angular 服务 service factory provider constant value
angular服务
服务是对公共代码的抽象,由于依赖注入的要求,服务都是单例的,这样我们才能到处注入它们,而不用去管理它们的生命周期。
angular的服务有以下几种类型:
常量(Constant): 用于声明不会被修改的值。
变量(Value): 用于声明会被修改的值。
服务(Service): 这个名称跟服务这个大概念同名,就种行为就像是给自己孩子取名为"孩子"。只需要创建这个服务,然后等angular把它new出来,保存这个服务,然后就可以到处注入了。
工厂(Factory): 它跟上面的Service不一样,它不会被new出来。angular会调用这个函数,获得返回值,然后保存这个返回值,供它到处调用。
供应商(Provider): 在整个服务启动之前,进行一些模块化的配置。
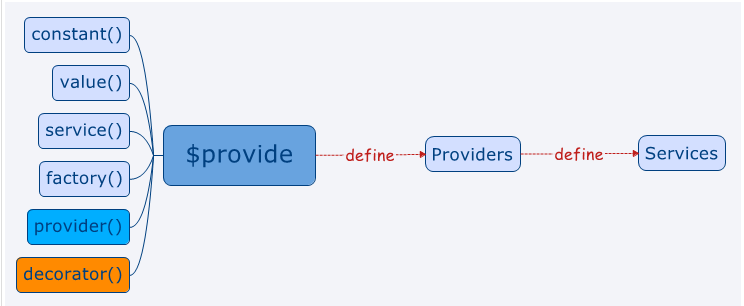
看一张图说明provider,服务等关系:

除了Constant之外,所有这些类型的服务,背后都是通过Provider实现的。最明显的一个证明就是,当你使用未定义的服务时,angular给你的错误提示是它对应的Provider未找到。比如说使用了一个未定义的服务test,那么错误提示是: Unknown provider:testProvider<- test。
Provider
provider必须有一个$get方法,声明方式如下:
angular.module('myApp').provider('greeting', function(){
var name ='world';
this.setName = function(name){
name = name;
};
this.$get = function(){
return 'hello, ' + name;
}
})
使用时:
angular.module('myApp').controller('someCtrl', function($scope, greeting){
$scope.message = greeting;
}))
对这个Provider进行配置:
angular.module('myApp').config(function(greetingProvider){
greetingProvider.setName('lyy');
})
注意,配置时要在名称后加provider并遵循驼峰命名法,这样angular才能正确注入该Provier。
Service
Service很适合在Controller中通信或共享数据,Service里可以不用返回任何东西,因为angular会调用new关键字来创建对象。
angular.module('myApp').service('greeting', function(){
this.sayHello = function(name){
return 'hello, ' + name;
}
})
使用:
angular.module('myApp').controller('someCtrl', function($scope, greeting){
$scope.message = greeting.sayHello('world');
}))
相当于:
angular.module('myApp').provider('greeting', function(){
this.$get = function(){
var greeting = function(){
this.sayHello = function(name){
return 'hello, ' + name;
}
}
return new greeting();
}
})
Factory
Factory和Service的区别就是:factory是普通function,而service是一个构造器,所以factory可以返回任何东西,而service可以不返回。
angular.module('myApp').factory('greeting', function(){
return 'hello, world';
})
Constant
Constant比较特殊,它不是Provider的语法糖,而且它的初始化时机非常早,可以在angular.module('myApp').config()中注入,而其他的服务除了Provider之外都不可以。这就意味着,如果你要在config中使用一个全局配置项,那么它就只能声明为常量。Constant不能被装饰器(decorator)装饰。
angular.module('myApp').constant('name','lyy');
注入到config中:
angular.module('myApp').config(function(name){
$scope.userName=name;
})
Value
Value与Constant的区别是,Value可以被修改,不能注入到config中,但是能被装饰器(decorator)装饰。
angular.module('myApp').value('name','lyy');
angular提供了那么多服务,那么我们应该什么时候用适合的服务呢?
如果是纯数据,选Value;
如果还需要添加行为,改写成Service;
发现需要通过计算给出结果,改写成Factory;
需要进行全局配置,改写成Provider。
Decorator
Decorator比较特殊,它不是provider,它是用来装饰其他provider的。但是对于Decorator一定要慎用。
比如说有一个第三方库叫ui,它有一个prompt函数,我们不能改它的源码,但是需要让它每次弹出提问框时都在控制台输出一条记录,那么我们可以这样写:
angular.module('myApp').config(function($provide){
//$delegate是ui的原始服务
$provide.decorator('ui', function($delegate){
//保存原始的prompt函数
var originalPrompt=$delegate.prompt;
//用自己的prompt代替
$delegate.prompt=function(){
//先执行原始的prompt函数
originalPrompt.apply($delegate, arguments);
//写一条日志
console.log('prompt');
};
//返回原始服务的实例
return $delegate;
})
})
angular 服务 service factory provider constant value的更多相关文章
- angularjs---服务(service / factory / provider)
初angularJs时 常写一些不够优雅的代码 !我总结了一下看看各位有没有中枪的!-----( 这里只针对服务service及其相关! ) 以下做法不太优雅 兄弟controller 之间的相同 ...
