Web开发经验谈之F12开发者工具/Web调试[利刃篇]
引语:如今的整个Web开发行业甚至说整个软件开发行业,已经相当成熟,基本上已经很少找不到没有前人做过的东西了,或者换句话说,你想要实现的功能,你总能在某个地方搜索到答案,关键是你有没有这个时间精力去搜寻!以至于大多数的开发,其实就是一个找资料的过程,一个复制粘贴的过程,这的确也是一个可悲的现象。不过,换个角度来看,其实也挺好,现在咱们凡事都讲求一个效率问题,只要能实现功能,就甭管他复制粘贴抄袭了。问题的关键是,你得会复制、粘贴、抄袭,你得会调试你的代码啊!难道有人给了你所有的配件你就能把车子给组装起来?难道有人送你一辆好车你就会改装了?然并卵,关键还得看你自己有几斤几两了。
我记得我曾经有一位资深的运维同事给我说过一句话:所谓的开发不过是仅仅掌握了一些调试代码的技巧而已。虽然我本人对于运维的工作也不怎么看得上眼,但是,不得不说,我很赞同他这句话。因为如今互联网横行的今天,有太多太多的参考,你可以实现所有你想实现的。但又正是因为有太多太多的参考,以至于我们都不知道选择什么好,哪个是对的,哪个是错的?谁说不是呢,没有选择是一种无奈,太多选择总会让人浮躁!你如果能够随心所欲地调试你的代码,谁敢说你不牛掰我都不信了?
看本文标题,是讲Web调试的,但是我估计废话所占的篇幅不小,因为,哈哈,我TM就是一个喜欢来虚的这么一个人!我所谓的虚的,是指理论级别的东西而非实战级别。但是,我始终坚信,理论是实践的基础,实践会加深真理论的认识!想成为一个真正的开发人员,我觉得,至少你得了解计算机它是怎么工作的。基础知识真的是必不可少的,如:计算机原理,汇编,单片机,C,VB,VC,数据结构,经典算法!这些无疑都会加深你对理论的了解!
好,废话已经太多。下面进入正题,作为Web开发者,Web调试工具自然是必不可少的。那么,我们就来聊聊Chrome, Firefox, IE三大家的Web调试的一些特点(虽然市面有数不清的浏览器,但是纠其内核,基本都是这三者之一),以及都有哪些技巧?
一、Firefox 插件之 Firebug, 火狐调试利器【初学必备】
为什么要第一个提到火狐呢?因为啊,这东西确实是太方便了,刚开始接触开发那会儿,根本都不知道调试,只是凭着感觉去做事。后来看到有人在用Firefox 的 Firebug,一下就爱上了,原因如下。优点:1 中文;2 直观;3 定位超级快!缺点:1 插件每次都需要重新下载;2 每次都要重新启用才可以使用各种调试功能。
下面我们先看几个主要功能模块截图,稍后稍细作解析!
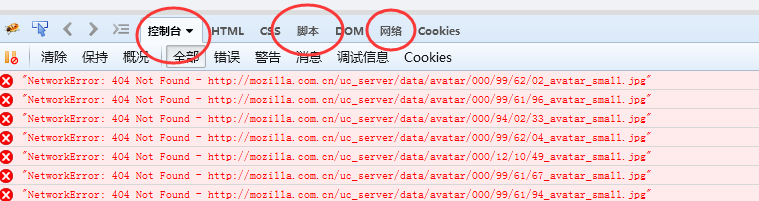
. 控制台

.. 脚本调试

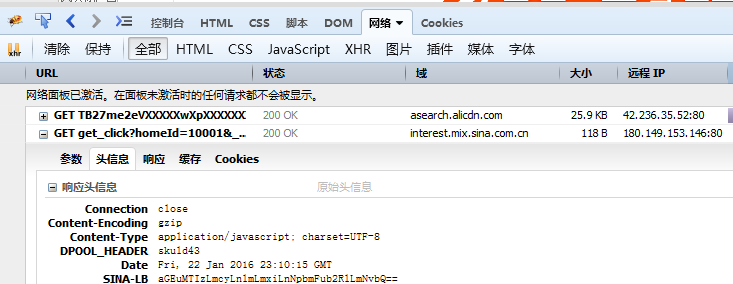
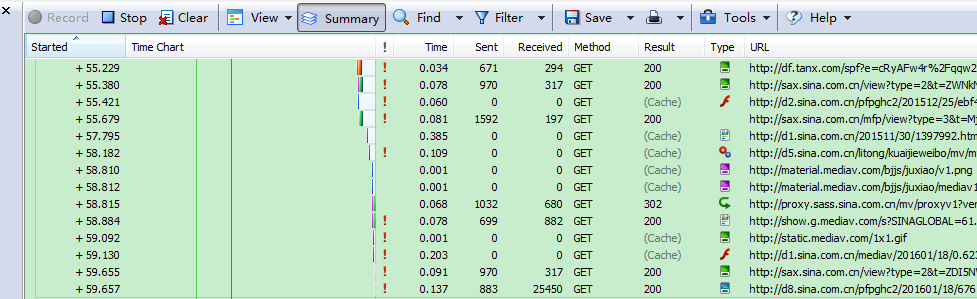
... 网络收发状况查看

