umi中使用scss
在umi中可以直接使用css,但是并不支持scss,我们需要加两个loader,
直接npm安装 node-sass和sass-loader 即可,剩余的事情umi已经帮我们做好了。
npm i --save-dev node-sass sass-loader
在src/assets下新建文件夹
- assets
+ - img
+ - css
+ -style.scss // 这个样式文件一般来说存放全局的样式
在src/pages/index.js 引用style.scss
import '../assets/css/style.scss';
在home.js同级新建home.scss 文件
.home-container{
.red{
color:red;
}
}
在home.js引用,并修改render
// 第一种使用scss方法
// 使用这种方法的时候样式名称不能用 "-" ,不然在使用的时候会报错...
import homeStyle from './home.scss';
... ...
render() {
return (
<div className={homeStyle.home_container}>
<p className={homeStyle.red}>Home 页面</p>
</div>
);
}
...
// 第二种使用scss方法 ... import './home.scss'; ... ... render() { return ( <div className="home_container"> <p className="red">Home 页面</p> </div> ); } ...
用第二种方法的情况:
刷新页面发现并没有变化,打开浏览器调试窗口,查看sources
找到引用的css文件,搜索可以看到好像我们的样式确实是存在的,只不过被加上了其他的后缀(为了保证不会出现全局污染)
ps:这个问题当时我找了好久

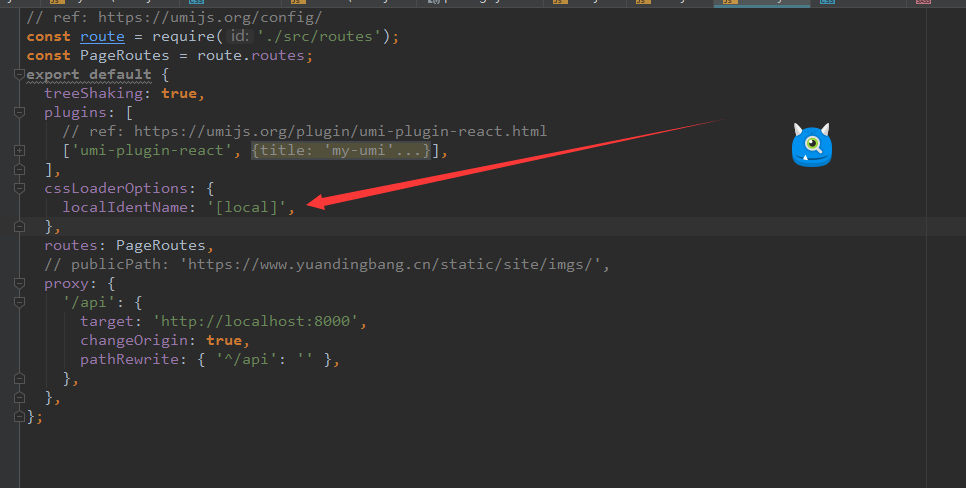
这个是umi自己默认加上,我们并不想要这个东西,在.umirc.js文件中添加配置

...
cssLoaderOptions:{
localIdentName:'[local]'
}
...
umi中使用scss的更多相关文章
- 在项目中使用 SCSS
背景概述 1. CSS预处理器 css预处理器定义了一种新的编程语言,编译后成正常的CSS文件.为CSS增加一些编程的特性,无需考虑浏览器的兼容问题,让CSS更加简洁,适应性更强,可读性更佳,更易于代 ...
- Vue笔记:在项目中使用 SCSS
背景概述 1. CSS预处理器 css预处理器定义了一种新的编程语言,编译后成正常的CSS文件.为CSS增加一些编程的特性,无需考虑浏览器的兼容问题,让CSS更加简洁,适应性更强,可读性更佳,更易于代 ...
- 在vue项目中使用scss
1.首先安装依赖 npm install node-sass sass-loader --save-dev 2.找到build中webpack.base.conf.js,在rules中添加scss规则 ...
- 轻松学习Ionic (三) 安装sass并在webstorm中为scss添加watcher
1. 安装Ruby 最新为 2.1.5版本,不放心的话安装 Ruby 1.9.3-p551 安装过程中注意勾选上第二项!即将Ruby加入到可执行的环境变量中去. 安装结束后在命令行中 ...
- 在vue中引入scss
先npm安装stylus和stylus-loader (我安装后,报错提示缺少stylus,所以第一步安装stylus,如果没有提示可省略第一步) 1.到 package.json ----- de ...
- vue中使用scss
之前项目里我一般是使用less的,朋友问到如何引入scss,于是我就简单的跑了一下,以下主要供自己学习,如有更好的方法可以一起交流讨论一下 第一步,安装依赖 cnpm install node-sas ...
- sublime text 中 .vue文件中的scss语法无法高亮bug怎么解决
如题,在vuejs的单文件组件中,.vue 结尾的文件里面使用scss的时候,无法高亮.因为 sublime默认是不带sass语法高亮的,安装 sublime SCSS语法高亮包即可. 方法如下: ...
- 记录cacl()函数中使用scss变量不生效的问题
问题 使用cacl()动态计算元素的高度,运算中包含一个scss变量.如下: height: calc(100% - $ws-header-height); 在浏览器中发现并没有达到预期效果,scss ...
- 在vue中使用scss的配置
1.创建一个基于 webpack 模板的新项目 $ vue init webpack myvue 2.在当前目录下,安装依赖 $ cd myvue$ npm install 3.安装sass的依赖包 ...
随机推荐
- python:什么是单例?一个简单的单例
单例:即一个类只能生成唯一的一个实例,python中的类如果没有被实例化,则cls._instance为None 如下: class Singleton(object): def __new__(cl ...
- JS_高阶函数(map and reduce)
//高阶函数:一个函数可以接受另一个函数作为参数,这种函数称之为高阶函数. */ function f(x,y,f){ return f(x)+f(y); } var sumAbs=f(-6,4,Ma ...
- JS的document.anchors函数使用示例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 【翻译】Spark 调优 (Tuning Spark) 中文版
由于Spark自己的调优guidance已经覆盖了很多很有价值的点,因此这里直接翻译一份过来.也作为一个积累. Spark 调优 (Tuning Spark) 由于大多数Spark计算任务是在内存中运 ...
- 出现明明SQL语句没问题,但是却无法通过代码查询到结果的问题。
问题:SQL语句查询不到记录,导致空指针异常 SQL语句: select * from mixinfo where infotype='网站简介' 代码: publicList<HashMap& ...
- F - 质数检测 V2
https://vjudge.net/contest/218366 Java解 import java.math.BigInteger; import java.util.Scanner; publi ...
- 问题9:tabtle 整理
合并“行”单元格: <th colspan="2">Telephone</th> 合并“列”单元格: <th rowspan="2" ...
- pygame-KidsCanCode系列jumpy-part9-使用spritesheet
做过前端的兄弟应该都知道css sprite(也称css精灵),这是一种常用的减少http请求次数的优化手段.把很多小图拼成一张大图,只加载1次,然后用css定位到不区的区域,从而展示不同的图片.游戏 ...
- scipy.stats
scipy.stats Scipy的stats模块包含了多种概率分布的随机变量,随机变量分为连续的和离散的两种.所有的连续随机变量都是rv_continuous的派生类的对象,而所有的离散随机变量都是 ...
- Go 语言极速入门
本系列文章主要是记录<Go 语言实战>和<Google 资深工程师深度讲解 Go 语言>的学习笔记. Go 语言极速入门1 - 环境搭建与最简姿势Go 语言极速入门2 - 基础 ...
