caffe项目工程化封装FRCNN
各种坑!!想要做好,一定要自己一步步试,下载别人的总会出现各种问题.
步骤如下:(可以把这些文件打包在一个文件加下,分两个文件libs,include,一定要是自己的文件)
1 首先是配置caffe的VC++目录中的include和库文件。配置include lib dll都是坑,而且还分debug和release两个版本。添加输入项目需要注意,而且需要把编译好的caffe.lib等等一系列东西拷贝到当前项目下。也就是caffe bulid文件夹下面的东西,包括caffe.lib 、libcaffe.lib、还有很多dll.
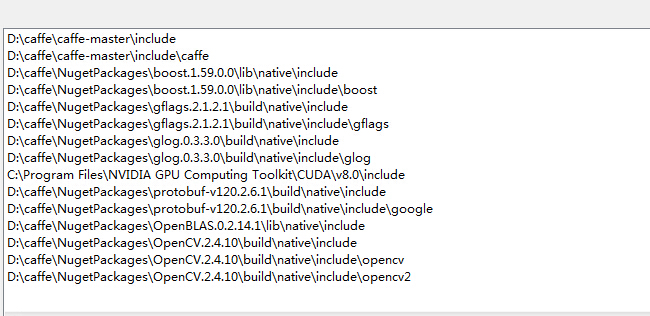
 这个是debug_include配置图
这个是debug_include配置图
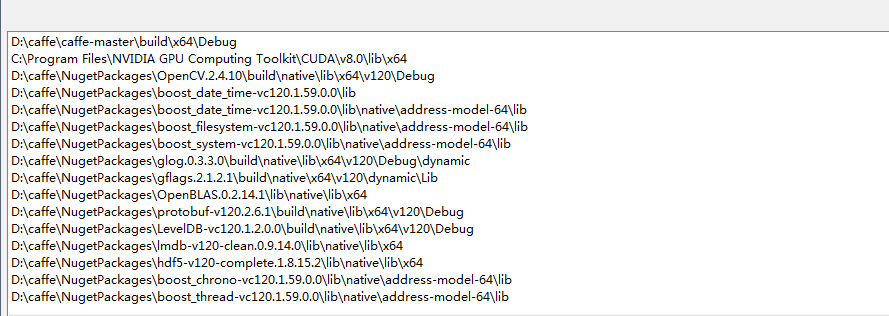
 这个是debug_lib配置图
这个是debug_lib配置图
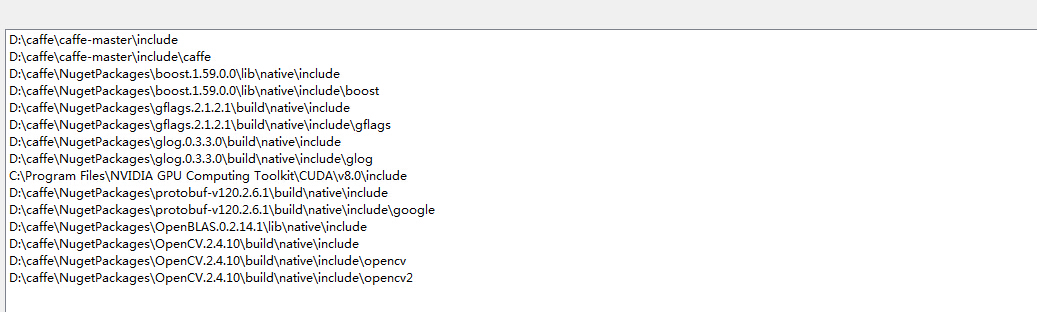
 这个是release_include配置图
这个是release_include配置图
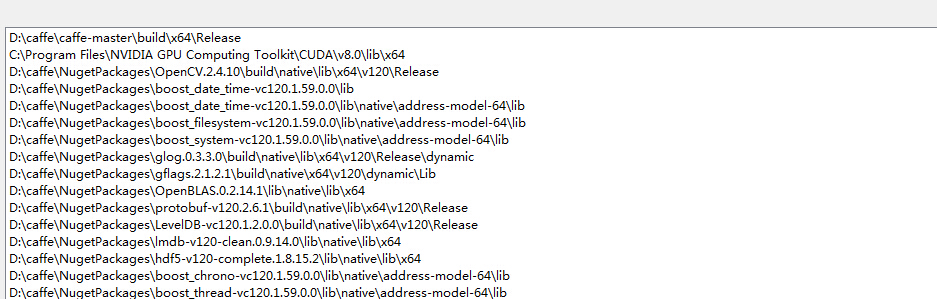
 这个是release_lib配置图
这个是release_lib配置图
同时也需要在,项目属性页的链接器输入中,填写相应的lib,其中debug和release是不同的。以下是需要填写的相应lib
//debug
opencv_calib3d2413d.lib
opencv_contrib2413d.lib
opencv_core2413d.lib
opencv_features2d2413d.lib
opencv_flann2413d.lib
opencv_gpu2413d.lib
opencv_highgui2413d.lib
opencv_imgproc2413d.lib
opencv_legacy2413d.lib
opencv_ml2413d.lib
opencv_objdetect2413d.lib
opencv_ts2413d.lib
opencv_video2413d.lib
caffe.lib
libcaffe.lib
cudart.lib
cublas.lib
curand.lib
gflagsd.lib
libglog.lib
libopenblas.dll.a
libprotobuf.lib
leveldb.lib
hdf5.lib
hdf5_hl.lib
Shlwapi.lib
//release
opencv_calib3d2410.lib
opencv_contrib2410.lib
opencv_core2410.lib
opencv_features2d2410.lib
opencv_flann2410.lib
opencv_gpu2410.lib
opencv_highgui2410.lib
opencv_imgproc2410.lib
opencv_legacy2410.lib
opencv_ml2410.lib
opencv_objdetect2410.lib
opencv_ts2410.lib
opencv_video2410.lib
caffe.lib
libcaffe.lib
cudart.lib
cublas.lib
curand.lib
gflags.lib
libglog.lib
libopenblas.dll.a
libprotobuf.lib
leveldb.lib
lmdb.lib
hdf5.lib
hdf5_hl.lib
Shlwapi.lib
3 直接编译后会出现的问题是F0519 14:54:12.494139 14504 layer_factory.hpp:77] Check failed: registry.count(t ype) == 1 (0 vs. 1) Unknown layer type: Input (known types: Input ),百度后发现是要加头文件!http://blog.csdn.net/fangjin_kl/article/details/50936952#0-tsina-1-63793-397232819ff9a47a7b7e80a40613cfe1
