【代码笔记】Web-ionic 网格(Grid)
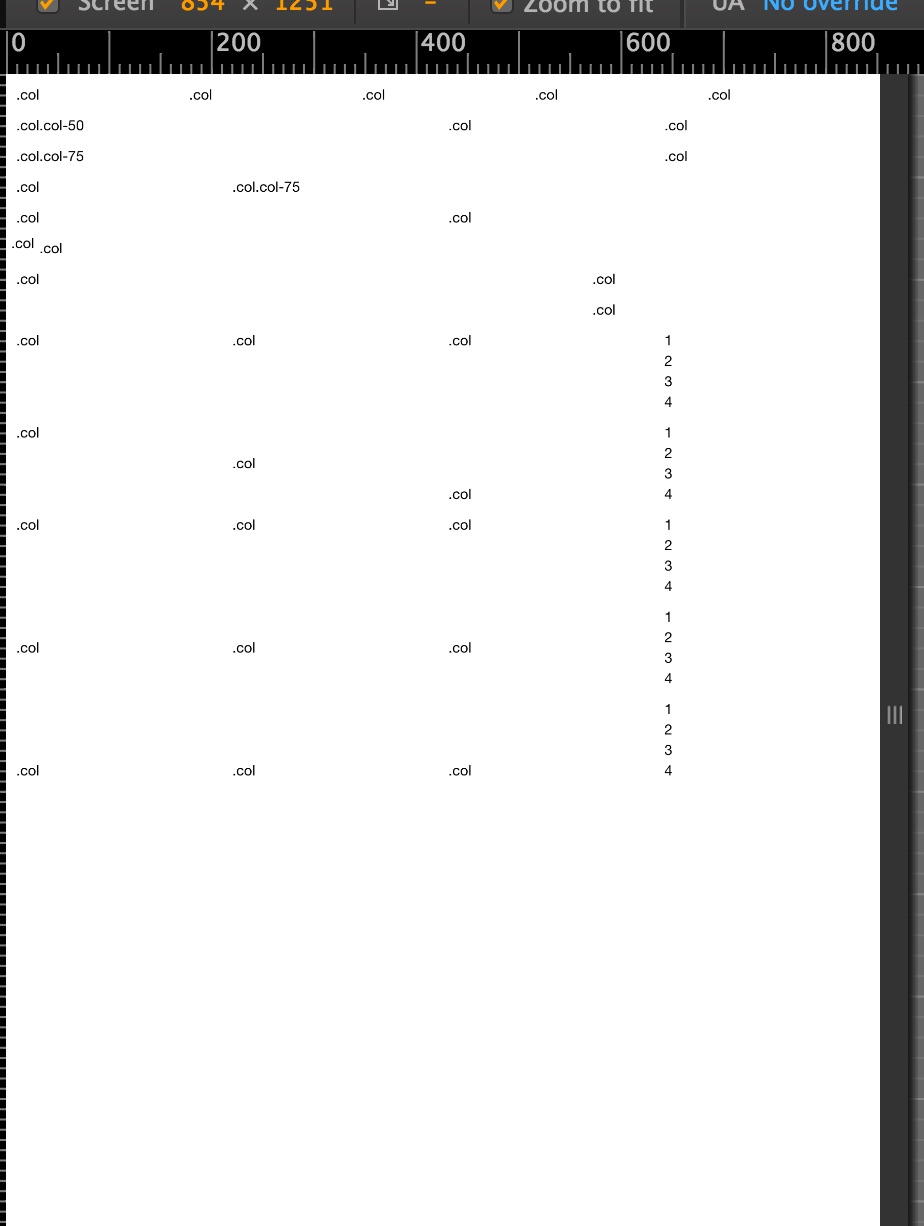
一,效果图。

二,代码。

<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<title>Todo</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<link href="lib/ionic/css/ionic.css" rel="stylesheet">
<script src="lib/ionic/js/ionic.bundle.js"></script>
<!-- 在使用 Cordova/PhoneGap 创建的 APP 中包含的文件,由 Cordova/PhoneGap 提供,(开发过程中显示 404) -->
<script src="js/app2.js"></script>
<script src="cordova.js"></script>
<link href="http://www.runoob.com/static/ionic/css/ionic.min.css" rel="stylesheet">
<script src="http://www.runoob.com/static/ionic/js/ionic.bundle.min.js"></script>
</head> <body>
<!--同等大小网格-->
<div class="row">
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
</div>
<!--指定列宽-->
<div class="row">
<div class="col col-50">.col.col-50</div>
<div class="col">.col</div>
<div class="col">.col</div>
</div>
<div class="row">
<div class="col col-75">.col.col-75</div>
<div class="col">.col</div>
</div>
<div class="row">
<div class="col">.col</div>
<div class="col col-75">.col.col-75</div>
</div>
<div class="row">
<div class="col">.col</div>
<div class="col">.col</div>
</div>
<!--有偏移量的网格-->
<div class="row">
<div class=‘col col-33 col-offset-33’>.col</div>
<div class="col">.col</div>
</div>
<div class="row">
<div class="col col-33">.col</div>
<div class='col col-33 col-offset-33'>.col</div>
</div>
<div class="row">
<div class="col col-33 col-offset-67">.col</div>
</div>
<!--纵向对齐网格-->
<div class="row">
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">1
<br>2
<br>3
<br>4</div>
</div>
<div class="row">
<div class="col col-top">.col</div>
<div class="col col-center">.col</div>
<div class="col col-bottom">.col</div>
<div class="col">1
<br>2
<br>3
<br>4</div>
</div>
<div class="row row-top">
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">1
<br>2
<br>3
<br>4</div>
</div>
<div class="row row-center">
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">1
<br>2
<br>3
<br>4</div>
</div>
<div class="row row-bottom">
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">1
<br>2
<br>3
<br>4</div>
</div>
<!--响应式网格-->
<div class="row responsive-sm">
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
</div>
</body> </html>

