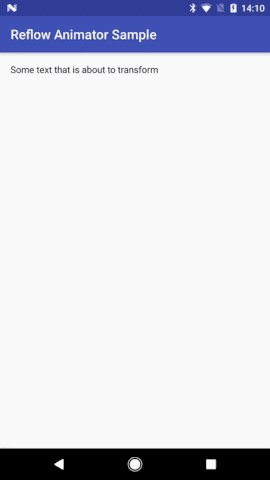
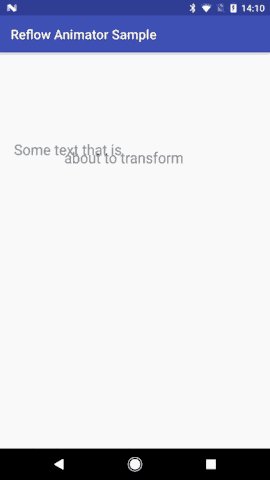
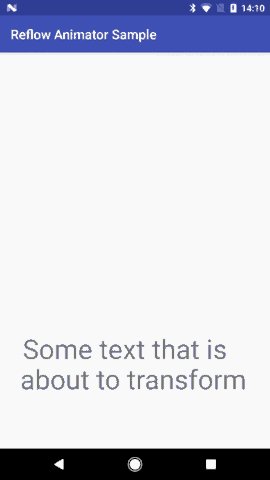
11. Reflow Text Animator
相信大家都听过 Plaid app,这是由 Shazam 工程团队开发的。
它是 Plaid’s ReflowText 的端口,无论它们的大小或风格怎样,都可以轻松地在同级的 TextView 之间进行转换。
这个库很容易使用,快去试试吧!

链接:
https://github.com/shazam/reflow-animator
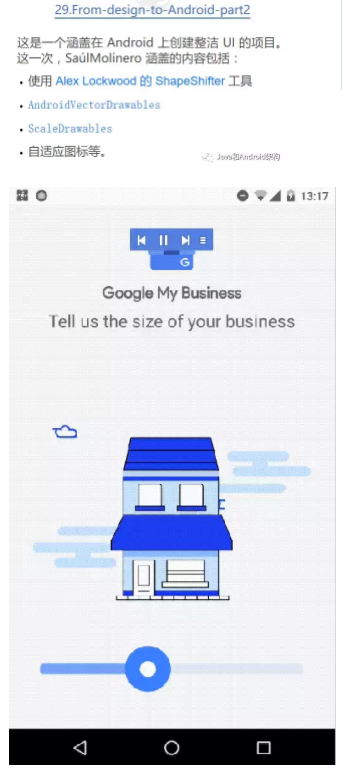
12. AdaptiveIconPlayground
这不是一个库,而是由 Nick Butcher 开发的用于试验自适应图标的 AndroidApp。根据 README:
此应用程序可以从已安装的 App 中查找支持自适应图标的 APP,并将其显示在网格中,然后你可以切换不同的蒙版形状以匹配不同设备的显示效果。
目前提供两种视觉效果:
滚动效果;
触摸时的尺寸缩放视差效果。
链接:
https://github.com/nickbutcher/AdaptiveIconPlayground
13.Tivi

