Angular的第一个helloworld
在安装了node,npm,angular-cli,vscode之后,我们来创建一个angular的应用
创建第一个hello world
使用的IDE工具为vscode

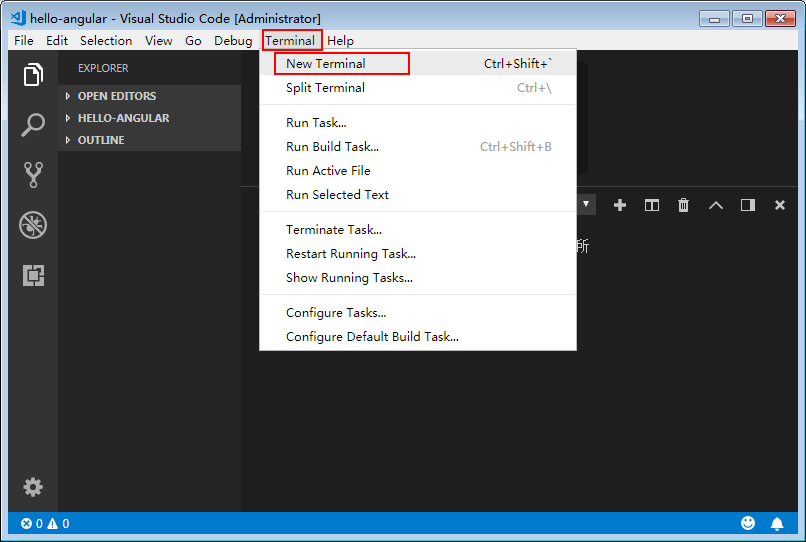
打开vscode,打开一个命令行窗口(terminal)

然后定位到希望放置应用的目录(我的是:D:\github\angular.js\code),输入:ng new hello-angular(这个就是应用的名称)

出现Project 'hello-angular' successfully created.表示应用的基本框架创建完成!

然后到目录中查看,会有一个hello-angular文件夹生成

在命令框继续输入code,会再打开一个vscode

打开刚才生成的文件夹


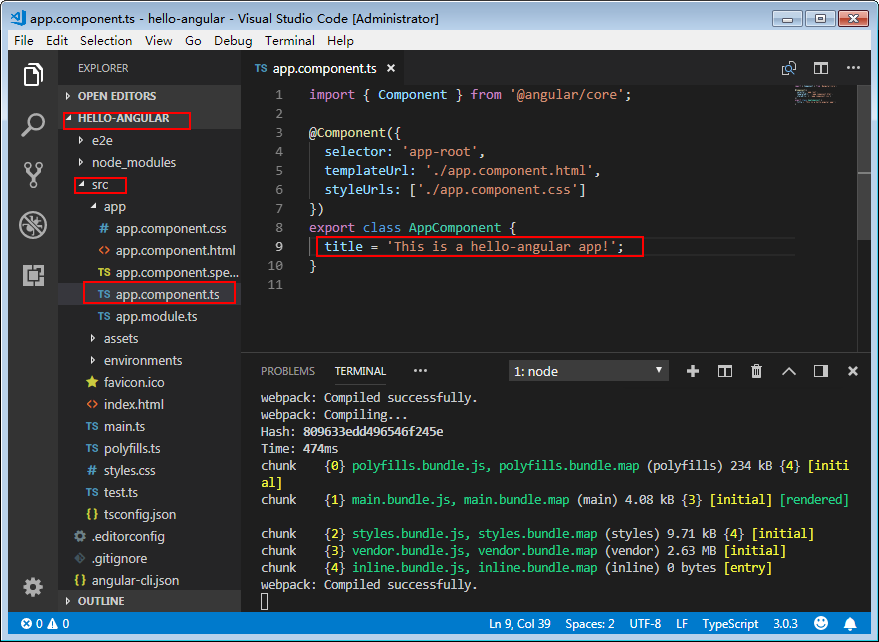
我们可以在vscode中看到项目的目录结构,基本上我们只需要关心src目录,因为这个是我们放置代码的地方

然后启动服务,运行应用
在命令行输入:cd hello-angular
输入:ng server(也就是要在hello-angular目录运行)
出现下面说明运行成功

