Layui:前后端分离之Form表单
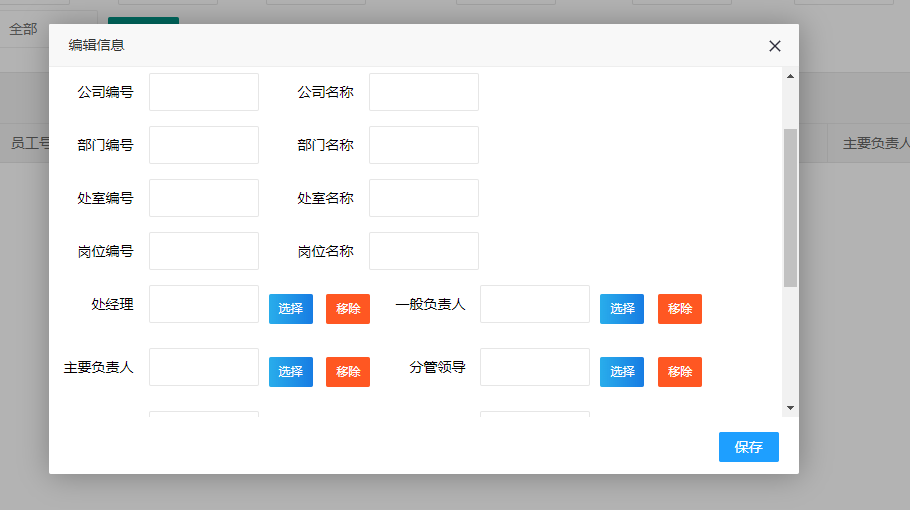
页面效果图:

<div style="display: none;" id="formContainer">
<form class="layui-form mySearchForm" lay-filter="editForm">
<div class="layui-form-item">
<label class="layui-form-label">录入类型:</label>
<div class="layui-input-inline">
<select name="seletLx" lay-verify="required">
<option value="PT">录入普通人员</option>
<option value="YD">录入异动人员</option>
<option value="LZ">录入离职人员</option>
</select>
</div>
<label class="layui-form-label">职级:</label>
<div class="layui-input-inline">
<select name="seletZj" lay-verify="required">
<option value="1">普通员工</option>
<option value="2">处经理(含专家兼任)</option>
<option value="3">一般负责人</option>
<option value="4">主要负责人</option>
<option value="5">分管领导</option>
<option value="6">总裁</option>
<option value="7">董事长</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">编号</label>
<div class="layui-input-inline">
<input type="text" name="EmpNo" required lay-verify="required" autocomplete="off" class="layui-input">
</div>
<label class="layui-form-label">姓名</label>
<div class="layui-input-inline">
<input type="text" name="Name" required lay-verify="required" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">公司编号</label>
<div class="layui-input-inline">
<input type="text" name="CompanyNo" required lay-verify="required" autocomplete="off" class="layui-input">
</div>
<label class="layui-form-label">公司名称</label>
<div class="layui-input-inline">
<input type="text" name="Company" required lay-verify="required" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">部门编号</label>
<div class="layui-input-inline">
<input type="text" name="DepartmentNo" required lay-verify="required" autocomplete="off" class="layui-input">
</div>
<label class="layui-form-label">部门名称</label>
<div class="layui-input-inline">
<input type="text" name="Department" required lay-verify="required" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">处室编号</label>
<div class="layui-input-inline">
<input type="text" name="OfficeNo" required lay-verify="required" autocomplete="off" class="layui-input">
</div>
<label class="layui-form-label">处室名称</label>
<div class="layui-input-inline">
<input type="text" name="Office" required lay-verify="required" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">岗位编号</label>
<div class="layui-input-inline">
<input type="text" name="PrinNO" required lay-verify="required" autocomplete="off" class="layui-input">
</div>
<label class="layui-form-label">岗位名称</label>
<div class="layui-input-inline">
<input type="text" name="Prin" required lay-verify="required" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">处经理</label>
<div class="layui-input-inline">
<input type="text" name="OfficeManager" required lay-verify="required" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">
<button type="button" class="layui-btn layui-btn-sm layui-btn-blue">选择</button>
<button type="button" class="layui-btn layui-btn-sm layui-btn-danger">移除</button>
</div>
<label class="layui-form-label">一般负责人</label>
<div class="layui-input-inline">
<input type="text" name="GeneralManager" required lay-verify="required" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">
<button type="button" class="layui-btn layui-btn-sm layui-btn-blue">选择</button>
<button type="button" class="layui-btn layui-btn-sm layui-btn-danger">移除</button>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">主要负责人</label>
<div class="layui-input-inline">
<input type="text" name="MainManager" required lay-verify="required" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">
<button type="button" class="layui-btn layui-btn-sm layui-btn-blue">选择</button>
<button type="button" class="layui-btn layui-btn-sm layui-btn-danger">移除</button>
</div>
<label class="layui-form-label">分管领导</label>
<div class="layui-input-inline">
<input type="text" name="FenManager" required lay-verify="required" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">
<button type="button" class="layui-btn layui-btn-sm layui-btn-blue">选择</button>
<button type="button" class="layui-btn layui-btn-sm layui-btn-danger">移除</button>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">总裁</label>
<div class="layui-input-inline">
<input type="text" name="ZongManager" required lay-verify="required" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">
<button type="button" class="layui-btn layui-btn-sm layui-btn-blue">选择</button>
<button type="button" class="layui-btn layui-btn-sm layui-btn-danger">移除</button>
</div>
