SVG系列教程:SVG简介与嵌入HTML页面的方式
地址:http://www.w3cplus.com/html5/svg-introduction-and-embedded-html-page.html
随着技术向前的推进,SVG相关的讨论也越渐频繁。为了紧跟时代的步伐,我也开始步入SVG相关技术的探索与学习之中。从这篇文章开始会在W3cplus站点上陆续向大家推出有关于SVG相关的教程、译文或案例等。感兴趣的同学可以跟随着教程一起了解与学习SVG相关的知识与技巧。
什么是SVG
SVG是"Scalable Vector Graphics"的简称。中文可以理解成“可缩放矢量图形”。这个概念对于设计师来讲一点不陌生,但对于码农来讲,总是没有设计师们理解的那么透彻。其实码农们也没必要理解的那么透彻,只需要知道他是web页中的矢量图即可。如果你是想知道,可以看看维基百科给的一个阐述:
Scalable Vector Graphics (SVG) is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation. The SVG specification is an open standard developed by the World Wide Web Consortium (W3C) since 1999. SVG images and their behaviors are defined in XML text files.
百度百科是这样对其描述的:
可缩放矢量图形是基于可扩展标记语言(标准通用标记语言的子集),用于描述二维矢量图形的一种图形格式。它由万维网联盟制定,是一个开放标准。
其实记住几个关键词,SVG是可缩放矢量图形,1999年由万维网联盟发布。于2013年成为W3C推荐标准。
- SVG是指可伸缩矢量图形
- SVG用来定义用于网络的基于矢量的图形
- SVG使用XML格式定义图形
- SVG图像在放大或缩小(改变尺寸)的情况下,其图形质量不会受受损失
- SVG是W3C的一个标准
SVG有哪些优势
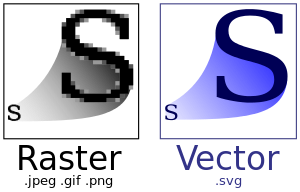
SVG也是用来图形化的东东,那么他与位图相比有什么优势呢?(随着屏幕多样化的出现,特别是Retina的出现以及爱疯6和Plus,对于图形在Web中的应用更具挑战性。)先来看一张示例图:

从图中可以明显看出,位图与SVG图PK出来的结果。
与其他图像格式相比,使用SVG的优势在于:
- SVG可被非常多的工具读取和修改(比如记事本)
- SVG与JPEG和GIF图像比起来,尺寸更小,且可压缩性更强。
- SVG是可伸缩的
- SVG图像可在任何的分辨率下被高质量地打印
- SVG可在图像质量不下降的情况下被放大
- SVG图像中的文本是可选的,同时也是可搜索的(很适合制作地图)
- SVG可以与Java技术一起运行
- SVG是开放的标准
- SVG文件是纯粹的XML
在Web浏览器中显示SVG
SVG文件是纯粹的XML,或许大家更为关心的是如何在Web浏览器中让SVG显示。要在浏览器中显示(前提是浏览器支持),可以通过几种方法来实现:
- 指向SVG文件地址
- 将SVG直接嵌套在HTML中
而将SVG图像嵌入到HTML文件有多种方法:
- 使用
<iframe>元素来嵌入SVG图像 - 使用
<img>元素来嵌入SVG图像 - 将SVG图像作为背景图像嵌入
- 直接使用
<svg>元素 - 使用
<embed>元素来嵌入SVG图像 - 使用
<object>元素来嵌入SVG图像
假设我们有一个girls.svg文件:

使用编辑器打开,可以看到一大串的代码:
<?xml version="1.0" ?><!DOCTYPE svg PUBLIC '-//W3C//DTD SVG 1.1//EN' 'http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd'><svg enable-background="new 0 0 145 145" id="Layer_1" version="1.1" viewBox="0 0 145 145" xml:space="preserve" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><g><path d="M95.727,56.11c-2.29-3.814-4.565-6.092-4.617-6.146c-0.48-0.48-2.289,1.668-2.791,2.309 c-0.762,0.981-2.563,2.625-6.367,4.876c-3.802,2.255-9.599,5.132-18.35,8.687c-3.747,1.524-6.766,3.085-9.192,4.666 c3.136-0.364,6.856-0.784,7.613-0.815c2.007-0.082-0.404,4.203-9.474,2.116c-1.186,0.895-2.195,1.796-3.047,2.699 