Qt-网易云音乐界面实现-3 音乐名片模块的实现

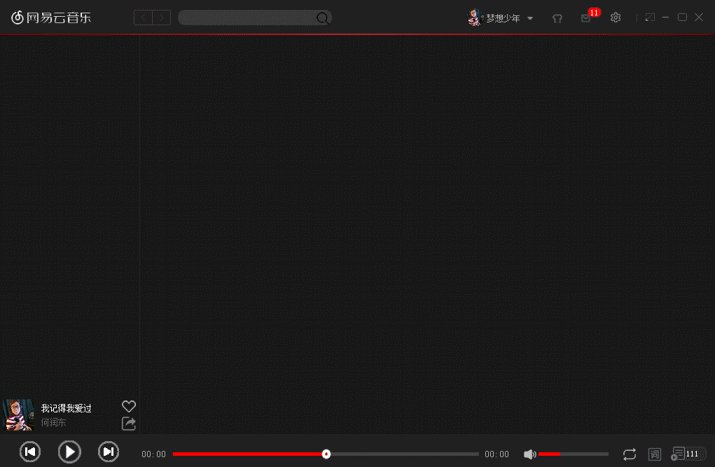
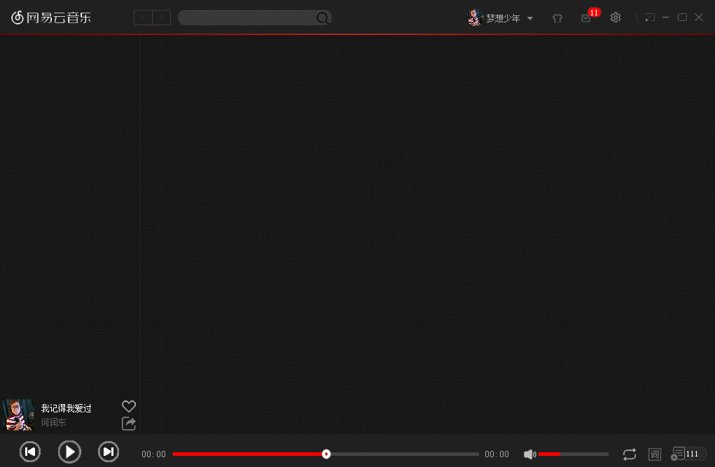
这个模块其实我是不知道该叫什么的,暂时就叫做音乐名片模块吧,这可以看到,这个模块简单的显示以下信息。
1. 歌曲名称
2. 歌曲歌唱者
3. 歌曲封面
4. 喜欢歌曲的按钮
5. 分享歌曲的按钮
6. 全屏显示歌曲信息的按钮(在歌曲封面上面)
看下对比图

正版的动图有点大了,演示不了了,大家可以自己体验一下网易云音乐的这个动作。
下面说说我是怎么实现这个小小的音乐名牌的。
1. 歌曲名称 就是一个简单的label,这里还没有处理完成,只是简单的设置了样式,但是没有做字符超长检测,在后面会加上
2. 歌手信息,同一
3 歌曲封面,就是在一个label上面放个图片
4 喜欢按钮,就是普通的pushbutton,不过是两套资源
5 分享按钮,普通的pushbutton按钮
6 全屏显示按钮,普通的pushbutton按钮,只不过默认的资源的透明
上下这个音乐模块的代码。
#ifndef MUSICFORM_H
#define MUSICFORM_H #include <QWidget>
#include <QPainter>
#include <QPaintEvent>
#include <QPushButton>
namespace Ui {
class MusicForm;
} class MusicForm : public QWidget
{
Q_OBJECT public:
explicit MusicForm(QWidget *parent = 0);
~MusicForm(); void set_Music_Picture(QString picPath);
protected slots:
void slot_show_Normal();
signals:
void full_show(bool full_show_state); //音乐模块全屏显示
protected:
void paintEvent(QPaintEvent* event); private slots:
void on_pushButton_music_picture_clicked(); void on_pushButton_like_clicked(); void on_pushButton_share_clicked(); private:
Ui::MusicForm *ui; bool music_Like_State = false;
bool full_Show_State = false; QPushButton *btn_Show_Normal = NULL;
}; #endif // MUSICFORM_H
#include "musicform.h"
#include "ui_musicform.h" /*
* 构造函数
*/
MusicForm::MusicForm(QWidget *parent) :
QWidget(parent),
ui(new Ui::MusicForm)
{
ui->setupUi(this);
if(music_Like_State == false)
{
ui->pushButton_like->setStyleSheet("QPushButton{border-image:url(images/musicform/btn_like_n.png);}"
"QPushButton::hover{border-image:url(images/musicform/btn_like_h.png);}"
"QPushButton::pressed{border-image:url(images/musicform/btn_like_n.png);}");
}
} MusicForm::~MusicForm()
{
delete ui;
}
/*
* 这是音乐头像
*/
void MusicForm::set_Music_Picture(QString picPath)
{
QString qss = "QLabel{border-image:url("+picPath+");}";
ui->label_music_picture->setStyleSheet(qss);
}
/*
* 正常显示,把我的按钮还给我
*/
void MusicForm::slot_show_Normal()
{ emit full_show(false);
ui->label_music_singer->show();
ui->label_music_name->show();
ui->label_music_picture->show();
ui->pushButton_like->show();
ui->pushButton_music_picture->show();
ui->pushButton_share->show(); btn_Show_Normal->hide();
}
/*
* 绘制背景函数
*/
void MusicForm::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter_mainback(this);
painter_mainback.setPen(Qt::NoPen);
painter_mainback.setBrush(QColor(25,27,31));
painter_mainback.drawRect(0,0,this->width(),this->height());
}
/*
* 全屏按钮按下
*/
void MusicForm::on_pushButton_music_picture_clicked()
{
if(full_Show_State == false)
{
emit full_show(true);
ui->label_music_singer->hide();
ui->label_music_name->hide();
ui->label_music_picture->hide();
ui->pushButton_like->hide();
ui->pushButton_music_picture->hide();
ui->pushButton_share->hide(); if(btn_Show_Normal == NULL)
{
