二、JavaScript语言--JS基础--JavaScript进阶篇--流程控制语句
1、if语句--做判断
if语句是基于条件成立才执行相应代码时使用的语句。
语法:
if(条件)
{ 条件成立时执行代码}
注意:if小写,大写字母(IF)会出错!
假设你应聘web前端技术开发岗位,如果你会HTML技术,你面试成功,欢迎加入公司。代码表示如下:
<script type="text/javascript">
var mycarrer = "HTML";
if (mycarrer == "HTML")
{
document.write("你面试成功,欢迎加入公司。");
}
</script>
2、if...else语句--二选一
if...else语句是在指定的条件成立时执行代码,在条件不成立时执行else后的代码。
语法:
if(条件)
{ 条件成立时执行的代码}
else
{条件不成立时执行的代码}
假设你应聘web前端技术开发岗位,如果你会HTML技术,你面试成功,欢迎加入公司,否则你面试不成功,不能加入公司。
代码表示如下:
<script type="text/javascript">
var mycarrer = "HTML"; //mycarrer变量存储技能
if (mycarrer == "HTML")
{ document.write("你面试成功,欢迎加入公司。"); }
else //否则,技能不是HTML
{ document.write("你面试不成功,不能加入公司。");}
</script>
3、if..else嵌套语句--多重判断
要在多组语句中选择一组来执行,使用if..else嵌套语句。
语法:
if(条件1)
{ 条件1成立时执行的代码}
else if(条件2)
{ 条件2成立时执行的代码}
...
else if(条件n)
{ 条件n成立时执行的代码}
else
{ 条件1、2至n不成立时执行的代码}
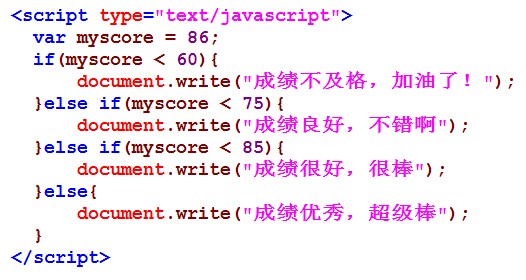
假设数学考试,小明考了86分,给他做个评价,60分以下的不及格,60(包含60分)-75分为良好,75(包含75分)-85分为很好,85(包含75分)-100优秀。
代码表示如下:

4、Switch语句--多种选择
当有很多种选项的时候,switch比if else使用更方便。
语法:
switch(表达式)
{
case值1:
执行代码块 1
break;
case值2:
执行代码块 2
break;
...
case值n:
执行代码块 n
break;
default:
与 case值1 、 case值2...case值n 不同时执行的代码
}
语法说明:
Switch必须赋初始值,值与每个case值匹配。满足执行该 case 后的所有语句,并用break语句来阻止运行下一个case。如所有case值都不匹配,执行default后的语句。
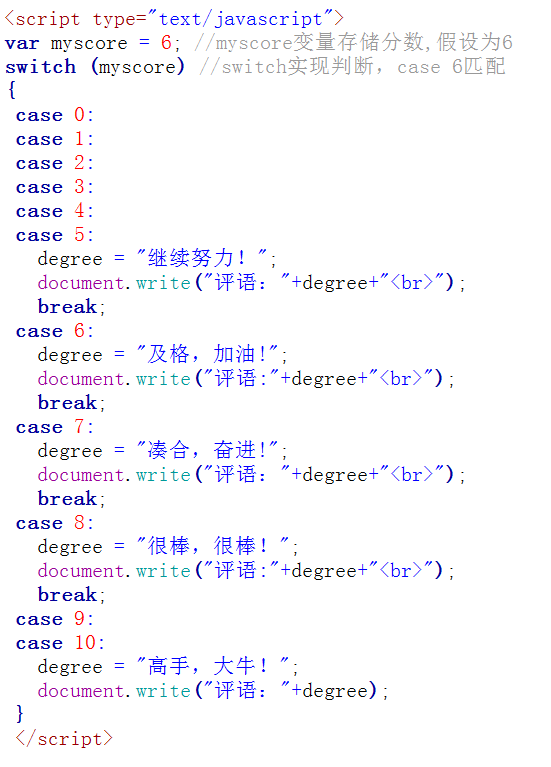
假设评价学生的考试成绩,10分满分制,我们按照每一分一个等级将成绩分等,并根据成绩的等级做出不同的评价。
代码如下:

执行结果:
评语: 及格,加油!
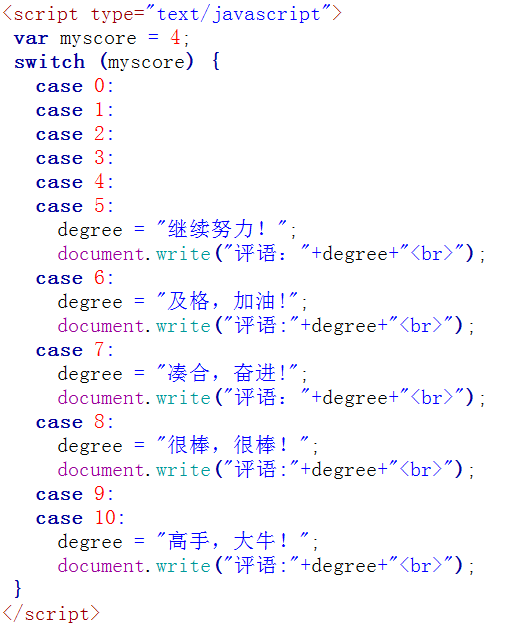
注意:记得在case所执行的语句后添加上一个break语句。否则就直接继续执行下面的case中的语句,看以下代码:

执行结果:
评语: 继续努力!
评语: 及格,加油!
评语: 凑合,奋进
评语: 很棒,很棒
评语: 高手,大牛
在上面的代码中,没有break停止语句,如果成绩是4分,则case 5后面的语句将会得到执行,同样,case6、7-10后面的语句都会得到执行。
5、for循环--重复重复
很多事情不只是做一次,要重复做。如打印10份试卷,每次打印一份,重复这个动作,直到打印完成。这些事情,我们使用循环语句来完成,循环语句,就是重复执行一段代码。
for语句结构:
for(初始化变量;循环条件;循环迭代)
{
循环语句
}
假如,一个盒子里有6个球,我们每次取一个,重复从盒中取出球,直到球取完为止。
<script type="text/javascript">
var num=1;
for (num=1;num<=6;num++) //初始化值;循环条件;循环后条件值更新
{ document.write("取出第"+num+"个球<br />");
}
</script>
结果:

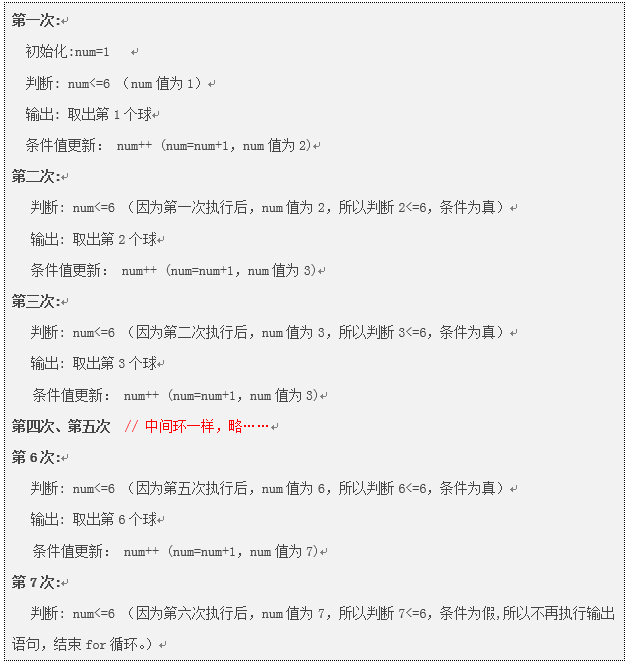
执行思路:

6、while循环--反反复复
和for循环有相同功能的还有while循环, while循环重复执行一段代码,直到某个条件不再满足。
while语句结构:
while(判断条件)
{
循环语句
}
使用while循环,完成从盒子里取球的动作,每次取一个,共6个球。
<script type="text/javascript">
var num=0; //初始化值
while (num<=6) //条件判断
{
document.write("取出第"+num+"个球<br />");
num=num+1; //条件值更新
}
</script>
7、Do...while循环--来来回回
do while结构的基本原理和while结构是基本相同的,但是它保证循环体至少被执行一次。因为它是先执行代码,后判断条件,如果条件为真,继续循环。
do...while语句结构:
do
{
循环语句
}
while(判断条件)
我们试着输出5个数字。
<script type="text/javascript">
num= 1;
do
{
document.write("数值为:" + num+"<br />");
num++; //更新条件
}
while (num<=5)
</script>
执行结果:

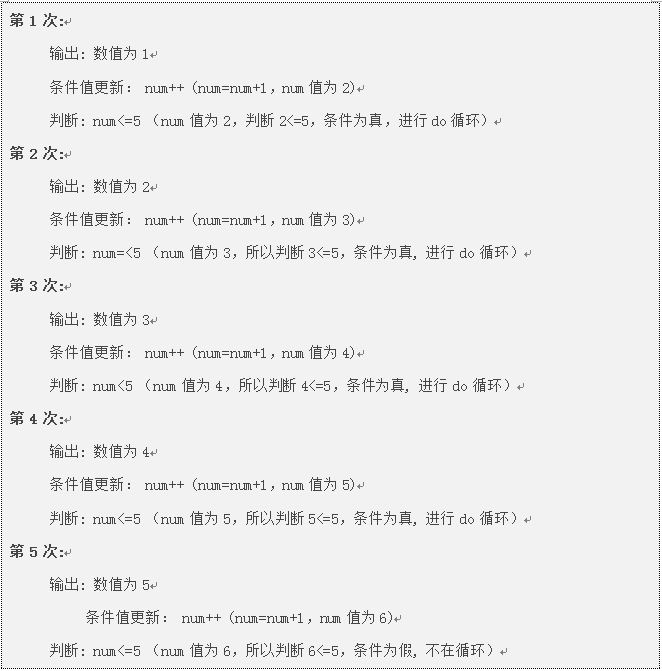
为什么呢?我们来看下执行思路:

8、break--退出循环
在while、for、do...while、while循环中使用break语句退出当前循环,直接执行后面的代码。
格式如下:
for(初始条件;判断条件;循环后条件值更新)
{
if(特殊情况)
{break;}
循环代码
}
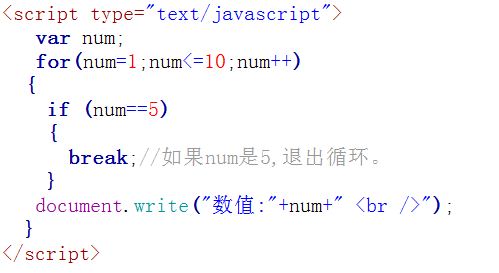
当遇到特殊情况的时候,循环就会立即结束。看看下面的例子,输出10个数,如果数值为5,就停止输出。

执行结果:

注:当num=5的时候循环就会结束,不会输出后面循环的内容。
9、continue--继续循环
continue的作用是仅仅跳过本次循环,而整个循环体继续执行。
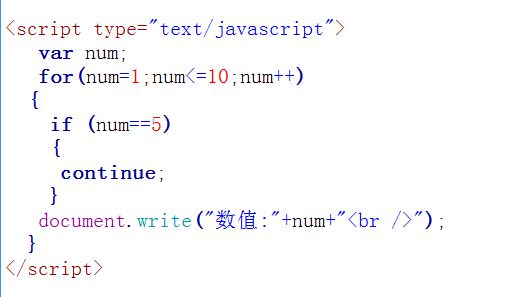
语句结构:
for(初始条件;判断条件;循环后条件值更新)
{
if(特殊情况)
{ continue; }
循环代码
}
上面的循环中,当特殊情况发生的时候,本次循环将被跳过,而后续的循环则不会受到影响。好比输出10个数字,如果数字为5就不输出了。

执行结果:

注:上面的代码中,num=5的那次循环将被跳过。
案例一:
在一个大学的编程选修课班里,我们得到了一组参加该班级的学生数据,分别是姓名、性别、年龄和年级,接下来呢,我们要利用JavaScript的知识挑出其中所有是大一的女生的的名字哦。
学生信息如下:
('小A','女',21,'大一'), ('小B','男',23,'大三'),
('小C','男',24,'大四'), ('小D','女',21,'大一'),
('小E','女',22,'大四'), ('小F','男',21,'大一'),
('小G','女',22,'大二'), ('小H','女',20,'大三'),
('小I','女',20,'大一'), ('小J','男',20,'大三')
<!DOCTYPE HTML>
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>流程控制语句</title>
<script type="text/javascript"> var infos=[
['小A','女',21,'大一'],
['小B','男',23,'大三'],
['小C','男',24,'大四'],
['小D','女',21,'大一'],
['小E','女',22,'大四'],
['小F','男',21,'大一'],
['小G','女',22,'大二'],
['小H','女',20,'大三'],
['小I','女',20,'大一'],
['小J','男',20,'大三']
] for(var j=0;j<infos.length;j++){
if(infos[j][1]=='女'&&infos[j][3]=='大一')
{document.write(infos[j][0]+"<br />")}
} </script>
</head>
<body>
</body>
</html>
二、JavaScript语言--JS基础--JavaScript进阶篇--流程控制语句的更多相关文章
- 二、JavaScript语言--JS基础--JavaScript入门篇
1.如何插入JS 使用<script>标签在HTML网页中插入JavaScript代码.注意, <script>标签要成对出现,并把JavaScript代码写在<scri ...
- 二、JavaScript语言--JS基础--JavaScript进阶篇--选项卡切换效果
利用JavaScript知识,实现选项卡切换的效果. 效果图: 文字素材: 房产: 275万购昌平邻铁三居 总价20万买一居 200万内购五环三居 140万安家东三环 北京首现零首付楼 ...
- 二、JavaScript语言--JS基础--JavaScript进阶篇--DOM对象 控制HTML元素
1.认识DOM 文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法.DOM 将HTML文档呈现为带有元素.属性和文本的树结构(节点树). 先来看看下面 ...
- 二、JavaScript语言--JS基础--JavaScript进阶篇--浏览器对象
1.window对象 window对象是BOM的核心,window对象指当前的浏览器窗口. window对象方法:
- 二、JavaScript语言--JS基础--JavaScript进阶篇--事件响应
1.什么是事件 JavaScript 创建动态页面.事件是可以被 JavaScript 侦测到的行为. 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件. 比如说,当用户 ...
- 二、JavaScript语言--JS基础--JavaScript进阶篇--数组
1.什么事数组 我们知道变量用来存储数据,一个变量只能存储一个内容.假设你想存储10个人的姓名或者存储20个人的数学成绩,就需要10个或20个变量来存储,如果需要存储更多数据,那就会变的更麻烦.我们用 ...
- 二、JavaScript语言--JS基础--JavaScript进阶篇--JS基础语法
1.变量 定义:从字面上看,变量是可变的量:从编程角度讲,变量是用于存储某种/某些数值的存储器.我们可以把变量看做一个盒子,盒子用来存放物品,物品可以是衣服.玩具.水果...等. 命名:变量名字可以任 ...
- 二、JavaScript语言--JS基础--JavaScript进阶篇--JavaScript内置对象
1.什么事对象 JavaScript 中的所有事物都是对象,如:字符串.数值.数组.函数等,每个对象带有属性和方法. 对象的属性:反映该对象某些特定的性质的,如:字符串的长度.图像的长宽等: 对象的方 ...
- 二、JavaScript语言--JS基础--JavaScript进阶篇--函数
1.什么是函数 函数的作用,可以写一次代码,然后反复地重用这个代码. 如:我们要完成多组数和的功能. var sum; sum = 3+2; alert(sum); sum=7+8 ; alert(s ...
随机推荐
- python获取命令行参数的方法
想用python处理一下文件,发现有argv这个用法,搜来学习一下. 如果想对python脚步传参数,那么就需要命令行参数的支持了,这样可以省的每次去改脚步了. 用法是:python xx.py ...
- MyEclipse------快速写入内容到指定目录下的文件(字节输出流)
other.jsp <%@ page language="java" import="java.util.*" pageEncoding="UT ...
- IOCP I/O完成端口(了解)
IOCP(I/O Completion Port,I/O完成端口)是性能最好的一种I/O模型.它是应用程序使用线程池处理异步I/O请求的一种机制.在处理多个并发的异步I/O请求时,以往的模型都是在接收 ...
- Spring MVC GET 从客户端数据到服务器端的乱码和服务器端数据到客户端的乱码
参考资料:http://m.oschina.net/blog/376339 乱码的本质是涉及到编解码的几个过程所用的编码方式不一样. 一.从服务端到客户端 在整个服务器端数据返回到浏览器的过程中,涉及 ...
- U盘中的autorun.inf
怎么删除u盘里的autorun.inf 如果U盘中毒,刚插进机子时按住SHIFT五秒,这样就可以跳过预读,这样防止了预读时把病毒感染到机子上,在U盘盘符上点右键,看看有没有“Auto”选项: 1.如果 ...
- php 单态设计模式
单态设计模式通常包含以下三点: · 一个私有的 构造方法:(确保用户无法通过创建对象对其进行实例化) · 一个公有的 静态的 方法:(负责对其本身进行实例化) · 一个私有的 静态的 属性:(用于保存 ...
- 利用memcached构建高性能的Web应用程序(转载)
面临的问题 对于高并发高访问的Web应用程序来说,数据库存取瓶颈一直是个令人头疼的问题.特别当你的程序架构还是建立在单数据库模式,而一个数据池连接数峰 值已经达到500的时候,那你的程序运行离崩溃的边 ...
- sh脚本学习之: sh脚本 、sed、awk
sh脚本 sh命令的批处理文件,支持更复杂的逻辑. Shell中的变量 参数 $0 当前脚本路径 $1....$n 脚本执行对应的第n个参数 条件判断 文件判断 test [op] path e存在 ...
- Web SQL数据库
Web SQL数据库:它是一个独立的规范,引入了一组使用SQL操作客户端数据库的API. openDatabase方法:这个方法使用现有的数据库或者新建的数据库创建一个数据库对象.如果数据库存在,op ...
- 移动端富文本编辑器artEditor
摘要: 由于手机上打字比较慢,并不适合长篇大论的文章,所以移动端的富文本编辑器很少.artEditor是一款基于jQuery的移动端富文本编辑器,支持插入图片,后续完善其他功能. 插件地址:https ...
