vue 实现父组件和子组件之间的数据双向绑定
前言:vue 实现父组件给子组件传值,然后子组件可以修改回父组件的值。vue 的 prop 默认是单向数据绑定,但是偶尔需要双向绑定,这时就需要知道如何才能让子组件的数据修改时影响到父组件的数据。转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9304449.html
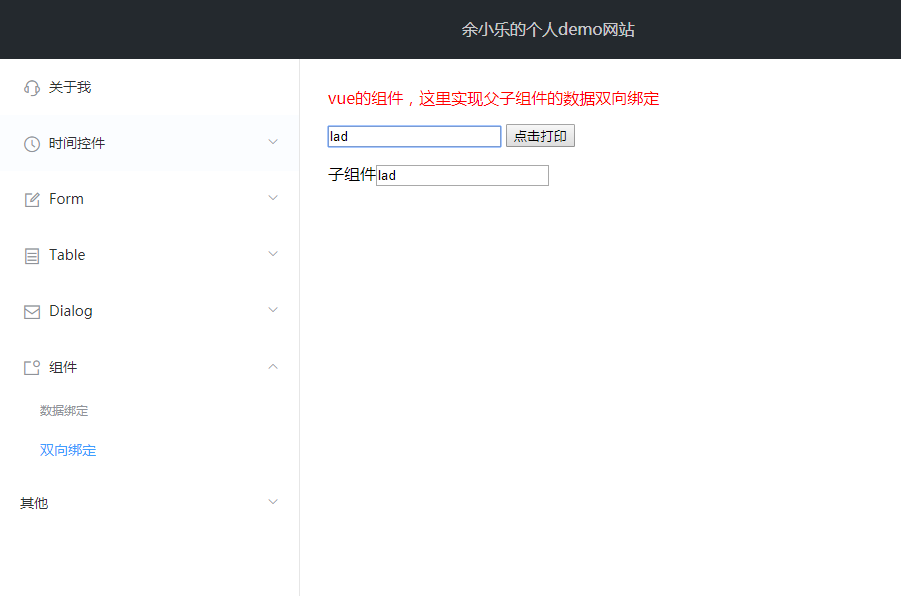
网站地址:我的个人vue+element ui demo网站
github地址:yuleGH github (喜欢记得star哦)

prop 默认是单向绑定:当父组件的属性变化时,将传导给子组件,但是反过来不会。这是为了防止子组件无意修改了父组件的状态——这会让应用的数据流难以理解。不过,也可以使用 .sync 或 .once 绑定修饰符显式地强制双向或单次绑定。
要点:
在子组件的 data 中创建一个props属性的副本
watch props 中的属性 目的是为了同步父组件对 props 的修改
watch 属性副本,emit一个函数通知到组件外,目的是为了同步子组件对属性的修改。这时利用了.sync,所以可以使用 this.$emit("update:name", newVal); 这种形式。
直接上 Demo:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="ctx" value="${pageContext.request.contextPath}"/> <html> <head>
<title>测试</title>
</head>
<body>
<div id="app">
<input id="val1" v-model="value1">
<button @click="clickBtn">点击打印</button>
<component-input :name.sync="value1"></component-input>
</div>
<!-- 引入组件库 -->
<script type="text/javascript" src="${ctx}/static/common/js/vue.js"></script> <script type="text/javascript">
var componentInput = {
template : "<div>子组件<input v-model='curName'></div>",
data : function(){
return {
curName : this.name
}
},
props : ['name'],
watch : {
'name' : function(newVal, oldVal){
this.curName = newVal;
},
curName : function(newVal, oldVal){
this.$emit("update:name", newVal);
}
}
}; new Vue({
el: "#app",
data: {
value1: ""
},
components : {
'component-input' : componentInput
},
methods: {
clickBtn: function () {
console.log(this.value1);
}
}
});
</script> </body> </html>
转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9304449.html
vue 实现父组件和子组件之间的数据双向绑定的更多相关文章
- vue中父级与子组件生命周期的先后顺序
1.vue的生命周期 2.views/createrCustormer.vue为父级 <template> <expressService /> </ ...
- Vue的数据双向绑定和Object.defineProperty()
Vue是前端三大框架之一,也被很多人指责抄袭,说他的两个核心功能,一个数据双向绑定,一个组件化分别抄袭angular的数据双向绑定和react的组件化思想,咱们今天就不谈这种大是大非,当然我也没到达那 ...