c-1.388,1.474-2.355,2.959-2.971,4.422c-0.617,1.463-0.877,2.9-0.876,4.246c0.005,3.039,1.285,3.753,2.512,5.495 c1.234,1.746,3.872,2.962,3.872,2.962s-0.704-1.33-1.719-2.789c-1.022-1.463-1.976-3.455-1.971-5.668 c0.001-1.004,0.188-2.065,0.665-3.201c0.275-0.653,0.652-1.335,1.149-2.038c0.466,2.206,1.478,6.081,3.454,10.021 c1.499,2.98,3.555,4.208,6.406,6.524c2.844,2.317,6.521,5.686,11.017,5.679c0.11,0,0.221-0.001,0.332-0.003 c3.876-0.057,7.15-3.391,9.724-5.757c3.87-3.555,6.308-7.082,7.847-12.521c1.531-5.446,2.713-11.542,3.009-15.689 c0.522-7.306,0.163-10.061-0.246-11.266c0.572,0.787,1.188,1.696,1.808,2.743c2.096,3.534,4.127,8.399,4.123,13.856 c-0.002,3.122-0.653,6.447-2.35,9.907c-1.698,3.459-4.452,7.06-8.7,10.68c0,0,9.238-5.66,11.119-9.493 c1.882-3.831,2.628-7.595,2.626-11.095C100.33,65.29,98.012,59.922,95.727,56.11z M77.582,69h11.677C89.259,69,89.259,75,77.582,69 z"/><path d="M53.943,97.604c-0.348-0.031-0.705-0.008-1.062-0.028c-0.212-0.012-0.425-0.001-0.633-0.02 c-3.854-0.352-6.887-1.923-8.909-4.354c-2.018-2.434-3.053-5.744-2.744-9.682l0.018-0.214c0.262-2.885,1.129-5.415,2.495-7.631 c1.367-2.215,3.437-3.863,5.531-5.702c7.384-6.483,14.57-10.075,21.95-13.905c4.245-2.203,8.488-4.594,12.651-7.22 c0.93-0.589,1.652-1.372,2.303-2.16c0.65-0.79,1.234-1.593,1.838-2.262c0,0-8.906,4.272-12.152,5.812 c-9.81,4.656-19.593,9.548-28.099,16.587c-3.033,2.512-5.808,5.679-7.739,9.131c-1.279,2.286-2.037,4.649-2.252,7.027 c-0.347,3.803,0.713,7.618,3.108,11.164c1.28,1.9,2.797,3.31,4.487,4.276c1.689,0.967,3.541,1.487,5.471,1.66 c1.797,0.162,3.675-0.072,5.585-0.411l7.056-1.355l-7.128-0.644C55.143,97.622,54.545,97.659,53.943,97.604z"/><path d="M49.823,71.043c0.97,0.317,1.875,0.565,2.726,0.76c0.576-0.435,1.197-0.869,1.86-1.301 C51.934,70.79,49.823,71.043,49.823,71.043z" fill="#FFFFFF"/></g></svg>
暂且不需要知道这个代码怎么来的,后面会懂的。接下来,使用不同的方式,让浏览器能正常显示SVG图像。
iframe
自从浏览器支持SVG,你可以通过url来加载SVG图像。其中使用<iframe>嵌入SVG就是其中一种方式。如下面的示例:
<iframe src="http://www.w3cplus.com/sites/default/files/blogs/2014/1411/girls.svg" width="200" height="200" ></iframe>
效果如下:
img
嵌入SVG图像还可以使用<img>元素加载图像一样。只需要将src的属性值更换成SVG图像对应的url,如:
<img src="http://www.w3cplus.com/sites/default/files/blogs/2014/1411/girls.svg" width="300" />
