由外边距合并到BFC
置顶文章:《纯CSS打造银色MacBook Air(完整版)》
上一篇:《JavaScript实现Ajax小结》
作者主页:myvin
博主QQ:851399101(点击QQ和博主发起临时会话)
::selection{ background:blue; color:red; } span{ color:red; }
外边距合并
myvin今天主要说的是BFC,块级格式化上下文,这里先由外边距合并引出来。
对于外边距合并,应该都不陌生,在这里简单列出外边距合并的几种情况:
- 两个元素上下相邻,则上面元素的下边距会和下面元素的上边距合并,取最大值;
- 外部元素包含一个内部元素,外部元素和内部元素的上边距或/和下边距会发生合并;
- 自身外边距合并:一个空元素,如果设置了上下外边距,则和合并,即比如,一个空的div,如果上外边距和下外边距都设置为20px,则上下外边距合并为一个,实际的高度为20px。
BFC(块级格式化上下文)
在这里,myvin以第二种情况来引出BFC。
首先给出代码,下面的均已该代码为模型:
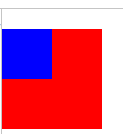
<div id="outer"><div id="inner"></div></div>#outer {width:300px;height:300px;background-color:red;margin-top:20px;}#inner {width:50px;height:50px;background-color:blue;margin-top:10px;}
这里外部div margin-top:20px,内部div margin-top:10px。
如果将外部div margin-top:10px,内部div margin-top:20px,则两者的效果是一样的,即外部div的margin-top为20px,而内部div紧贴上部。效果如下:

也许我们要的效果是外部div距离顶端10px,内部div距离外部div上边界20px,但是如上所述,这样的设置只能得到上面的效果。
到这里,就有必要聊一下BFC了。
BFC可以理解为一种属性,一种状态。
这里先给出w3c官方对BFC的解释,也可点击链接(http://www.w3.org/TR/CSS2/visuren.html#block-formatting)直接查看:
Floats, absolutely positioned elements, block containers (such as inline-blocks, table-cells, and table-captions) that are not block boxes, and block boxes with 'overflow' other than 'visible' (except when that value has been propagated to the viewport) establish new block formatting contexts for their contents.
In a block formatting context, boxes are laid out one after the other, vertically, beginning at the top of a containing block. The vertical distance between two sibling boxes is determined by the 'margin' properties. Vertical margins between adjacent block-level boxes in a block formatting context collapse.
In a block formatting context, each box's left outer edge touches the left edge of the containing block (for right-to-left formatting, right edges touch). This is true even in the presence of floats (although a box's line boxes may shrink due to the floats), unless the box establishes a new block formatting context (in which case the box itself may become narrower due to the floats).
英文并不难懂,这里就不再详细翻译。这里主要讲了两点;
- 怎样能实现一个BFC
- BFC有什么用
我们先说第一点:怎么能够实现一个BFC,如下:
- float元素
- 绝对定位元素,点出一点,绝对定位元素包括absolute和fixed
- display:inline-block,table-cell,table-caption
- overflow除了visible的其他属性值。
作用主要是两点:
- 在BFC盒子中,两个垂直相邻的元素外边距会发生合并,还有一层意思就是,分别属于两个不同BFC盒子的不会发生合并;
- 对浮动也有影响,这也就是为什么设置父元素overflow:hidden能清除浮动的原因。
在这里使用overflow:hidden来设置BFC属性,当然可以用使用fixed、absolute等上述方式。
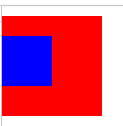
我们依然尝试实现上面我们没有实现的效果,在这里我们给外部div添加overflow:hidden,使之成为一个具有BFC属性的盒子,现在来看下效果;

这样确实实现了所要的效果。
众所周知,如果唯一的一个内部元素是浮动元素,那么父元素是会发生坍塌的,即父元素无法被撑起来,如果将BFC设置到父元素上,父元素会被浮动元素正常撑起来,清除浮动。
所以,设置BFC就相当于设置了一个和外部隔离的独立环境,在这个环境里,浮动元素正常撑起父元素;如果A设置了BFC,B设置了BFC,B中有元素B1,A中有元素A1,则分别设置A1和B1的外边距的话,它们是不会合并的,因为这时候它们的外边距是相对于自己的父元素的。
转载请记得说明作者和出处哦-.-
作者:myvin
原文出处:http://www.cnblogs.com/myvin/p/4892545.html
下一篇:《图片ping、JSONP和CORS跨域 》
置顶文章:《纯CSS打造银色MacBook Air(完整版)》
由外边距合并到BFC的更多相关文章
- 文本溢出、垂直外边距合并、BFC、hasLayout
今天学习文本溢出,又遇到了一些小问题,先上图: 关于文本溢出推荐:http://www.cnblogs.com/yzg1/p/5089534.html 从里面学习到单行文本和多行文本溢出, overf ...