Tivi 是跟踪电视节目的 App,它与 Track.tv 相连接,它的开发者是 Chris Banes,虽然这项开发工作仍在进行中,但它使用的都是最前沿的组件、库和工具,其中包括 Kotlin、RxJava 2、所有架构组件(Room,LiveData 和 Lifecycle-components)。
链接:https://github.com/chrisbanes/tivi
14.RxIdler
这是 Espresso 的IdlingResource,它的开发者是 Square Engineering,它支持 RxJava 1 和 RxJava 2。
祝你用得愉快!
链接:
https://github.com/square/RxIdler
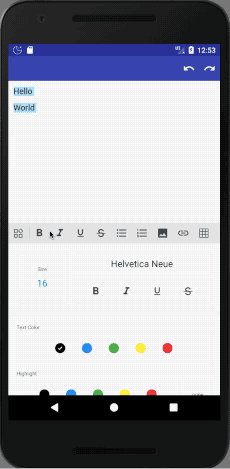
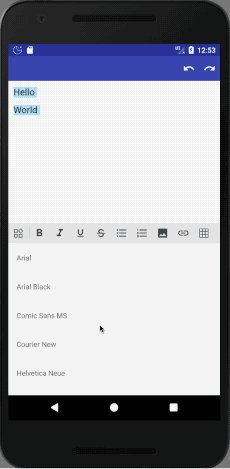
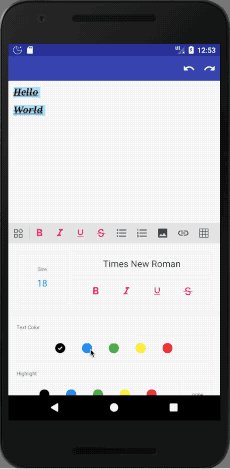
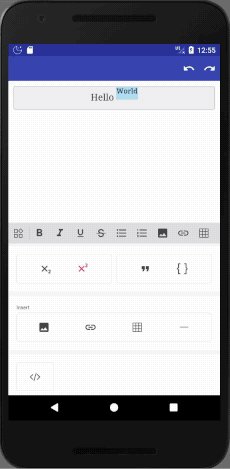
15.MRichEditor
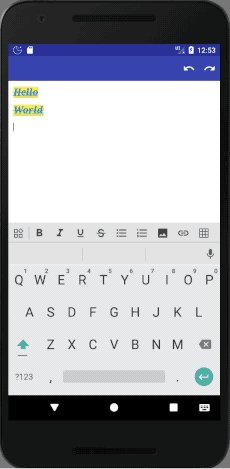
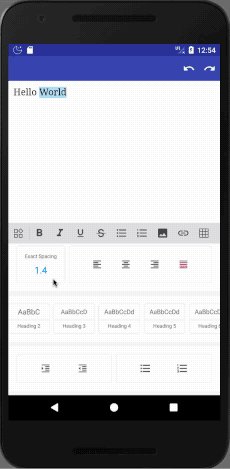
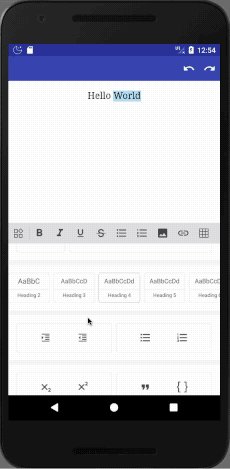
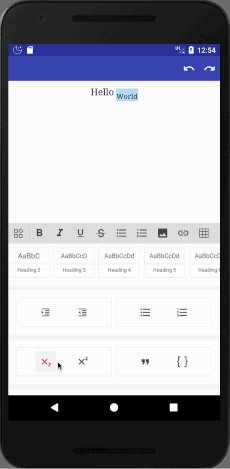
这是一个丰富的文本编辑器(基于 summernote)。它支持多种功能,包括粗体、斜体、下划线、快捷键、标题(包括六级标题)、段落、引用,有(无)序列表、代码、水平规则、链接、图像,对齐方式(居中、两端对齐、左对齐、右对齐)、下标、上标、字体名称和大小、缩进、减少缩进、撤消 / 还原。


