描述各自页面的 page
一个小程序页面由四个文件组成(注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名)。分别是:

页面 Page(JS文件)
Page(Object) 函数用来注册一个页面。接受一个 Object 类型参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
Object 内容在页面加载时会进行一次深拷贝,需考虑数据大小对页面加载的开销

Page({
data: {
//
text: "This is page data.",
array: [{ msg: '1' }, { msg: '2' }]
},
onLoad: function (options) {
// Do some initialize when page load.
},
onReady: function () {
// Do something when page ready.
},
onShow: function () {
// Do something when page show.
},
onHide: function () {
// Do something when page hide.
},
onUnload: function () {
// Do something when page close.
},
onPullDownRefresh: function () {
// Do something when pull down.
},
onReachBottom: function () {
// Do something when page reach bottom.
},
onShareAppMessage: function () {
// return custom share data when user share.
},
onPageScroll: function () {
// Do something when page scroll
},
onTabItemTap(item) {
console.log(item.index)
console.log(item.pagePath)
console.log(item.text)
},
// Event handler.
viewTap: function () {
this.setData({
text: 'Set some data for updating view.'
}, function () {
// this is setData callback
})
},
customData: {
hi: 'MINA'
}
})
data
data 是页面第一次渲染使用的初始数据。
页面加载时,data 将会以JSON字符串的形式由逻辑层传至渲染层,因此data中的数据必须是可以转成JSON的类型:字符串,数字,布尔值,对象,数组。
渲染层可以通过 WXML 对数据进行绑定。
<view>{{text}}</view>
<view>{{array[0].msg}}</view>
Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})
生命周期回调函数
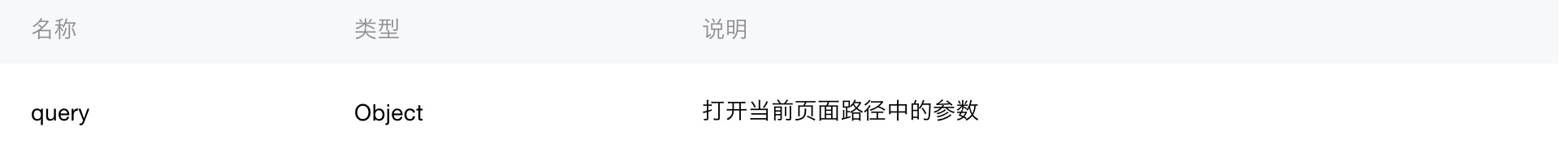
生命周期回调函数—onLoad(Object query)
页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数。

生命周期回调函数—onShow()
页面显示/切入前台时触发。
生命周期回调函数—onReady()
页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
注意:对界面内容进行设置的 API 如wx.setNavigationBarTitle,请在onReady之后进行。详见生命周期
生命周期回调函数—onHide()
页面隐藏/切入后台时触发。 如 navigateTo 或底部 tab 切换到其他页面,小程序切入后台等。
生命周期回调函数—onUnload()
页面卸载时触发。如redirectTo或navigateBack到其他页面时。
页面事件处理函数
页面事件处理函数—onPullDownRefresh()
监听用户下拉刷新事件。
需要在app.json的window选项中或页面配置中开启enablePullDownRefresh。
可以通过wx.startPullDownRefresh触发下拉刷新,调用后触发下拉刷新动画,效果与用户手动下拉刷新一致。
当处理完数据刷新后,wx.stopPullDownRefresh可以停止当前页面的下拉刷新。
页面事件处理函数—onReachBottom()
监听用户上拉触底事件。
可以在app.json的window选项中或页面配置中设置触发距离onReachBottomDistance。
在触发距离内滑动期间,本事件只会被触发一次。
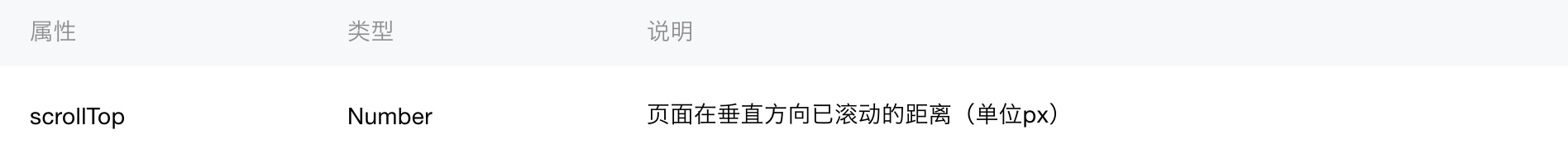
页面事件处理函数—onPageScroll(Object)
监听用户滑动页面事件。

