看过《大湿教我写.net通用权限框架(1)之菜单导航篇》之后发生的事(续)——主界面
引言
在UML系列学习中的小插曲:看过《大湿教我写.net通用权限框架(1)之菜单导航篇》之后发生的事
在上篇中只拿登录界面练练手,不把主界面抠出来,实在难受,严重的强迫症啊。之前一直在总结UML系列,也没把主要精力放在这上面,最近腾出了点时间,整理一下,一是学习,二是张张姿势。
晒图
微软高级php工程师原图:

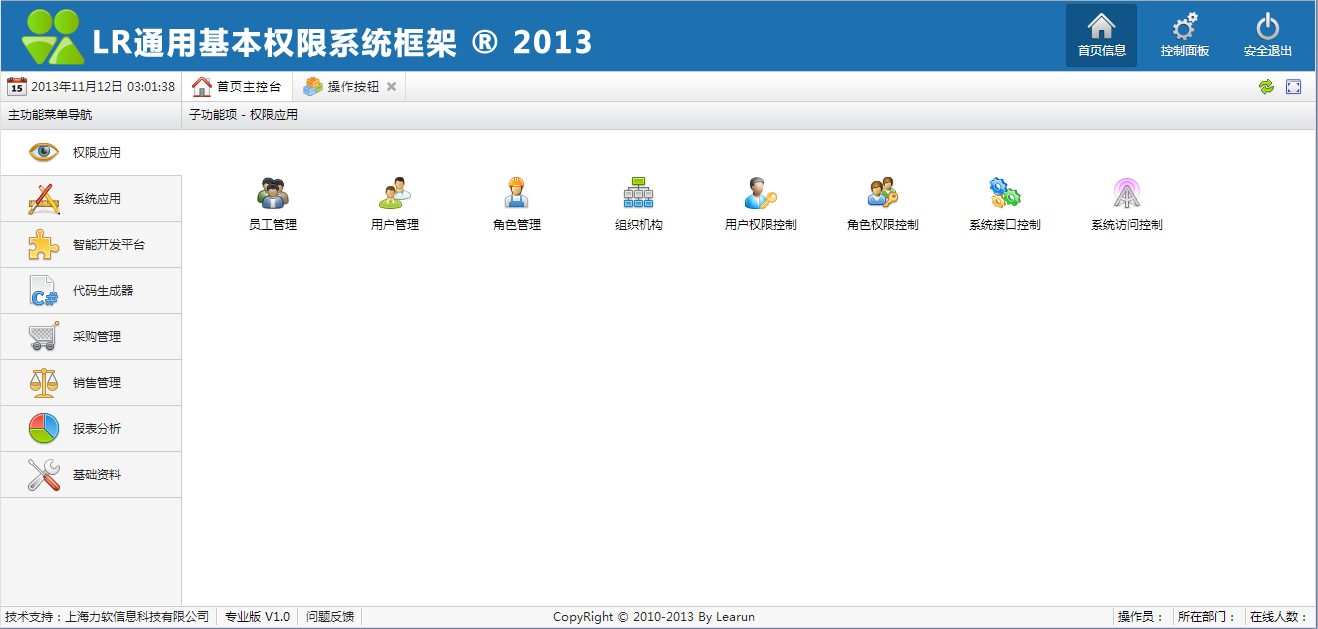
LZ纯F12呕心后力作:
数据库设计
- GO
- /****** Object: Table [dbo].[TB_EventInfo] Script Date: 12/02/2013 20:57:44 ******/
- SET ANSI_NULLS ON
- GO
- SET QUOTED_IDENTIFIER ON
- GO
- SET ANSI_PADDING ON
- GO
- CREATE TABLE [dbo].[TB_EventInfo](
- [EventId] [varchar](50) NOT NULL,
- [ParentId] [varchar](50) NOT NULL,
- [Code] [varchar](50) NULL,
- [FullName] [varchar](50) NOT NULL,
- [Description] [varchar](50) NULL,
- [Img] [varchar](50) NULL,
- [Category] [varchar](50) NULL,
- [NavigateUrl] [varchar](200) NULL,
- [FormName] [varchar](200) NULL,
- [Target] [varchar](50) NULL,
- [IsUnfold] [int] NULL,
- [AllowEdit] [int] NULL,
- [Enabled] [int] NULL,
- [SortCode] [int] NULL,
- [DeleteMark] [int] NULL,
- [CreateDate] [datetime] NULL,
- [CreateUserId] [varchar](50) NULL,
- [CreateUserName] [varchar](50) NULL,
- [ModifyDate] [datetime] NULL,
- [ModifyUserId] [varchar](50) NULL,
- [ModifyUserName] [varchar](50) NULL,
- [AllowDelete] [int] NULL,
- CONSTRAINT [PK_TB_MenuEvent] PRIMARY KEY CLUSTERED
- (
- [EventId] ASC
- )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
- ) ON [PRIMARY]
- GO
- SET ANSI_PADDING OFF
- GO
- ALTER TABLE [dbo].[TB_EventInfo] ADD CONSTRAINT [DF_MenuEvent_Enabled] DEFAULT ((1)) FOR [Enabled]
- GO
- ALTER TABLE [dbo].[TB_EventInfo] ADD CONSTRAINT [DF_MenuEvent_DeleteMark] DEFAULT ((1)) FOR [DeleteMark]
- GO
- ALTER TABLE [dbo].[TB_EventInfo] ADD CONSTRAINT [DF_MenuEvent_CreateDate] DEFAULT (getdate()) FOR [CreateDate]
- GO
数据库在微软高级php工程师的大湿教我写.net通用权限框架(1)之菜单导航篇文章中字段有相关说明,可以使用。
这里有id和parentID 猜都猜出来是怎么回事!
DT的iframe
在主界面中,右侧显示部分用到了iframe,查看源码,着实费了不少功夫,关于iframe的使用,以及父页面怎么通过js访问到子页面的方法等通过努力还是让我给解决了。通过这个过程,也学到不少东西。
这里只将主界面的代码贴出来分享一下。iframe中嵌套的页面,大家可以去微软高级php工程师的文章《大湿教我写.net通用权限框架(1)之菜单导航篇》中有提供相关链接,希望自己动手也尝试一下。
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE9" />
- <title>.NET快速信息化系统开发框架
- </title>
- <link href="../Themes/Styles/Touch.css" rel="stylesheet" />
- <link href="../Themes/Styles/style.css" rel="stylesheet" />
- <script src="../Themes/Scripts/jquery-1.10.2.js"></script>
- <link href="../Themes/Scripts/artDialog/skins/blue.css" rel="stylesheet" />
- <script src="../Themes/Scripts/artDialog/artDialog.source.js"></script>
- <script src="../Themes/Scripts/artDialog/iframeTools.source.js"></script>
