深入理解 JS 引擎执行机制(同步执行、异步执行以及同步中的异步执行)
首先明确两点:
1.JS 执行机制是单线程。
2.JS的Event loop是JS的执行机制,深入了解Event loop,就等于深入了解JS引擎的执行。
单线程执行带来什么问题?
在JS执行中都是单线程执行,所以代码的执行可以说是自上而下,如果前一段的代码出现问题,就会导致下一段代码无法执行,对于用户而言就是卡死现象,所以在JS执行机制引出了异步执行操作。
那异步能解决什么呢问题,又会带来什么问题?
异步操作能够很好的解决上面单线程执行出现的卡死现象,但是也会产生问题,比如同时对一件事情操作,不知道应该先执行那件事。
那么同步中使用异步如何实现呢?
是通过的事件循环(Event loop)那先了解下Event loop吧。
先看一下,以下代码(1)
注意观察执行顺序
console.log("1");
setTimeout(()=>{
console.log("2");
},0);
console.log("3");
有点JS 基础的同学会容易就知道了运行结果。
运行结果是:1、3、2
大家都知道setTimeout里的函数并没有立即执行,而是延迟一段时间,符合特定的条件才开始执行,这就是异步执行操作。
由此执行我们先了解到JS任务的执行分类为:同步任务和异步任务。
按照这种的分类方式JS的执行机制是:
首先,判断JS是同步还是异步,同步进入主线程,异步进入Event table
其次,异步任务在Event table中注册函数,当满足特定的条件,被推入Event queue
最后,同步任务进入主线程后一直执行,直到主线程空闲后,才会去Event queue中查看是否有可执行的异步任务,如果有就推入主线程中执行。
循环以上三步执行,这就是Event loop。
所以上面的例子的执行顺序是
console.log("1")是同步任务,放入主线程,
setTimeout()是异步任务,被放入Event table,0秒后被推入Event queue里,
console.log("3")是同步任务,放入主线程
当1、3任务先执行完后,主线程去Event queue(事件队列)里查看是否有可执行的函数,执行setTimeout里的函数。
所以,上面关于Event loop就是我对JS执行机制的理解,直到遇到了下面这段代码(2)。
setTimeout(()=>{
console.log("定时器开始执行");
})
new Promise(function(resolve){
console.log("准备执行for循环了");
for(var i=0;i<100;i++){
i==22&&resolve();
}
}).then(()=>console.log("执行then函数"));
console.log("代码执行完毕");
那我们也按着上面总结的JS执行分类分析:
setTimeout 是异步任务,被放到event table
new Promise 是同步任务,被放到主进程里,直接执行打印 console.log('马上执行for循环啦')
.then里的函数是 异步任务,被放到event table
console.log('代码执行结束')是同步代码,被放到主进程里,直接执行所以最后的执行结果是:【准备执行for循环-->代码执行完毕-->定时器开始执行-->执行then函数 】,对吗?
