Springboot 使用PageHelper分页插件实现分页
一、pom文件中引入依赖

二、application.properties中配置以下内容(二选一方案)
第一种:
pagehelper.helper-dialect=mysql
pagehelper.reasonable=true
pagehelper.support-methods-arguments=true
pagehelper.params=count=countSql 第二种:
在启动类上添加如下代码
//配置mybatis的分页插件pageHelper
@Bean
public PageHelper pageHelper(){
PageHelper pageHelper = new PageHelper();
Properties properties = new Properties();
properties.setProperty("offsetAsPageNum","true");
properties.setProperty("rowBoundsWithCount","true");
properties.setProperty("reasonable","true");
properties.setProperty("dialect","mysql"); //配置mysql数据库的方言
pageHelper.setProperties(properties);
return pageHelper;
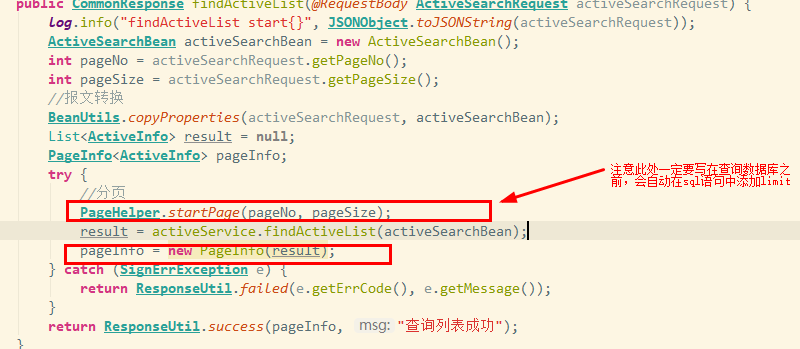
三、使用

至此,分页完成。 参考:https://blog.csdn.net/qq_28988969/article/details/78082116
Springboot 使用PageHelper分页插件实现分页的更多相关文章
- 逆向工程文件example完美结合使用PageHelper分页插件及分页不成功原因
原生的mybatis需要手写sql语句,项目数据库表多了之后,可以让你写sql语句写到手软,于是mybatis官方提供了mybatis-generator:mybatis逆向工程代码生成工具,用于简化 ...
- 基于SpringBoot项目MyBatis分页插件实现分页总结
前言 在使用Mybatis时,最头痛的就是写分页了,需要先写一个查询count的select语句,然后再写一个真正分页查询的语句,当查询条件多了之后,会发现真的不想花双倍的时间写 count 和 se ...
- 在angular中利用分页插件进行分页
必需:angular分页js和css 当然还有angular.js 还需要bootstrap的css angular.min.js (下面我直接把插件粘贴上去了,以免有的同学还要去找.是不是很贴 ...
- SpringBoot 使用 MyBatis 分页插件 PageHelper 进行分页查询
前言:本文档使用的是 SpringBoot,如果是 Spring 还需要在 MyBatis 配置 xml 中配置拦截器,并且 PageHelper 是针对 MyBatis 的,MyBatis 的集成不 ...
- MyBatis学习总结_17_Mybatis分页插件PageHelper
如果你也在用Mybatis,建议尝试该分页插件,这一定是最方便使用的分页插件. 分页插件支持任何复杂的单表.多表分页,部分特殊情况请看重要提示. 想要使用分页插件?请看如何使用分页插件. 物理分页 该 ...
- springboot+thymeleaf+pageHelper带条件分页查询
html层 <div> <a class="num"><b th:text="'共 '+ ${result.resultMap['pages ...
- Mybatis学习---Mybatis分页插件 - PageHelper
1. Mybatis分页插件 - PageHelper说明 如果你也在用Mybatis,建议尝试该分页插件,这个一定是最方便使用的分页插件. 该插件目前支持Oracle,Mysql,MariaDB,S ...
- MyBatis学习总结(17)——Mybatis分页插件PageHelper
如果你也在用Mybatis,建议尝试该分页插件,这一定是最方便使用的分页插件. 分页插件支持任何复杂的单表.多表分页,部分特殊情况请看重要提示. 想要使用分页插件?请看如何使用分页插件. 物理分页 该 ...
- SSM+PageHelper+jqGrid实现数据分页
前言 前几天自己写了一个分页功能,代码逻辑写的很乱今天发现jqGrid这个工具是真好用,故记录下来方便以后使用首先是PageHelper后台分页工具PageHelper的原理是基于拦截器实现的 具体流 ...
随机推荐
- R - Dividing 多重背包
来源poj1059 Marsha and Bill own a collection of marbles. They want to split the collection among thems ...
- D - F(x)
For a decimal number x with n digits (A nA n-1A n-2 ... A 2A 1), we define its weight as F(x) = A n ...
- A - 不要62
杭州人称那些傻乎乎粘嗒嗒的人为62(音:laoer). 杭州交通管理局经常会扩充一些的士车牌照,新近出来一个好消息,以后上牌照,不再含有不吉利的数字了,这样一来,就可以消除个别的士司机和乘客的心理障碍 ...
- Javascript 异步处理与计时跳转
实现计时跳转的代码: <html lang="en"> <head> <meta charset="UTF-8"> < ...
- 用vue制作饿了么首页(1)
无论是静态网页还是动态交互网页,实现原则是将他们分块,然后各个击破. 很明显的饿了么首页分为三个部分(组件), 上面的头部(商家信息), 中间路由 购物车 每部分先占住自己位置,然后挨个将这三部分分别 ...
- http proxy模块参数
http proxy模块参数 nginx功能的代理功能是是通过http proxy模块来实现的.默认在安装Nginx是已经安装了http proxy模块,可以直接使用. http模块相关参数 说明 p ...
- vue中嵌套页面 iframe 标签
vue中嵌套iframe,将要嵌套的文件放在static下面: <iframe src="../../../static/bear.html" width="300 ...
- [Day14]Eclipse高级、类与接口作为参数返回值
l 不同修饰符的使用 类,最常使用public修饰 成员变量,最常使用private修饰 成员方法,最常使用public修饰 l 自定义数据类型的使用 类作为方法参数时,说明要向方 ...
- [daily][fedora][netctl][nmcli] 设置笔记本为台式机网关
TAG:将一个网卡动态增减到网桥里的配置 场景是这样的. 我的笔记本无线网卡用来访问互联网.OS里面有一个birdge用来链接所有的虚拟机帮助虚拟机上网. 现在有了一台台式机.台式机用来做hyperv ...
- nessus无法访问https://localhost:8834/#/,解决方法。
之前没弄明白为啥经常访问不了https://localhost:8834/#/,后面才发现是服务关闭了. 首先netstat -an 查看8834是否开启, 直接运行一下nessus目录下的nessu ...