里面主要用到的功能是,1. 控制台,可心直观的看到一些页面的基本情况,如上图所示的错误信息,以及一些ajax的请求,很轻松的点开就可看到访问的参数等等,基本上通过这里的调试,可以给你省去30%~40%的错误了;2. 脚本页,如果js脚本比较复杂,那页面js单步调试等功能就很有必要了,Firebug中有一个很好的搜索功能@多文件搜索,也就是说,你只要能说出其个别的关键词,他就可以帮你找到具体在哪个脚本页面哪一行。3. 网络功能,用于查看各个页面的具体请求情况很方便,用于定位哪个节点是否出问题是必须的,当然,多了解一点http协议对于这一块的理解还是很有好处的。
二、Google Chrome 之F12自带控制台【水平的进阶】
Google作为W3C标准制定者之一(好像是的),是个绝对的W3C标准支持者,因此对于很多的标准属性,在chrome都有很好的展现。但是有一点让人很困惑,那就是整个页面都是英文,描述也和咱中国人的习惯不太吻合,所以适合用于进阶却不适合用于初学,适合用于英语水平稍好点的同学(当然了,看习惯也就都一样了)。优点:1 浏览器自带;2 官方标准适合自己写标准语法;3 功能齐全;4 控制台调试非常方便几乎可以当作一个简单的帮助文档来使用!缺点:如前所述!
下面先看几个截图,稍后细作讲解!
. 页面元素查看

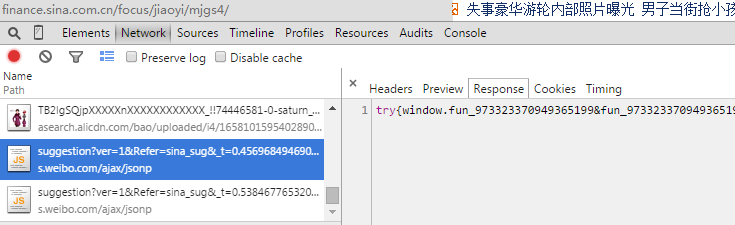
.. 网络状况查看

... 资源使用情况(脚本调试)

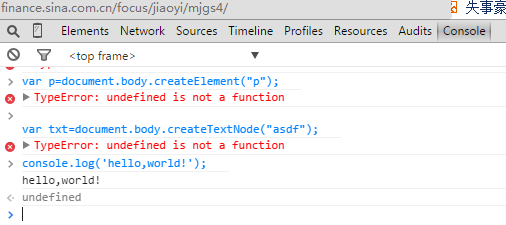
.... 控制台临时运行

作为一个经验稍微丰富点的开发人员,我认为chrome的调试是必备的,虽然有很多乱七八糟的英文,但我们还是可以克服的嘛,而且他功能特别齐全。基本功能和火狐的firebug差不多,不同的只是一个展现方式的不一样,那我就说几个特殊的或者前面没有说到的点好了。1. 很方便地动态编辑html元素,从而避免反复改代码调试的工作,同理于css样式的编写。写html页面我有一个不成熟想法:其实我不会写什么页面,我不过知道几个标签html,div,span和几个css名称display,position,font-size,然后我就不停在浏览器控制台里猜测各种想法,然后复杂的效果就出来了;2. 作为脚本调试,我本人还没有习惯chrome的调试方式,不支持多文件搜索,这对于包含文件很多的地方并不是好事,不过你可以把所有的资源都打开,这时候再搜索就可以给你定位了;3. 适应他的网络查看工具(点击链接后具体信息在右边展示,时间轴根据情况适当隐藏);4. 多利用控制台写一些尝试操作,对于已经加载了的全局变量,你可以直接在控制台使用,如要查看某元素高度,$('#ele').height();这里的'$'就是文档中已经加载的jquery变量。5. 其他一些优化工具可以尝试使用!(哈哈,我只是看并不用)
三、IE 工具之 httpwatch 【看个人喜好了】
其实,我基本上不会用IE去调试代码的了,但是作为一个知名度不低的浏览器,以及名声赫赫的httpwatch还是有必要了解一下的。优缺点自行判断,我就说两句就好。1. 功能强大,可以将访问日志导出,在另外的地方进行静态分析;2. 抓包,其实他就是干这个事的!3. IE的F12反正和其他的也差不多(我说的是高版本),简单搞搞就行,反正我仅仅用来调试兼容性问题!