最后执行后发现结果并非是你想的这样,而是【准备执行for循环-->代码执行完毕-->执行then函数-->定时器开始执行】,为什么会是这样呢?难道是异步任务执行的顺序不是前后顺序,而是另有规定?事实上,按照异步同步的划分并不准确。
而准确的方式应该是:
- macro-task(宏任务):包括整体代码script,setTimeout,setInterval
- micro-task(微任务):Promise,process.nextTic

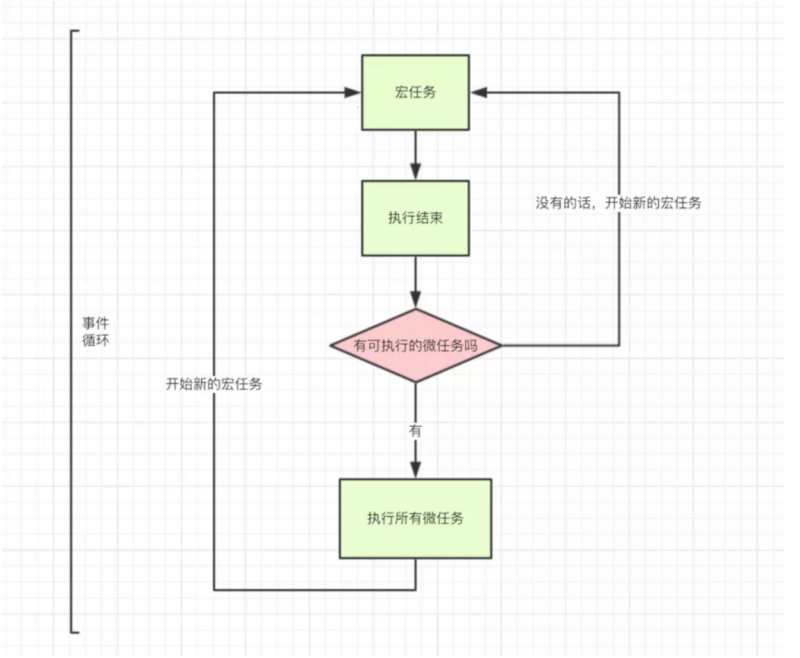
按照上图这种分类方式:JS 的执行机制是:
- 执行一个宏任务,过程中如果遇到微任务,就将其放到微任务的【事件队列】里
- 当前宏任务执行完成后,会查看微任务的【事件队列】,并将里面全部的微任务依次执行完
重复以上2步骤,结合event loop(1) event loop(2) ,就是更为准确的JS执行机制了。
按照这种执行机制,去分析第二段代码
首先执行script下的宏任务,遇到setTimeout,将其放到宏任务的【队列】里
遇到 new Promise直接执行,打印"准备执行for循环"
遇到then方法,是微任务,将其放到微任务的【队列里】
打印 "代码执行完毕"
本轮宏任务执行完毕,查看本轮的微任务,发现有一个then方法里的函数, 打印"执行then函数"
到此,本轮的event loop 全部完成。
下一轮的循环里,先执行一个宏任务,发现宏任务的【队列】里有一个 setTimeout里的函数,执行打印"定时器开始执行"
所以最后的执行顺序就是:【准备执行for循环-->代码执行完毕-->执行then函数-->定时器开始执行】
最后再说一下setTimeout
先看一段代码
我们一般说这段代码,在3秒后执行setTimeout内的函数。
setTimeout(function(){
console.log('执行了')
},3000)
但这种说法往往是不够严谨的,准确的解释是:3秒后,setTimeout函数会被推入Event queue(事件队列),而Event queue(事件队列)内的任务,只有在主线程空闲时才会执行。
所以,只有同时满足以下条件setTimeout内的函数才能被执行
1.3秒后
2.主线程空闲时
若主线程的执行任务很多,执行时间超过3秒,比如说5秒,那么setTimeout内的函数只能在5秒后执行了
深入理解 JS 引擎执行机制(同步执行、异步执行以及同步中的异步执行)的更多相关文章
- 深入理解JS引擎的执行机制
深入理解JS引擎的执行机制 1.灵魂三问 : JS为什么是单线程的? 为什么需要异步? 单线程又是如何实现异步的呢? 2.JS中的event loop(1) 3.JS中的event loop(2) 4 ...
- 10分钟理解JS引擎的执行机制
首先,请牢记2点: (1) JS是单线程语言 (2) JS的Event Loop是JS的执行机制.深入了解JS的执行,就等于深入了解JS里的event loop 1.灵魂三问 (1) JS为什么是单线 ...
- 理解JS引擎的执行机制
首先,请牢记2点: (1) JS是单线程语言 (2) JS的Event Loop是JS的执行机制.深入了解JS的执行,就等于深入了解JS里的event loop 1.灵魂三问 : JS为什么是单线程的 ...
- 前端读者 | 由setTimeout引发的JS引擎运行机制的研究
本文来自 @xiaoyuze88 链接:http://xiaoyuze88.github.io/ 太久没碰代码了,那天想到关于循环调用setTimeout实现每隔一秒输出递增的数的那个问题,搞了搞,发 ...
- 初步理解JS的事件机制
一.事件流(捕获,冒泡) 事件流:指从页面中接收事件的顺序,有冒泡流和捕获流. 当页面中发生某种事件(比如鼠标点击,鼠标滑过等)时,毫无疑问子元素和父元素都会接收到该事件,可具体顺序是怎样的呢?冒 ...