btn_Show_Normal = new QPushButton(this);
btn_Show_Normal->setGeometry(50,50,100,100);
btn_Show_Normal->setText("缩回去");
btn_Show_Normal->show();
connect(btn_Show_Normal,&QPushButton::clicked,this,&MusicForm::slot_show_Normal);
}
else
{
btn_Show_Normal->setGeometry(50,50,100,100);
btn_Show_Normal->setText("缩回去");
btn_Show_Normal->show();
} }
}
/*
* 喜欢按钮
*/
void MusicForm::on_pushButton_like_clicked()
{
if(music_Like_State == false)
{
music_Like_State = true;
ui->pushButton_like->setStyleSheet("QPushButton{border-image:url(images/musicform/btn_unlike_n.png);}"
"QPushButton::hover{border-image:url(images/musicform/btn_unlike_h.png);}"
"QPushButton::pressed{border-image:url(images/musicform/btn_unlike_n.png);}"); }
else
{
music_Like_State = false;
ui->pushButton_like->setStyleSheet("QPushButton{border-image:url(images/musicform/btn_like_n.png);}"
"QPushButton::hover{border-image:url(images/musicform/btn_like_h.png);}"
"QPushButton::pressed{border-image:url(images/musicform/btn_like_n.png);}");
}
}
/*
* 分享按钮
*/
void MusicForm::on_pushButton_share_clicked()
{ }
以上分别为音乐模块的头文件和cpp,其中还有部分接口没有流出来,等后期有机会实现其功能的时候在做接口。
在主窗口中,主要有两部分功能,
1. 创建这个音乐模块
2. 改变音乐模块的显示方式
代码如下
//初始化音乐模块
musicform = new MusicForm(this);
connect(musicform,&MusicForm::full_show,this,&MainWindow::slot_musicform_resize);
musicform->setGeometry(0,565,200,55);
musicform->set_Music_Picture("./images/pretty_girl.png");
musicform->show();
/*
* 改变音乐模块显示方式
*/
void MainWindow::slot_musicform_resize(bool full_show_state)
{
if(full_show_state == true)
{
if(musicform != NULL)
{
musicform->setGeometry(0,50,1022,570);
}
}
else
{
if(musicform != NULL)
{
musicform->setGeometry(0,565,200,55);
}
} }
最后附上今天用到的QSS
/*音乐模块全屏按钮*/
QPushButton#pushButton_music_picture
{
border-image:url(images/musicform/btn_music_picture_n.png);
}
QPushButton::hover#pushButton_music_picture
{
border-image:url(images/musicform/btn_music_picture_h.png);
}
QPushButton::pressed#pushButton_music_picture
{
border-image:url(images/musicform/btn_music_picture_n.png);
} /*音乐模块分享按钮*/
QPushButton#pushButton_share
{
border-image:url(images/musicform/btn_share_n.png);
}
QPushButton::hover#pushButton_share
{
border-image:url(images/musicform/btn_share_h.png);
}
QPushButton::pressed#pushButton_share
{
border-image:url(images/musicform/btn_share_n.png);
}
/*音乐模块歌名*/
QLabel#label_music_name
{
color: rgb(255, 255, 255);
}
/*音乐模块歌词*/
QLabel#label_music_singer
{
color: rgb(102, 102, 102);
}
/*主窗口分割条*/
QLabel#label_part
{
border-image:url(images/lable_part.png);
}

Qt-网易云音乐界面实现-3 音乐名片模块的实现的更多相关文章
- Python爬取网易云热歌榜所有音乐及其热评
获取特定歌曲热评: 首先,我们打开网易云网页版,击排行榜,然后点击左侧云音乐热歌榜,如图: 关于如何抓取指定的歌曲的热评,参考这篇文章,很详细,对小白很友好: 手把手教你用Python爬取网易云40万 ...
- Android 开发之网易云音乐(或QQ音乐)的播放界面转盘和自定义SeekBar的实现
这个东西我在eoeAndroid上首发的,但没有详细的实现说明:http://www.eoeandroid.com/thread-317901-1-1.html 在csdn上进行详细的说明吧.(同时上 ...