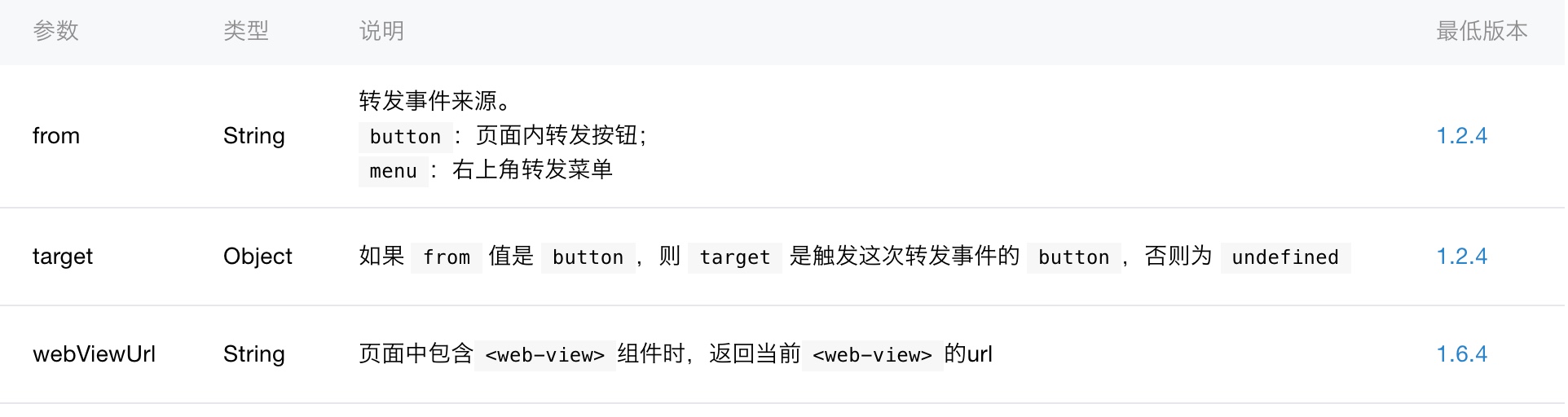
页面事件处理函数—onShareAppMessage(Object)
监听用户点击页面内转发按钮(<button> 组件 open-type="share")或右上角菜单“转发”按钮的行为,并自定义转发内容。
注意:只有定义了此事件处理函数,右上角菜单才会显示“转发”按钮

此事件需要 return 一个 Object,用于自定义转发内容,返回内容如下:

onShareAppMessage: function (res) {
console.log(res)
if (res.from === 'button') {
// 来自页面内转发按钮
console.log(res.target)
}
return {
title: '自定义转发标题',
path: '/page/user?id=123'
}
}
页面事件处理函数—onTabItemTap(Object)
当前是 tab 页时,点击 tab 时触发
描述各自页面的 page的更多相关文章
- JSP页面的Page指令指定编码和Meta标签编码
JSP代码如下: <%@ page language="java" contentType="text/html; charset=UTF-8" page ...
- html页面的head标签下
head区是指首页html代码的<head>和</head>之间的内容. 必须加入的标签 1.公司版权注释 <!--- the site is designed b ...
- JS魔法堂:定义页面的Dispose方法——[before]unload事件启示录
前言 最近实施的同事报障,说用户审批流程后直接关闭浏览器,操作十余次后系统就报用户会话数超过上限,咨询4A同事后得知登陆后需要显式调用登出API才能清理4A端,否则必然会超出会话上限. 即使在页面 ...
- javascript 如何访问 action或者controller 传给 jsp 页面的值
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding= ...
- 定义页面的Dispose方法:[before]unload事件启示录
前言 最近实施的同事报障,说用户审批流程后直接关闭浏览器,操作十余次后系统就报用户会话数超过上限,咨询4A同事后得知登陆后需要显式调用登出API才能清理4A端,否则必然会超出会话上限. 即使在页面上增 ...
- 通过Web Api 和 Angular.js 构建单页面的web 程序
通过Web Api 和 Angular.js 构建单页面的web 程序 在传统的web 应用程序中,浏览器端通过向服务器端发送请求,然后服务器端根据这个请求发送HTML到浏览器,这个响应将会影响整个的 ...
- 刨根究底字符编码之七——ANSI编码与代码页(Code Page)
ANSI编码与代码页(Code Page) 一.ANSI编码 1. 如前所述,在全世界所有国家和民族的文字符号统一编码的Unicode编码方案问世之前,各个国家.民族为了用计算机记录并显示自己的字符, ...
- CSS学习笔记(7)--html页面的CSS、DIV命名规则
html页面的CSS.DIV命名规则 CSS命名规则 头:header 内容:content/containe 尾:footer 导航:nav 侧栏:sidebar 栏目:column 页面外围控制整 ...
- 复合页( Compound Page )
复合页(Compound Page)就是将物理上连续的两个或多个页看成一个 独立的大页,它能够用来创建hugetlbfs中使用的大页(hugepage). 也能够用来创建透明大页( ...
随机推荐
- Guava初识
1. 是什么 开源Java库,提供了用于集合,缓存,支持原语,并发性,常见注解,字符串处理,I/O和验证的实用方法 2. 开发它的最初目的是什么? 方便编码,减少编码错误 3. 好处 标准化 - Gu ...
- spring-boot-2.0.3启动源码篇五 - run方法(四)之prepareContext
前言 此系列是针对springboot的启动,旨在于和大家一起来看看springboot启动的过程中到底做了一些什么事.如果大家对springboot的源码有所研究,可以挑些自己感兴趣或者对自己有帮助 ...
- 深入浅出 JVM GC(3)
# 前言 在 深入浅出 JVM GC(2) 中,我们介绍了一些 GC 算法,GC 名词,同时也留下了一个问题,就是每个 GC 收集器的具体作用.有哪些 GC 收集器呢? Serial 串行收集器(只适 ...
- Redis管道
介绍 Redis是一种基于客户端-服务端模型以及请求/响应协议的TCP服务.客户端请求会遵循以下步骤:客户端向服务端发送一个查询请求,并监听Socket返回,通常是以阻塞模式,等待服务端响应并将结果返 ...
- C# 字符串拼接性能探索
本文通过ANTS Memory Profiler工具探索c#中+.string.Concat.string.Format.StringBuilder.Append四种方式进行字符串拼接时的性能. 本文 ...
- Java使用for循环输出菱形
/** * This program would print out a diamond * @param row the row of diamond * @version 2018-7-23 * ...
- 通过写一个Demo展示C#中多种常用的集合排序方法
不多说,程序很简单,就是将集合中的数据进行排序,但使用到的知识点还是比较多的,大牛勿喷,谨献给初学者!直接上程序吧! namespace Demo { /// <summary> /// ...
- 两个inline-block消除间距和对齐(vertical-align)
一.神奇的两个inline-block 很初级的问题,无聊决定写一个故事. 故事的主人公很简单,两个inline-block元素.代码如下,为了看起来简单明了,写得很简陋.效果图如右.发现有两个问题. ...
- blfs(systemv版本)学习笔记-编译安装配置dhcpcd
我的邮箱地址:zytrenren@163.com欢迎大家交流学习纠错! dhcpcd项目地址:http://www.linuxfromscratch.org/blfs/view/8.3/basicne ...
- 洛谷P4425 [HNOI/AHOI2018]转盘(线段树)
题意 题目链接 Sol 首先猜一个结论:对于每次询问,枚举一个起点然后不断等到某个点出现时才走到下一个点一定是最优的. 证明不会,考场上拍了3w组没错应该就是对的吧... 首先把数组倍长一下方便枚举起 ...