- <script src="../Themes/Scripts/FunctionJS.js"></script>
- <script src="../Themes/Scripts/MainTouch.js"></script>
- <script type="text/javascript">
- Loading(true);
- /**初始化**/
- $(document).ready(function () {
- AddTabMenu('Imain', 'MainTouchSubmenu.aspx', '首页主控台', '4963_home.png', 'false');
- $("#tabs_iframe_Imain").css('margin-top', '0px').css('margin-left', '0px');
- iframeresize();
- writeDateInfo();
- });
- //菜单
- var MenuJson = "";
- function LoadMune() {
- $("#htmlMenu").html('');
- var index = 0;
- getAjax("Frame.ashx", "action=LoadFirstMenu", function (data) {
- MenuJson = eval("(" + data + ")");
- $.each(MenuJson, function (i) {
- if (MenuJson[i].ParentId == '9f8ce93a-fc2d-4914-a59c-a6b49494108f') {
- if (index == 0) {
- css = "class=\"leftselected\"";
- GetSubmenu('' + MenuJson[i].EventId + '', '' + MenuJson[i].FullName + '');
- } else
- css = "";
- $("#htmlMenu").append("<li><div " + css + " title=\"" + MenuJson[i].Description + "\" onclick=\"GetSubmenu('" + MenuJson[i].EventId + "','" + MenuJson[i].FullName + "')\"><img src=\"/Themes/Images/32/" + MenuJson[i].Img + "\" width=\"32\" height=\"32\" />" + MenuJson[i].FullName + "</div></li>");
- index++;
- }
- });
- if (index > 0) {
- readyIndex();
- var X = $('.leftselected').offset().top;
- $("#side_switch").css("top", X).show();
- }
- });
- }
- ////子菜单
- function GetSubmenu(menu_id, menu_Name) {
- try {
- //iframe导向 tabs_iframe_Imain
- top.tabs_iframe_Imain.LoadSubmenu(MenuJson, menu_id, menu_Name);//子功能选项
- } catch (e) {
- alert(e.message)
- }
- }
- //控制面板
- function Controlpanel() {
- AddTabMenu('Controlpanel', '/CommonModule/Controlpanel/ControlpanelIndex.aspx', '控制面板', '5026_settings.png', 'true');
- };
- </script>
- </head>
- <body>
- <form method="post" action="MainForm.aspx" id="form1">
- <div id="Imain">
- <div class="aspNetHidden">
- </div>
- <div id="Container">
- <div id="Header">
- <div id="HeaderLogo">
- <img src="../Themes/Images/product.png" style="" />
- </div>
- <div id="Headermenu">
- <ul id="topnav">
- <li id="metnav_1" class="list">
- <a href="javascript:;" id="nav_1" class="onnav" onclick="Replace();">
- <span class="c1"></span>
- 首页信息
- </a>
- </li>
- <li id="metnav_3" class="list" onclick="Controlpanel();">
- <a href="javascript:;" id="nav_3">
- <span class="c3"></span>
- 控制面板
- </a>
- </li>
- <li id="metnav_5" class="list" onclick="IndexOut();">
- <a href="javascript:;" id="nav_4">
- <span class="c4"></span>
- 安全退出
- </a>
- </li>
- </ul>
- </div>