- Flutter仿网易云音乐:播放界面
写在前头 本来是要做一个仿网易云音乐的flutter项目,但是因为最近事情比较多,项目周期跨度会比较长,因此分几个步骤来完成.这是仿网易云音乐项目系列文章的第一篇.没有完全照搬网易云音乐的UI,借鉴了 ...
- Qt-网易云音乐界面实现-2 红红的程序运行图标,和相似下方音乐条
被调出来出差了,这次出差可以说是非常不开心,这次出差也算给我自己提了个醒吧,那就是注意自己的精力,自己的口碑,和比人对自己的信任.具体内容如下 我们公司有一款硬件的设备的电路是外包给某个人来做的,这个 ...
- Qt-网易云音乐界面实现-1 窗口隐藏拖拽移动,自定义标题栏
最近也换了公司,也换了新的工作,工资也象征性的涨了一点点,但是最近心里还是慌慌,不知道为什么,没有那种踏实感,感觉自己随时可以被抛弃的感觉.感觉自己在荒废时间,也感觉自己在浪费生命. 为了让自己在被抛 ...
- UWP 动画系列之模仿网易云音乐动画
一.前言 最近在弄毕业设计(那时坑爹选了制作个UWP商店的APP),一个人弄得烦躁,在这里记录一些在做毕业设计时的学习过程.由于我的毕业设计是做一个音乐播放器,那么Windows商店上优秀的软件当然是 ...
- 使用网易云音乐,丢掉QQ音乐吧
我是一个听音乐的重度用户,基本上每天大约有三分之一的时间里我在使用网易云音乐去听音乐.包括工作写代码的时候,跑步的时候,去上班的途中我都去听.首先需要声明的是,在这里我不是故意的去抹黑其他的音乐产品, ...
- 网易云音乐 歌词制作软件 BesLyric
导读 哈哈,喜欢网易云音乐,又愁于制作歌词的童鞋有福啦! BesLyric 为你排忧解难! 上个周末在用网易云音乐听歌,发现一些喜欢的歌还没有滚动歌词,然而网易云音乐还没有自带的歌词编辑功能,要制作歌 ...
- 《云阅》一个仿网易云音乐UI,使用Gank.Io及豆瓣Api开发的开源项目
CloudReader 一款基于网易云音乐UI,使用GankIo及豆瓣api开发的符合Google Material Desgin阅读类的开源项目.项目采取的是Retrofit + RxJava + ...
随机推荐
- [EffectiveC++]item26:尽可能延后变量定义式的出现时间
- [2018HN省队集训D5T2] party
[2018HN省队集训D5T2] party 题意 给定一棵 \(n\) 个点以 \(1\) 为根的有根树, 每个点有一个 \([1,m]\) 的权值. 有 \(q\) 个查询, 每次给定一个大小为 ...
- 4-1 R语言函数 lapply
#lapply函数 #可以循环处理列表中的每一个元素 #lapply(参数):lapply(列表,函数/函数名,其他参数) #总是返回一个列表 #sapply:简化结果 #结果列表元素长度均为1,返回 ...
- PHP中对用户身份认证实现两种方法
用户在设计和维护站点的时候,经常需要限制对某些重要文件或信息的访问.通常,我们可以采用内置于WEB服务器的基于HTTP协议的用户身份验证机制. 当访问者浏览受保护页面时,客户端浏览器会弹出对话 ...
- linux下10款markdown软件
原文:https://linux.cn/article-7623-1.html 在这篇文章中,我们会点评一些可以在 Linux 上安装使用的最好的 Markdown 编辑器. 你可以在 Linux 平 ...
- virtualbox+vagrant学习-2(command cli)-19-vagrant box命令
Status 格式: vagrant status [name|id] options只有 -h, --help 这将告诉你vagrant正在管理的机器的状态. 很容易就会忘记你的vagrant机器是 ...
- 谈谈我的js学习过程(二)——“Hello World!”
在<谈谈我的js学习过程(一)>中,我简单聊了一下我认为的javascript的学习方法,接下来我们可以尝试来写一个最简单的js代码. "Hello World!"对于 ...
- Tensorflow-slim 学习笔记(二)第一层目录代码解读
通过阅读代码来学习,一向时最直接快速的.本章将讲解slim的第一层目录tensorflow/tensorflow/contrib/slim/python/slim的代码. 本层代码主要包括learni ...
- Verilog HDL与C语言的比较
Verilog HDL与C语言的比较 Verilog HDL是在C语言的基础上发展起来的,因而它保留了C语言所独有的结构特点. 为便于对Verilog HDL有个大致的认识,在这里将它与C语言的异 ...
- ucos串口通讯模块设计
在嵌入式应用中,使用RTOS的主要原因是为了提高系统的可靠性,其次是提高开发效率.缩短开发周期.uCOS-II是一个占先式实时多任务内核,使用对象是嵌入式系统,对源代码适当裁减,很容易移植到8~32位 ...
