详解webpack + vue + node 打造单页面(入门篇)
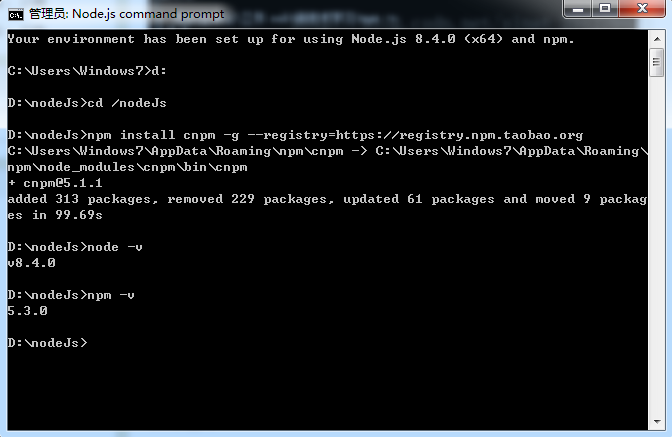
1.node下载地址:http://nodejs.cn/download/,安装完成检查node和npm版本

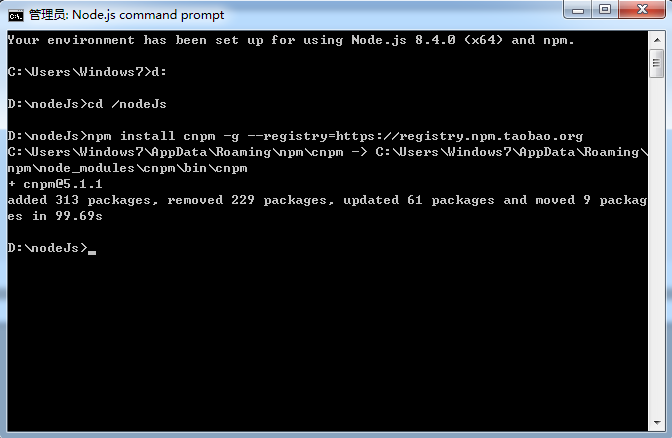
2.淘宝镜像 : npm install cnpm -g --registry=https://registry.npm.taobao.org ,淘宝镜像比npm要快很多,可以直接用cnpm代替npm

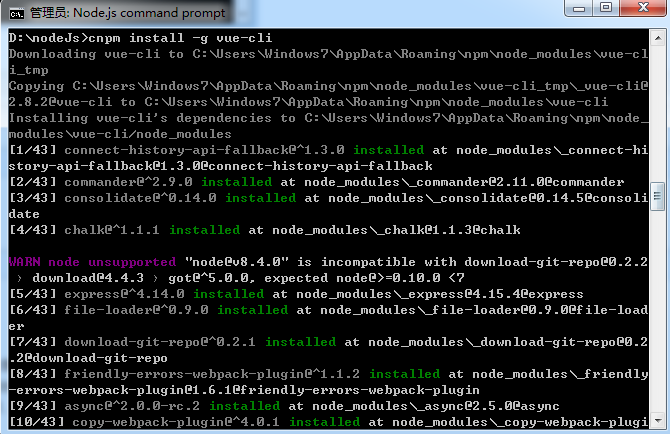
3.安装vue-cli:cnpm install -g vue-cli
安装webpack:cnpm install -g webpack
-g 表示全局安装
编程过程中需要引入模块的话可以cnpm install <module> --save
比如需要安装vue-router路由模块直接用脚手架cnpm install vue-router--save 就可以了

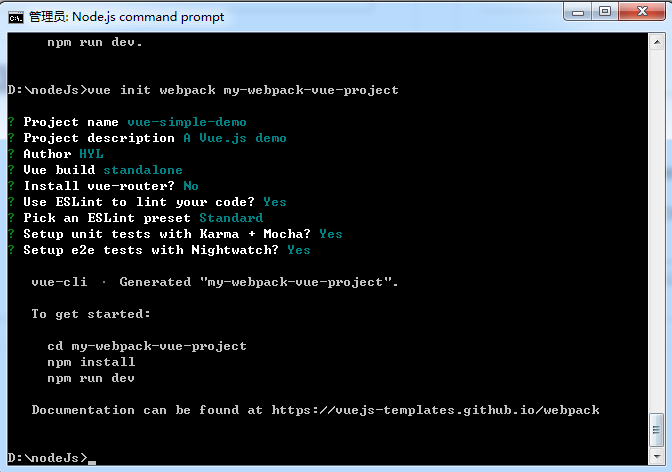
4.构建webpack的vue应用:vue init webpack <filename>

