ES6 类
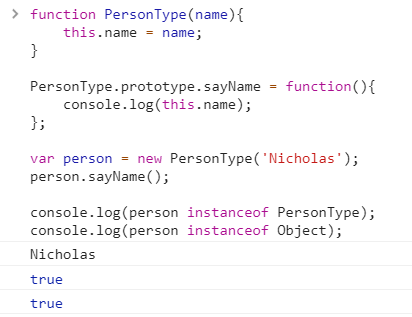
ES6之前没有类的概念,一般采用以下方式来模仿类

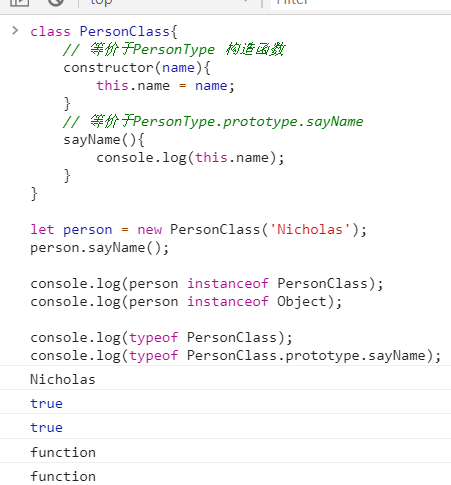
基本的类声明语法

私有属性是实例中的属性,不会出现在原型上,且只能在类的构造函数中创建所有私有属性
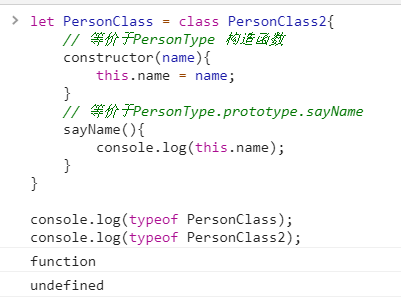
PersonClass声明实际上创建了一个具有构造函数方法行为的函数
与函数不同的是,类属性不可被赋予新值
类与自定义类型间的差异
(1)函数声明可以被提升,而类声明与let声明类似,不能被提升,执行声明语句之前,都处于临时死区
(2)类声明中所有代码将自动运行在严格模式下,而且无法强行让代码脱离严格模式执行
(3)在自定义类型中,需要通过Object.defineProperty() 方法手工指定某个方法为不可枚举;而在类中,所有方法都是不可枚举的
(4)每个类都有一个名为[[constructor]] 的内部方法,通过new关键字调用那些不含[[constructor]]方法会抛出错误
(5)使用除new关键字外的方式调用类的构造函数会导致程序抛出错误
(6)在类中修改类名会抛出错误
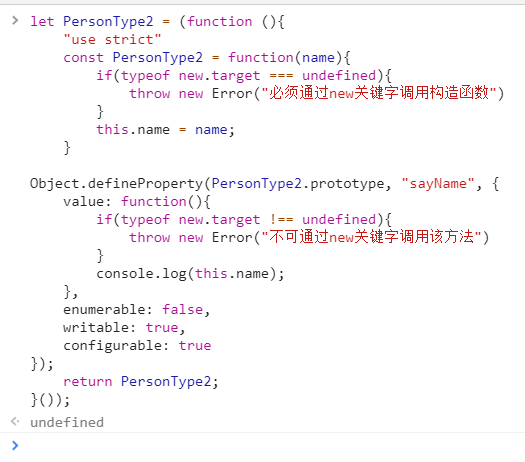
与PersonClass声明的等价代码