在这种情况下,你需要仔细观察示例 App,因为它几乎没有文档供你参考。
链接:
https://github.com/Even201314/MRichEditor
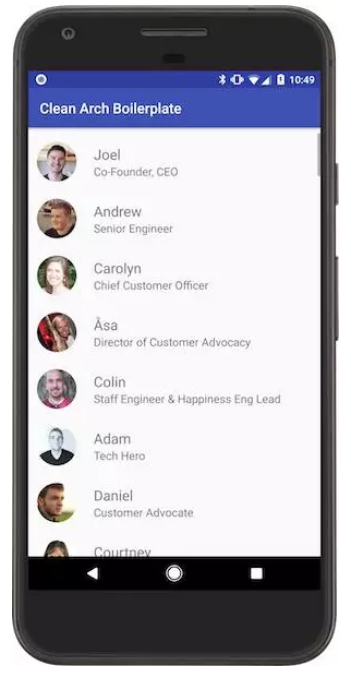
16.Android Clean Architecture Boilerplate
这是由Buffer 团队和 Joe Birch 开发的示例 App 展示了一种 Android 应用程序的干净架构。

创建此样板的原因:
实验模块化;
分享一些干净架构实现方式;
一开始采用干净架构能应对未来复杂的项目需求。
该项目的 UI 和单元测试都是用 Kotlin 编写。
它的文档里有详尽的介绍,非常适合想学习的开发者,力荐!
链接:https://github.com/bufferapp/android-clean-architecture-boilerplate
17.RxJava2Debug

18. Resizer
Resizer 是一个轻量级的,是易于使用的 Android 库,用于图像缩放。它允许你将图像文件放大或缩小的同时,保持宽高比。
这个项目的灵感来自于 Compressor。
说明书:
Minimum SDK: API 21 默认设置:
targetLength: 1080
quality: 80
outputFormat: JPEG
outputDirPath: the external files directory of your app 支持的输入格式:
BMP
GIF
JPEG
PNG
WEBP 支持的输出格式
JPEG
PNG
WEBP 支持的图像质量范围:0~100
值越大,图像质量越好同时图片越大
PNG,无损格式,会忽略该设置链接:https://github.com/hkk595/Resizer
19.FaceDetector
该库允许你在相机里预览图片时,实时检测人脸。它与 Fotoapparat 库非常相似,但它也支持其他相机库和源。
它的使用过程十分简单,而且项目记录相当详细。

链接:
https://github.com/Fotoapparat/FaceDetector
20.RxGps

MapMe 与 Google Maps 和 Mapbox 配合使用,README 里的内容很详细,而且它是用 Kotlin 编写的。
链接:https://github.com/TradeMe/MapMe
22. RevelyGradient
该库用于颜色渐变管理。

您可以用 Java 或 Kotlin 编写它,项目附带的说明文档很简短,但足够你能够使用它。
链接:https://github.com/revely-inc/co.revely.gradient
23. LiteUtilities

24.KOIN
KOIN 是一个使用 Kotlin 来编写的依赖注入框架,它的功能是能够推动做事的进度。

25.koptional

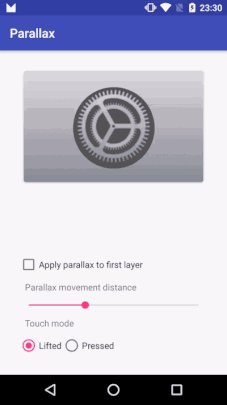
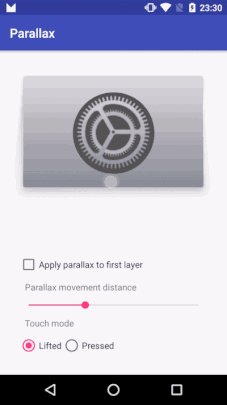
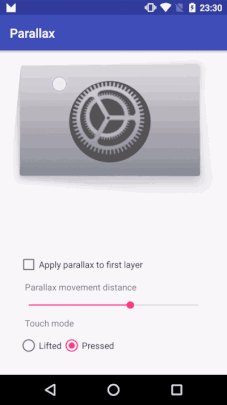
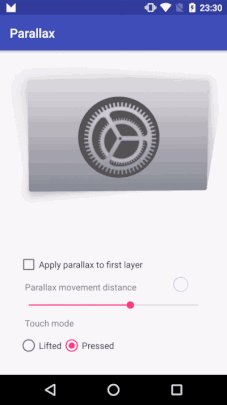
26. Parallax
这是一个模拟 Apple TV 视差图标的库。

