Django学习---快速搭建搜索引擎(haystack + whoosh + jieba)
Django下的搜索引擎(haystack + whoosh + jieba)
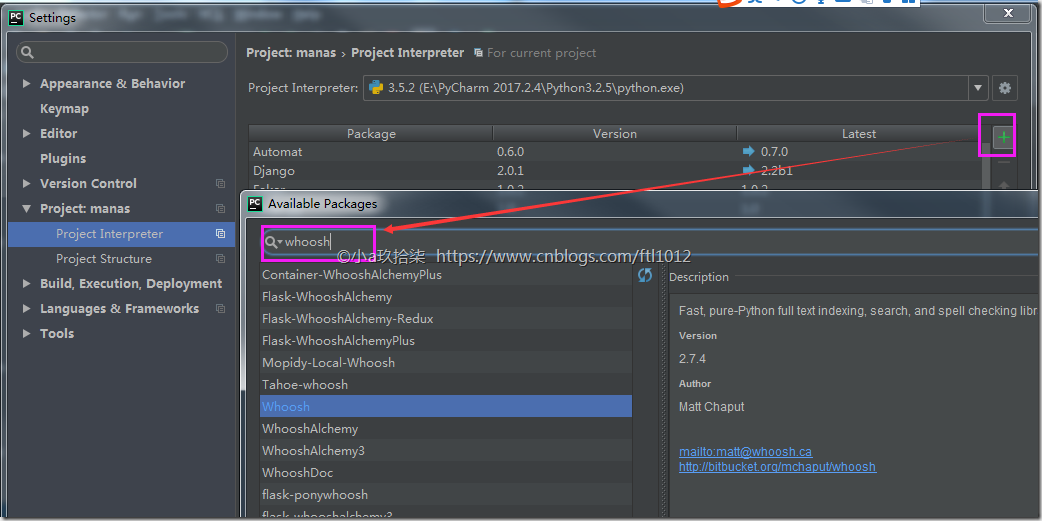
- 软件安装
haystack是django的开源搜索框架,该框架支持Solr,Elasticsearch,Whoosh, 搜索引擎量。
Whoosh是一个搜索引擎使用,这是一个由纯Python实现的全文搜索引擎,没有二进制文件等,比较小巧,配置比较简单,性能略低。
Jieba是由Whoosh自带的是英文分词,对中文的分词支持不是太好,故用jieba替换whoosh的分词组件。
---------------------
pip install django-haystack
pip install whoosh
pip install jieba

- 创建项目app
df_goods

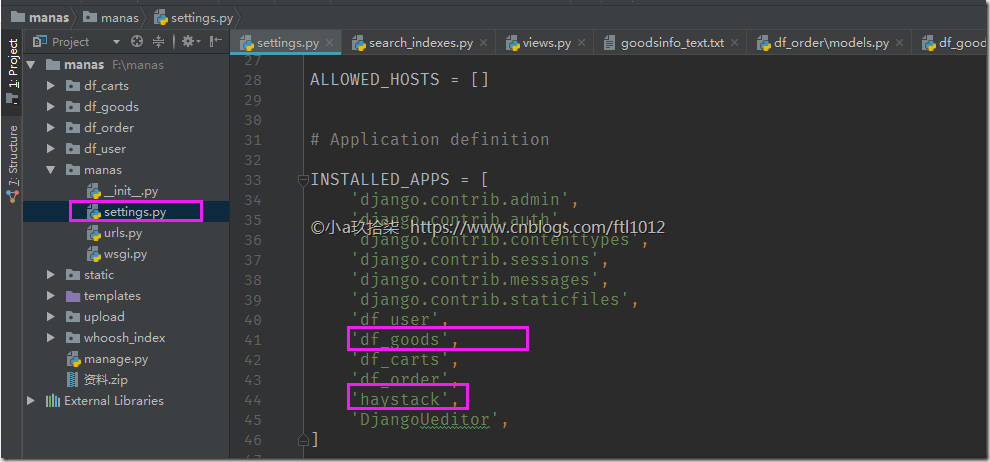
- 修改settings.py:
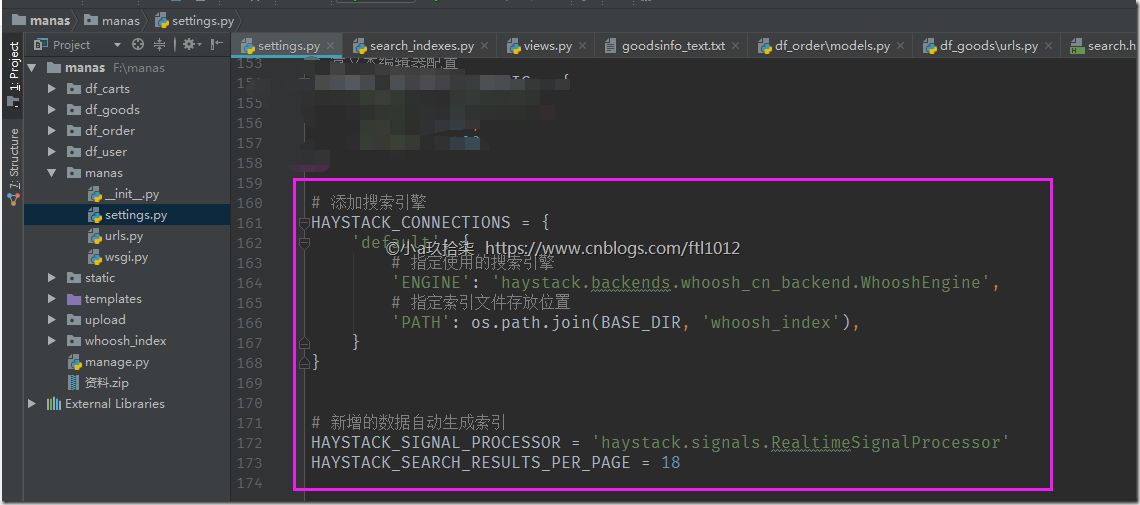
manas/settings.py