类的名称只在类中为常量,不能修改,可以在外部修改
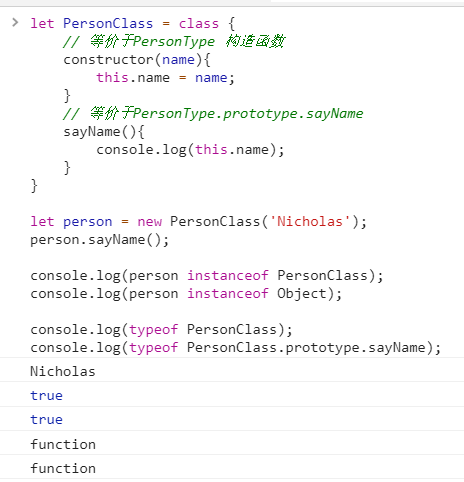
类表达式

PersonClass.name值为空串
命名类表达式

类: 可以传入函数,可以从函数返回,可以赋值给变量的值
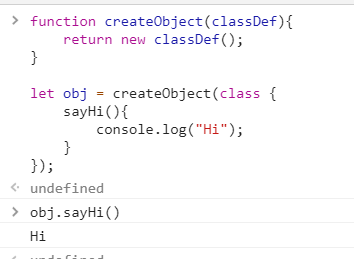
(1)传入函数

返回类的实例化存在obj中
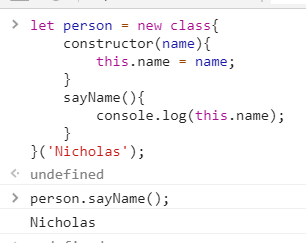
(2)类表达式的单例

通过立即执行表达式创建了一个实例,并传递了name参数
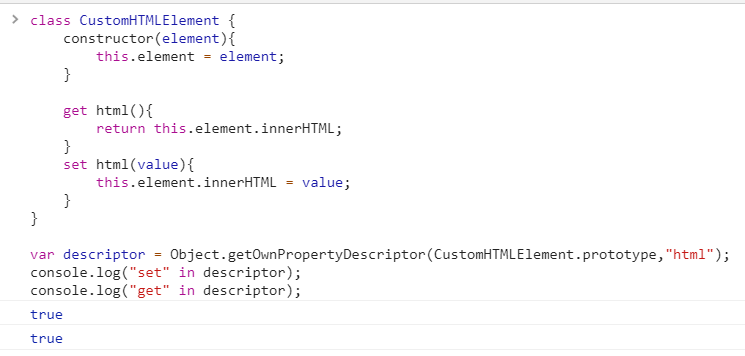
访问器属性

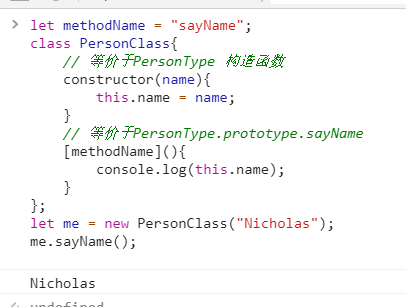
可计算成员名称

静态成员
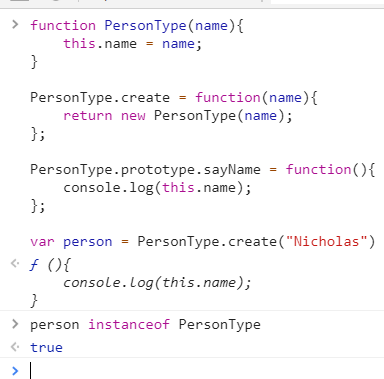
ES5 时,直接将方法添加到构造函数中来模拟静态成员是一种常见的模式

由于工厂方法PersonType.create() 使用的数据不依赖于PersonType的实例,所以被认为是静态方法
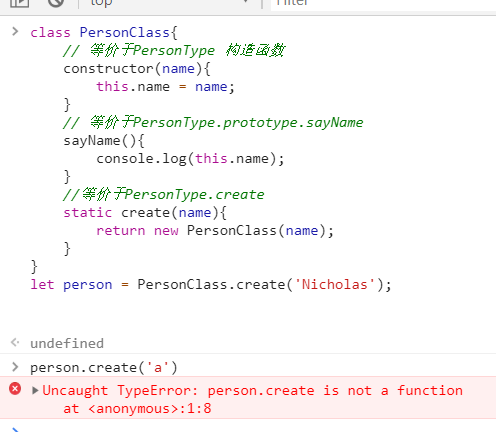
ES6 类中

