ASP.NET Core 2 学习笔记
之前的ASP.NET网站,只要把*.html、*.css、*.jpg、*.png、*.js等静态文件放在项目根目录,默认都可以直接被浏览;但ASP.NET Core 小改了浏览静态文件的方式,默认根目录不再能浏览静态文件,需要指定静态文件的目录,才可以被浏览。
本篇将介绍ASP.NET Core浏览静态文件的方法。
试着在项目根目录及wwwroot目录中加入静态文件,例如:
项目根目录\index.html
|
1
2
3
4
5
6
7
8
9
10
|
<!DOCTYPE html><html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>MyWebsite</title></head><body> 项目根目录的 index.html</body></html> |
项目根目录\wwwroot\index.html
|
1
2
3
4
5
6
7
8
9
10
|
<!DOCTYPE html><html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>MyWebsite</title></head><body> wwwroot目录的 index.html</body></html> |
然后在网址栏输入:
http://localhost:5000/index.htmlhttp://localhost:5000/wwwroot/index.html
会发现以上两个链接都没有办法打开index.html。
浏览静态文件,需要Microsoft.AspNetCore.StaticFiles中间件,ASP.NET Core 2.0以上版本默认包含。
启用静态文件
在Startup.cs的Configure对IApplicationBuilder使用UseStaticFiles方法注册静态文件的Middleware:
Startup.cs
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
// ...public class Startup{ public void Configure(IApplicationBuilder app) { app.UseStaticFiles(); // ... app.Run(async context => { await context.Response.WriteAsync("Hello World! \r\n"); }); }} |
UseStaticFiles默认启用静态文件的目录是wwwroot,设定完成后再次尝试开启URL:
http://localhost:5000/index.html
开启的内容会是:wwwroot目录的index.html。http://localhost:5000/wwwroot/index.html
依然无法显示静态文件。
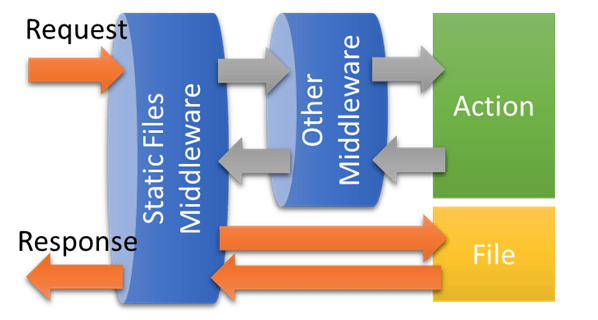
UseStaticFiles注册的顺序可以在外层一点,比较不会经过太多不必要的Middleware。如图:

当Requset的URL文件不存在,则会转向到Run的事件(如灰色箭头)。
变更网站目录
默认网站目录是wwwroot,如果想要变更此目录,可以在Program.cs的WebHost Builder用UseWebRoot设置网站默认目录。
例如:把默认网站目录wwwroot改为public,如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
using Microsoft.AspNetCore;using Microsoft.AspNetCore.Hosting;namespace MyWebsite{ public class Program { public static void Main(string[] args) { BuildWebHost(args).Run(); } public static IWebHost BuildWebHost(string[] args) => WebHost.CreateDefaultBuilder(args) .UseWebRoot("public") .UseStartup<Startup>() .Build(); }} |
启用指定目录
由于UseStaticFiles只能拿到默认文件夹底下的文件,某些情况会需要特定目录也能使用静态文件。
例如:用npm安装的第三方库都放在项目目录底下的node_modules。
Startup.cs
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
// ...public class Startup{ public void Configure(IApplicationBuilder app, IHostingEnvironment env) { app.UseStaticFiles(); app.UseStaticFiles(new StaticFileOptions() { FileProvider = new PhysicalFileProvider( Path.Combine(env.ContentRootPath, @"node_modules")), RequestPath = new PathString("/third-party") }); // ... }} |