# 添加搜索引擎
HAYSTACK_CONNECTIONS = {
'default': {
# 指定使用的搜索引擎
'ENGINE': 'haystack.backends.whoosh_cn_backend.WhooshEngine',
# 指定索引文件存放位置
'PATH': os.path.join(BASE_DIR, 'whoosh_index'),
}
}
# 新增的数据自动生成索引
HAYSTACK_SIGNAL_PROCESSOR = 'haystack.signals.RealtimeSignalProcessor'
HAYSTACK_SEARCH_RESULTS_PER_PAGE = 18

- 创建索引
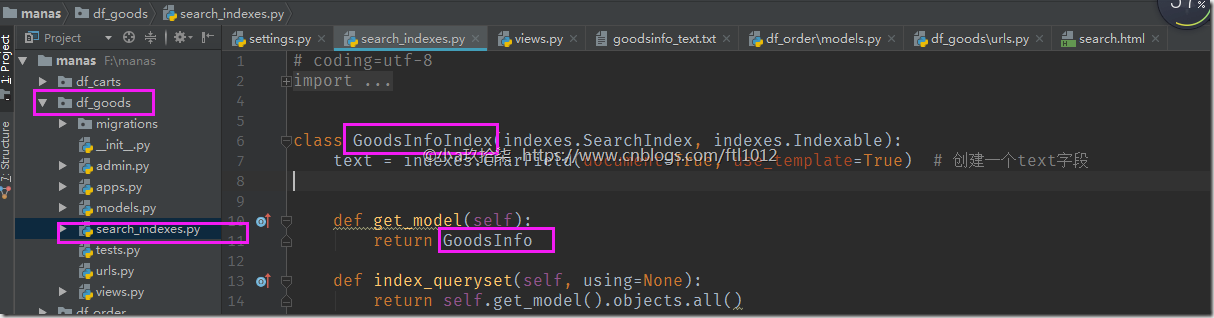
在df_goods目录下简立search_indexes.py文件,文件名不能修改

