基于HTML5 WebGL实现 json工控风机叶轮旋转
突然有个想法,如果能把一些用到不同的知识点放到同一个界面上,并且放到一个盒子里,这样我如果要看什么东西就可以很直接显示出来,而且这个盒子一定要能打开。我用HT实现了我的想法,代码一百多行,这么少的代码能实现这种效果我觉得还是牛的。
demo地址: http://www.hightopo.com/demo/Wall3D/index.html
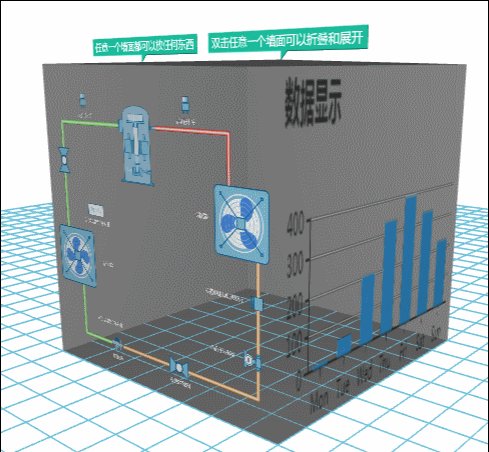
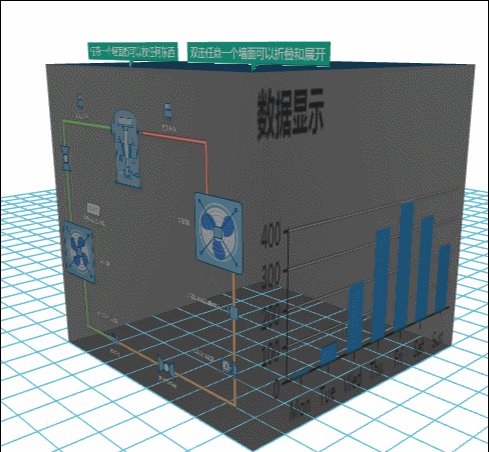
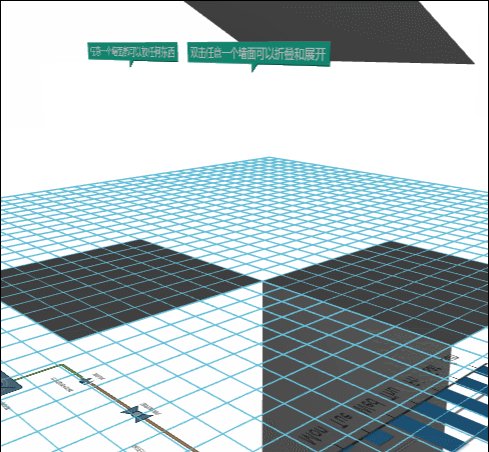
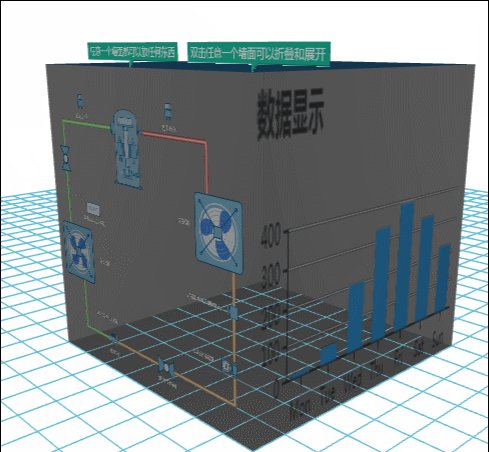
先来看看效果图:

这个例子最基础的就是最外层的盒子了,所以我们先来看看如何实现它:
var box = new ht.CSGBox();
dataModel.add(box);
用HT可以很轻易地实现这个盒子,在HT中封装了很多基础图元类型,我们经常用到的ht.Node也是其中一个,这样我们可以不用反复地写相同的代码来完成基础的实现。
这个例子中用的封装好的基础图元是ht.CSGBox,一个盒子模型,可以参考HT for Web 建模手册,我们在手册中可以看到,在CSGBox中我们只能操作这个盒子的各个面,如果你想要自己设置一些特殊的功能,只需要操作ht.Style(HT for Web 风格手册)即可。
要想实现在盒子上的一个面上添加贴图,我能想到的只有HT封装的ht.Default.setImage函数了。
我想你们都注意到了盒子上有模型化的水泵,上面有扇叶在旋转,那么这个水泵是怎么生成的呢?我用我们的2d编辑器写了一个水泵模型通过graphView.serialization(datamodel)将模型序列化成json格式的文件,然后在这边引用的时候我再调用graphView.deserialize(json)来将json文件导出成可视化的2d模型并设置animation动画,再立即刷新到这个水泵,否则就算设置了动画,水泵上的扇叶旋转也不会生效。
ht.Default.xhrLoad('displays/demo/pump.json', function(text){
const json = ht.Default.parse(text);
pumpDM.deserialize(json);
var currentRotation = 0;
var lastTime = new Date().getTime();
setInterval(function(){
var time = new Date().getTime();
var deltaTime = time - lastTime;
currentRotation += deltaTime * Math.PI / 180 * 0.3;
lastTime = time;
pumpDM.getDataByTag('fan1').setRotation(currentRotation);
pumpDM.getDataByTag('fan2').setRotation(currentRotation);
box.iv();
// g3d.iv();这边也可以刷新g3d,但是局部刷新更省
pumpGV.validateImpl();
}, 10);
}, 10);
这个时候我不能把水泵的graphView和g3d都加到底层div上,并且我的意图是把水泵的graphView加到g3d中的CSGBox中的一面上,所以为了让水泵显示出来 必须设置水泵所在的graphView的宽高,而这个宽高必须比我json画出来的图占的面积要大,不然显示不完整。如果想看这个宽高对显示的影响,可以自己改改看来玩玩。