使用static定义静态方法,不能用于构造函数, 不可在实例中访问静态成员,必须要直接在类中访问静态成员
继承与派生类
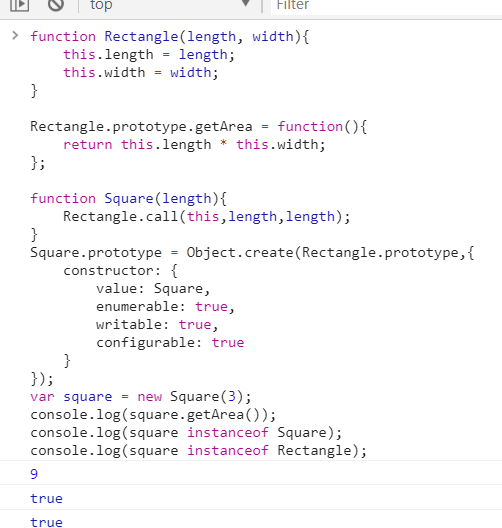
ES6 之前的继承(寄生组合式继承)

类出现后,

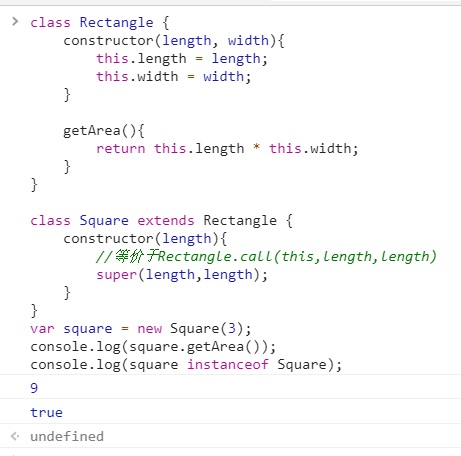
继承自其它类的类称为派生类,如果派生类中指定了构造函数则一定要调用super(),如果不这样做程序会报错
如果没有使用构造函数,则当创建新的类实例会自动调用super() 并传入参数
super() 使用
1.只可在派生类的构造函数中使用super()
2.在构造函数中访问this一定要先调用super() ,它用来初始化this
类方法遮蔽
派生类中的方法会覆盖基类中的同名方法。
如果想使用基类中的方法,可以使用super.getArea() 来调用
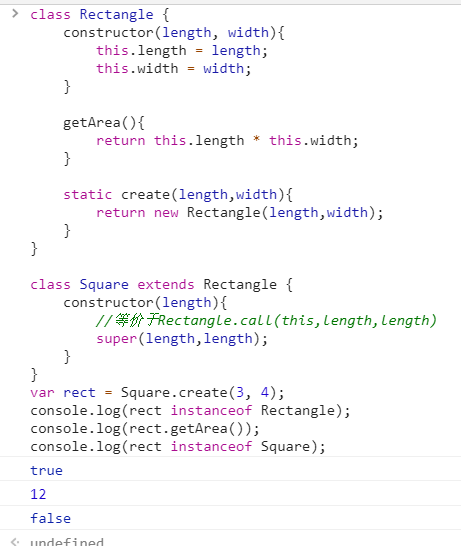
静态成员继承
 可以发现,派生类去调用基类的静态方法,返回的是基类的实例
可以发现,派生类去调用基类的静态方法,返回的是基类的实例
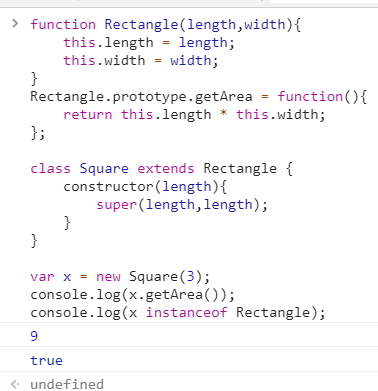
派生自表达式的类