# coding=utf-8
from haystack import indexes
from .models import GoodsInfo class GoodsInfoIndex(indexes.SearchIndex, indexes.Indexable):
text = indexes.CharField(document=True, use_template=True) # 创建一个text字段 def get_model(self):
return GoodsInfo def index_queryset(self, using=None):
return self.get_model().objects.all()
说明: 每个索引里面必须有且只能有一个字段为 document=True,这代表haystack 和搜索引擎将使用此字段的内容作为索引进行检索(primary field)。其他的字段只是附属的属性,方便调用,并不作为检索数据。如果使用一个字段设置了document=True,则一般约定此字段名为text,这是在SearchIndex类里面一贯的命名,以防止后台混乱,当然名字你也可以随便改,不过不建议改。并且,haystack提供了use_template=True在text字段,这样就允许我们使用数据模板去建立搜索引擎索引的文件,说得通俗点就是索引里面需要存放一些什么东西,例如 GoodsInfo的 gtitle 字段
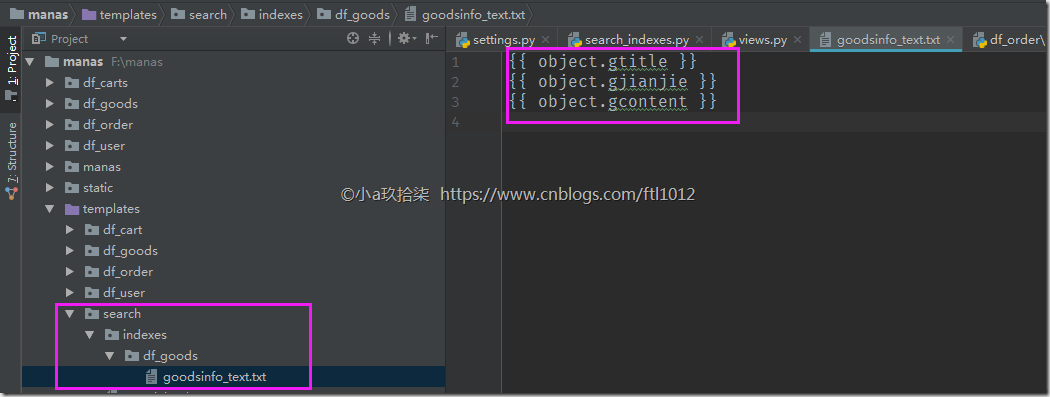
- 创建数据模板路径
templates/search/indexes/df_goods/goodsinfo_text.txt
说明: 数据模板的路径一般为: templates/search/indexes/yourapp/note_text.txt格式