- </div>
- <div id="Headerbotton">
- <div id="left_title">
- <img src="/Themes/Images/32/clock_32.png" alt="" width="20" height="20" style="vertical-align: middle; padding-bottom: 3px;" />
- <span id="datetime">1900年01月01日 00:00:00</span>
- </div>
- <div id="dww-menu" class="mod-tab">
- <div class="mod-hd" style="float: left">
- <ul class="tab-nav" id="tabs_container">
- </ul>
- </div>
- <div id="toolbar" style="float: right; width: 75px; padding-right: 5px; text-align: right;">
- <img src="/Themes/Images/16/arrow_refresh.png" title="刷新当前窗口" alt="" onclick="Loading(true);top.$('#' + Current_iframeID())[].contentWindow.window.location.reload();return false;"
- width="16" height="16" style="padding-bottom: 3px; cursor: pointer; vertical-align: middle;" />
-
- <img id="full_screen" src="/Themes/Images/16/arrow_out.gif" title="最大化" alt="" onclick="Maximize();"
- width="16" height="16" style="padding-bottom: 3px; cursor: pointer; vertical-align: middle;" />
-
- </div>
- </div>
- </div>
- <div id="MainContent">
- <div class="side_switch" id="side_switch">
- </div>
- <div class="navigation">
- <div class="box-title">
- 主功能菜单导航
- </div>
- <div style="height: 638px;" id="Sidebar">
- <ul id="htmlMenu">
- </ul>
- </div>
- </div>
- <div id="ContentPannel">
- </div>
- </div>
- <div id="botton_toolbar">
- <div style="width: 42%; text-align: left; float: left;">
- <a href="#" target="_blank">技术支持:北京能力信息科技有限公司</a>
- <span class="south-separator"></span>
- 专业版 V1.1
- <span class="south-separator"></span>
- <a title="将问题提交给开发商进行解决" target="_blank" href="#">问题反馈</a>
- <span class="south-separator"></span>
- </div>
- <div style="width: 16%; text-align: left; float: left;">
- <a title=".NET快速信息化系统开发框架" href="javascript:void()">CopyRight © 2010-2013 By Wolfy</a>
- </div>
- <div style="width: 42%; text-align: right; float: left;">
- <span class="south-separator"></span>
- 操作员:Wolfy[admin]
- <span class="south-separator"></span>
- 所在部门:IT信息部
- <span class="south-separator"></span>
- 在线人数:<asp:Literal runat="server" ID="literalOnline"></asp:Literal>
- </div>
- </div>
- </div>
- <!--载进度条start-->
- <div id="loading" onclick="Loading(false);">
- <img src="../Themes/Images/loading.gif" style="padding-bottom: 4px; vertical-align: middle;" /> 正在处理,请稍待
- </div>
- <div id="Toploading">
- </div>
- <!--载进度条end-->
- </div>
- </form>
- </body>
- </html>
MainForm
在用iframe的时候,总是弹出TypeError:不支持属性和方法。
罪魁祸首:
- ////子菜单
- function GetSubmenu(menu_id, menu_Name) {
- try {
- //iframe导向 tabs_iframe_Imain