因为Rectangle 具有 [[Construct]] 属性和原型,所以Square可以直接继承它
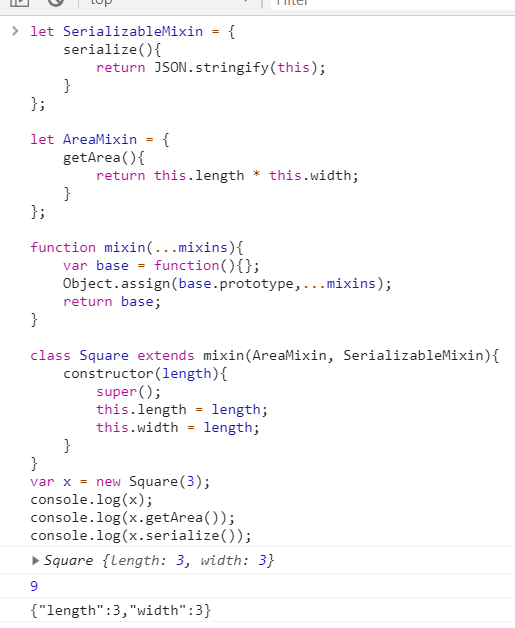
动态确定类的继承目标

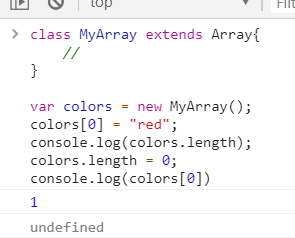
内建对象的继承
ES5中不行,
ES6 可以

因为ES5的传统继承方式,先由派生类型创建this值,然后调用基类的构造函数(例如apply()),这也意味着,this开始的指向是派生类型的实例,但是随后会被基类的其它属性修饰
ES6继承则与之相反,先由基类创建this的值,然后派生类的构造函数再修改这个值,所以一开始可以通过this访问基类的所有内建功能,然后再接收其它功能
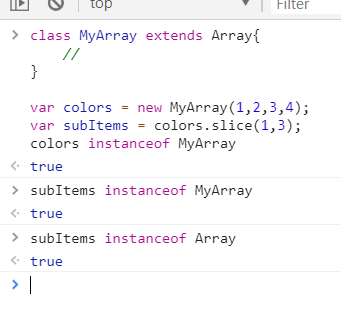
 内建对象继承时,原本在内建对象中返回实例自身的方法将自动返回派生类的实例
内建对象继承时,原本在内建对象中返回实例自身的方法将自动返回派生类的实例
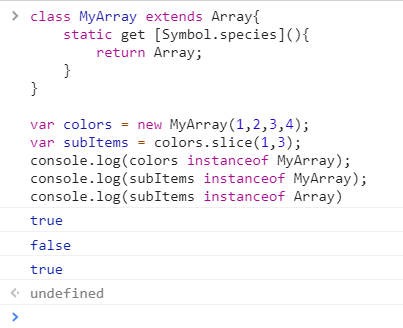
通过Symbol.species实现,被用于定义返回函数的静态访问器属性,被返回的是一个构造函数
 可以通过Symbol.species来指定那些返回数组的方法应该从哪个类中获取
可以通过Symbol.species来指定那些返回数组的方法应该从哪个类中获取
在类的构造函数中使用new.target

因为通过Rectangle调用构造函数

此时new.target的值不为Rectangle,因为是通过Square调用的Rectangle的构造函数,所以new.target的值为Square
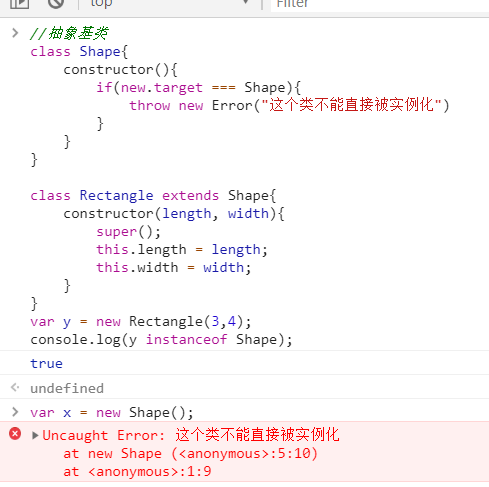
抽象基类