参考资料:《菜鸟教程》
【代码笔记】Web-ionic 网格(Grid)的更多相关文章
- ionic-CSS:ionic 网格(Grid)
ylbtech-ionic-CSS:ionic 网格(Grid) 1.返回顶部 1. ionic 网格(Grid) ionic 的网格(Grid)和其他大部分框架有所不同,它采用了弹性盒子模型(Fle ...
- amazeui学习笔记--css(布局相关1)--网格Grid
amazeui学习笔记--css(布局相关1)--网格Grid 一.总结 基本使用 1.div+class布局:amaze里面采取的就是div+class的布局方式 <div class=&q ...
- Ionic入门二:网格(Grid)页面布局
ionic 的网格(Grid)和其他大部分框架有所不同,它采用了弹性盒子模型(Flexible Box Model) .而且在移动端,基本上的手机都支持.row 样式指定行,col 样式指定列. 1. ...
- 《编写高质量代码:Web 前端开发修炼之道》 笔记与读后感
编写高质量代码:Web 前端开发修炼之道/曹刘阳著. —北京:机械工业出版社,2010.5 第一版 涉及到的知识点: 1. CSS Sprites 在国内很多人叫css精灵,是一种网页图片应用处理方式 ...
- 【hadoop代码笔记】Mapreduce shuffle过程之Map输出过程
一.概要描述 shuffle是MapReduce的一个核心过程,因此没有在前面的MapReduce作业提交的过程中描述,而是单独拿出来比较详细的描述. 根据官方的流程图示如下: 本篇文章中只是想尝试从 ...
- 【hadoop代码笔记】hadoop作业提交之汇总
一.概述 在本篇博文中,试图通过代码了解hadoop job执行的整个流程.即用户提交的mapreduce的jar文件.输入提交到hadoop的集群,并在集群中运行.重点在代码的角度描述整个流程,有些 ...
- 【Hadoop代码笔记】目录
整理09年时候做的Hadoop的代码笔记. 开始. [Hadoop代码笔记]Hadoop作业提交之客户端作业提交 [Hadoop代码笔记]通过JobClient对Jobtracker的调用看详细了解H ...
- <Python Text Processing with NLTK 2.0 Cookbook>代码笔记
如下是<Python Text Processing with NLTK 2.0 Cookbook>一书部分章节的代码笔记. Tokenizing text into sentences ...
- [学习笔记] SSD代码笔记 + EifficientNet backbone 练习
SSD代码笔记 + EifficientNet backbone 练习 ssd代码完全ok了,然后用最近性能和速度都非常牛的Eifficient Net做backbone设计了自己的TinySSD网络 ...
随机推荐
- Delphi - 子窗体继承父窗体后如何显示父窗体上的控件
1.创建子窗体Form1 File -> New -> Form,新建一个form,在form的单元文件中修改 2.子窗体中引用父窗体单元 uses TFatherForm 3.将子窗体中 ...
- 【算法python实现】 -- 不同路径II
原题:https://leetcode-cn.com/problems/unique-paths-ii/ 思路 与上题相同,不过是加了路障.地图上每一格都有两个状态,有路障或无路障,分别以1和0表示其 ...
- 通俗理解N-gram语言模型。(转)
从NLP的最基础开始吧..不过自己看到这里,还没做总结,这里有一篇很不错的解析,可以分享一下. N-gram语言模型 考虑一个语音识别系统,假设用户说了这么一句话:“I have a gun”,因为发 ...
- typescript handbook 学习笔记1
概述 这是我学习typescript的笔记.写这个笔记的原因主要有2个,一个是熟悉相关的写法:另一个是理清其中一些晦涩的东西.供以后开发时参考,相信对其他人也有用. 学习typescript建议直接看 ...
- Tools - 浏览器Chrome
Chrome HomePage:https://www.google.com/chrome/ Chrome应用商店:https://chrome.google.com/webstore/categor ...
- Angular使用总结 --- 通过指令动态添加组件
之前自己写的公共组件,都是会先引入,需要调起的时候再通过service控制公共组件状态.值.回调函数什么的.但是有一些场景不适合这种方式,还是动态添加组件更加好.通过写过的一个小组件来总结下. 创建组 ...
- Django--Session 操作
Session Session的由来 Cookie虽然在一定程度上解决了“保持状态”的需求,但是由于Cookie本身最大支持4096字节,以及Cookie本身保存在客户端,可能被拦截或窃取,因此就需要 ...
- Spring Cloud OAuth2.0 微服务中配置 Jwt Token 签名/验证
关于 Jwt Token 的签名与安全性前面已经做了几篇介绍,在 IdentityServer4 中定义了 Jwt Token 与 Reference Token 两种验证方式(https://www ...
- Kafka实战-入门
1.概述 经过一个多月的时间观察,业务上在集成Kafka后,各方面还算稳定,这里打算抽时间给大家分享一下Kafka在实际场景中的一些使用心得.本篇博客打算先给大家入个门,让大家对Kafka有个初步的了 ...
- 1-监控界面sql保存
1, BufferSize_machine 1), template 主要用来监控buffersize的状态的 name: 模块名字, 用于后续调取使用, label: 模块显示名字, 在页面显示的 ...