- top.tabs_iframe_Imain.LoadSubmenu(MenuJson, menu_id, menu_Name);//子功能选项
- } catch (e) {
- alert(e.message)
- }
- }
因为找不到tabs_iframe_Imain才出现的这个错误。研究了很久,发现将表单红的代码用一个div包起来就解决问题了。
- <div id="Imain"></div>
原因:
- $(document).ready(function () {
- AddTabMenu('Imain', 'MainTouchSubmenu.aspx', '首页主控台', '4963_home.png', 'false');
- $("#tabs_iframe_Imain").css('margin-top', '0px').css('margin-left', '0px');
- iframeresize();
- writeDateInfo();
- });
因为这里面的Imain,AddTabMenu方法中,标签的id是拼接的,猜想是找不到Imain所以找不到iframe吧。具体原因没深入研究。
遇到的问题
在上篇文章中,很多博友推荐我使用工具,可能是LZ太笨了,工具不会用啊.....而有些工具下载下来的图片都不全,lz也只能查看html代码,css代码把一个一个图片给扣下来(这里只扣了权限应用里面的)。其他的实在不想弄了,太多了.....懒啊。图片大小差不多,就是实现功能,那些都是次要的。只要不影响主界面布局,都是次要的。
其它就个人发挥,使用easyUI来展示了。
刚将datagrid弄到人员管理的页面中,也晒晒,样式什么的都没调。

dataGrid表头信息的html代码:
- <table id="dg" title="用户信息" class="easyui-datagrid" style="height: 250px"
- url="get_users.php"
- toolbar="#toolbar" pagination="true"
- rownumbers="true" fitcolumns="true" singleselect="true">
- <thead>
- <tr>
- <%=tbHeadHtml %>
- </tr>
- </thead>
- </table>
cs代码:
- public partial class EmployeeList : System.Web.UI.Page
- {
- protected string tbHeadHtml = string.Empty;
- protected void Page_Load(object sender, EventArgs e)
- {
- if (!IsPostBack)
- {
- Type type = typeof(Model.UserInfoModel);
- foreach (PropertyInfo item in type.GetProperties())
- {
- foreach (Attribute des in item.GetCustomAttributes())
- {
- DescriptionAttribute d = des as DescriptionAttribute;
- tbHeadHtml += "<th field='" + item.Name.ToLower() + "' width='50'>" + d.Description + "</th>";
- }
- }
- }
- }
- }
用户信息UserInfo主要用到特性:DescriptionAttribute。通过反射将信息拼接到html上面。字段太多,不想一个一个的写啊。又懒了......
之前看书看到特性的用法,一直想特性用到什么地方好呢?这里面就现学现卖了。有点非主流了,不过用起来挺爽的。特性介绍篇:
[C#]Attribute特性(2)——方法的特性及特性参数
[C#]Attribute特性(3)——AttributeUsage特性和特性标识符
总结
一直在都想弄一个权限管理的框架,一是学习,二是张张姿势。
lz很懒,能偷懒的地方就偷懒了。这里就不再提供源码下载了,涉及作者的版权问题。需要的还请购买正版。呵呵。
看过《大湿教我写.net通用权限框架(1)之菜单导航篇》之后发生的事(续)——主界面的更多相关文章
- 大湿教我写程序(2)之走向AV之路
一.大摆庆功宴 上一篇博文<大湿教我写程序(1)之菜单导航篇>中讲到了我撸码到晚上两点多,整出了一个还算是高端大气上档次的demo.半夜回到家里打算着可以好好睡上一个懒觉,到时候直接到客户 ...
- 手把手教你写css3通用动画
之前接了几个微信里的项目,类似电子邀请函,什么分析报告这样的项目, 对css3动画要求十分高,每个页面客户几乎都有天马行空的想法,或者说设计师有这样的想法.众所周知css3里的keyframe写好了就 ...
- skyweaver 手把手教你写css3通用动画
之前接了几个微信里的项目,类似电子邀请函,什么分析报告这样的项目, 对css3动画要求十分高,每个页面客户几乎都有天马行空的想法,或者说设计师有这样的想法.众所周知css3里的keyframe写好了就 ...
- JS高级群的日常!写一个从10到0的倒计时,用console.log打印,不可以用 setInterval!本来说好的研究avalonJS最后演变成了看着大神在那边互相比拼实力。。
JS高级群的日常!写一个从10到0的倒计时,用console.log打印,不可以用 setInterval!本来说好的研究avalonJS最后演变成了看着大神在那边互相比拼实力.. 小森执行一 ...