效果如下:
从效果中可以看出,SVG图像在HTML页面中显示就像其它图像显示一样。
background-image
自从浏览器支持SVG图像时,SVG图像就像位图一样,你可以通过background-image属性将SVG图像当做背景图片一样嵌入到HTML页面中。如下面的例子所示:
div {background: url('http://www.w3cplus.com/sites/default/files/blogs/2014/1411/girls.svg') no-repeat center;background-size : 200px 200px;}
效果如下所示:
可以需要通过background-size设置背景图像大小,告诉浏览器SVG图像以多大的尺寸显示。有关于background-size的详细使用可以阅读我前面写的相关教程。
SVG
嵌入SVG图像到HTML页中,还可以直接使用<svg>元素,通过代码将SVG图像嵌入到HTML代码中。如:
<div><svg enable-background="new 0 0 145 145" id="Layer_1" version="1.1" viewBox="0 0 145 145" xml:space="preserve" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><g><path d="M95.727,56.11c-2.29-3.814-4.565-6.092-4.617-6.146c-0.48-0.48-2.289,1.668-2.791,2.309 c-0.762,0.981-2.563,2.625-6.367,4.876c-3.802,2.255-9.599,5.132-18.35,8.687c-3.747,1.524-6.766,3.085-9.192,4.666 c3.136-0.364,6.856-0.784,7.613-0.815c2.007-0.082-0.404,4.203-9.474,2.116c-1.186,0.895-2.195,1.796-3.047,2.699 c-1.388,1.474-2.355,2.959-2.971,4.422c-0.617,1.463-0.877,2.9-0.876,4.246c0.005,3.039,1.285,3.753,2.512,5.495 c1.234,1.746,3.872,2.962,3.872,2.962s-0.704-1.33-1.719-2.789c-1.022-1.463-1.976-3.455-1.971-5.668 c0.001-1.004,0.188-2.065,0.665-3.201c0.275-0.653,0.652-1.335,1.149-2.038c0.466,2.206,1.478,6.081,3.454,10.021 c1.499,2.98,3.555,4.208,6.406,6.524c2.844,2.317,6.521,5.686,11.017,5.679c0.11,0,0.221-0.001,0.332-0.003 c3.876-0.057,7.15-3.391,9.724-5.757c3.87-3.555,6.308-7.082,7.847-12.521c1.531-5.446,2.713-11.542,3.009-15.689 c0.522-7.306,0.163-10.061-0.246-11.266c0.572,0.787,1.188,1.696,1.808,2.743c2.096,3.534,4.127,8.399,4.123,13.856 c-0.002,3.122-0.653,6.447-2.35,9.907c-1.698,3.459-4.452,7.06-8.7,10.68c0,0,9.238-5.66,11.119-9.493 c1.882-3.831,2.628-7.595,2.626-11.095C100.33,65.29,98.012,59.922,95.727,56.11z M77.582,69h11.677C89.259,69,89.259,75,77.582,69 z"/><path d="M53.943,97.604c-0.348-0.031-0.705-0.008-1.062-0.028c-0.212-0.012-0.425-0.001-0.633-0.02 c-3.854-0.352-6.887-1.923-8.909-4.354c-2.018-2.434-3.053-5.744-2.744-9.682l0.018-0.214c0.262-2.885,1.129-5.415,2.495-7.631 c1.367-2.215,3.437-3.863,5.531-5.702c7.384-6.483,14.57-10.075,21.95-13.905c4.245-2.203,8.488-4.594,12.651-7.22 