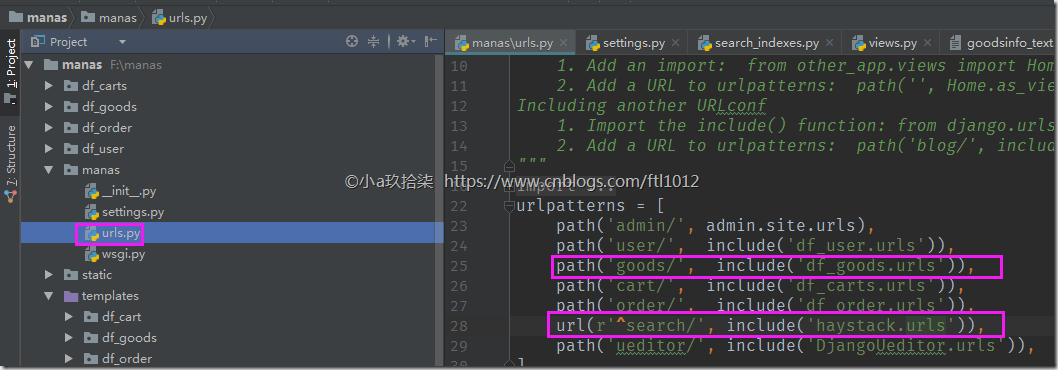
- 配置URL
manas/urls.py

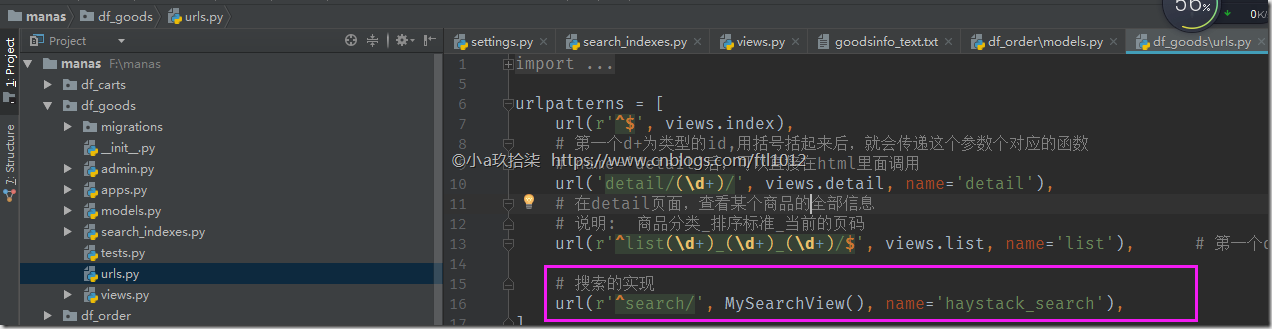
df_goods/urls.py

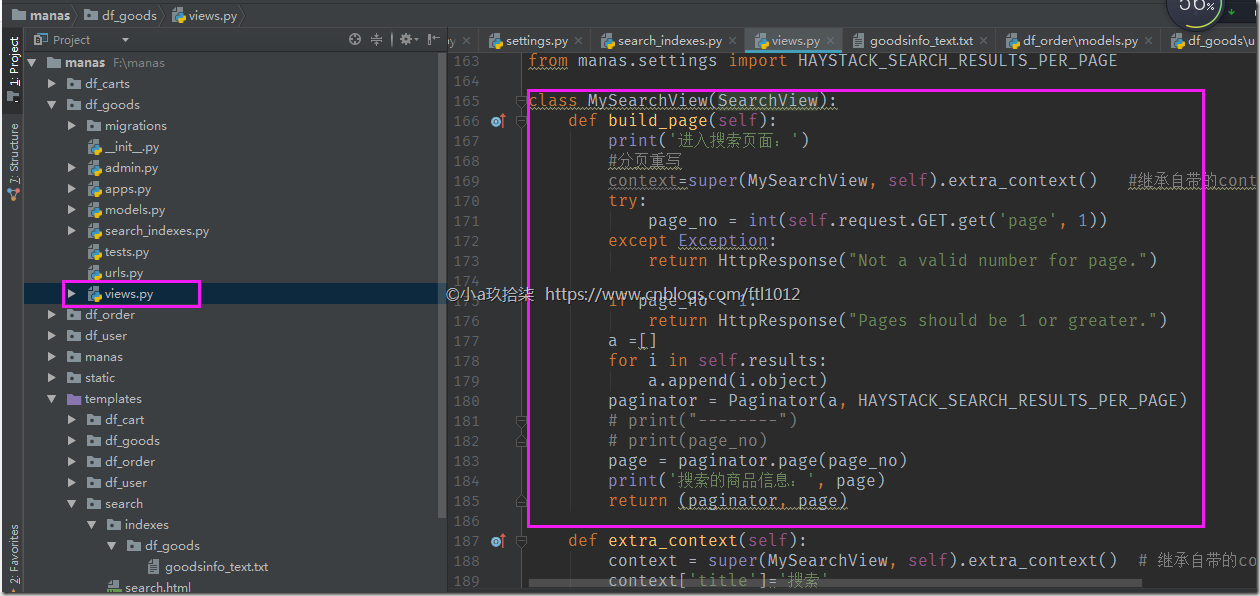
df_goods/views.py

from haystack.views import SearchView
from manas.settings import HAYSTACK_SEARCH_RESULTS_PER_PAGE class MySearchView(SearchView):
def build_page(self):
print('进入搜索页面:')
#分页重写
context=super(MySearchView, self).extra_context() #继承自带的context
try:
page_no = int(self.request.GET.get('page', 1))
except Exception:
return HttpResponse("Not a valid number for page.") if page_no < 1:
return HttpResponse("Pages should be 1 or greater.")
a =[]
for i in self.results:
a.append(i.object)
paginator = Paginator(a, HAYSTACK_SEARCH_RESULTS_PER_PAGE)
# print("--------")
# print(page_no)
page = paginator.page(page_no)
print('搜索的商品信息:', page)
return (paginator, page) def extra_context(self):
context = super(MySearchView, self).extra_context() # 继承自带的context
context['title']='搜索'
return context
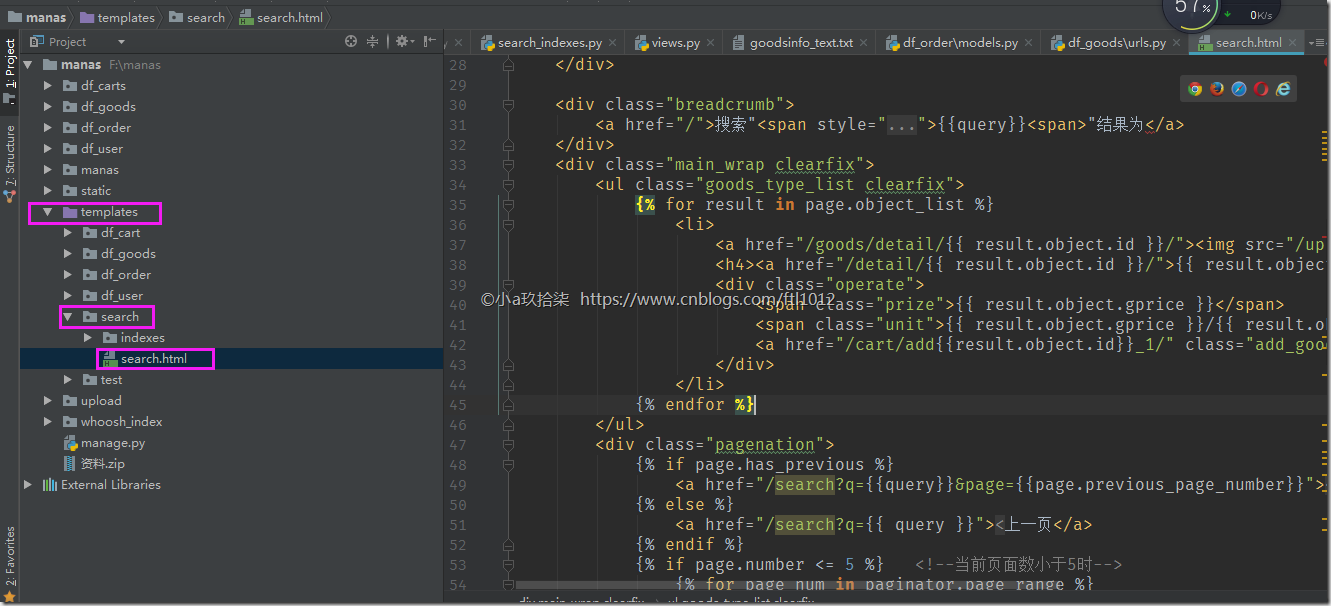
创建搜索结果显示的HTML模板路径
templates/search/search.html

SearchView()视图函数默认使用的html模板路径为templates/search/search.html
<ul class="goods_type_list clearfix">
{% for result in page.object_list %}
<li>
<a href="/goods/detail/{{ result.object.id }}/"><img src="/upload/{{ result.object.gpic }}"></a>
<h4><a href="/detail/{{ result.object.id }}/">{{ result.object.gtitle }}</a></h4>
<div class="operate">
<span class="prize">{{ result.object.gprice }}</span>
<span class="unit">{{ result.object.gprice }}/{{ result.object.gunit }}</span>
<a href="/cart/add{{result.object.id}}_1/" class="add_goods" title="加入购物车"></a>
</div>
</li>
{% endfor %}
</ul>
<div class="pagenation">
