[JS] 数据双向绑定原理
通常在前端开发过程中,经常遇到需要绑定两个甚至多个元素之间的值,比如将input的值绑定到一个h1上,改变input的值,h1的文字也自动更新。
<h1 id="title">Hello</h1>
<input type="text" id="a" />
首先是在界面上更改input的值,需要监听input的“input”事件:
var input = document.getElementById("a"),
title = document.getElementById("title");
input.oninput = function (e) {
title.innerHTML = this.value;
};

如果是在代码中手动修改input.value属性,这时候最常规的方法是手动更新h1的文字:
input.value = '123';
title.innerHTML = input.value;
有没有办法能让我们在更新input的value值的时候,自动更新h1的文字呢?当然,我们需要用到Object.defineProperty方法:
Object.defineProperty(input, 'val', { //这里必须定义一个新的属性名称,不可以用value,否则会报错。
get: function () {
return this.value;
},
set: function (val) {
this.value = val;
title.innerHTML = val;
}
});
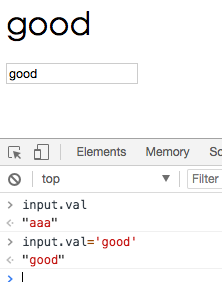
这样我们就为input增加了一个val属性,val的值与input.value是关联的,并且我们在val的setter中增加了更新h1文字的代码,现在我们就可以直接通过
input.val = 'good';
的方式来同时更新input.value和h1的文字了

用Object.defineProperty这个方法来实现数据的双向绑定是Vue的核心思想,该方法的更多细节请看
[JS] 数据双向绑定原理的更多相关文章
- 西安电话面试:谈谈Vue数据双向绑定原理,看看你的回答能打几分
最近我参加了一次来自西安的电话面试(第二轮,技术面),是大厂还是小作坊我在这里按下不表,先来说说这次电面给我留下印象较深的几道面试题,这次先来谈谈Vue的数据双向绑定原理. 情景再现: 当我手机铃声响 ...
- vue数据双向绑定原理
vue的数据双向绑定的小例子: .html <!DOCTYPE html> <html> <head> <meta charset=utf-> < ...
- 真正的原生JS数据双向绑定(实时同步)
真正的原生JS数据双向绑定(实时同步) 接触过vue之后我感觉数据双向绑定实在是太好用了,然后就想着到底是什么原理,今天在简书上看到了一位老师的文章 js实现数据双向绑定 然后写出了我自己的代码 wi ...
- 对象的属性类型 和 VUE的数据双向绑定原理
如[[Configurable]] 被两对儿中括号 括起来的表示 不可直接访问他们 修改属性类型:使用Object.defineProperty() //IE9+ 和标准浏览器 支持 查看属性的 ...
- Vue数据双向绑定原理及简单实现
嘿,Goodgirl and GoodBoy,点进来了就看完点个赞再go. Vue这个框架就不简单介绍了,它最大的特性就是数据的双向绑定以及虚拟dom.核心就是用数据来驱动视图层的改变.先看一段代码. ...
- Vue数据双向绑定原理(vue2向vue3的过渡)
众所周知,Vue的两大重要概念: 数据驱动 组件系统 1 2 接下来我们浅析数据双向绑定的原理 一.vue2 1.认识defineProperty vue2中的双向绑定是基于definePropert ...
- vuejs数据双向绑定原理(get & set)
前端的数据双向绑定指的是view(视图)和model(数据)两者之间的关系:view层是页面上展示给用户看的信息,model层一般是指通过http请求从后台返回的数据.view到model的绑定都是通 ...
- 关于简单的数据双向绑定原理,defineProperty 和Proxy演示
双向绑定,也就是说js中的数据传到页面,页面中的内容到js,实现同步更新,简单的演示可以直接复制下放HTML代码运行. 在这个例子中,我们使用defineProperty ,Object.define ...
- 前端数据双向绑定原理:Object.defineProperty()
Object.definedProperty方法可以在一个对象上直接定义一个新的属性.或修改一个对象已经存在的属性,最终返回这个对象. Object.defineProperty(obj, prop, ...
随机推荐
- android示例:一个简单的登陆程序
最近写了个简单的登陆程序,有几点收获: 1.懂得如何在LinearLayout中嵌套LinearLayout,完善布局的行列: 2.用android:layout_weight控制控件的比重: 3.用 ...
- suse安装gcc,升级到4.8.5
前面这些是挂载iso,如果iso可以使用,就不需要下面几步. cd /etc/zypp/repos.d mkdir iso chmod -R 777 iso mount -o loop /media/ ...
- nyoj528-找球号(三) 【位运算】
http://acm.nyist.net/JudgeOnline/problem.php?pid=528 找球号(三) 时间限制:2000 ms | 内存限制:3000 KB 难度:2 描述 ...
- 【校招面试 之 剑指offer】第11题 旋转数组中的最小数字
题目:把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转.输入一个递增排序的数组的一个旋转,输出旋转数组的最小元素.例如: 数组{3,4,5,1,2}为{1,2,3,4,5}的一个旋转, ...
- python之event【事件】
# 线程之间用于交互的一个对象,这个event是一个内部的标签,线程可以等待这个标签的状态 #举个例子,比如红绿灯是一个线程,三辆汽车是3个线程,如果为红灯,则三个汽车的线程必须 #要停止,如果是绿灯 ...
- 获取验证码效果和后台代码(js+html+cs)
客户端js+html代码 <script type="text/javascript"> var tcode = 0;//定时器返回代码 //获得验证码 functio ...
- Stripies
/* Our chemical biologists have invented a new very useful form of life called stripies (in fact, th ...
- [BAT]操作系统定时任务调用批处理忽略error继续运行的方法
如下,通过forfiles删除7天以前生成的一些文件,当不存在满足搜索条件的文件时,就会报错:ERROR: No files found with the specified search crite ...
- window.name跨域实现
参考:window.name实现的跨域数据传输 有三个页面: a.com/app.html:应用页面. a.com/proxy.html:代理文件,一般是一个没有任何内容的html文件,需要和应用页面 ...
- Spring boot变量的初始化顺序
起因是Spring建议”总是在您的bean中使用构造函数建立依赖注入.总是使用断言强制依赖”,而且之前用@Autowired时idea总是给警告,于是全部改成了构造器注入,运行时发生了循环注入,于是找 ...