c0.93-0.589,1.652-1.372,2.303-2.16c0.65-0.79,1.234-1.593,1.838-2.262c0,0-8.906,4.272-12.152,5.812 c-9.81,4.656-19.593,9.548-28.099,16.587c-3.033,2.512-5.808,5.679-7.739,9.131c-1.279,2.286-2.037,4.649-2.252,7.027 c-0.347,3.803,0.713,7.618,3.108,11.164c1.28,1.9,2.797,3.31,4.487,4.276c1.689,0.967,3.541,1.487,5.471,1.66 c1.797,0.162,3.675-0.072,5.585-0.411l7.056-1.355l-7.128-0.644C55.143,97.622,54.545,97.659,53.943,97.604z"/><path d="M49.823,71.043c0.97,0.317,1.875,0.565,2.726,0.76c0.576-0.435,1.197-0.869,1.86-1.301 C51.934,70.79,49.823,71.043,49.823,71.043z" fill="#FFFFFF"/></g></svg></div>
效果如下:
上面的示例将<svg>放在一个<div>元素中,只是用来说明SVG图像可以通过<svg>元素嵌入到HTML页面中。其实<svg>元素可以不放在一个<div>元素中。
使用<svg>元素可以直接在HTML页面中嵌入SVG,而不是像前面几种方式那样,将SVG图像文件嵌入到页面当中。你可以设置width和height值,用来控制<svg>元素的大小,从而控制SVG图像的宽度和高度。
使用<svg>元素嵌入SVG图像,还可以通过CSS给其定义一些样式,实现一些样式效果。不过这一部不在这里阐述,在后续的教程中可以看到。
embed
早期将SVG图像嵌入到HTML页面中都是通过<embed>元素。当时并不是所有的浏览器都支持原生SVG。来看看怎么使用:
<embed src="http://www.w3cplus.com/sites/default/files/blogs/2014/1411/girls.svg" width="300" height="220" type="image/svg+xml" pluginspage="http://www.adobe.com/svg/viewer/install/" />
效果如下:
object
<object>元素是HTML4的标准标签元素,被所有较新的流星器支持。它只不过是不允许使用脚本。这个刚好与<embed>标签元素相反:
<object data="http://www.w3cplus.com/sites/default/files/blogs/2014/1411/girls.svg" width="300" height="200" type="image/svg+xml" codebase="http://www.adobe.com/svg/viewer/install/" />
效果如下:
虽然将SVG图像嵌入到HTML页面中,让浏览器能显示。方法有很多种,但我更建议大使用平时使用的时候使用<img>和<svg>这两种方式。当然,如果你的SVG图像是给元素做背景图时,可以使用background-image方式引入。
浏览器对SVG的支持度
SVG图像虽然很多年就出现在人们的视线中,可是当年其就是后娘生的娃娃,没人爱搭理。只不过凭借其自身的魅力,各大浏览器也开始器重。所以得到的支持度相对于当初要高很多。
可算是一片绿地呀。有关于更详细的兼容情况可以阅读Caniuse提供的数据。
总结
这篇文章初步介绍了SVG是什么?SVG图像与其他格式图像相比有何优势。而对于我们Web前端人员更为关心的是如何让HTML加载SVG图像,让浏览器能显示嵌入到HTML页面的SVG图像。虽然SVG图像嵌入到HTML页面方法有多种,而我们在这个系列教程中主要要探讨的是<svg>。简单点说,如何在HTML页面中使用<svg>元素,让其做更多事情。如果您感兴趣,欢迎持续关注这个系列教程的相关更新,因为我们后面将和大家一起探讨SVG的相关技术。如果您有这方面的使用经验,欢迎与我们一起分享。
SVG系列教程:SVG简介与嵌入HTML页面的方式的更多相关文章
- Android视频录制从不入门到入门系列教程(一)————简介
一.WHY Android SDK提供了MediaRecorder帮助开发者进行视频的录制,不过这个类很鸡肋,实际项目中应该很少用到它,最大的原因我觉得莫过于其输出的视频分辨率太有限了,满足不了项目的 ...
- Cobaltstrike系列教程(一)-简介与安装
0x001-Cobaltstrike简介 Cobalt Strike是一款美国Red Team开发的渗透测试神器,常被业界人称为CS.这款神器许多大佬们都已经玩的很6,我一个菜鸡玩的略有心得,因此写一 ...