它的README写得非常好,值得一试。
链接:https://github.com/imablanco/Parallax
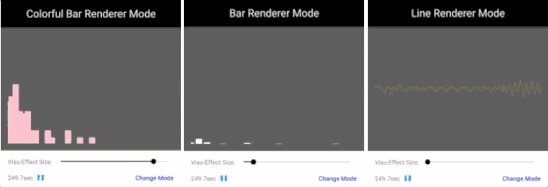
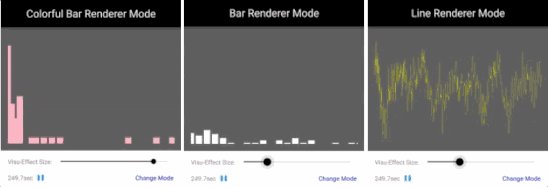
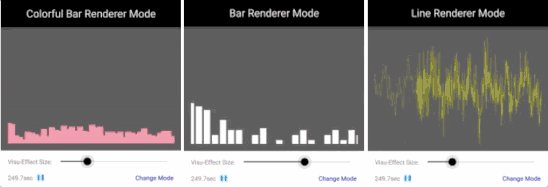
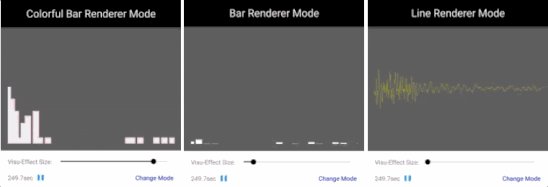
27.droid-vizu
Droid-vizu 旨在通过轻松交换渲染器来获得酷炫效果,从而提供定制的可视化效果。