打开浏览器,输入:http://localhost:4200/

回到vscode,修改src/app/app.component.ts的title,保存,然后回到浏览器

浏览器不用刷新,结果已经更新,这叫做热加载,这种特性使得开发变得方便。

ok!我们的第一个angular的hello world创建成功了!
Angular的第一个helloworld的更多相关文章
- Webpack入门——使用Webpack打包Angular项目的一个例子
2016.1.22,对大多数人来说,这是一个非常平常的日子,但这却是我决定在博客园写博客的日子.虽然注册博客园的博客已有4年8个月,却一直没有动手写过一篇博客,原因是觉得自己水平不行,写不出好东西,所 ...
- zynq学习01 新建一个Helloworld工程
1,好早买了块FPGA板,zynq 7010 .终极目标是完成相机图像采集及处理.一个Window C++程序猿才开始学FPGA,一个小菜鸟,准备转行. 2,关于这块板,卖家的官方资料学起来没劲.推荐 ...
- Android Studio新建一个HelloWorld 程序(App)
Android Studio新建一个HelloWorld程序(App) 新建 或者直接启动程序(注:如果已有程序,此方法会直接打开最近一次关闭从程序) 更改App名 选择App运行平台 选择模板 更改 ...
- [浅学] 1、Node.js尝试_安装&运行第一个helloworld
官网:https://nodejs.org/ 介绍:Node.js® is a platform built on Chrome's JavaScript runtime for easily bui ...
- 2.每人自己建立一个HelloWorld项目,练习使用git的add/commit/push/pull/fetch/clone等基本命令。比较项目的新旧版本的差别。答题人:张立鹏
第1步:创建SSH Key.在用户主目录下,看看有没有.ssh目录,如果有,再看看这个目录下有没有id_rsa和id_rsa.pub这两个文件,如果已经有了,可直接跳到下一步.如果没有,打开Shell ...
- 第二章——建立一个HelloWorld项目,练习使用git的add/commit/push/pull/fetch/clone等基本命令。比较项目的新旧版本的差别-----答题者:徐潇瑞
1.首先下载安装git,很简单所以就不详细说了,当弹出一个类似的命令窗口的东西,就说明Git安装成功 2.因为Git是分布式版本控制系统,所以需要填写用户名和邮箱作为一个标识 3.接着,注册githu ...
- 使用Spring开发第一个HelloWorld应用
http://www.importnew.com/13246.html 让我们用Spring来写第一个应用程序吧. 完成这一章要求: 熟悉Java语言 设置好Spring的环境 熟悉简单的Eclips ...
- Django官方文档学习1——第一个helloworld页面
Django 1.10官方文档:https://docs.djangoproject.com/en/1.10/intro/tutorial01/ 1.查看django版本 python -m djan ...
- 用Spring3编写第一个HelloWorld项目
第一个HelloWorld程序 让我们用Spring来写第一个应用程序吧. 完成这一章要求: 熟悉Java语言 设置好Spring的环境 熟悉简单的Eclipse IDE的操作 如果你还没有设置好环境 ...
随机推荐
- qt中多线程用法总结
1.多线程的理解 在操作系统中线程和进程划分. 操作系统可以同时执行多个任务,每个任务就是进程:进程可以同时执行多个任务,每个任务就是线程. 线程之间相互独立,抢占式执行.对于单核CPU来说同一时刻只 ...
- 将一个byte[]数组根据大小拆分为若干小byte[]数组方法
/// <summary> /// 将大数组拆分为多个小数组 /// </summary> /// <param name="superbyte"&g ...
- The Beam Model:Stream & Tables翻译(上)
作者:周思华 欢迎访问网易云社区,了解更多网易技术产品运营经验. 本文尝试描述Beam模型和Stream & Table理论间的关系(前者描述于数据流模型论文.the-world-beyond ...
- 740. Delete and Earn
Given an array nums of integers, you can perform operations on the array. In each operation, you pic ...
- Python 读取大文件的方式
对于读取容量小的文件,可以使用下面的方法: with open("path", "r") as f: f.read() 但是如果文件容量很大,高达几个G或者十几 ...
- jzoj5878
tj:這道題可以想到排列組合 對於第一問,我們知道,左轉的次數比右轉次數多4,所以答案是c(n,n/2-2) 對於第二問,我們發現,不能出現下凹的情況,所以不能同時出現2個左拐,且路徑可以分為4段,且 ...
- 双向链表的实现——c++
c++实现双向链表 : #ifndef DOUBLE_LINK_HXX #define DOUBLE_LINK_HXX #include <iostream> using namespac ...
- 用0x077CB531计算末尾0的个数
http://www.matrix67.com/blog/archives/3985 unsigned int v; // find the number of trailing zeros in ...
- zoj4016 Mergeable Stack
题意:对n个栈,有q次操作.每个操作可能为三种情况中的一种:1.将v插入到s栈的顶端:2.输出s栈的栈顶(若栈为空则输出empty):3.将栈t插入到栈s的栈顶. 开始考虑到指针可能会mle,用数组模 ...
- Dockerfile指令详解上
COPY复制文件指令 和RUN命令一样,COPY命令也有两种格式,一种类似与命令行,一种类似与函数调用,命令格式如下: COPY ... COPY ["",...] COPY将构建 ...