{% if page.has_previous %}
<a href="/search?q={{query}}&page={{page.previous_page_number}}"><上一页</a>
{% else %}
<a href="/search?q={{ query }}"><上一页</a>
{% endif %}
{% if page.number <= 5 %} <!--当前页面数小于5时-->
{% for page_num in paginator.page_range %}
{%if forloop.counter <= 5 %}
<a href="/search?q={{query}}&page={{page_num}}"
{% if page.number == page_num %}
class="active"
{% endif %}
>{{ page_num }}</a>
{%endif%}
{% endfor %}
{% else %}
{% if page.number|add:1 > paginator.num_pages %}
<a href="/search?q={{query}}&page={{page.number|add:-4}}">{{ page.number|add:-4}}</a>
{% endif %}
{% if page.number|add:2 > paginator.num_pages %}
<a href="/search?q={{query}}&page={{page.number|add:-3}}">{{ page.number|add:-3}}</a>
{% endif %}
<a href="/search?q={{query}}&page={{page.number|add:-2}}" >{{ page.number|add:-2}}</a>
<a href="/search?q={{query}}&page={{page.number|add:-1}}">{{ page.number|add:-1}}</a>
<a href="/search?q={{query}}&page={{page.number}}" class="active">{{ page.number }}</a>
{% if page.number|add:1 <= paginator.num_pages %}
<a href="/search?q={{query}}&page={{page.number|add:1}}">{{ page.number|add:1}}</a>
{% endif %}
{% if page.number|add:2 <= paginator.num_pages %}
<a href="/search?q={{query}}&page={{page.number|add:2}}">{{ page.number|add:2}}</a>
{% endif %}
{% endif %} {% if page.has_next %}
<a href="/search?q={{query}}&page={{page.next_page_number}}">下一页></a>
{% else %}
<a href="/search?q={{query}}&page={{paginator.num_pages}}">下一页></a>
{% endif %}
</div>
</div>
{% endblock body %}
说明:首先可以看到模板里使用了的变量有query,page,paginator。query就是我们搜索的字符串; page就是我们的返回结果,page有object_list属性。
- 创建搜索引擎文件夹whoosh_index(settings.py已配置)