以上设定就会把URL http://localhost:5000/third-party/example.js指向到项目目录\node_modules\example.js。
默认文件
比较友好的用户体验会希望http://localhost:5000/可以自动指向到index.html。
能通过UseDefaultFiles设定静态文件目录的默认文件。
Startup.cs
|
1
2
3
4
5
6
7
8
9
10
|
// ...public class Startup{ public void Configure(IApplicationBuilder app) { app.UseDefaultFiles(); app.UseStaticFiles(); // ... }} |
UseDefaultFiles的职责是尝试请求默认文件。UseStaticFiles的职责是回传请求的文件。
UseDefaultFiles必须注册在UseStaticFiles之前。
如果先注册UseStaticFiles,当URL是/时,UseStaticFiles找不到该文件,就会直接回传找不到;所以就没有机会进到UseDefaultFiles。
自定义默认文件
UseDefaultFiles的默认文件如下:
- default.htm
- default.html
- index.htm
- index.html
如果默认文件的文件名不在上列清单,也可以自定义要用什么名称当作默认文件。通过DefaultFilesOptions设定后,传入UseDefaultFiles:
Startup.cs
|
1
2
3
4
5
6
7
8
9
10
11
12
|
// ...public class Startup{ public void Configure(IApplicationBuilder app) { var defaultFilesOptions = new DefaultFilesOptions(); defaultFilesOptions.DefaultFileNames.Add("custom.html"); app.UseDefaultFiles(defaultFilesOptions); app.UseStaticFiles(); // ... }} |
文件清单
基本上为了网站安全性考量,不应该让使用者浏览服务器上面的文件清单,但如果真有需求要让使用者浏览文件清单也不是不行。
在Startup.cs的Configure对IApplicationBuilder使用UseFileServer方法注册文件服务器的功能:
Startup.cs
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
// ...public class Startup{ // ... public void Configure(IApplicationBuilder app, IHostingEnvironment env) { app.UseFileServer(new FileServerOptions() { FileProvider = new PhysicalFileProvider( Path.Combine(env.ContentRootPath, @"bin") ), RequestPath = new PathString("/StaticFiles"), EnableDirectoryBrowsing = true }); }} |
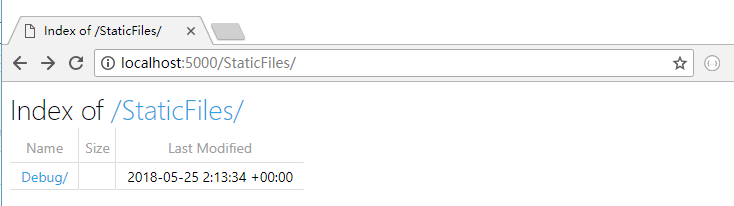
当打开http://localhost:5000/StaticFiles时,就指向到项目目录\bin\目录,并且可以直接浏览文件目录及文件内容,如下:

参考
Working with static files in ASP.NET Core
ASP.NET Core 2 学习笔记的更多相关文章
- Asp.Net Core WebApi学习笔记(四)-- Middleware
Asp.Net Core WebApi学习笔记(四)-- Middleware 本文记录了Asp.Net管道模型和Asp.Net Core的Middleware模型的对比,并在上一篇的基础上增加Mid ...
- ASP.NET Core 2 学习笔记(七)路由
ASP.NET Core通过路由(Routing)设定,将定义的URL规则找到相对应行为:当使用者Request的URL满足特定规则条件时,则自动对应到相符合的行为处理.从ASP.NET就已经存在的架 ...
- ASP.NET Core 2 学习笔记(十三)Swagger
Swagger也算是行之有年的API文件生成器,只要在API上使用C#的<summary />文件注解标签,就可以产生精美的线上文件,并且对RESTful API有良好的支持.不仅支持生成 ...
- ASP.NET Core 2 学习笔记(十二)REST-Like API
Restful几乎已算是API设计的标准,通过HTTP Method区分新增(Create).查询(Read).修改(Update)和删除(Delete),简称CRUD四种数据存取方式,简约又直接的风 ...
- ASP.NET Core 2 学习笔记(十)视图
ASP.NET Core MVC中的Views是负责网页显示,将数据一并渲染至UI包含HTML.CSS等.并能痛过Razor语法在*.cshtml中写渲染画面的程序逻辑.本篇将介绍ASP.NET Co ...
