POP的Stroke动画
POP的Stroke动画

效果


源码
https://github.com/YouXianMing/Animations
//
// PopStrokeController.m
// Animations
//
// Created by YouXianMing on 15/11/17.
// Copyright © 2015年 YouXianMing. All rights reserved.
// #import "PopStrokeController.h"
#import "GCD.h"
#import "POP.h"
#import "StrokeCircleLayerConfigure.h" @interface PopStrokeController () @property (nonatomic, strong) CAShapeLayer *circleShape;
@property (nonatomic, strong) GCDTimer *timer; @end @implementation PopStrokeController - (void)viewDidLoad { [super viewDidLoad];
} - (void)setup { [super setup]; self.circleShape = [CAShapeLayer layer];
self.circleShape.strokeEnd = .f;
self.circleShape.lineCap = kCALineCapRound;
StrokeCircleLayerConfigure *config = [StrokeCircleLayerConfigure new];
config.lineWidth = .f;
config.startAngle = ;
config.endAngle = M_PI * ;
config.radius = .f;
config.circleCenter = self.view.center;
config.strokeColor = [UIColor cyanColor];
[config configCAShapeLayer:self.circleShape];
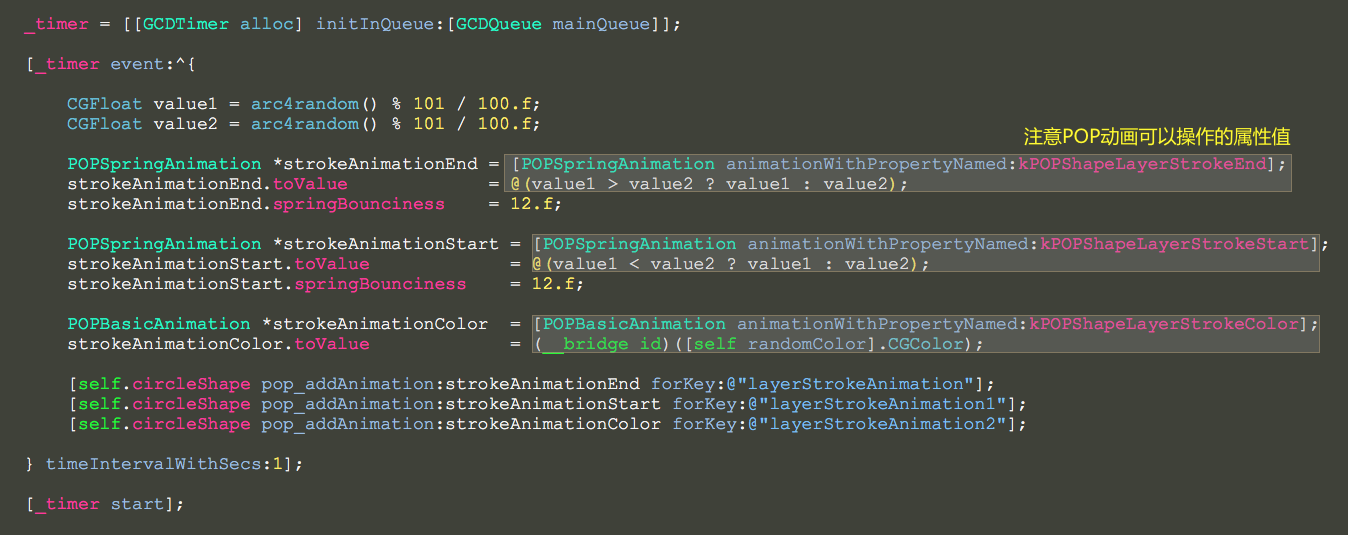
[self.view.layer addSublayer:self.circleShape]; _timer = [[GCDTimer alloc] initInQueue:[GCDQueue mainQueue]]; [_timer event:^{ CGFloat value1 = arc4random() % / .f;
CGFloat value2 = arc4random() % / .f; POPSpringAnimation *strokeAnimationEnd = [POPSpringAnimation animationWithPropertyNamed:kPOPShapeLayerStrokeEnd];
strokeAnimationEnd.toValue = @(value1 > value2 ? value1 : value2);
strokeAnimationEnd.springBounciness = .f; POPSpringAnimation *strokeAnimationStart = [POPSpringAnimation animationWithPropertyNamed:kPOPShapeLayerStrokeStart];
strokeAnimationStart.toValue = @(value1 < value2 ? value1 : value2);
strokeAnimationStart.springBounciness = .f; POPBasicAnimation *strokeAnimationColor = [POPBasicAnimation animationWithPropertyNamed:kPOPShapeLayerStrokeColor];
strokeAnimationColor.toValue = (__bridge id)([self randomColor].CGColor); [self.circleShape pop_addAnimation:strokeAnimationEnd forKey:@"layerStrokeAnimation"];
[self.circleShape pop_addAnimation:strokeAnimationStart forKey:@"layerStrokeAnimation1"];
[self.circleShape pop_addAnimation:strokeAnimationColor forKey:@"layerStrokeAnimation2"]; } timeIntervalWithSecs:]; [_timer start];
} - (UIColor *)randomColor { return [UIColor colorWithRed:arc4random() % / .f
green:arc4random() % / .f
blue:arc4random() % / .f
alpha:];
} @end
细节