- 深入理解 js this 绑定机制
函数调用位置 与词法作用域相反的是,this的指向由函数运行时决定,它是动态的,随着函数调用位置变化而变化. 要理解 this,首先要理解调用位置:调用位置就是函数在代码中被调用的位置(而 不是声明的 ...
- 27、理解js的继承机制(转载自阮一峰)
Javascript继承机制的设计思想 作者: 阮一峰 日期: 2011年6月 5日 我一直很难理解Javascript语言的继承机制. 它没有"子类"和"父类&qu ...
- JAVA NIO中selectedKeys返回的键集,对其中的SelectionKey执行操作之后,是否需要在selectedKeys()中对其执行remove 操作
今天一个东西需要用到java nio的东西.在网上查了一下资料,发现有Apache的Mina,Netty等,感觉JDK中带的NIO有点鸡肋啊.之前看过这部分的内容,但好长一段时间没有用,也就忘得七七八 ...
- js为什么是单线程的?10分钟了解js引擎的执行机制
深入理解JS引擎的执行机制 1.JS为什么是单线程的? 为什么需要异步? 单线程又是如何实现异步的呢? 2.JS中的event loop(1) 3.JS中的event loop(2) 4.说说setT ...
随机推荐
- 测试思想-集成测试 关于接口测试 Part 2
关于接口测试 by:授客 QQ:1033553122 ------------------接Part 1---------------------- 5. 用例设计思想(举例说明) 如上表,是某 ...
- 喜闻乐见-Android简介
本文主要是对Android系统做一个简介,包括其架构.启动流程.沙箱机制.APK.Darlvik以及ART. 1. 架构 Android是基于Linux内核开发出的一个移动操作系统,系统结构大致可以分 ...
- 国网SGCC_UAP 反编译.class文件源代码
SGCC_UAP和eclipse操作方式差不多,对于用惯了IDEA和Android Studio的人来说非常不方便,按住Ctrl点击类名不能查看源码. 因为jar包下都是.class文件,所以需要安装 ...
- 给你一个全自动的屏幕适配方案(基于SW方案)!—— 解放你和UI的双手
Calces系列相关文章:Calces自动实现Android组件化模块构建 前言 屏幕适配一直是移动端开发热议的问题,但是适配方案往往在实际开发的时候会和UI提供的设计稿冲突.本文主要是基于官方推荐的 ...
- MySQL写入用户微信名
很简单的需求,将用户微信名写入MySQl即可,但是测试过程中却遇到了问题,微信名中的emoji写入数据库失败.解决步骤如下 1.了解utf8mb4 MySQL从5.5.3版本开始支持utf8mb4编码 ...
- sql server 转置 和实现随机分配和一串代码的含义拼在一行
1.sql server 转置很容易搜到方法,一般需要手动写转置的列项,如果多时会比较烦,下面试了省事的方法: --案例需求数据 ----方法一:if object_id('tempdb.dbo.#s ...
- Fedora 29 查看 rpm 包 依赖性 以 libconfig 为例
查看依赖性方法:# rpmrepater会向用户显示已安装包的列表,你可以使用上/下箭头来滚动屏幕# 可以在指定包上使用"r"键来显示其依赖关系,循环在指定包上按下"r& ...
- 解决Linux终端乱码的两则例子
现象描述 我们先来说一下出现乱码的原因. 例子 先举个实际的例子,我们一般通过ssh远程到服务器上进行操作.当在终端上执行一些有输出的任务时,有可能会遇到乱码,特别是输出中有中文时. 比如,我登陆上o ...
- Paramiko和堡垒机实现
一.Paramiko paramiko模块,基于SSH用于连接远程服务器并执行相关操作. 1.安装:pip install paramiko 2.SSHClient:用于连接远程服务器并执行基本命令 ...
- Django框架的使用教程--Cookie-Session[五]
Cookie cookie是存储在浏览器中的一段文本信息,下次同一网站请求,就会发送该cookie给服务器,一般的浏览器都有启动cookie,用cookie存储信息,最好不要存储密码,cookie也有 ...
