布局fixed和sticky
sticky非常非常非常好用怎么用看代码:

这里为什么没有设置高度呢,因为这个高度应该是浏览器高度,浏览器高度在时刻变化怎么办?
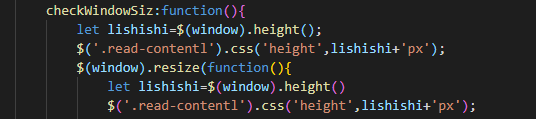
js处理:

此JS里面会有执行方法一步一步看

这个里面有JS方法

这个就是最关键的了,第一次拿到浏览器的高度$(window).height()
利用resize(function(){})函数每次变化都赋予新的高度。ok!
sticky就想胶水一样粘在你的页面上,不影响布局变化。可参照https://www.flying-lines.com里面的阅读页,大家仔细想想如果不用fixed恐怕很难解决(js除外)还有fixed对于这种布局,你自己试试就知道有多坑。
本人只提供纯正的干货,拒绝一切花里胡哨!亲朋好友走过路过不要错过,给点一个赞吧!
布局fixed和sticky的更多相关文章
- fixed和sticky
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>f ...
- css-position之fixed vs sticky
css-position之fixed vs sticky fixed(固定定位) 元素相对于浏览器窗口是固定的,即使是窗口滚动,元素也是固定的 sticky(粘性定位) 基于用户滚定动来进行定位的, ...
- 一起学HTML基础-格式与布局fixed/absolute/relative/z-index/float
很多网页都存在一个悬浮的操作条或者广告区,无论如何上下滚动网页,操作条或广告区都不会动,这个就是div制作,位置锁定在屏幕指定位置,现在我们就学习下网页的格式与布局. position 位置,来给di ...
- HTML-★★★格式与布局fixed/absolute/relative/z-index/float★★★
很多网页都存在一个悬浮的操作条或者广告区,无论如何上下滚动网页,操作条或广告区都不会动,这个就是div制作,位置锁定在屏幕指定位置,现在我们就学习下网页的格式与布局. position 位置,来给di ...
- css属性position: static|relative|absolute|fixed|sticky简单解析
目录 static 静态定位(默认) relative 相对定位 正常文档流 加了relative之后的布局 加上margin/padding/border之后的布局 absolute 绝对定位 正常 ...
- position属性sticky和fixed的区别比较
position属性之fixed fixed总是以body为定位时的对象,总是根据浏览器窗口来进行元素的定位,通过left,right,top,bottom属性进行定位. <!DOCTYPE h ...
- CSS 布局说——可能是最全的
前言 现在,我们被称为前端工程师.然而,早年给我们的称呼却是页面仔.或许是职责越来越大,整体的前端井喷式的发展,使我们只关注了js,而疏远了css和html. 其实,我们可能经常在聊组件化,咋地咋地. ...
- 【前端知识体系-CSS相关】CSS布局知识强化
1.实现两栏/三栏布局的方法? 表格布局 float + margin布局 inline-block布局 flexbox布局(兼容性的问题) 1.1 基础布局 <style> * { ma ...
- 最全面的css布局
1.定位 定位的概念就是它允许你定义一个元素相对于其他正常元素的位置,它应该出现在哪里,这里的其他元素可以是父元素,另一个元素甚至是浏览器窗口本身.还有就是浮动了,其实浮动并不完全算是定位,它的特性非 ...
随机推荐
- kettle 6.1 按时间增量抽取数据
1.设计一个增量 配置表ETL_INCREMENTAL,用于配置表的增量时间等数据 2.增量JOB全图如下: 2.1获取增量时间变量,并设置增量变量 2.2 表的增量转换,在表中引用2.1的增量变量 ...
- linux平台下Tomcat的安装与优化
Tomcat 服务器是一个免费的开放源代码的Web 应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP 程序的首选.对于一个初学者来说,可以这样 ...
- Linux系统中如何查找大文件或文件夹的方法
在Windows系统中,我们可以使用TreeSize工具查找一些大文件或文件夹,非常的方便高效,在Linux系统中,如何去搜索一些比较大的文件呢?下面我整理了一下在Linux系统中如何查找大文件或文件 ...
- mysql函数之SUBSTRING_INDEX(str,"/",-1)
SUBSTRING_INDEX的用法: •SUBSTRING_INDEX(str,delim,count) 在定界符 delim 以及count 出现前,从字符串str返回自字符串.若count为正值 ...
- Redis具体解释
redis 学习指南 一.介绍 Redis是一个开源的使用ANSI C语言编写.支持网络.可基于内存亦可持久化的日志型.一个高性能的key-value数据库.并提供多种语言的API.说到Key-Val ...
- C#之值类型和引用类型
本文意在巩固基础知识,并不是对其进行深入剖析,还望理解.本文是对此项知识的整理文,有些内容来源于网络,其他为博主原创,所以难免会有一些小得瑕疵,敬请谅解.所有示例均是博主测试过的,如有转载请标明出处, ...
- 如何加大tomcat可以使用的内存
tomcat默认可以使用的内存为128MB,在较大型的应用项目中,这点内存是不够的,需要调大. linux下,在文件{tomcat_home}/bin/catalina.sh的前面, 增加如下设置:J ...
- mongodb连接配置实践
之前百度,google了很多,发现并没有介绍mongodb生产环境如何配置的文章, 当时想参考下都不行, 所以写篇文章,大家可以一块讨论下. 1. MongoClientOptions中的连接池配置: ...
- HTML5学习笔记(二十九):Cookie和Session
HTTP协议本身是无状态的,这和HTTP最初的设计是相符的,每次请求都是创建一个短连接,发送请求,得到数据后就关闭连接.即每次连接都是独立的一次连接. 这样的话,导致的问题就是当我在一个页面登陆了账号 ...
- ffmpeg-hls实现分析
[时间:2018-05] [状态:Open] [关键词:流媒体,stream,HLS, ffmpeg, demuxer,avformat] 0 引言 本文将关注于FFmpeg中的HLS相关实现,相关代 ...