POP的Stroke动画的更多相关文章
- iOS_SN_push/pop转场动画封装和一般动画封装
封装类中的方法: #import <Foundation/Foundation.h> #import <UIKit/UIKit.h> @interface AnimationE ...
- 更改navigationController push和pop界面切换动画
For Push: MainView *nextView=[[MainView alloc] init]; [UIView beginAnimations:nil context:NULL]; [UI ...
- Swift基础之自定义PUSH和POP跳转动画
之前用OC代码写过PUSH和POP的转场动画,闲来无事,将其转换成Swift语言,希望对大家有帮助,转载请注明.... 如何实现PUSH和POP的转场动画? 首先,创建一个NSObject的类,分别用 ...
- swift -pop的简单动画
//1.新建空文件 命名Podfile //2.写入 pod ‘pop’,’~>1.0’ 保存 //3.打开终端,进入项目路径 执行pod install //4.新建桥接头文件 导入#im ...
- [翻译] POP Facebook的动画开源库
Pop is an extensible animation engine for iOS and OS X. In addition to basic static animations, it s ...
- iOS7 push/pop转场动画
前言 iOS 7之后,苹果提供了自定义转场动画的API,我们可以自己去定义任意动画效果.本篇为笔者学习push.pop自定义转场效果的笔记,如何有任何不正确或者有指导意见的,请在评论中留下您的宝贵意见 ...
- 贝塞尔曲线 & CAShapeLayer & Stroke 动画 浅谈
转载自:http://46aae4d1e2371e4aa769798941cef698.devproxy.yunshipei.com/qiaoqiaoqiao2014/article/details/ ...
- 贝塞尔曲线与CAShapeLayer的关系以及Stroke动画
1.贝塞尔曲线与CAShapeLayer的关系 1.1CAShapeLayer须要一个形状才干生效,贝塞尔曲线能够创建基于矢量的路径.进而能够给CAShapeLayer提供路径,路径会闭环. ...
- POP动画[1]
POP动画[1] pop动画是facebook扩展CoreAnimation的,使用及其方便:) 1:Spring系列的弹簧效果(两个动画kPOPLayerBounds与kPOPLayerCorner ...
随机推荐
- DotNetOpenAuth实践之搭建验证服务器
系列目录: DotNetOpenAuth实践系列(源码在这里) DotNetOpenAuth是OAuth2的.net版本,利用DotNetOpenAuth我们可以轻松的搭建OAuth2验证服务器,不废 ...
- 8-2 Building for UN Uva1605
题意:你的任务是设计一个包含若干层的联合国大楼,其中每层都是一个等大的网络 由若干个国家需要在联合国大楼里面办公 你需要把每个格子分配给一个国家 使得任意两个不同的国家都有一对相邻的格子 (要没是同 ...
- GTK, GTK+, Qt, KDE, GNOME, Unity的区别与联系
GTK,GTK+, Qt是图形界面开发库(GUI Toolkit),用户可以使用这些开发库编写GUI应用,其中GTK+是GTK的升级版. KDE,GNOME,Unity是linux下的桌面环境(Des ...
- MySQL 20个经典面试题
1.MySQL的复制原理以及流程 基本原理流程,3个线程以及之间的关联: 1. 主:binlog线程——记录下所有改变了数据库数据的语句,放进master上的binlog中: 2. 从:io线程——在 ...
- 跑对抗样本库 CleverHans 的例子时,遇到的问题
环境:Ubuntu+TensorFlow 首先是GPU被其他人占用了,怎么也跑不起来最简单的TensorFlow小例子. 所以先学会如何查看显卡使用情况,转去使用其他空闲显卡. Linux查看Nvid ...
- poj-2528线段树练习
title: poj-2528线段树练习 date: 2018-10-13 13:45:09 tags: acm 刷题 categories: ACM-线段树 概述 这道题坑了我好久啊啊啊啊,,,, ...
- kube-ui安装
kube-ui是k8s提供的web管理界面,可以展示节点的内存.CPU.磁盘.Pod.RC.SVC等信息. 1.编辑kube-dashboard-rc.yml定义文件[root@kubernetes- ...
- wpf企业应用之数据校验
wpf中使用IDataErrorInfo实现数据校验,绑定实体需要实现了此接口,并在UI绑定表达式中添加ValidatesOnDataErrors=True,这样数据校验发生时,wpf会调用该接口中的 ...
- codevs 1365 浴火银河星际跳跃
1365 浴火银河星际跳跃 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 黄金 Gold 题目描述 Description 小 K 又在玩浴火银河了...不过这次他的目的不是跑运输 ...
- luoguP4492 [HAOI2018]苹果树 组合计数 + dp
首先,每个二叉树对应着唯一的中序遍历,并且每个二叉树的概率是相同的 这十分的有用 考虑\(dp\)求解 令\(f_i\)表示\(i\)个节点的子树,根的深度为\(1\)时,所有点的期望深度之和(乘\( ...