pumpGV.getWidth = function() { return 600;}
pumpGV.getHeight = function(){ return 600;}
pumpGV.getCanvas().dynamic = true;//设置这个是为了让canvas能动态显示
这边还要特别说明一个函数getDataByTag(tagName)这个函数是获取标识号,在HT中tag属性是唯一标识,虽然HT中也有id,但是id是HT中Data类型对象构造时内部自动被赋予的一个id属性,可以通过data.getId()和data.setId(id)获取和设置,Data对象添加到DataModel之后不允许修改id值,可以通过dataModel.getDataById(id)快速查找Data对象。
一般我们建议id属性由HT自动分配,用户业务意义的唯一标示可存在于tag属性上,通过data.setTag(tag)函数允许任意动态改变tag值,通过dataModel.getDataByTag(tag)可查找到对应的Data对象,并支持通过dataModel.removeDataByTag(tag)删除Data对象。
你可能会好奇在代码中我们并没有提到“fan1”这个tag标识,这个标识是在水泵的json中设置的,关于扇叶的一个标识,我们获取到扇叶,然后设置其旋转。
echarts图表的显示也是很基础的,但是我们会发现,在将echarts图表添加进graphView中它的动画效果会不显示,所以我们首先要将这个echarts图表所在的图表的dynamic设置为true,即将其设置为动态:
function charts(option){
var info = {
canvas: document.createElement('canvas')
};
info.canvas.dynamic = true;//设置info.canvas为动态
info.chart = echarts.init(info.canvas);
info.chart.setOption(option);
return info.canvas;
}
最后,只需要将这两个回传的canvas传入ht.Default.setImage中即可:
ht.Default.setImage('echart', charts(option));
ht.Default.setImage('pump', pumpGV.getCanvas());
ht.Default.drawImage函数生成新的图实际上就是在canvas上画图,所以我们只要把我们已经画好的canvas传到ht.Default.setImage就可以生成图片了。
基于HTML5 WebGL实现 json工控风机叶轮旋转的更多相关文章
- 基于HTML5 Canvas 实现矢量工控风机叶轮旋转
之前在拓扑上的应用都是些静态的图元,今天我们将在拓扑上设计一个会动的图元--叶轮旋转. 先看看最后我们实现的效果:http://www.hightopo.com/demo/fan/index.html ...
- 基于 HTML5 WebGL 的 3D 工控裙房系统
前言 工业物联网在中国的发展如火如荼,网络基础设施建设,以及工业升级的迫切需要都为工业物联网发展提供了很大的机遇.中国工业物联网企业目前呈现两种发展形式并存状况:一方面是大型通讯.IT企业的布局:一方 ...
- 基于HTML5的Web SCADA工控移动应用
在电力.油田燃气.供水管网等工业自动化领域Web SCADA的概念已经提出了多年,早先年的Web SCADA前端技术大部分还是基于Flex.Silverlight甚至Applet这样的重客户端方案,在 ...