<label class="layui-form-label">董事长</label>
<div class="layui-input-inline">
<input type="text" name="BossManager" required lay-verify="required" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">
<button type="button" class="layui-btn layui-btn-sm layui-btn-blue">选择</button>
<button type="button" class="layui-btn layui-btn-sm layui-btn-danger">移除</button>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">入司时间</label>
<div class="layui-input-inline">
<input type="text" id="joinTime" name="JoinTime" required lay-verify="required" autocomplete="off" class="layui-input">
</div>
<label class="layui-form-label">调动时间</label>
<div class="layui-input-inline">
<input type="text" id="transferTime" name="TransferTime" required lay-verify="required" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">岗位序列</label>
<div class="layui-input-inline">
<input type="text" name="ClassID" required lay-verify="required" autocomplete="off" class="layui-input">
</div>
<label class="layui-form-label">序列名称</label>
<div class="layui-input-inline">
<input type="text" name="ClassName" required lay-verify="required" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">岗位族号</label>
<div class="layui-input-inline">
<input type="text" name="ClassPrinNO" required lay-verify="required" autocomplete="off" class="layui-input">
</div>
<label class="layui-form-label">族名称</label>
<div class="layui-input-inline">
<input type="text" name="ClassPrinName" required lay-verify="required" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">
<button type="button" class="layui-btn layui-btn-sm layui-btn-blue">选择</button>
<button type="button" class="layui-btn layui-btn-sm layui-btn-danger">移除</button>
</div>
</div>
<div>
<button id="submitEdit" lay-submit lay-filter="submitEdit">立即提交</button>
</div>
</form>
</div>
Html表单
var EditForm = function () {
var self = this;
self.initialJoinTime = function () {
layui.use('laydate', function () {
var laydate = layui.laydate;
laydate.render({
elem: '#joinTime'
});
});
}
self.initialTransferTime = function () {
layui.use('laydate', function () {
var laydate = layui.laydate;
laydate.render({
elem: '#transferTime'
});
});
}
self.initialFormSubmit = function (param, callBack) {
layui.use(["form"], function () {
layui.form.on("submit(submitEdit)", function (data) {
$.ajax({
"contentType": "application/json",
"dataType": "json",
"type": "post",
"url": urlConfig().submitPeopleData,
"data": JSON.stringify(param),
"success": function (response) {
if (response.ResponseCode === "200") {
layer.msg(response.Message);
callBack();
} else {
layer.alert(response.Message);
}
}
});
return false;
});
});
}
}
表单相关的JavaScript
//监听头工具栏事件
tableObj.initialToolBar = function () {
layui.use(['table', 'form'], function () {
var editForm = layui.form;
layui.table.on('toolbar(peopleArray)',
function (obj) {
var checkStatus = layui.table.checkStatus(obj.config.id);
var data = checkStatus.data; //获取选中的数据
switch (obj.event) {
case 'add':
new PeopleOperation().AddPeople();
break;
case 'update':
if (data.length === 0) {
layer.msg('请选择一行');
} else if (data.length > 1) {
layer.msg('只能同时编辑一个');
} else {
console.log('编辑 [id]:' + checkStatus.data[0].Id);
new PeopleOperation().UpdatePeople(editForm, { "AssessId": $("#AssessId").val(), "PeopleId": checkStatus.data[0].Id });
}
break;
case 'delete':
if (data.length === 0) {
layer.msg('请选择一行');
} else {
console.log('编辑 [id]:' + checkStatus.data[0].Id);
new PeopleOperation().DeletePeople(urlConfig().deletePeople, tableObj, { "AssessId": $("#AssessId").val(), "PeopleId": checkStatus.data[0].Id });
}
break;
};
});
}); }
监听表格工具栏菜单事件
此外,下面是序列化表单的JS代码,我也在看Layui的源码中找到的。非常好用,而且支持无限子集元素。JQuery.serializeArray()和JQuery.serialize()只能找到向下一级元素。
$.fn.extend({
_serializeObject: function () {
var field = {};
var fieldElem = $(this).find('input,select,textarea'); //获取所有表单域
var nameIndex = {}; //数组 name 索引
$.each(fieldElem, function (_, item) {
item.name = (item.name || '').replace(/^\s*|\s*&/, '');
if (!item.name) return;
//用于支持数组 name
if (/^.*\[\]$/.test(item.name)) {
var key = item.name.match(/^(.*)\[\]$/g)[0];
nameIndex[key] = nameIndex[key] | 0;
item.name = item.name.replace(/^(.*)\[\]$/, '$1[' + (nameIndex[key]++) + ']');
}
if (/^checkbox|radio$/.test(item.type) && !item.checked) return;
field[item.name] = item.value;
});
return field;
}
});
form表单序列化
Layui:前后端分离之Form表单的更多相关文章
- 【开源】【前后端分离】【优雅编码】分享我工作中的一款MVC+EF+IoC+Layui前后端分离的框架——【NO.1】框架概述
写博客之前总想说点什么,但写的时候又忘了想说点什么,算了,不说了,还是来送福利吧. 今天是来分享我在平时工作中搭建的一套前后端分离的框架. 平时工作大多时候都是在做管理类型的软件开发,无非就是增.删. ...