工欲善其事,必先利其器!只有有一个好的顺手的调试工具帮助你,你才能更快地进行你的工作。当然,你最好有一些基础理论知识,这对于你排查问题找方向会有很大的帮助!So, Debug your code, Debug yourself.
注:本文主要讲web控制台调试,看起来好像全是前端工作,但是其实往往是和后端紧密相连的!一个字,去了你就知道了!
Web开发经验谈之F12开发者工具/Web调试[利刃篇]的更多相关文章
- 企业IT管理员IE11升级指南【17】—— F12 开发者工具
企业IT管理员IE11升级指南 系列: [1]—— Internet Explorer 11增强保护模式 (EPM) 介绍 [2]—— Internet Explorer 11 对Adobe Flas ...
- 前端开发必备之Chrome开发者工具(一)
本文介绍的 Chrome 开发者工具基于 Chrome 65版本,如果你的 Chrome 开发者工具没有下文提到的那些内容,请检查下 Chrome 的版本 简介 Chrome 开发者工具是一套内置于 ...
- 前端开发必备之Chrome开发者工具(下篇)
本文介绍的 Chrome 开发者工具基于 Chrome 65版本,如果你的 Chrome 开发者工具没有下文提到的那些内容,请检查下 Chrome 的版本 本文是 前端开发必备之Chrome开发者工具 ...
- 前端开发必备之Chrome开发者工具(上篇)
本文介绍的 Chrome 开发者工具基于 Chrome 65版本,如果你的 Chrome 开发者工具没有下文提到的那些内容,请检查下 Chrome 的版本 简介 Chrome 开发者工具是一套内置于 ...
- Web开发与设计之Google兵器谱-Web开发与设计利器
Web开发与设计之Google兵器谱-Web开发与设计利器 博客分类: Java综合 WebGoogleAjaxChromeGWT 笔者是个Java爱好者也是用Java进行web开发的工作者.平时笔者 ...
- IE11 全新的F12开发者工具
我讨厌debug,相信也没多少开发者会喜欢.但是当代码出错之后肯定是要找出问题出在哪里的.不过网页开发的时候遇到 BUG 是一件再正常不过的事情了,我们不能保证自己的代码万无一失,于是使用浏览器的 ...
- [转帖]前端-chromeF12 谷歌开发者工具详解 Sources篇
前端-chromeF12 谷歌开发者工具详解 Sources篇 原贴地址:https://blog.csdn.net/qq_39892932/article/details/82498748 cons ...
- [转]谷歌Chrome浏览器开发者工具教程—基础功能篇
来源:http://www.xiazaiba.com/jiaocheng/5557.html Chrome(F12开发者工具)是非常实用的开发辅助工具,对于前端开发者简直就是神器,但苦于开发者工具是英 ...
- [转帖]前端-chromeF12 谷歌开发者工具详解 Console篇
前端-chromeF12 谷歌开发者工具详解 Console篇 https://blog.csdn.net/qq_39892932/article/details/82655866 趁着搞 cloud ...
随机推荐
- mvc:view-controller标签使用
mvc:view-controller可以在不需要Controller处理request的情况,转向到设置的View,完成无Controller的path和view的直接映射. 1.重定向 <m ...
- <Dare To Dream 团队>第一次作业:团队亮相
队名:Dare To Dream 2.团队成员组成:学号/姓名(标记团队组长): 201571030333/绽玉林(组长) 201571030132/姚慧霞 201571030308/李金平 2 ...
- python入门(四):字符串、编码、random
1.字符串 字符串基本有两种类型,str和bytes >>> s="a" >>> type(s) <class 'str'> ...
- 清理SqlServer日志
最近做一个数据采集的项目,使用SQLSserver2014数据库 没想到数据才采集两三天,C盘空间已经剩下8M 连忙看了一下SQLSerevr数据库文件夹 位于 C:\Program Files\Mi ...
- MySql中对Group by后的结果数进行Count
今天在写MySQ的SQL语句的时候遇到了一个奇怪的问题 select count(*) from subsitealbum t1, photo t2,files t3 where t1.SourceA ...
- 绑定checkedComboBox
using System; namespace CommonLib{ /// <summary> /// CommonCode 的摘要说明. /// </summary> [S ...
- 测验2: Python基础语法(上) (第4周)
快乐的数字 描述 编写一个算法来确定一个数字是否“快乐”. 快乐的数字按照如下方式确定:从一个正整数开始,用其每位数的平方之和取代该数,并重复这个过程,直到最后数字要么收敛等于1且一直等于1,要么将无 ...
- Centos7编译安装lnmp(nginx1.10 php7.0.2)
我使用的是阿里云的服务器 Centos7 64位的版本 1. 连接服务器 这个是Xshell5的版本 安装好之后我们开始连接服务器 2. 安装nginx 首先安装nginx的依赖 yum instal ...
- Mobile Computing: the Next Decade论文 cloudlet薄云
1 Introduction “Information at your fingertips anywhere, anytime” has been the driving vision of mob ...
- 激活prompt
1.下载SQLPrompt 2. 断网, 打开注册机,拷贝验证码 2. 点击activate, 拷贝代码