因为类必须通过new关键字来调用,所以new.target 不可能是undefined
ES6 类的更多相关文章
- React与ES6(三)ES6类和方法绑定
React与ES6系列: React与ES6(一)开篇介绍 React和ES6(二)ES6的类和ES7的property initializer React与ES6(三)ES6类和方法绑定 React ...
- 封装的通过微信JS-SDK实现自定义分享到朋友圈或者朋友的ES6类!
引言: 我们经常在做微信H5的过程中需要自定义分享网页,这个如何实现呢?请看如下的封装的ES6类及使用说明! /** * @jssdk js对象,包括appId,timestamp,nonceStr, ...
- ES6 类(Class)基本用法和静态属性+方法详解
原文地址:http://blog.csdn.net/pcaxb/article/details/53759637 ES6 类(Class)基本用法和静态属性+方法详解 JavaScript语言的传统方 ...
- Es6 类的关键 super、static、constructor、new.target
ES6引入了Class(类)这个概念,作为对象的模板,通过class关键字,可以定义类.基本上,ES6的class可以看作只是一个语法糖,它的绝大部分功能,ES5都可以做到,新的class写法只是让对 ...
- Es6 类class的关键 super、static、constructor、new.target
ES6引入了Class(类)这个概念,作为对象的模板,通过class关键字,可以定义类.基本上,ES6的class可以看作只是一个语法糖,它的绝大部分功能,ES5都可以做到,新的class写法只是让对 ...
- es5继承和es6类和继承
es6新增关键字class,代表类,其实相当于代替了es5的构造函数 通过构造函数可以创建一个对象实例,那么通过class也可以创建一个对象实列 /* es5 创建一个person 构造函数 */ f ...
- ES6类的继承
ES6 引入了关键字class来定义一个类,constructor是构造方法,this代表实例对象. constructor相当于python的init 而this 则相当于self 类之间通过ext ...
- ES6类与模块
class Animal { // 构造方法,实例化的时候会被调用,如果不指定,那么会有一个不带参数的默认构造函数 constructor(name, color) { this.name = nam ...
- ES6(类)
类的概念 1.基本定义 2.继承 继承如何传递参数?(super) 定义自己属性的时候调用 this 一定要在 super 之后(在继承关系中,子类的构造函数如果用 super 传递参数的过程中,su ...
随机推荐
- 插件使用一树形插件---zTree
zTree是一款挺好用的树形插件,中文文档齐全,demo丰富. 官方网站是 http://www.treejs.cn/v3/main.php#_zTreeInfo 源码网站 https://githu ...
- python 通用装饰器,带有参数的装饰器,
# 使用装饰器对有返回值的函数进行装饰# def func(functionName): # print('---func-1----') # def func_in(): # print(" ...
- Web的几种上传方式总结
问题 文件上传在WEB开发中应用很广泛. 文件上传是指将本地图片.视频.音频等文件上传到服务器上,可以供其他用户浏览或下载的过程. 以下总结了常见的文件(图片)上传的方式和要点处理. 表单上传 这是传 ...
- Web.Config引入配置ConfigSource
1.配置文件要和Config文件通一个项目 2.注意路径的写法 3.appSettings和connectionStrings等都可以设置configSource 4.这样发布到不同的环境的时候,改动 ...
- 移动端开发demo—移动端web相册(一)
本文主要是介绍开发移动端web相册这样一案例用到的前置知识. 一.移动端样式 移动端更接近手机原生的方式. 如下是一个angular mobile的demo的例子: 移动端demo做成这样的好处: 在 ...
- python之requests urllib3 连接池
0.目录 1.参考 2. pool_connections 默认值为10,一个站点主机host对应一个pool (4)分析 host A>>host B>>host A pag ...
- 精简版自定义 jquery
function $(id) { var el = 'string' == typeof id ? document.getElementById(id) : id; el.on = function ...
- 1000. A+B Problem
Description Calculate a+b Input Two integer a,b (0<=a,b<=10) Output Output a+b Sample Input 1 ...
- MySQL主从数据同步延时分析
一.MySQL数据库主从同步延迟 要了解MySQL数据库主从同步延迟原理,我们 ...
- Codeforces 420D Cup Trick 平衡树
Cup Trick 平衡树维护一下位置. #include<bits/stdc++.h> #include <bits/extc++.h> #define LL long lo ...