- 用layui前端框架弹出form表单以及提交
第一步:引用两个文件 第二步:点击删除按钮弹出提示框 /*删除开始*/ $(".del").click(function () { var id = $(this).attr(&q ...
- 关于layui富文本编辑器和form表单提交的问题
今天下午因为要做一个富文本编辑器上传文件给后台,所以看了一下layui的富文本编辑器,折腾了半天,终于把这玩意搞定了. 首先需要先创建layui的富文本编辑器 <textarea id=&quo ...
- python中前后端通信方法Ajax和ORM映射(form表单提交)
后端从数据库获取数据给到前端: 第一种方式: admin.py文件代码: @admin.route('/showList') def show(): # 获取数据库所有文章数据,得到一个个对象 res ...
- javascprit form表单提交前验证以及ajax返回json
1.今天要做一个手机验证码验证的功能.需求是前端页面点击发送 短信验证码,后台接收后通过ajax返回到前端,之后前端在提交时候进行验证.思路很简单,不过做的过程还是学到不少的东西. 1.ajax请求后 ...
- SpringBoot20 集成SpringSecurity02 -> 利用SpringSecurity进行前后端分离的登录验证
1 SpirngBoot环境搭建 创建一个SpringBoot项目即可,详情参见三少的相关博文 参考博文 -> 点击前往 SpirngBoot项目脚手架 -> 点击前往 2 引入Spirn ...
- 前后端交互技术之servlet与form表单提交请求及ajax提交请求
1.先来个简单的form表单 login.jsp,建在webcontent目录下(url写相对路径就可以了) <!DOCTYPE html><html><head> ...
- 微信小程序 PHP后端form表单提交实例详解
微信小程序php后端form表单 https://www.cnblogs.com/tdalcn/p/7092716.html 1.小程序相对于之前的WEB+PHP建站来说,个人理解为只是将web放到了 ...
- 20181019 记录 window.setTimeout('dofunction()',2000); - layui form 表单提交 事件 - F11全屏 事件 window.onresize
1 延时事件 window.setTimeout('dofunction()',2000); 函数外面要有引号 如果没有引号 就不能延时执行 应该是内容进行eval,所以外层不是传递字符串的话,外层函 ...
随机推荐
- 第七章 二叉搜索树 (d2)AVL树:插入
- MyEclipse/eclipse 添加作者、注释、版本、时间等
preferences>>java>>code style>>code templates>>comments>>找到相应的编辑即可
- 25-javaweb接入支付宝支付接口
想熟悉支付宝接口支付,后面可能会用,不如在课设中试试手.好吧听说支付宝不微信支付要简单些,就拿支付宝的先练下手吧. 基本学习流程,百度一下,找篇博客看下. 推荐下面这个篇博客,讲的挺好的,复制过来. ...
- fragment 事务回滚 ---动态创建fragment
import java.util.Date; import java.util.LinkedList; import com.qianfeng.gp08_day23_fragment5.fragmen ...
- java代码分析及分析工具
一个项目从搭建开始,开发的初期往往思路比较清晰,代码也比较清晰.随着时间的推移,业务越来越复杂.代码也就面临着耦合,冗余,甚至杂乱,到最后谁都不敢碰. 作为一个互联网电子商务网站的业务支撑系统,业务复 ...
- asp.net core web 本地iis开发
发布后打开没有问题,直接配置到本地iis时,会提示如下错误 HTTP Error 502.5 - Process Failure
- wm_concat函数
wm_concat函数 wm_concat函数 一般分类 — 作者 zzy020128 @ 12:21 首先让我们来看看这个神奇的函数wm_concat(列名),该函数可以把列值以",& ...
- loadrunner12.5-添加检查点
1.点击缩略图资源管理器,找到需要添加检查点的页面. 2.选中需要添加检查点的页面,切换到快照tab,选择“树”型显示方式. 3.在响应窗口下,找到需要添加的检查点的内容,选中--右键--添加文本检查 ...
- dbus通信与接口介绍
DBUS是一种高级的进程间通信机制.DBUS支持进程间一对一和多对多的对等通信,在多对多的通讯时,需要后台进程的角色去分转消息,当一个进程发消息给另外一个进程时,先发消息到后台进程,再通过后台进程将信 ...
- 20172325 2017-2018-2 《Java程序设计》第九周学习总结
20172325 2017-2018-2 <Java程序设计>第九周学习总结 教材学习内容总结 异常 1.学习了异常的基本概念: 2.区分异常与错误: 一个异常是指一个定义非正常情况或错误 ...
