Win10系列:C#应用控件基础10
PasswordBox控件
在应用程序的登录界面中,有时需要用户输入用户名和密码进行身份验证,应用程序中的密码框可以通过使用PasswordBox控件来实现。PasswordBox控件与TextBox控件都可以用于接收用户输入的数据,但是区别在于,PasswordBox控件会以密文形式显示用户输入的信息,从而达到隐藏输入密码的效果。
在XAML文件中,PasswordBox控件的用法如下所示:
<PasswordBox .../>
下面介绍一下PasswordBox控件的两个常用属性:
- Password属性,获取或设置PasswordBox控件当前保留的密码。
- PasswordChar属性,获取或设置PasswordBox控件的掩码字符。可以通过设置PasswordChar属性的值来更改用户在PasswordBox控件中输入文本时显示的掩码字符。
接下来使用PasswordBox控件设计一个可更改掩码且可显示输入密码的应用示例。
新建一个名为"PasswordBoxDemo"的Windows应用商店的空白应用程序项目,在MainPage.xaml文件的Grid元素中添加如下代码。
<!--"PasswordBox控件示例"和"掩码:"文本块-->
<TextBlock FontSize="40" Margin="100,100,0,619" Text="PasswordBox控件示例"/>
<TextBlock HorizontalAlignment="Left" FontSize="20" Margin="100,174,0,570" TextWrapping="Wrap" Text="掩码:" VerticalAlignment="Center"/>
<!--接收输入的掩码字符文本框-->
<TextBox Name="SetPasswordChar" HorizontalAlignment="Left" Margin="165,166,0,570" TextWrapping="Wrap" Text="" VerticalAlignment="Center" Width="181" MaxLength="1" Height="13"/>
<!--"更改掩码"按钮-->
<Button Name="ChangePasswordChar" Content="更改掩码" Margin="367,154,0,565" FontSize="20" Height="49" Click="ChangePasswordChar_Click"/>
<!--"密码:"文本块-->
<TextBlock HorizontalAlignment="Left" FontSize="20" Margin="100,219,0,525" TextWrapping="Wrap" Text="密码:" VerticalAlignment="Center"/>
<!--PasswordBox密码框-->
<PasswordBox Name="SetPassword" HorizontalAlignment="Left" Margin="165,211,0,525" VerticalAlignment="Center" Width="181"/>
<!--"获取密码"按钮-->
<Button Name="GetPassword" Click="GetPassword_Click" Margin="367,203,0,520" Content="获取密码" FontSize="20"/>
<!--"显示密码:"文本块-->
<TextBlock Text="显示密码:" FontSize="20" VerticalAlignment="Center" Margin="100,253,1169,491"/>
<!--用来显示密码的文本块-->
<TextBlock Name="PasswordMessage" FontSize="20" VerticalAlignment="Center" Margin="215,253,-215,491"/>
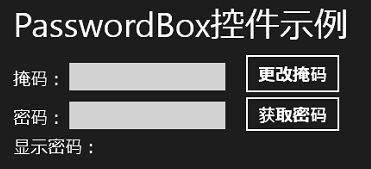
在上面的代码中,添加了五个TextBlock文本块,分别用来显示"PasswordBox控件示例"、"掩码:"、"密码:"、"显示密码:"这四段文字和密码内容文本信息。接着放置两个Button按钮,设置这两个按钮的Content属性值分别为"更改掩码"和"获取密码", 用于单击按钮时更改掩码字符和获取输入的密码。再添加一个TextBox文本框和一个PasswordBox控件,TextBox文本框用于接收输入的掩码字符,PasswordBox控件用于输入密码。
前台运行效果如图4-18所示。

图4-18 PasswordBox控件示例
布局好前台界面后,打开MainPage.xaml.cs文件,为"更改掩码"按钮添加单击事件处理方法ChangePasswordChar_Click,用于更改PasswordBox控件的掩码字符,代码如下所示:
private void ChangePasswordChar_Click(object sender, RoutedEventArgs e)
{
if (SetPasswordChar.Text.Length == 1)
{
//设置掩码字符
SetPassword.PasswordChar = SetPasswordChar.Text;
}
}
在上面的代码中,使用if语句判断在文本框SetPasswordChar中输入文本的长度是否为1,如果满足此条件,表示输入了一个用于更改掩码的字符。将SetPasswordChar文本框的Text属性值赋给密码框SetPassword的PasswordChar属性,这样便可以改变PasswordBox控件的掩码字符。
接着为"获取密码"按钮添加单击事件处理方法GetPassword_Click,当单击"获取密码"按钮后,在PasswordMessage文本块中显示输入的密码,代码如下所示:
private void GetPassword_Click(object sender, RoutedEventArgs e)
{
//获取输入的密码并显示
PasswordMessage.Text = SetPassword.Password;
}
在上面的代码中,把密码框SetPassword的Password属性值赋给文本块PasswordMessage的Text属性,将输入的密码在PasswordMessage文本块中显示出来。
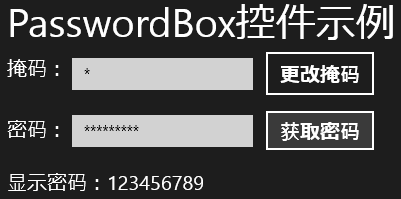
运行程序,如果不更改掩码,则以默认掩码字符在密码框中显示输入的密码。当更改掩码为"*"时,在密码框中输入密码"123456789",密码框中将显示为9个"*",单击"获取密码"按钮,界面下方会显示输入的密码信息,效果如图4-19所示。

图4-19 使用PasswordBox控件示例
Win10系列:C#应用控件基础10的更多相关文章
- Win10系列:JavaScript 控件的使用
向页面中添加的控件可分为两种类型:标准的HTML控件和WinJS库控件.其中标准的HTML控件是指HTML标准中定义的基本控件,如按钮和复选框:WinJS库控件是为开发基于JavaScript 的Wi ...