在这里特别提一下 webpack,前面在安装 webpack 模板时,有一个选择项,是否使用 ESLint 来规范你的代码,
ESLint 对于平时不太注意代码缩进的朋友可能是一个噩耗,稍微修改下程序代码,如果缩进不符规范,甚至空格都有可能一堆操蛋的报错
注明下vue-cli 的模板,vue-cli 模板分为 官方模板、自定义模板、本地模板
官方模板分为
- browserify -- 拥有高级功能的 Browserify + vueify 用于 正式开发
- browserify-simple -- 拥有基础功能的 Browserify + vueify 用于 快速开发
- simple -- 单个 HTML,用于开发最简单的 Vue.js 应用
- webpack -- 拥有高级功能的 Webpack + vue-loader 用于正式开发
- webpack-simple -- 拥有基础功能的 Webpack + vue-loader 用于快速开发
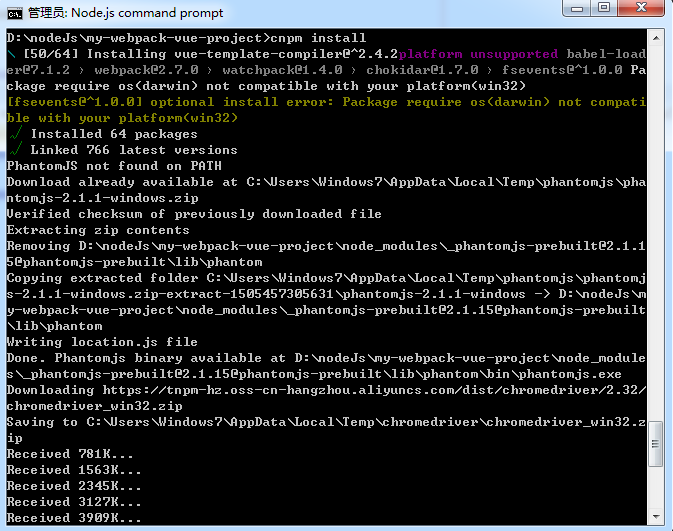
5.脚手架安装依赖