- [原创]手把手教你写网络爬虫(4):Scrapy入门
手把手教你写网络爬虫(4) 作者:拓海 摘要:从零开始写爬虫,初学者的速成指南! 封面: 上期我们理性的分析了为什么要学习Scrapy,理由只有一个,那就是免费,一分钱都不用花! 咦?怎么有人扔西红柿 ...
- [原创]手把手教你写网络爬虫(5):PhantomJS实战
手把手教你写网络爬虫(5) 作者:拓海 摘要:从零开始写爬虫,初学者的速成指南! 封面: 大家好!从今天开始,我要与大家一起打造一个属于我们自己的分布式爬虫平台,同时也会对涉及到的技术进行详细介绍.大 ...
- [原创]手把手教你写网络爬虫(7):URL去重
手把手教你写网络爬虫(7) 作者:拓海 摘要:从零开始写爬虫,初学者的速成指南! 封面: 本期我们来聊聊URL去重那些事儿.以前我们曾使用Python的字典来保存抓取过的URL,目的是将重复抓取的UR ...
- 网络编程懒人入门(八):手把手教你写基于TCP的Socket长连接
本文原作者:“水晶虾饺”,原文由“玉刚说”写作平台提供写作赞助,原文版权归“玉刚说”微信公众号所有,即时通讯网收录时有改动. 1.引言 好多小白初次接触即时通讯(比如:IM或者消息推送应用)时,总是不 ...
- 文章如何做伪原创 SEO大神教你几招做"原创"网站文章的心得
想要创作出好的文章并被百度所喜欢,就非常需要SEO的优化能力,以及要对文章进行塬创或伪塬创,那么,如何做伪塬创文章?以及如何做好塬创网站文章呢?对此,本文小编就为大家带来了几招做"塬创&qu ...
随机推荐
- Android nDrawer
GitHub上一款流行的侧滑,附上自己as编译过的源码http://download.csdn.net/detail/lj419855402/8559039. 留个纪念,说不定以后用得到. 依赖一个l ...
- node-webkit 写桌面系统
[1.使用nodejs] 和很多人一样,百度了很久很久,没看到有恰到点的解释的,当时我已经怀疑到是配置出来的,而非引js,最后确实啥都不用引 实际关键在package.json加入设置"no ...
- [CareerCup] 9.1 Climbing Staircase 爬楼梯
9.1 A child is running up a staircase with n steps, and can hop either 1 step, 2 steps, or 3 steps a ...
- LeetCode:Construct Binary Tree from Inorder and Postorder Traversal,Construct Binary Tree from Preorder and Inorder Traversal
LeetCode:Construct Binary Tree from Inorder and Postorder Traversal Given inorder and postorder trav ...
- 20135306黄韧[2.72 2.77 3.70](http://i.cnblogs.com/EditPosts.aspx?opt=1)
2.72 A.size_t是无符号整数,因此左边都会先转换为无符号整数,它肯定是大于等于0的. B.判断条件改为 if(maxbytes > 0 && maxbytes > ...
- 预备作业02:成功经验与C语调查20155230
成功的经验 在写这一次的博客之前,我看了一部分同学所写的博客.因为我不懂关于自己更优秀的技能这一栏要怎么写,所以想要去找能以借鉴的东西.看完发现,这些同学在介绍自己技能时更多的是写自己在某一领域的成就 ...
- HDU5802-windows 10-dfs+贪心
音量减的时候,分两种,一种是减到大于目标M,另一种是减到小于M,停顿的时候可以减少最后往上加的次数,小于0的时候变成0 然后比一下这两种的最小值. /*------------------------ ...
- WP&Win10开发: RichTextBlock实现富文本并处理换行
思路:1.构建字典.2.在字符串中匹配字典的key,将匹配到的key转换成对应的value3.将替换后的字符串,转化成xaml形式,加载该xaml以实现富文本. 代码如下: private Parag ...
- C#Json序列化和反序列化
1.动态决定数据是否要序列化 我的需求是这样的,我用了一款数据库的组件叫Dos.ORM,确实方便了不少,但是在用的时候,我发现一个问题,比如我定义的表中有一个字段添加时间,修改时间,这些都是默认的,在 ...
- Library not found for -lPods 解决方法
使用cocoapods 经常会遇到的问题. 1. Library not found for -lPods 2. Pods was rejected as an implicit dependency ...