- 创建ChineseAnalyzer.py文件
- 保存在haystack的安装文件夹下,Linux路径如“/home/python/.virtualenvs/django_py2/lib/python2.7/site-packages/haystack/backends”
- 保存在haystack的安装文件,Window路径 C:\Users\Administrator\AppData\Roaming\Python\Python35\site-packages\haystack\backends.
import jieba
from whoosh.analysis import Tokenizer, Token class ChineseTokenizer(Tokenizer):
def __call__(self, value, positions=False, chars=False,
keeporiginal=False, removestops=True,
start_pos=0, start_char=0, mode='', **kwargs):
t = Token(positions, chars, removestops=removestops, mode=mode,
**kwargs)
seglist = jieba.cut(value, cut_all=True)
for w in seglist:
t.original = t.text = w
t.boost = 1.0
if positions:
t.pos = start_pos + value.find(w)
if chars:
t.startchar = start_char + value.find(w)
t.endchar = start_char + value.find(w) + len(w)
yield t def ChineseAnalyzer():
return ChineseTokenizer()
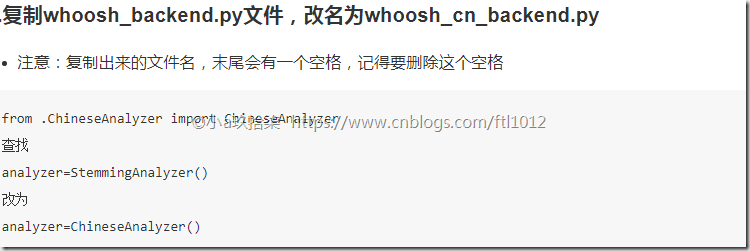
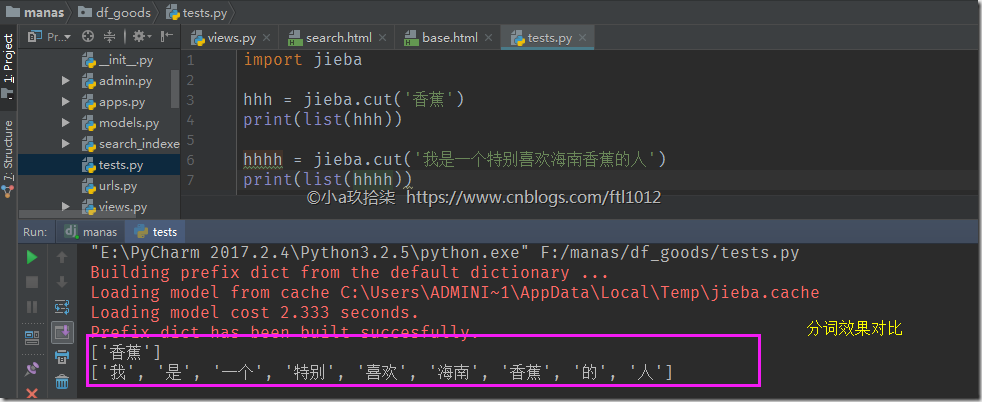
添加中文搜索文件