- Vue数据双向绑定探究
前面的啰嗦话,写一点吧,或许就有点用呢 使用过vue的小伙伴都会感觉,哇,这个框架对开发者这么友好,简直都要笑出声了. 确实,使用过vue的框架做开发的人都会感觉到,以前写一大堆操作dom,bom的东 ...
- vue单文件组件形成父子(子父)组件之间通信(vue父组件传递数据给子组件,子组件传递数据给父组件)
看了很多文章,官网文档也有看,对父子组件通信说的不是很明白:决定自己总结一下: vue一般都使用构建工具构建项目:这样每个组件都是单文件组件:而网上很多文章都是script标签方式映入vue,组件通信 ...
- Vue 组件&组件之间的通信 之 父组件向子组件传值
父组件向子组件传值:父组件通过属性向下传值的方式和子组件通信: 使用步骤: 定义组件:现有自定义组件com-a.com-b,com-a是com-b的父组件: 准备获取数据:com-b要获取父组件dat ...
- 40.VUE学习之--组件之间的数据传参父组件向子组件里传参,props的使用实例操作
父组件向子组件里传参,props的使用实例 <!DOCTYPE html> <html> <head> <meta charset="utf-8&q ...
- EasyDSS RTMP流媒体服务器web前端:vue组件之间的传值,父组件向子组件传值
之前接触最多的都是EasyNVR,主要针对的都是前端的一些问题.也有接触到一些easydss流媒体服务器. 前端方面的,EasyDSS流媒体服务器与EasyNVR有着根本的不同.EasyNVR使用的是 ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器web前端:vue组件之间的传值,父组件向子组件传值
前端方面,EasyDSS流媒体服务器与EasyNVR有着根本的不同.EasyNVR使用的是传统的js来进行开发,而EasyDSS使用的是webpack+vue来进行开发的,了解vue+webpack的 ...
- vue学习之父组件与子组件之间的交互
1.父组件数据传给子组件 父组件中的msgfather定义数据 在之组件中通过设置props来取得希望从父组件中获得的值 通过设置这两个属性就可以从父组件传数据到子组件 2.子组件传数据给父组件(这里 ...
随机推荐
- “全栈2019”Java多线程第二十三章:活锁(Livelock)详解
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java多 ...
- 一,memcached的基本概念
1,memcached的基本概念 memcached是一个高效的分布式内存对象缓存系统,它可以支持把各种php的数据(array,对象,基本数据类型)放入到它管理的内存中.简单的说,memcached ...
- 程序猿的日常——Java基础之clone、序列化、字符串、数组
其实Java还有很多其他的基础知识,在日常工作技术撕逼中也是经常被讨论的问题. 深克隆与浅克隆 在Java中创建对象有两种方式: 一种是new操作符,它创建了一个新的对象,并把对应的各个字段初始化成默 ...
- git忽略掉文件权限检查
有时 git diff 执行显示文件内容没变化,但是有 old mode xxx new mode,原因是文件的权限,被chmod变化了,这种变化也被 diff 识别出来了,让git忽略掉文件权限检查 ...
- maven安装以及eclipse配置maven
详细地址: http://jingyan.baidu.com/article/295430f136e8e00c7e0050b9.html 介绍安装maven,配置Maven环境变量,同时在Eclips ...
- php-echo原理
1.语法分析 unticked_statement: | T_ECHO echo_expr_list ';' ; echo_expr_list: echo_expr_list TSRMLS_CC); ...
- linux 手动释放buff/cache
为了解决buff/cache占用过多的问题执行以下命令即可 syncecho 1 > /proc/sys/vm/drop_cachesecho 2 > /proc/sys/vm/drop_ ...
- (转)Oracle 12c Windows安装、介绍及简单使用(图文)
版权声明:http://blog.csdn.net/anxpp https://blog.csdn.net/anxpp/article/details/51345074 转载请注明出处:http:// ...
- python的强制转换(当出现 not supported between instances of 'str' and 'int' 的错误时)
当我们编程时,有时会出现如下错误:TypeError: '>' not supported between instances of 'str' and 'int' 如下图: 这是因为input ...
- python3 判断大小端的一种方法
这里用到了array.array('H', [1])来测试大小端,[1]可以转化为十六进制的0x0001,占两位,00位高位, 01位低位,通过第一位就可以判断大小端. 如果是小端,则转化为bytes ...