- 关于CSS inline-block、BFC以及外边距合并的几个小问题
CSS inline-block和BCF对于初学者来说,总是弄不太明白,下面记录下我在学习这块知识的过程中遇到的几个问题,供大家参考,有不足的地方,欢迎大家批评指正. 一.在什么场景下会出现外边距合并 ...
- BFC 以及 外边距合并问题
BFC定义: BFC(Block formatting context)直译为"块级格式化上下文". 它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部 ...
- css外边距合并和z-index的问题
参考这篇文章, 将外边距的 折叠 参考这篇文章, 将bfc的生成, bfc的应用 参考这篇文章 position: absolute的元素, 仍然具有内填充padding和border边框属性样式, ...
- 关于collapsed margin(外边距合并)
这是前面写postion定位时写到最后面的例子的时候发现的一个问题,于是专门写一篇随笔来解释记录一下,毕竟两个知识点同时写在一篇文章里面有点混乱的感觉.. 上篇随笔position定位遇到的问题在这里 ...
- CSS2系列:外边距合并问题(margincollapse)
外边距合并 w3介绍这个问题地址:https://www.w3.org/TR/CSS2/box.html#collapsing-margins 当两个垂直方向外边距相遇,它们将形成一个折叠外边距. 合 ...
- CSS外边距合并&块格式上下文
前言问题Margin Collapsing 外边距合并Block Formatting Context 块格式化上下文解决方案参考 前言 之前在前端开发的过程中,都没有遇到外边距合并的问题(其实是因为 ...
- CSS 垂直外边距合并:规范、延伸、原理、解决办法
<CSS 权威指南>第七章基本视觉格式化.p192,提到了 垂直外边距合并 的情况,解释总体算清晰,但是感觉不全且没有归纳成一条一条的,参考 CSS框模型中外边距(margin)折叠图文详 ...
- CSS min-height不能解决垂直外边距合并问题
垂直外边距合并有一种情况是嵌套元素的垂直外边距合并,当父级元素没有设定外边距时,在顶部或者底部边缘的子元素的垂直外边距就会和父级的合并,导致父级也有了“隐形”的垂直外边距. 当父级元素的min-hei ...
随机推荐
- ASP.NET动态加载用户控件的方法
方法是使用LoadControl方法,根据用户控件的相对路径,动态生成用户控件对象 用户控件 public class UserControlA :UserControl { public UserC ...
- 《SQL Server企业级平台管理实践》读书笔记——关于SQL Server数据库的还原方式
本篇是继上篇的备份方式,本篇介绍的是还原方案,在SQL Server在2005以上现有的还原方案一般分为以下4个级别的数据还原: 1.数据库完整还原级别: 还原和恢复整个数据库.数据库在还原和恢复操作 ...
- cocos2d-x之多点触碰初试
bool HelloWorld::init() { if ( !Layer::init() ) { return false; } Size visibleSize = Director::getIn ...
- 初试cocos2d-x坐标系
bool HelloWorld::init() { ////////////////////////////// if ( !Layer::init() ) { return false; } Siz ...
- PHP实战-文章发布系统学习记录
跟随大师的步伐,一步一步向前行进,PHP学习之路中的历程. 如果图片不能正常查看请访问云笔记链接 http://note.youdao.com/share/?id=3c25d8c03ef946d9c6 ...
- 数据结构--线段树--lazy延迟操作
A Simple Problem with Integers Time Limit: 5000MS Memory Limit: 131072K Total Submissions: 53749 ...
- html,js简单保存textarea换行格式
有时候我们在做表单提交时,往往需要把html标签保存起来,但是textarea不保存换行的信息,所以我们需要用js来实现保存textarea的换行等HTM标签.真正让HTML文本框里的换换等格式保留下 ...
- paypal IPN 接口返回INVALID参数可能问题
工作于浏览器Chrome时,登录IPN Simulator页发送测试数据,payment_date栏位值中出现乱码,导致无法返回正确的VERIFIED,在此记录.
- WDK编程的一些特殊点
函数的多线程安全性在内核编程中比用户态应用程序的编程更常见. 调用源 运行环境 原因 driverEntry,DriverUnload 单线程 这两个函数由系统进程的单一线程调用,不会出现多线程同时调 ...
- 使用DateLocaleConverter和SimpleDateFormat实现字符串转换成日期
使用DateLocaleConverter: public static void change() { String birthday = "1990-12-32"; DateL ...