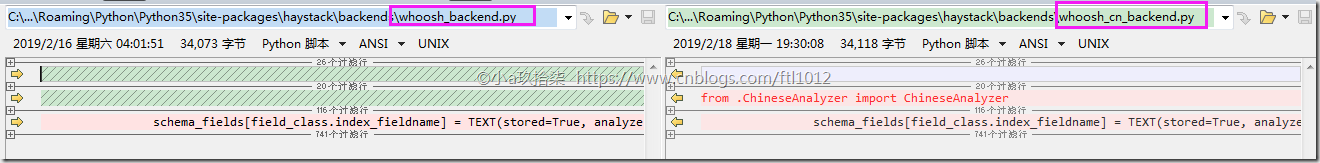
修改完成后2个文件的对比

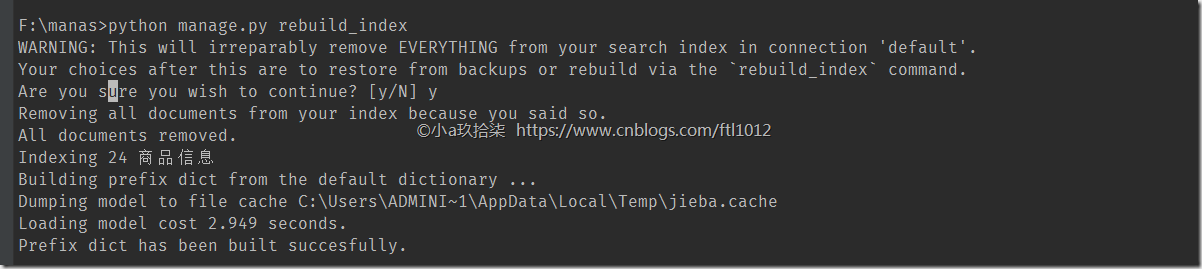
- 生成索引
python manage.py rebuild_index(可选更新索引)python manage.py update_index
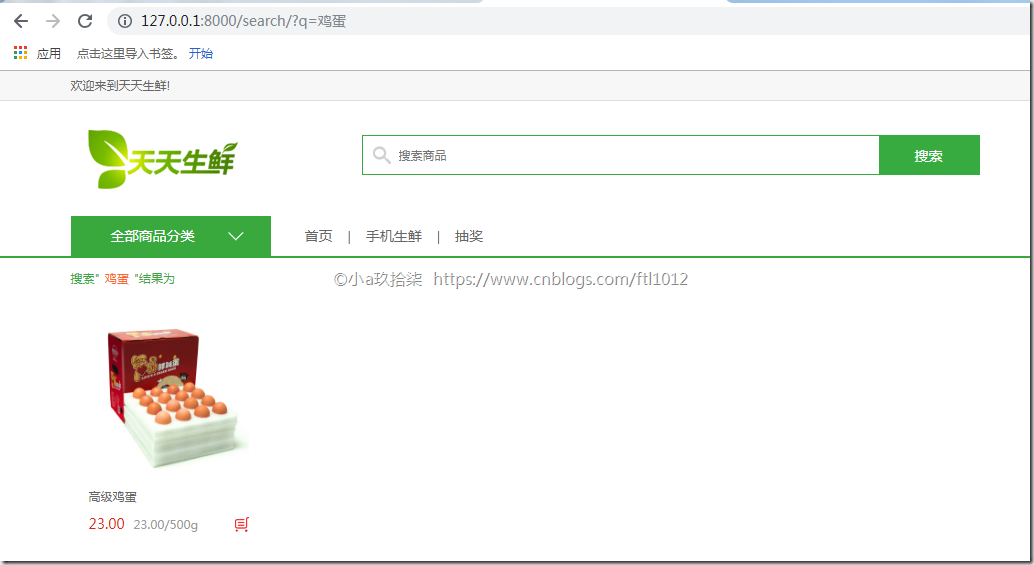
- 界面显示