- 基于 HTML5 WebGL 的计量站三维可视化监控系统 Web 组态工控应用
得益于 HTML5 WebGL 技术的成熟,从技术上对工控管理的可视化,数据可视化变得简单易行!完成对工控设备的管理效率,资源管理,风险管理等的大幅度提高,同时也对国家工业4.0计划作出有力响应! 如 ...
- 基于 HTML5 WebGL 的 3D 风机 Web 组态工业互联网应用
基于 HTML5 WebGL 的 3D 风机 Web 组态工业互联网应用 前言 在目前大数据时代背景之下,数据可视化的需求也变得越来越庞大,在数据可视化的背景之下,通过智能机器间的链接并最终将人机链接 ...
- 基于 HTML5 WebGL 与 WebVR 3D 虚实现实的可视化培训系统
前言 2019 年 VR, AR, XR, 5G, 工业互联网等名词频繁出现在我们的视野中,信息的分享与虚实的结合已经成为大势所趋,5G 是新一代信息通信技术升级的重要方向,工业互联网是制造业转型升级 ...
- 基于 HTML5 WebGL + WebVR 的 3D 虚实现实可视化培训系统
前言 2019 年 VR, AR, XR, 5G, 工业互联网等名词频繁出现在我们的视野中,信息的分享与虚实的结合已经成为大势所趋,5G 是新一代信息通信技术升级的重要方向,工业互联网是制造业转型升级 ...
- 基于 HTML5 WebGL + WebVR 的 3D 虚实现实可视化系统
前言 2019 年 VR, AR, XR, 5G, 工业互联网等名词频繁出现在我们的视野中,信息的分享与虚实的结合已经成为大势所趋,5G 是新一代信息通信技术升级的重要方向,工业互联网是制造业转型升级 ...
- 基于 HTML5 WebGL 的虚拟现实可视化培训系统
前言 2019 年 VR, AR, XR, 5G, 工业互联网等名词频繁出现在我们的视野中,信息的分享与虚实的结合已经成为大势所趋,5G 是新一代信息通信技术升级的重要方向,工业互联网是制造业转型升级 ...
随机推荐
- linux服务器系统盘坏且系统盘为软raid的修复方法
1 需要换新盘的情况 1.1 一块盘grub损坏修复 一块盘grub损坏修复(可通过另一块盘进入系统的情况).更换硬盘的方式,可以热插拔,也可以服务器断电后更换,但如果是热插拔,可能会导致盘符变更.坏 ...
- 简单易懂的程序语言入门小册子(1):基于文本替换的解释器,lambda演算
最近比较闲,打算整理一下之前学习的关于程序语言的知识.主要的内容其实就是一边设计程序语言一边写解释器实现它.这些知识基本上来自Programming Languages and Lambda Calc ...
- Linux 下查看系统当前登录用户信息
当你新登录一个主机,过着管理一个主机,这时候你就需要这些命令来进行查看了: 1. w : Show who is logged on and what they are doing. w [optio ...
- python TCP socket套接字编程以及注意事项
TCPServer.py #coding:utf-8 import socket #s 等待链接 #c 实时通讯 s = socket.socket(socket.AF_INET,socket.SOC ...
- dell R740在安装完Esxi6.0U3之后出现存储器警告
最近公司新增3台戴尔R740服务器,这边分别分配内网地址0.16,0.17,0.18三个IP 然后第一天查询了ESxi6.0版本要U3A10这个版本的vmware才能兼容R740服务器 然后安装完0. ...
- Resct配置less
配置less 安装less-loader yarn add less-loader 打开 webpack.config.dev.js 和 webpack.config.prod.js 找到 test ...
- Alpha冲刺! Day12 - 砍柴
Alpha冲刺! Day12 - 砍柴 今日已完成 晨瑶:终于更了 Gitkraken 团队协作教程. 昭锡:初步学习了解Android动画. 永盛:用户逻辑基本完成. 立强:从众多开源库中找到两个合 ...
- [android]android Task 任务 简介
http://blog.csdn.net/guomeijuan916/article/details/8121468 关于Android中的组件和应用,之前涉及,大都是静态的概念.而当一个应用运行起来 ...
- centos7下安装docker(12.2自定义网络)
通常默认的情况下我们使用的是docker的bridge的网络,用户也可以根据自己的业务需要,创建user-defined docker 提供三种user-defined网络驱动:bridge,over ...
- oracle备份信息查询
SELECT TRIM(START_TIME || '#'), TRIM(END_TIME || '#'), TRIM(CASE OUTPUT_DEVICE_TYPE ...