因此安装上面说的新建一个head.h
参考
1 #include<caffe/common.hpp>
2 #include<caffe/proto/caffe.pb.h>
3 #include<caffe/layers/batch_norm_layer.hpp>
4 #include<caffe/layers/bias_layer.hpp>
5 #include <caffe/layers/concat_layer.hpp>
6 #include <caffe/layers/conv_layer.hpp>
7 #include <caffe/layers/dropout_layer.hpp>
8 #include<caffe/layers/input_layer.hpp>
9 #include <caffe/layers/inner_product_layer.hpp>
10 #include "caffe/layers/lrn_layer.hpp"
11 #include <caffe/layers/pooling_layer.hpp>
12 #include <caffe/layers/relu_layer.hpp>
13 #include "caffe/layers/softmax_layer.hpp"
14 #include<caffe/layers/scale_layer.hpp>
15 namespace caffe
16 {
17 extern INSTANTIATE_CLASS(BatchNormLayer);
18 extern INSTANTIATE_CLASS(BiasLayer);
19 extern INSTANTIATE_CLASS(InputLayer);
20 extern INSTANTIATE_CLASS(InnerProductLayer);
21 extern INSTANTIATE_CLASS(DropoutLayer);
22 extern INSTANTIATE_CLASS(ConvolutionLayer);
23 REGISTER_LAYER_CLASS(Convolution);
24 extern INSTANTIATE_CLASS(ReLULayer);
25 REGISTER_LAYER_CLASS(ReLU);
26 extern INSTANTIATE_CLASS(PoolingLayer);
27 REGISTER_LAYER_CLASS(Pooling);
28 extern INSTANTIATE_CLASS(LRNLayer);
29 REGISTER_LAYER_CLASS(LRN);
30 extern INSTANTIATE_CLASS(SoftmaxLayer);
31 REGISTER_LAYER_CLASS(Softmax);
32 extern INSTANTIATE_CLASS(ScaleLayer);
33 extern INSTANTIATE_CLASS(ConcatLayer);
34
35 }
同时需要把
#include <caffe/proto/caffe.pb.h>
#include "head.h"
这两个头文件放到.cpp中,不要放.h里。
caffe项目工程化封装FRCNN的更多相关文章
- 【共享单车】—— React后台管理系统开发手记:项目工程化开发
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
- Visual Studio容器项目工程化心得
引言 关注博主的网友会看到我使用ASP.NET Core 容器化部署企业级项目的过程, 回想到开发过程中,鄙人有一些工程化心得, 分享给同学们. 项目工程化 因为本项目涉及单元测试Project.容器 ...
