PullToRefresh 下拉刷新的样式修改
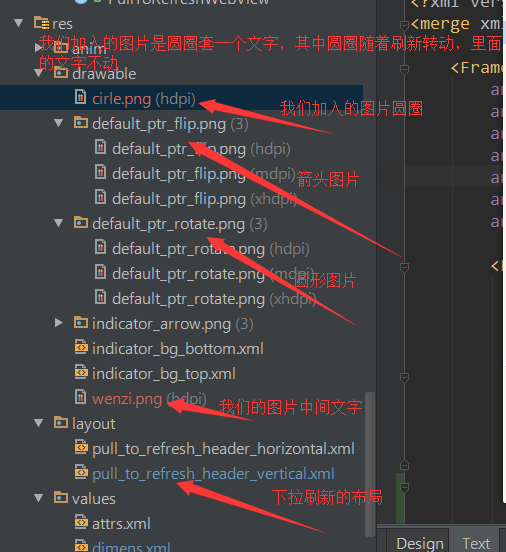
资源文件结构图,

先看看下拉刷新头的布局,
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android" >
//我们在此处改变framelayout的padding值,可以控制图片跟文字的距离
<FrameLayout
android:id="@+id/fl_inner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingBottom="@dimen/header_footer_top_bottom_padding"
android:paddingLeft="@dimen/header_footer_left_right_padding"
android:paddingRight="@dimen/header_footer_left_right_padding"
android:paddingTop="@dimen/header_footer_top_bottom_padding" > <FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left|center_vertical" >
//使用这个imageview的id查询该控件使用的地方,可以发现 转动的图片就是设置在这个控件上。
<ImageView
android:id="@+id/pull_to_refresh_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" />
<ImageView //这个是我们加的,放置固定的文字。由于是帧布局所以会跟上面的转动图标重叠显示,达到我们的效果。
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/wenzi"
/>
//这个是android系统的圆型进度条,也会重叠到上面,默认是gone,可能就是为了迎合某些人需要使用系统原生进度条。具体用途没深究,望指正
<ProgressBar
android:id="@+id/pull_to_refresh_progress"
style="?android:attr/progressBarStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:indeterminate="true"
android:visibility="gone" />
</FrameLayout>
//以下为垂直显示两行文字信息,第一行是加粗的,应该是正在刷新的提示,第二个是默认gone,可用于显示时间等扩展信息
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center_horizontal"
android:orientation="vertical" > <TextView
android:id="@+id/pull_to_refresh_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:textAppearance="?android:attr/textAppearance"
android:textStyle="bold" /> <TextView
android:id="@+id/pull_to_refresh_sub_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:textAppearance="?android:attr/textAppearanceSmall"
android:visibility="gone" />
</LinearLayout>
</FrameLayout> </merge>
来看看在怎么设置转动的图片,转动的图片为了扩展方法,原本就提供了可以在外面设置的属性,方式如下:
在我们自己项目中需要用到pulltofresh的布局里加入命名空间
xmlns:ptr="http://schemas.android.com/apk/res-auto"
然后再控件布局中直接添加:
ptr:ptrDrawable="@drawable/cirle" //circle就是我们自己的图片
完整代码如下:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:ptr="http://schemas.android.com/apk/res-auto" //加入命名空间
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/bg_color"
android:orientation="vertical">
<com.handmark.pulltorefresh.library.PullToRefreshScrollView
android:id="@+id/pull_refresh_scrollview"
android:layout_width="match_parent"
android:layout_height="match_parent"
ptr:ptrDrawable="@drawable/cirle" //设置我们需要转动的图片
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
//此处省略很多行。。。。
</LinearLayout> </com.handmark.pulltorefresh.library.PullToRefreshScrollView>
</LinearLayout>
下来说说显示上次刷新的时间,上面有提到过下拉刷新布局中有一个textview是默认gone状态,一直没用,猜测可以用于显示上次刷新的时间等信息
在此介绍如何把时间显示在这个textview中,关于该textview的显示与隐藏系统已经判断,有值则显示,无值则隐藏。
查相关逻辑的方式,选中该textview的id 查询此id在那些地方用过,android studio使用 ctrl+alt+F7查看
//首先会跳转到LoadingLayout这个类中,里面主要判断它的隐藏和显示
关键代码:
private void setSubHeaderText(CharSequence label) {
if (null != mSubHeaderText) {
if (TextUtils.isEmpty(label)) {
mSubHeaderText.setVisibility(View.GONE);
} else {
mSubHeaderText.setText(label); 可以看到使用了setSubHeaderText()方法,该方法中给textveiw设置了文字label,然后查询这个方法在那些地方使用,首先找到该类中的以下方法
@Override
public void setLastUpdatedLabel(CharSequence label) {
setSubHeaderText(label);
}
接着查询setLastUpdatedLabel()会在LoadingLayoutProxy类中找到该方法,
我们只要在代码中能获取到这个类,就可以给这个textview设置文字显示,接着我们可以在PullToRefreshBase类中找到以下代码:
@Override
public final ILoadingLayout getLoadingLayoutProxy() {
return getLoadingLayoutProxy(true, true);
}
而我们代码中使用的pulltorefresh正是此类的子类,所以我们的代码中可以用以下方式:
private void setListener() {
final ILoadingLayout loadingLayoutProxy = mPullRefreshScrollView.getLoadingLayoutProxy(true, true);//获取对象
mPullRefreshScrollView.setOnRefreshListener(new PullToRefreshBase.OnRefreshListener<ScrollView>() {
@Override
public void onRefresh(PullToRefreshBase<ScrollView> refreshView) {
if(preTime==null){
loadingLayoutProxy.setLastUpdatedLabel("");
}else{
loadingLayoutProxy.setLastUpdatedLabel(preTime); //设置时间
}
long time =System.currentTimeMillis();
SimpleDateFormat format=new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
Date d1=new Date(time);
preTime=format.format(d1);
new GetDataTask().execute();
}
});
PullToRefresh 下拉刷新的样式修改的更多相关文章
- Android-设置PullToRefresh下拉刷新样式
以下是开源控件PullToRefresh的自定义样式属性: <?xml version="1.0" encoding="utf-8"?> <r ...