- Docker深入浅出系列教程——Docker简介
我是架构师张飞洪,钻进浩瀚代码,十年有余,人不堪其累,吾不改其乐.如果你和我的看法不一样,请关注我的头条号,我们一起奇闻共赏,疑义相析. 本节属于入门简介,从三个小方面进行简单介绍Docker. Do ...
- Volley HTTP库系列教程(1)简介及优点
Transmitting Network Data Using Volley Get started Dependencies and prerequisites Android 1.6 (API ...
- Python系列教程(一):简介
Python发展历史 起源 Python的作者,Guido von Rossum,荷兰人.1982年,Guido从阿姆斯特丹大学获得了数学和计算机硕士学位.然而,尽管他算得上是一位数学家,但他更加享受 ...
- Spring Boot2 系列教程(十六)定时任务的两种实现方式
在 Spring + SpringMVC 环境中,一般来说,要实现定时任务,我们有两中方案,一种是使用 Spring 自带的定时任务处理器 @Scheduled 注解,另一种就是使用第三方框架 Qua ...
- 通过Iframe在A网站页面内嵌入空白页面的方式,跨域获取B网站的数据返回给A网站!
以下代码只是为演示该方法具体是如何操作的,实际的意义并不大. 其实这个方法还可以解决很多方面的跨域操作,以下两点为我工作中遇到的情况! 比如A系统中打开B系统页面的时候,获取B系统页面高度,A系统中可 ...
- CSS3系列教程:HSL 和HSL
使用CSS3 HSL声明同样是用来设置颜色的.下一个呢? HSLA? 是的,这个和RGBA的效果是一样的. HSL声明使用色调Hue(H).饱和度Saturation(s)和亮度Lightness(L ...
- Cobaltstrike系列教程(三)-beacon详解
0x000--前文 Cobaltstrike系列教程(一)-简介与安装 Cobaltstrike系列教程(二)-Listner与Payload生成 heatlevel 0x001-Beacon详解 1 ...
随机推荐
- Neuron network
关于神经网络你不能不知道的一切 作者|Kailash Ahirwar 编译|Sambodhi 编辑|Vincent AI前线导语:理解什么是人工智能,以及机器学习和深度学习是如何影响人工智能的,这是一 ...
- JdbcTemplate实现CRUD操作
------------------siwuxie095 JdbcTemplate 实现 CRUD 操作 1.J ...
- html标签的总结-重复
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- AspectJ的XML方式完成AOP的开发之切入点的表达式
1. 再配置切入点的时候,需要定义表达式,重点的格式如下:execution(public * *(..)),具体展开如下: * 切入点表达式的格式如下: * execution([修饰符] 返回值类 ...
- 2018年UI设计趋势概览
互联网产品的用户界面设计趋势是根据用户的不同需求而不断变化的.在仔细分析了过去几年用户界面设计的趋势和创新之后,我们可以发现其背后的一些规律,2018年UI界面设计的趋势如下. 渐变色 在过去的几年 ...
- maven 无法下载私服jar包,如刚上传的第三方jar包无法下载。。
原因可能是: 在你下载该文件时 ,的确 私服上没有该文件. 但是maven会在本地仓库建立文件夹路径,并且今天不会再去私服下载. 即使你现在上传3rd jar ,也不会去下载,导致一直找不到jar.. ...
- 21 Survival of Desert Life 沙漠生命的延续
Survival of Desert Life 沙漠生命的延续 ① Some desert animals can survive the very strong summer heat and dr ...
- matplotlib在MAC系统下中文字体显示问题
最近想把部分python数据分析的代码从win系统迁移到MAC上,有部分图片上涉及中文显示,迁移到MAC上warning: UserWarning: findfont: Font family [u' ...
- gj11 多线程、多进程和线程池编程
11.1 python中的GIL # coding=utf-8 # gil global interpreter lock (cpython) # python中一个线程对应于c语言中的一个线程 # ...
- Python 学习目录
第一章 Python基础 第二章 Python基础 第三章 Python基础-文件操作&函数 1.python文件处理 2.py-函数基础 3.py-函数进阶 第四章 Python基础-常用模 ...