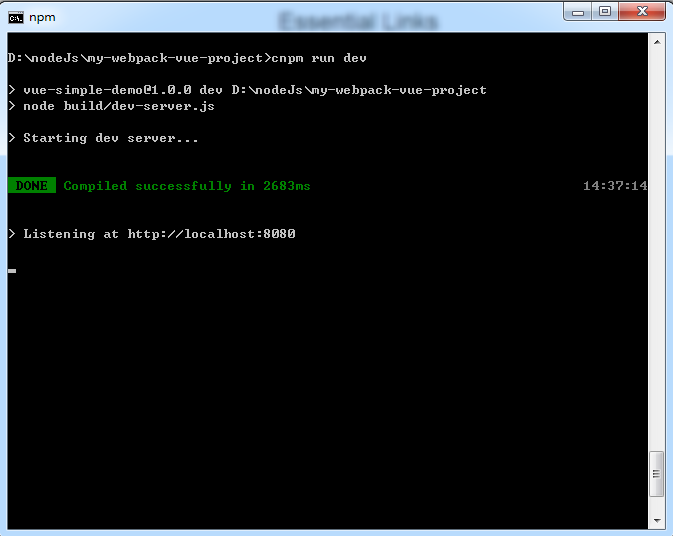
6.直接运行看效果


详解webpack + vue + node 打造单页面(入门篇)的更多相关文章
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
- webpack + vue + node 打造单页面(入门篇)
1.node下载地址:http://nodejs.cn/download/,安装完成检查node和npm版本 2.淘宝镜像 : npm install cnpm -g --registry=https ...
- 详解H5中的history单页面,手动实现单页面开发,细说h5单页面原理
就目前来看,前端的单页面开发占了很大一部分,一方面无刷新的切换增强了体验,并且浏览器记录依然存在,前进后退都没问题,在之前我们通地址栏中的hash改变来触发onhashchange方法来实现单页面应用 ...
- 【图文详解】scrapy爬虫与动态页面——爬取拉勾网职位信息(2)
上次挖了一个坑,今天终于填上了,还记得之前我们做的拉勾爬虫吗?那时我们实现了一页的爬取,今天让我们再接再厉,实现多页爬取,顺便实现职位和公司的关键词搜索功能. 之前的内容就不再介绍了,不熟悉的请一定要 ...
- [后端人员耍前端系列]KnockoutJs篇:使用WebApi+Bootstrap+KnockoutJs打造单页面程序
一.前言 在前一个专题快速介绍了KnockoutJs相关知识点,也写了一些简单例子,希望通过这些例子大家可以快速入门KnockoutJs.为了让大家可以清楚地看到KnockoutJs在实际项目中的应用 ...
- 详解Grunt插件之LiveReload实现页面自动刷新(两种方案)
http://www.jb51.net/article/70415.htm 含Grunt系列教程 这篇文章主要通过两种方案详解Grunt插件之LiveReload实现页面自动刷新,需要的朋友可以 ...
- Java快速开发平台强大的代码生成器,JEECG 3.7.5 VUE+ElementUI SPA单页面应用版本发布
JEECG 3.7.5 VUE+ElementUI SPA单页面应用版本发布 此版本为Vue+ElementUI SPA单页面应用版本,提供新一代风格代码生成器模板,采用Vue技术,提供两套精美模板E ...
- vue如何将单页面改造成多页面应用
问题描述: 手头有一个项目是使用 vue-cli 搭建的单页面应用.项目分为了管理平台和用户查看页面,用户查看页面是很简单的页面,但是在加载过程中,却加载了整个应用的打包代码,量重且影响了响应和体验. ...
- spring boot使用vue+vue-router构建单页面应用
spring boot http://docs.spring.io/spring-boot/docs/current-SNAPSHOT/reference/htmlsingle/ vue https: ...
随机推荐
- 在c#中设置Excel格式
生成excel的时候有时候需要设置单元格的一些属性,可以参考一下: range.NumberFormatLocal = "@"; //设置单元格格式为文本 ange.get_Ran ...
- 6-Linux 上mysql的常用命令 以及 tomcat的相关指定
mysql -u root -p 进入Mysql //注意一下有逗号!!! show databases; //显示所有的数据库 drop database mydb; // 删除mydb这个数据库 ...
- maven的配置及仓库的配置
1.maven的配置 1.1.注意:电脑上需要安装jdk. 1.2.配置MAVEN_HOME,再在path中配置到bin这一层. (1)配置MAVEN_HOME:我的电脑--->右击---> ...
- [转]Win7下PEiD已停止工作
转载自:http://www.programlife.net/peid-stop-working-under-win7.html PEID是一个很不错的工具,可查壳,查壳PE信息,借助插件还可以做一些 ...
- 绘制3D的js库
有哪些值得推荐的绘制3D的js库? 4 个回答 默认排序 草皮子 HTML5/GAME 4 人赞同了该回答 只用过three.js,所以推荐这个.不清楚你打算用来做什么,总的来说,得看你的运 ...
- python创建独立虚拟工作环境方法
前言: python的组件非常之多,有时这个项目依赖m个组件,有时那个项目依赖n个组件,时间一长很容易导致系统python环境的臃肿不堪,由此便有了virtualenv.virtualenvwrapp ...
- Codeforces 710C. Magic Odd Square n阶幻方
C. Magic Odd Square time limit per test:1 second memory limit per test:256 megabytes input:standard ...
- 有符号无符号bit转换
int main(){ unsigned short i = 65434; short p = i; printf("%d", p); int sp; scanf_s(" ...
- [Git]Git的常用命令
Update: git status git diff wq git commit -am "why update files" git push Add: git add . g ...
- 项目 solrcloud / zookeeper 搭建
财经道网站搜索引擎,数据快速检索,数据集群 功能描述:使用solr为项目数据库表p2p,银行理财,基金,贷款,信托,保险等建立数据索引,实现数据的导入,增量索引.实现检索建议和数据的快速查找.使用zo ...