- .Net 转战 Android 4.4 日常笔记(10)--PullToRefresh下拉刷新使用
下拉刷新很多地方都用到了,新浪微博,微信,百度新闻 这里我们使用一个开源的库叫:PullToRefresh 开源地址:https://github.com/chenyoca/pull-to-refre ...
- PullToRefresh下拉刷新 加载更多 详解 +示例
常用设置 项目地址:https://github.com/chrisbanes/Android-PullToRefresh a. 设置刷新模式 如果Mode设置成Mode.PULL_FROM_STAR ...
- pullToRefresh下拉刷新上拉加载
PullToRefresh 是一个第三方的工程. 之前的自定义下拉刷新控件貌似不太好用,于是网上找了这个. 参考:http://www.cnblogs.com/summers/p/4343964.ht ...
- Android PullToRefresh下拉刷新控件的简单使用
PullToRefresh这个开源库早就听说了,不过一直没用过.作为一个经典的的开源库,我觉得还是有必要认识一下. 打开github上的网址:https://github.com/chrisbanes ...
- Android PullToRefresh 下拉刷新,上拉很多其它,支持ScrollView,ListView,可方便拓展GridView,WebView等
在写着东西之前.从网上找到非常多这方面的源代码,可是基本没有找到惬意的.包含在GitHub上的比較有名的Android-PullToRefresh-master.思来想去还是自己写吧.当然当中借鉴了一 ...
- Android精品课程—PullToRefresh 下拉刷新
http://edu.csdn.net/course/detail/1716 TableLayout http://edu.csdn.net/course/detail/2262 Android开发之 ...
- PullToRefresh下拉刷新
https://github.com/chrisbanes/Android-PullToRefresh
- Android中实现下拉刷新
需求:项目中的消息列表界面要求实现类似sina微博的下拉刷新: 思路:一般的消息列表为ListView类型,将list加载到adapter中,再将adapter加载到 ListView中,从而实现消息 ...
随机推荐
- 记32位程序(使用3gb用户虚拟内存)使用D3DX9导致的一个崩溃的问题
为了增加32位程序的用户虚拟内存的使用量,我们使用了/LARGEADDRESSAWARE编译选项来使32位程序可能使用到3gb的内存,能否使用到3gb内存也跟平台.系统和设置有关系,现摘抄部分作为参考 ...
- MVC 上传文件并展示
最近悟出来一个道理,在这儿分享给大家:学历代表你的过去,能力代表你的现在,学习代表你的将来. 十年河东十年河西,莫欺少年穷 学无止境,精益求精 最近在做自学MVC,遇到的问题很多,索性一点点总结 ...
- Tomcat系列之Java技术详解
一.概述 1.前言 在前面几篇博客中,我们和大家说了负载均衡器服务器.Web服务器.反向代理服务器.缓存服务器,从这篇博客开始我们和大家说说应用程序服务器,对于上述内容不了解的博友可以去参考一下我们前 ...
- 在Swift中整数以及浮点的格式化
1 整数的格式化 有的时候我们需要将整数输出为类似01,02,001,002这样的格式. 那么在swift中我们可以这样写 let i= let str = String(format:"% ...
- PostgreSQL index types and index bloating
warehouse_db=# create table item (item_id integer not null,item_name text,item_price numeric,item_da ...
- Java基础(47):插入排序的Java封装(含原理,可运行,哨兵位的理解见VisualGo上面的动态分析)
直接插入排序(Straight Insertion Sorting)的基本思想:在要排序的一组数中,假设前面(n-1) [n>=2] 个数已经是排好顺序的,现在要把第n个数插到前面的有序数中,使 ...
- SPOJ 220 Relevant Phrases of Annihilation(后缀数组)
You are the King of Byteland. Your agents have just intercepted a batch of encrypted enemy messages ...
- 杭电ACM分类
杭电ACM分类: 1001 整数求和 水题1002 C语言实验题——两个数比较 水题1003 1.2.3.4.5... 简单题1004 渊子赛马 排序+贪心的方法归并1005 Hero In Maze ...
- PHP漏洞全解(详细介绍)
转载 http://www.jb51.net/article/31898.htm 针对PHP的网站主要存在下面几种攻击方式: 1.命令注入(Command Injection) 2.eval注入(E ...
- mysql 线程池 数据库连接池
当客户端请求的数据量比较大的时候,使用线程池可以节约大量的系统资源,使得更多的CPU时间和内存可以高效地利用起来.而数据库连接池的使用则将大大提高程序运行效率,同时,我们可以通过其自身的管理机制来监视 ...