说明:如果我们的文字描述比较少,就会导致分词的效果不明显,所以建议文字描述的时候多一些,这样便于jieba分词

附带分词文件下载;
jieba的简单实用
import jieba
list0 = jieba.cut('小明硕士毕业于中国科学院计算所,后在哈佛大学深造', cut_all=True)
print('全模式', list(list0))
# ['小', '明', '硕士', '毕业', '于', '中国', '中国科学院', '科学', '科学院', '学院', '计算', '计算所', '', '', '后', '在', '哈佛', '哈佛大学', '大学', '深造']
list1 = jieba.cut('小明硕士毕业于中国科学院计算所,后在哈佛大学深造', cut_all=False)
print('精准模式', list(list1))
# ['小明', '硕士', '毕业', '于', '中国科学院', '计算所', ',', '后', '在', '哈佛大学', '深造']
list2 = jieba.cut_for_search('小明硕士毕业于中国科学院计算所,后在哈佛大学深造')
print('搜索引擎模式', list(list2))
# ['小明', '硕士', '毕业', '于', '中国', '科学', '学院', '科学院', '中国科学院', '计算', '计算所', ',', '后', '在', '哈佛', '大学', '哈佛大学', '深造']
Django学习---快速搭建搜索引擎(haystack + whoosh + jieba)的更多相关文章
- 一.Django 学习 —— 环境搭建
Ⅰ.前言 Django是一个开放源代码的Web应用框架,由Python写成.采用了MVC的框架模式,即模型M,视图V和控制器C. 我们先搭建一个Django项目运行的环境. 需要准备的有: 1- Py ...
- Django + mysql 快速搭建简单web投票系统
了解学习pyhton web的简单demo 1. 安装Django, 安装pyhton 自行百度 2. 执行命令创建project django-admin.py startproject mysi ...
- django学习笔记——搭建博客网站
1. 配置环境,创建django工程 虚拟环境下建立Django工程,即创建一个包含python脚本文件和django配置文件的目录或者文件夹,其中manage.py是django的工程管理助手.(可 ...
- django 学习 --- 环境搭建
1 安装django a: pip安装 pip install Django==版本号 b:源码安装 https://www.djangoproject.com/download/ tar -xvzf ...
- [vue学习]快速搭建一个项目
安装node.js 官网:https://nodejs.org/en/ 淘宝NPM镜像(npm是外网,用国内代理下载安装贼快) $ npm install -g cnpm --registry=htt ...
- Electron入门笔记(一)-自己快速搭建一个app demo
Electron学习-快速搭建app demo 作者: 狐狸家的鱼 Github: 八至 一.安装Node 1.从node官网下载 ,最好安装.msi后缀名的文件,新手可以查看安装教程进行安装. 2. ...
- django 快速搭建blog
如果本文看不懂的,去看的我视频吧!http://www.testpub.cn/ ------------------------------------------- Django 自称是“最适合开发 ...
- Django学习笔记 开发环境搭建
为什么使用django?1.支持快速开发:用python开发:数据库ORM系统,并不需要我们手动地构造SQL语句,而是用python的对象访问数据库,能够提升开发效率.2.大量内置应用:后台管理系统a ...
- 30分钟快速搭建Web CRUD的管理平台--django神奇魔法
加上你的准备的时间,估计30分钟完全够用了,因为最近在做爬虫管理平台,想着快速开发,没想到python web平台下有这么非常方便的框架,简洁而优雅.将自己的一些坑总结出来,方便给大家的使用. 准备环 ...
随机推荐
- chrome如何添加扩展程序及登录
https://jingyan.baidu.com/album/7e440953191a2b2fc0e2ef0c.html?picindex=3
- Apache Commons Digester 三(规则注解)
前言 Digester规则的定义除了可以在代码中直接new规则添加到 Digester对象外,还可以用xml配置规则,如下所示: <digester-rules> <pattern ...
- Code Complete-13/7/29
Measure Twice,Cut Once! 漫步到第三章: just is about upstream prerequisites. 在构建活动开始之前,准备工作要做的周全. Upstream ...
- 解决Windows英文版中文软件乱码的问题
由于工作的原因,我们的开发环境都是基于英文的,但是在打开一些基于中文编码的软件的时候经常会出现乱码的情况.其实只要打开控制面板按照下面的步骤稍微设置一下,就可以完美的在英文操作系统下支持中文软件了,因 ...
- centos swap
SWAP是Linux中的虚拟内存,用于扩充物理内存不足而用来存储临时数据存在的.它类似于Windows中的虚拟内存.在Windows中,只可以使用文件来当作虚拟内存.而linux可以文件或者分区来当作 ...
- 学习html5的网站
http://www.html5cn.org/ http://www.html5china.com/ http://www.mhtml5.com/
- Filebeat+Kafka+Logstash+ElasticSearch+Kibana 日志采集方案
前言 Elastic Stack 提供 Beats 和 Logstash 套件来采集任何来源.任何格式的数据.其实Beats 和 Logstash的功能差不多,都能够与 Elasticsearch 产 ...
- [转]Angular CLI 安装和使用
本文转自:https://www.jianshu.com/p/327d88284abb 一. 背景介绍: 两个概念: 关于Angular版本,Angular官方已经统一命名Angular 1.x统称为 ...
- Web Service 与WebAPI 的区别
Web Servise: web service 是一种跨编程语言和跨操作系统平台的远程调用技术. 所谓跨编程语言和跨操作系统平台,就是说服务器端程序采用Java编写,客户端程序则可以采用其他编程语言 ...
- SQL 语句在查询分析器执行很快,程序 Dapper 参数化查询就很慢(parameter-sniffing)
这个问题困扰我好长时间了,使用SQLSERVER 事务探查器找到执行超时的SQL语句,参数查询都是通过执行exe sp_executesql 的存储过程调用,因为它能够分析并缓存查询计划,从而优化查询 ...