- 使用Vue2+webpack+Es6快速开发一个移动端项目,封装属于自己的jsonpAPI和手势响应式组件
导语 最近看到不少使用vue制作的音乐播放器,挺好玩的,本来工作中也经常使用Vue,一起交流学习,好的话点个star哦 本项目特点如下 : 1. 原生js封装自己的跨域请求函数,支持promise调用 ...
- 如何结合整洁架构和MVP模式提升前端开发体验(三) - 项目工程化配置、规范篇
工程化配置 还是开发体验的问题,跟开发体验有关的项目配置无非就是使用 eslint.prettier.stylelint 统一代码风格. formatting and lint eslint.pret ...
- itest 开源测试管理项目中封装的下拉列表小组件:实现下拉列表使用者前后端0行代码
导读: 主要从4个方面来阐述,1:背景:2:思路:3:代码实现:4:使用 一:封装背景 像easy ui 之类的纯前端组件,也有下拉列表组件,但是使用的时候,每个下拉列表,要配一个URL ...
- vue项目-axios封装、easy-mock使用
vue全家桶概括下来就是 项目构建工具(vue-cli) 路由(vue-router) 状态管理(vuex) http请求工具 vue有自己的http请求工具插件vue-resource,但是vue2 ...
- 在vue项目中封装echarts的正确姿势
为什么需要封装echarts 每个开发者在制作图表时都需要从头到尾书写一遍完整的option配置,十分冗余 在同一个项目中,各类图表设计十分相似,甚至是相同,没必要一直做重复工作 可能有一些开发者忘记 ...
- 如何在项目中封装api
一般在项目中,会有很多的api请求,无论在vue,angular,还是react中都应该把接口封装起来,方便后期的维护. 1.新建一个api文件 我们可以在项目的分目录下创建一个api文件夹,在这里面 ...
- 创建Vue项目及封装axios
1. 始vue化项目 https://www.cnblogs.com/xiaonq/p/11027880.html vue init webpack deaxios # 使用脚手架创建项目 deaxi ...
随机推荐
- AC自动机相关Fail树和Trie图相关基础知识
装载自55242字符串AC自动机专栏 fail树 定义 把所有fail指针逆向,这样就得到了一棵树 (因为每个节点的出度都为1,所以逆向后每个节点入度为1,所以得到的是一棵树) 还账- 有了这个东西, ...
- ReactNative bug:Application XXX has not bean registered.
故障现象 当react-native init新项目之后运行react-native run -android/ios时手机报错 Application XXX has not bean regist ...
- LINUX文件内容处理及文本编辑器vim
Linux基本操作命令 echo命令 echo命令: 把echo后面的内容显示到屏幕. -n 显示内容的时候不显示每行结尾的回车 echo 内容 >> 文件名 表示把内容加到一个文件的末尾 ...
- shell脚本使用技巧4--读取字符,重复执行
ls | cat -n > out.txt 给输出的信息加行号并导出到out.txt 利用shell生成一个独立的进程 pwd; (cd /bin; ls); pwd; 开启一个子shell,不 ...
- redis:list列表类型的操作
1. list列表类型的操作 1.1. lpush/rpush key value [value ...] 链表的头部(左侧)或尾部(右侧)插入值 语法:lpush key value [value ...
- Alpha冲刺(3/10)——2019.4.26
所属课程 软件工程1916|W(福州大学) 作业要求 Alpha冲刺(3/10)--2019.4.26 团队名称 待就业六人组 1.团队信息 团队名称:待就业六人组 团队描述:同舟共济扬帆起,乘风破浪 ...
- 异常处理汇总 ~ 修正果带着你的Code飞奔吧!
异常处理汇总-运维系列 http://www.cnblogs.com/dunitian/p/4522983.html 异常处理汇总-开发工具 http://www.cnblogs.com/dunit ...
- 给已经存在的项目添加git
1.打开终端,cd到已存在项目的目录 2.输入以下命令行,初始化一个本地仓库: git init 3.输入以下命令,把工程所有文件都添加到该仓库中(千万别忘记后面的.号!!!): git ...
- 我的第一个正式react demo
以前在看深入浅出react和redux的时候, 那个demo 总是用creat-react-app 创建的, 现在终于可以实现自己手动搭建一个简单的demo了. 1.首先新建一个文件夹, 执行npm ...
- Win10系统的SurfacePro4如何重装系统-4 如何再次备份和还原系统
还是进入到PE环境,直接用GHOST,Local-Partition-ToImage即可创建C盘新的备份 选择目标硬盘 选择要备份的分区 选择保存文件的路径(如果没有接键盘,打开底部的屏幕 ...