- 转载:[AngularJS系列] 那伤不起的provider们啊~ (Provider, Value, Constant, Service, Factory, Decorator)
来源:http://hellobug.github.io/blog/angularjs-providers/ 用AngularJS做项目,但凡用过什么service啊,factory啊,provide ...
- AngularJS之Provider, Value, Constant, Service, Factory, Decorator的区别与详解
本文转载自http://camnpr.com/javascript/1693.html 首先,provider, value, constant, service, factory他们都是provid ...
- [AngularJS系列(4)] 那伤不起的provider们啊~ (Provider, Value, Constant, Service, Factory, Decorator)(转)
用AngularJS做项目,但凡用过什么service啊,factory啊,provider啊,开始的时候晕没晕?!晕没晕?!感觉干的事儿都差不多啊,到底用哪个啊?!别告诉我你们几个就是为了跟我炫耀兄 ...
- 【AngularJS中的自定义服务service VS factory VS provider】---它们的区别,你知道么?
在介绍AngularJS自定义服务之前,我们先来了解一下AngularJS~ 学过HTML的人都知道,HTML是一门很好的伪静态文本展示设计的声明式语言,但是,要构建WEB应用的话它就显得乏力了. 而 ...
- 深究AngularJS——自定义服务详解(factory、service、provider)
前言 3种创建自定义服务的方式. Factory Service Provider 大家应该知道,AngularJS是后台人员在工作之余发明的,他主要应用了后台早就存在的分层思想.所以我们得了解下分 ...
- AngularJS 笔记之创建服务方式比较 : factory vs service vs provider 。
首先说一下服务这个东西是用来干嘛的.很多时候我们把太多的数据和逻辑都一股脑儿地往 controller 里放.这样我们的 controller 原来越臃肿.从它们的生命周期可以发现,其实 contro ...
- [转]angularjs的provider~ (Provider, Value, Constant, Service, Factory, Decorator)
用AngularJS做项目,但凡用过什么service啊,factory啊,provider啊,开始的时候晕没晕?!晕没晕?!感觉干的事儿都差不多啊,到底用哪个啊?!别告诉我你们几个就是为了跟我炫耀兄 ...
- angular 关于 factory、service、provider的相关用法
1.factory() Angular里面创建service最简单的方式是使用factory()方法. factory()让我们通过返回一个包含service方法和数据的对象来定义一个service. ...
随机推荐
- [翻译] DKTagCloudView - 标签云View
DKTagCloudView 效果(支持点击view触发事件): Overview DKTagCloudView is a tag clouds view on iOS. It can generat ...
- RESTful 架构基础
源自:https://mp.weixin.qq.com/s/wEr2jAVphzB1G_MISlLU0w REST(Representational State Transfer)架构风格是一种世界观 ...
- mac osx 升级到10.10 软件无法打开的问题
osx升级到10.9.5 和10.10后,很多软件出现无法打开的问题, This patch seems to be corrupted.Please make sure you get your p ...
- 51nod 1443 路径和树(最短路)
题目链接:https://www.51nod.com/onlineJudge/questionCode.html#!problemId=1443 1443 路径和树 题目来源: CodeForces ...
- PostgreSQL学习----命令或问题小结
PostgreSQL学习--命令或问题小结 小序 接触PostgreSQL也有好长时间了,知识不总结梳理,似乎总不是自己的,继续努力吧少年!以此记录我的软件工艺之路! 1,查看模式搜索路径 SHOW ...
- log4j配置不生效
可能原因是打包时候log4j.properties没有在classpath下面或者是加载时候被其他第三方jar包中的log4j.properties文件覆盖掉了,可以使用如下命令进行查看log4j具体 ...
- chrome的uget扩展程序红色 Unable to connect with uget-integrator问题
我们根据网上的教程在ubuntu16.04中安装下载工具uget+aria2并配置chrome时,最后重新打开chrome浏览器,发现uget扩展程序是红色的,点开看到”Unable to conne ...
- java基础集合类——ArrayList 源码略读
ArrayList是java的动态数组,底层是基于数组实现. 1. 成员变量 public class ArrayList<E> extends AbstractList<E> ...
- JS 兼容大全
//获取浏览器可视区宽度 function getWidth() { if (window.innerWidth){ return window.innerWidth; } else{ if (doc ...
- sqoop工具介绍(hdfs与关系型数据库进行数据导入导出)
数据表 第一类:数据库中的数据导入到HDFS上 #数据库驱动jar包用mysql-connector-java--bin,否则有可能报错! ./sqoop import --connect jdbc: ...
