CSS快速入门-浮动(float)
一、float概述
浮动(float)是CSS布局常用的一个属性。它可以左右移动,直至它的外边缘碰到包含框或另一个浮动框的外边框。
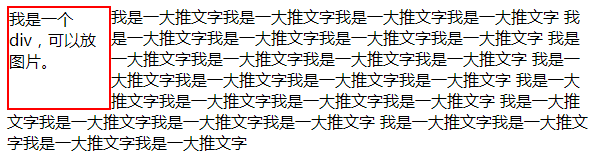
float被设计出来的初衷是用于文字环绕效果。如下代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- #div1{
- width:100px;
- height:100px;
- border:2px solid red;
- float:left;
- }
- </style>
- </head>
- <body>
- <div id="div1">我是一个div,可以放图片。</div>
- <span>
- 我是一大推文字我是一大推文字我是一大推文字我是一大推文字
- 我是一大推文字我是一大推文字我是一大推文字我是一大推文字
- 我是一大推文字我是一大推文字我是一大推文字我是一大推文字
- 我是一大推文字我是一大推文字我是一大推文字我是一大推文字
- 我是一大推文字我是一大推文字我是一大推文字我是一大推文字
- 我是一大推文字我是一大推文字我是一大推文字我是一大推文字
- 我是一大推文字我是一大推文字我是一大推文字我是一大推文字
- </span>
- </body>
- </html>
效果如下:

浮动会脱离文档流,当一个元素浮动之后,不会影响到块级元素的布局而只会影响内联元素(通常是文本)的排列,文档中的普通流就表现得如同浮动框不存在一样。
二、浮动初探
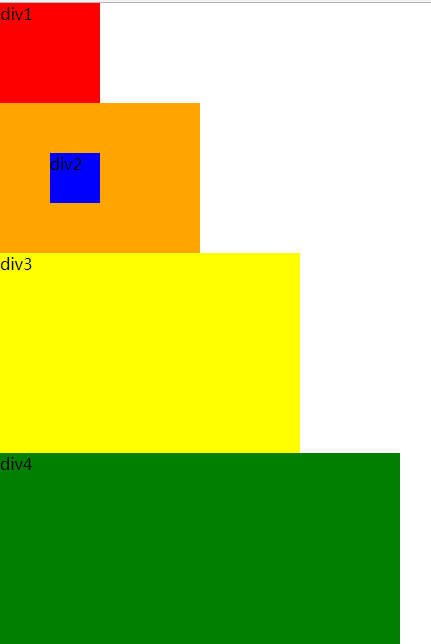
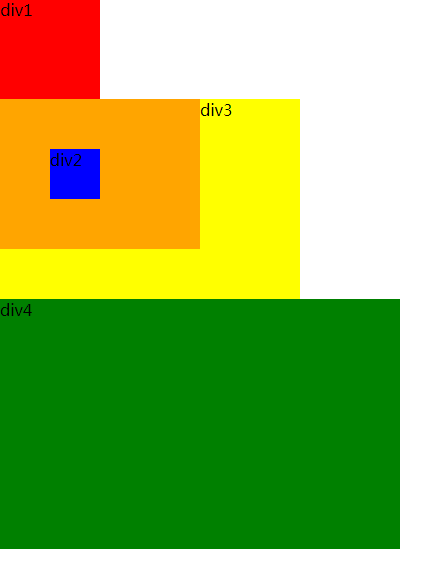
既然上面说到了元素浮动后会脱离文档流,那么就来看一下效果:


右图是浮动后的效果,设置div2浮动后,div3就会占用原来div2的位置。
三、float坍塌问题
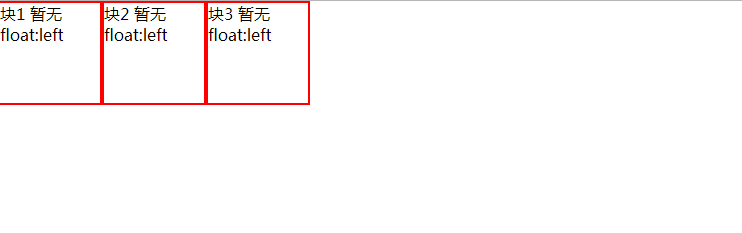
这样一个场景:当div(father)里面包含其他几个div(child),且father没有设置高度,child没有浮动时,father的div是可以看到。但是,当child设置成float后,我们会发现father不见了,这就是坍塌问题。


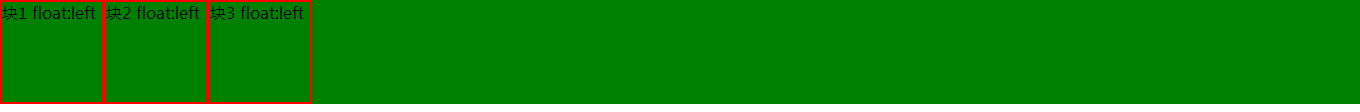
右边是将child设置成float:left之后的效果。
代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- body{
- margin:0px;
- }
- #div1{
- width:100px;
- height:100px;
- border:2px solid red;
- float:left;
- }
- #father{
- background-color:green;
- }
- </style>
- </head>
- <body>
- <div id="father">
- <div id="div1"><span>块1</span> 暂无float:left</div>
- <div id="div1"><span>块2</span> 暂无float:left</div>
- <div id="div1"><span>块3</span> 暂无float:left</div>