链接:https://github.com/wotomas/droid-vizu


链接:https://github.com/cesarferreira/drone

链接:https://github.com/cesarferreira/drone
30.Reagent
Reagent 是 Jake Wharton 总结的未来响应式库的体验。请不要使用。
链接:https://github.com/JakeWharton/Reagent
今年新鲜出炉的30个流行Android库,你一定需要的更多相关文章
- 新鲜出炉的30个精美的 jQuery & CSS3 效果【附演示和教程】
新鲜出炉的30个精美的 jQuery & CSS3 效果[附演示和教程] 作为最流行的 JavaScript 开发框架,jQuery 在现在的 Web 开发项目中扮演着重要角色,它简化了 ...
- 23套新鲜出炉的网站和手机界面 PSD 素材
Web 用户界面,移动用户界面和线框套件对设计师很有用,因为这些套件让他们使用快速和有效的方式复制用户界面.这些类型的工具包提供了一个基本的用户界面元素,用于它们需要制作的网站或软件模型. 在这篇文章 ...
- 22套新鲜出炉的 Web & Mobile PSD 用户界面素材
在这篇文章中,我们展示的是自由和清新的 UI 设计素材套件.这些线框图和 UI 设计工具包让设计师在设计用户界面原型的时候能够非常便利. Web 用户界面,移动用户界面和线框套件对设计师很有用,因为这 ...
- 分享25个新鲜出炉的 Photoshop 高级教程
网络上众多优秀的 Photoshop 实例教程是提高 Photoshop 技能的最佳学习途径.今天,我向大家分享25个新鲜出炉的 Photoshop 高级教程,提高你的设计技巧,制作时尚的图片效果.这 ...
- PS教程:20个新鲜出炉的 Photoshop 中级教程
Photoshop 实例教程是提高 Photoshop 技能的最佳学习途径.今天,我向大家分享最新20个 Photoshop 进阶教程,提高你的图片处理技巧,制作时尚的效果.这些教程可以帮助把你的想法 ...
- 推荐35个新鲜出炉的响应式 Web 设计实例
响应式设计的准则在于根据用户使用的屏幕的分辨率来改变网站的的布局.因此,视频或图像的大小和文本的数量,可以被视为是一个明显的变化.让你即使从智能手机浏览一个网站的时候能轻松地看到网站上的重要内容.今天 ...
- 15个新鲜出炉的 Photoshop 文本效果教程
文本效果可能是 Photoshop 图形设计中最常用和最通用的技术之一.最重要的是你可以使用任何效果,风格或纹理来产生有趣的排版,越多人尝试过它并制作了一些精彩的教程.所以这篇文章旨在为您提供全面的 ...
- 微信小程序开发视频教程新鲜出炉
微信小程序开发公测了,可是对于新手来说,不同的框架不同的开发机制,如何快速适应呢?微信小程序开发视频教程新鲜出炉了,从零开始一步一步搭建微信小程序,每个章节都会涉及到不同的知识点,等教程学习完你不但掌 ...
- 刚写完的商城erp + 这个商城前台,新鲜出炉。自己1个人写, 包括php框架和前端html页面.
刚写完的商城erp + 这个商城前台,新鲜出炉.自己1个人写, 包括php框架和前端html页面. 刚写完的商城erp + 这个商城前台,新鲜出炉.自己1个人写, 包括php框架和前端html页面.
随机推荐
- POJ 1129
#include<iostream> #include<stdio.h> #include<string> #define MAXN 60 using namesp ...
- ASP.NET 负载均衡 StateServer Session共享问题(经验记录)
(源地址:http://www.cnblogs.com/ryhan/p/3748976.html) 最近在改造公司的一个系统 支持F5硬件负载,由于系统后面还跟了个异步工具,需要将Admin上传的文件 ...
- elasticsearch(二) 之 elasticsearch安装
目录 elasticsearch 安装与配置 安装java 安装elastcsearch 二进制安装(tar包) 在进入生产之前我们必须要考虑到以下设置 增大打开文件句柄数量 禁用虚拟内存 合适配置的 ...
- Date类学习总结(Calendar Date 字符串 相互转换 格式化)
Date类学习总结 1.计算某一月份的最大天数 Calendar time=Calendar.getInstance();time.clear();time.set(Calendar.YEAR,yea ...
- Servlet多文件上传方法
1. 通过getInputStream()取得上传文件. 001 /** 002 * To change this template, choose Tools | Templates 003 * ...
- .Net Actor 服务端开发框架,Newbe.Claptrap 项目周报 1 - 还没轮影,先用轮跑
Newbe.Claptrap 项目周报 1,第一周代码写了一点.但主要还是考虑理论可行性. 第一次接触本框架的读者,可以先点击此处阅读本框架相关的基础理论和工作原理. 周报是啥? 成功的开源作品,离不 ...
- 前端神器之Sublime Text2/3简单明了使用总结
为什么叫神器呢? 我总结如下: 第一:也是最重要的,它占内存很小(就如同notepad++那般迅速打开,所以那款其实也不错~).一般IDE比如WebStorm(它也是一款神器来着),Aptana(也比 ...
- vue基于d2-admin的RBAC权限管理解决方案
前两篇关于vue权限路由文章的填坑,说了一堆理论,是时候操作一波了. vue权限路由实现方式总结 vue权限路由实现方式总结二 选择d2-admin是因为element-ui的相关开源项目里,d2-a ...
- 关于发布程序之后js文件存在缓存问题
把js文件加上版本号即可解决 如: <script src="../Static/js/Contract/ContractRateEdit.js?t=20181210"> ...
- mysql与mysqli的一些区别和方法
一.mysql与mysqli的概念相关: 1.mysql与mysqli都是php方面的函数集,与mysql数据库关联不大. 2.在php5版本之前,一般是用php的mysql函数去驱动mysql数据库 ...