- 重新想象 Windows 8 Store Apps (17) - 控件基础: Measure, Arrange, GeneralTransform, VisualTree
原文:重新想象 Windows 8 Store Apps (17) - 控件基础: Measure, Arrange, GeneralTransform, VisualTree [源码下载] 重新想象 ...
- 重新想象 Windows 8 Store Apps (16) - 控件基础: 依赖属性, 附加属性, 控件的继承关系, 路由事件和命中测试
原文:重新想象 Windows 8 Store Apps (16) - 控件基础: 依赖属性, 附加属性, 控件的继承关系, 路由事件和命中测试 [源码下载] 重新想象 Windows 8 Store ...
- WPF从我炫系列4---装饰控件的用法
这一节的讲解中,我将为大家介绍WPF装饰控件的用法,主要为大家讲解一下几个控件的用法. ScrollViewer滚动条控件 Border边框控件 ViewBox自由缩放控件 1. ScrollView ...
- Delphi XE2 之 FireMonkey 入门(44) - 控件基础: TTreeView、TTreeViewItem
Delphi XE2 之 FireMonkey 入门(44) - 控件基础: TTreeView.TTreeViewItem TScrollBox -> TCustomTreeView -> ...
- 【转】PyQt5系列教程(七)控件
PyQt5系列教程(七)控件 软硬件环境 Windows 10 Python 3.4.2 PyQt 5.5.1 PyCharm 5.0.4 前言 控件是PyQt应用程序的基石.PyQt5自带很多不 ...
- WPF 模仿 UltraEdit 文件查看器系列一 用户控件
WPF 模仿 UltraEdit 文件查看器系列一 用户控件 运行环境:Win10 x64, NetFrameWork 4.8, 作者:乌龙哈里,日期:2019-05-10 章节: 起步 添加用户控件 ...
- C#控件系列--文本类控件
C#控件系列--文本类控件 文本类控件主要包含Label.LinkLabel.Button.TextBox以及RichTextBox. Label 功能 Label用来 ...
- WPF编游戏系列 之四 用户控件
原文:WPF编游戏系列 之四 用户控件 在上一篇<WPF编游戏系列 之三 物品清单>中,对物品清单进行了演示,其中反复用到了同一组控件(如下图),而且 颜昌钢也指出在3.2. ...
随机推荐
- SLAM领域牛人、牛实验室、牛研究成果梳理
点击公众号"计算机视觉life"关注,置顶星标更快接收消息! 本文阅读时间约5分钟 对于小白来说,初入一个领域时最应该了解的当然是这个领域的研究现状啦.只有知道这个领域大家现在正在 ...
- Python压缩指定文件及文件夹为zip
Python压缩指定的文件及文件夹为.zip 代码: def zipDir(dirpath,outFullName): """ 压缩指定文件夹 :param dirpat ...
- 【css】适配iphoneX
/*适配iphoneX*/ @media only screen and (device-width: 375px) and (device-height: 812px) and (-webkit-d ...
- docker基本管理
一.docker基本命令 1.docker 获取镜像 将从 Docker Hub 仓库下载一个 Ubuntu 12.04 操作系统的镜像 docker pull ubuntu:12.04 Pullin ...
- K8S学习笔记之Kubernetes 部署策略详解
0x00 概述 在Kubernetes中有几种不同的方式发布应用,所以为了让应用在升级期间依然平稳提供服务,选择一个正确的发布策略就非常重要了. 选择正确的部署策略是要依赖于我们的业务需求的,下面我们 ...
- Shiro权限管理框架
一.Shiro介绍 Apache Shiro 是Java 的一个安全框架.Shiro 可以非常容易的开发出足够好的应用,其不仅可以用在JavaSE 环境,也可以用在JavaEE 环境.Shiro 可以 ...
- ps | grep排除grep这个进程
我们经常用ps | grep xxx来查询是否存在某进程,但默认情况下会将grep这个命令也作为结果返回,这样无论是否存在查询的进程,该命令的返回值都是0. 要避免这种情况可以使用grep的-v参数, ...
- Servlet跳转到JSP页面后的路径问题相关解释
一.现象与概念 1. 问题 在Servlet转发到JSP页面时,此时浏览器地址栏上显示的是Servlet的路径,而若JSP页面的超链接还是相对于该JSP页面的地址且该Servlet和该JSP页面不在同 ...
- 7.24-Codeforces Round #494 (Div. 3)
链接:http://codeforces.com/contest/1003 A. Polycarp's Pockets 题型:模拟 题意:把初始集合拆分,要求相同的数不在同一个集合中,求出需要的集合个 ...
- Java基础学习-Java语言概述
一.Java语言发展史 创始人:詹姆斯·高斯林(James Gosling) 公司:SUN——(Stanford University Network斯坦福大学网络公司) 1995年5月23日,Jav ...