- </div>
- </body>
- </html>
坍塌解决办法:

1、添加一个child元素,并设置clear:both;
- .clear{
- clear:both;
- }
- <div id="father">
- <div id="div1"><span>块1</span> float:left</div>
- <div id="div1"><span>块2</span> float:left</div>
- <div id="div1"><span>块3</span> float:left</div>
- <div class="clear"></div>
- </div>
原理:
给空元素设置clear后,因为它的左右两边不能有任何浮动元素,所以空元素下移到浮动元素下方。而空元素又包含在父块中,相当于把父块撑开了,视觉上起到了父块包含浮动元素的效果。
优点:简单,代码少,浏览器兼容性好。
缺点:需要添加大量无语义的html元素,代码不够优雅,后期不容易维护。不推荐使用。
2、给father设置CSS样式:overflow:hidden;
- #father{
- background-color:green;
- overflow:hidden;
- }
原理:
给浮动元素的容器添加overflow:hidden;或overflow:aoto;可以使浮动元素回到容器层内,清除浮动。
3、给浮动元素的容器添加浮动
- #father{
- background-color:green;
- float:left;
- }
原理:
给浮动元素的容器(父元素)也添加上浮动属性即可清除浮动,但是这样会使下一个元素收到这个浮动元素的影响,影响整体布局,不推荐使用。
4、使用CSS的:after伪元素
- .clearfix:after {
- content:"111";
- clear:both;
- display:block;
- visibility:hidden;
- height:0;
- }
:after伪元素(注意这不是伪类,而是伪元素,代表一个元素之后最近的元素)。
给浮动元素的容器添加一个clearfix的class,然后给这个class添加一个:after伪元素实现元素末尾添加一个看不见的块元素清理浮动。
原理:
1、通过伪元素添加一个块元素
2、伪元素设置clear:both后,类似于解决方法1,空元素下移到浮动元素下方。
3、但是新增的内容被hidden了,且高度设置为0,所以111时看不到的。
CSS快速入门-浮动(float)的更多相关文章
- CSS快速入门(四)
目录 CSS快速入门(四) 浮动 float属性 clear属性 浮动解决的问题及其影响 解决父标签塌陷的方法 浮动案例 定位 什么是脱离文档流 定位的两种方法 position定位 static定位 ...
- css 快速入门 系列 —— 浮动
浮动 以 mdn float 文档 为基础,逐一介绍浮动的本质.浮动的诸多特性.清除浮动以及块格式化上下文(bfc). 概念 当一个元素浮动之后,它会被移出正常的文档流,然后向左或者向右平移,一直平移 ...
- Html与CSS快速入门03-CSS基础应用
这部分是html细节知识的学习. 快速入门系列--HTML-01简介 快速入门系列--HTML-02基础元素 快速入门系列--HTML-03高级元素和布局 快速入门系列--HTML-04进阶概念 边框 ...