- sql server 关于表中只增标识问题 C# 实现自动化打开和关闭可执行文件(或 关闭停止与系统交互的可执行文件) ajaxfileupload插件上传图片功能,用MVC和aspx做后台各写了一个案例 将小写阿拉伯数字转换成大写的汉字, C# WinForm 中英文实现, 国际化实现的简单方法 ASP.NET Core 2 学习笔记(六)ASP.NET Core 2 学习笔记(三)
sql server 关于表中只增标识问题 由于我们系统时间用的过长,数据量大,设计是采用自增ID 我们插入数据的时候把ID也写进去,我们可以采用 关闭和开启自增标识 没有关闭的时候 ,提示一下错 ...
- ASP.NET Core 2 学习笔记(一)开始
原文:ASP.NET Core 2 学习笔记(一)开始 来势汹汹的.NET Core似乎要取代.NET Framework,ASP.NET也随之发布.NET Core版本.虽然名称沿用ASP.NET, ...
- 使用Visual Studio Code开发Asp.Net Core WebApi学习笔记(十)-- 发布(Windows)
本篇将在这个系列演示的例子上继续记录Asp.Net Core在Windows上发布的过程. Asp.Net Core在Windows上可以采用两种运行方式.一种是自托管运行,另一种是发布到IIS托管运 ...
- ASP.NET Core MVC学习笔记
最近由于疫情紧张,遂在家办公,在领导的带领下,学习了一下.Net Core MVC. 一,构建web应用 1.选择c#-所有平台-web 找到ASP.NET Core web应用程序 2.项目命名之 ...
- 使用Visual Studio Code开发Asp.Net Core WebApi学习笔记(九)-- 单元测试
本篇将结合这个系列的例子的基础上演示在Asp.Net Core里如何使用XUnit结合Moq进行单元测试,同时对整个项目进行集成测试. 第一部分.XUnit 修改 Project.json 文件内容, ...
随机推荐
- python中偏函数的应用
一.什么是偏函数? (1)在Python的functools模块众多的功能中,其中有一个就是偏函数,我们称之为 partial function 模块的概念我们下一篇在细讲. (2)我们都听过偏将军吧 ...
- JS截图(html2canvas)
JS截图(html2canvas) • 引入js <script type="text/javascript" src="js/html2canvas.js&quo ...
- Flash导出安卓端apk
最近外甥女在学校做了一个演示视频,基于flash做的,希望小舅给她导出成可以运行在pc/android端的可执行程序.看了下过程还是蛮复杂的,还只能一天时间.重新照葫芦画瓢做一款是来不及了,由于以前基 ...
- 查看、生成 SSH 密钥用于安全登陆
SSH 可以用来登陆服务器,远程执行命令,并用强加密算法编码保护通信安全,目前广泛应用于远程命令控制.文件加密传输等方面.SSH 登陆服务器的方法一般有两种:密码登陆和密钥登陆. 在受信任的设备上使用 ...
- ResNet——Deep Residual Learning for Image Recognition
1. 摘要 更深的神经网络通常更难训练,作者提出了一个残差学习的框架,使得比过去深许多的的网络训连起来也很容易. 在 ImageNet 数据集上,作者设计的网络达到了 152 层,是 VGG-19 的 ...
- 查看linux端口对应的进程id
例如:查看占用4040端口的进程 ss -lptn 'sport = :4040'
- oAuth2.0在laravel5.2中的简单应用
oAuth是一个关于授权的开放网络标准,目前的版本是2.0.laravel是php开发框架,目前最新稳定版本是5.5.授权在应用程序中有非常广泛的使用场景,本文将以laravel5.2为例来简单介绍o ...
- decode 函数及其用法
http://blog.csdn.net/oscar999/article/details/18399177
- Scrum Meeting 11.11
成员 今日任务 明日计划 用时 徐越 学习UI设计并重构上传下载界面 赵庶宏 薄霖 UI代码更新 卞忠昊 Xfermode与PorterDuff 武鑫 界面设计:独 ...
- 根据C#编程经验思考编程核心
程序是对数据的各种操作.数据的表示,数据的组织结构,数据的存储,数据的处理,数据的传输等. 程序是由具体的编程语言编写的,不同的编程语言有编写,编译检查,解释执行等过程. 具体的编程语言都有: 1,变 ...