- HTML/CSS快速入门
Web概念 JavaWeb 使用java语言开发基于互联网的项目 软件架构 C/S架构:Client/Server 客户端/服务器 用户本地有一个客户端程序,在远程有一个服务端程序 如QQ,英雄联盟. ...
- Html与CSS快速入门01-基础概念
Web前端技术一直是自己的薄弱环节,经常为了调节一个简单的样式花费大量的时间.最近趁着在做前端部分的开发,果断把这部分知识成体系的恶补一下.内容相对都比较简单,很类似工具手册的学习,但目标是熟练掌握. ...
- Html与CSS快速入门02-HTML基础应用
这部分是html细节知识的学习. 快速入门系列--HTML-01简介 快速入门系列--HTML-02基础元素 快速入门系列--HTML-03高级元素和布局 快速入门系列--HTML-04进阶概念 示例 ...
- 【Web】CSS中的浮动float
CSS中的float 文章目录 CSS中的float 1.float浮动属性 2.float文字环绕图片 3.float浮动的真正原因以及副作用分析 4.清除浮动的四种解决方法 5.实际应用 导航效果 ...
- Html与CSS快速入门04-进阶应用
这部分是html细节知识的学习. 快速入门系列--HTML-01简介 快速入门系列--HTML-02基础元素 快速入门系列--HTML-03高级元素和布局 快速入门系列--HTML-04进阶概念 之前 ...
- web前端之css快速入门
css简介 css概述 CSS 指层叠样式表 (Cascading Style Sheets)样式定义如何显示 HTML 元素样式通常存储在样式表中把样式添加到 HTML 4.0 中,是为了解决内容与 ...
随机推荐
- QtPropertyBrowser+vs2010的安装与配置
之前编译过一次QtPropertyBrowser2.5,见文章http://www.cnblogs.com/aminxu/p/4516469.html,当时很激动,编译成功,lib也都编译通过,程序调 ...
- Ardunio控制RGB的LED灯显示彩虹渐变色.
由于我使用的是共阴极的RGB LED,如果你的是共阳极的,接线的时候要注意一下. 其他没什么不同 //定义RGB色彩的输出I/O ; ; ; //标记颜色变化的方式,增加值还是减小值 bool red ...
- APUE4.4设置用户ID和设置组ID && 4.5文件访问权限
- ZT 用gdb调试core dump文件
用gdb调试core dump文件 转载自:http://blog.chinaunix.net/u2/83905/showart_2134570.html 在Unix系统下,应用程序崩溃,一般会产生c ...
- 关于Excel中的数据透视表没有数据
在你想要使用数据透视表的时候,区域一定要正确 然后把你想要的数据按行列排好 如果没有数据 请点击刷新数据……刷新数据……刷新数据 我竟然被这个睿智的问题困扰好久……
- 移动端上下滑动事件之--坑爹的touch.js
下面的方法,不知道是操作方法不对还是啥. 在 zepto.js 里面加那一段代码不起作用 百度的 touch.js 是可以用的,但是使用方式 和 zepto有点不一样. 解决方案:参照这个链接地址 ...
- html5小结
本文提到的HTML5仅仅指于2014年完成新一代的HTML标准. html5主要在以下方面做了改变. 1.新增标签 新增语义化标签. <header> 定义 section 或 page ...
- JS BOM简列
JS BOM BOM 也叫浏览器对象模型,它提供了很多对象,用于访问浏览器的功能.BOM 缺少规范,每个浏览器提供商又按照自己想法去扩展它,那么浏览器共有对象就成了事实的标准.所以,BOM 本身是没有 ...
- Java8新特性 -- Lambda 方法引用和构造器引用
一. 方法引用: 若Lambda体中的内容有方法已经实现了,我们可以使用“方法引用” 要求 方法的参数和返回值类型 和 函数式接口中的参数类型和返回值类型保持一致. 主要有三种语法格式: 对象 :: ...
- BZOJ3530:[SDOI2014]数数(AC自动机,数位DP)
Description 我们称一个正整数N是幸运数,当且仅当它的十进制表示中不包含数字串集合S中任意一个元素作为其子串.例如当S=(22,333,0233)时,233是幸运数,2333.20233.3 ...
