前端--vue框架
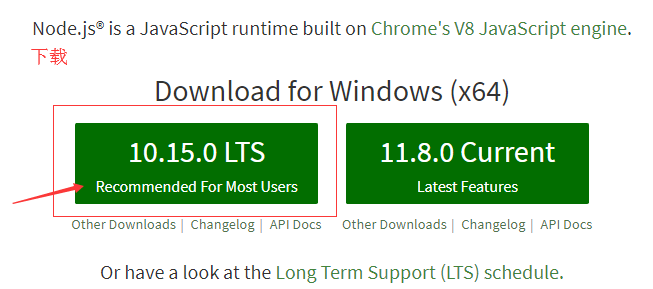
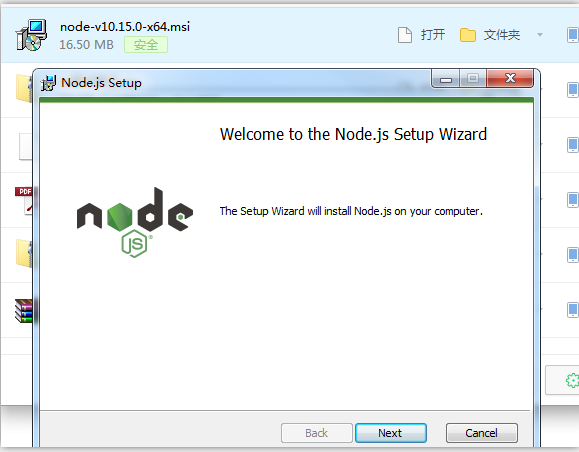
1、下载


查看已安装好的版本

-------渐进式的JS框架---------

vue是什么
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。 Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。 Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。 如果你是有经验的前端开发者,想知道 Vue.js 与其它库/框架的区别,查看对比其它框架。
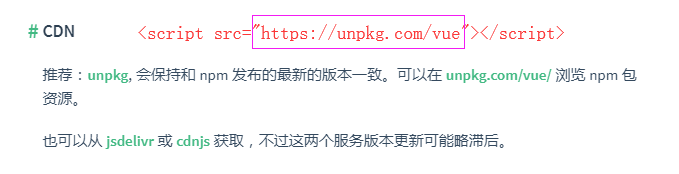
引入vue格式(网址引入):

// 实例化vue对象
new Vue({
el:"#vue-app"
data:{
name:"miss wu"
},
methods:{
},
watch:{
} }); el:element 需要获取的元素,一定是html中的跟容器元素
data:用于数据的存储 methods:用于存储各种方法
watch:{}:数据监听
一个简单的实例


index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="styles.css" rel="stylesheet" />
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="app">
<h1>{{ message }}</h1>
{{job}}
<p>{{greet('today')}}</p>
</div> <script src="app.js">
</script>
</body>
</html>
app.js
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!',
job:'admin'
},
methods:{
greet:function (time) {
return 'Good'+'\n'+time+"!"+'....'+this.job
}
}
});
-----------------------


vue的属性和方法
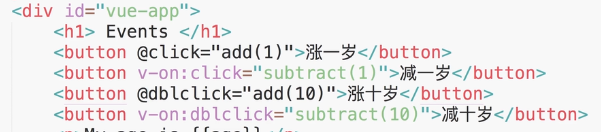
双击鼠标事件:

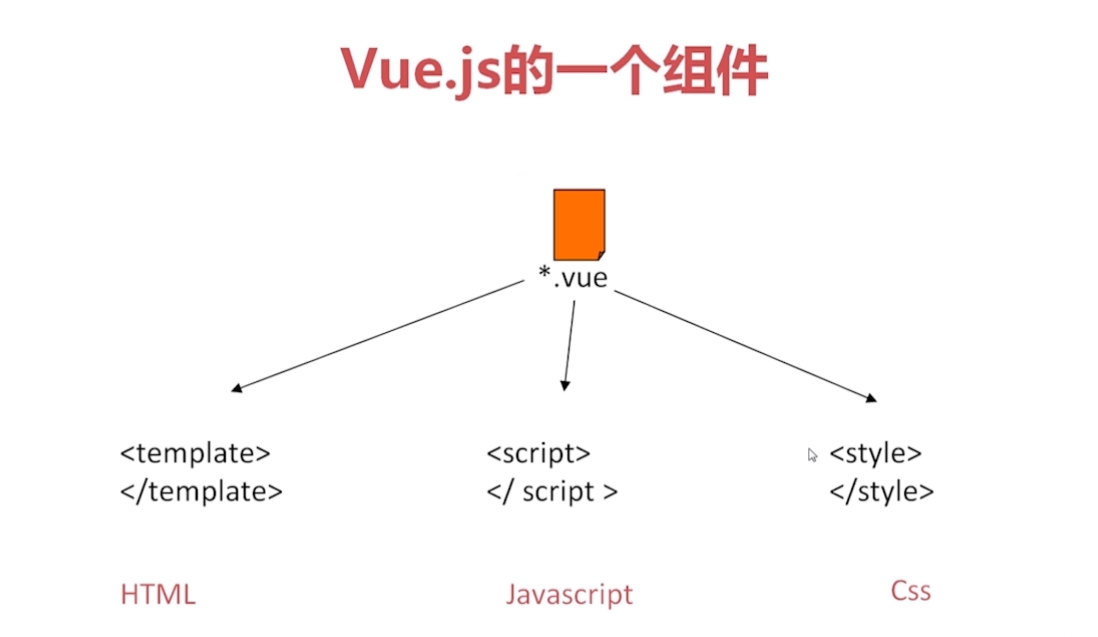
模板指令: html和vue对象的粘合剂
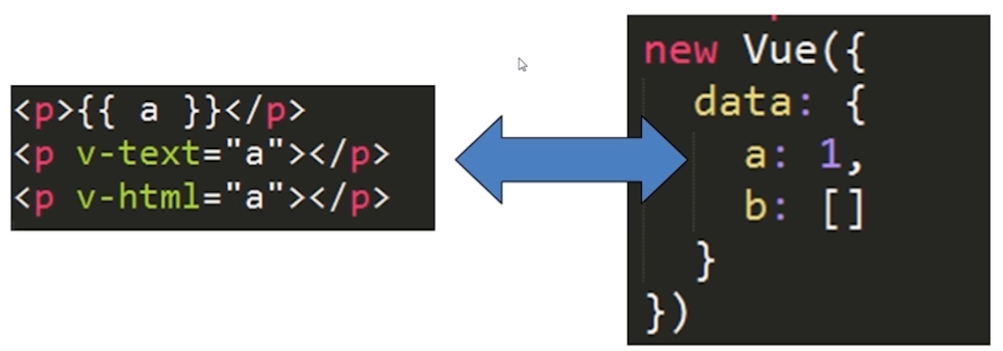
数据渲染:v-text、v-html 、{{}}

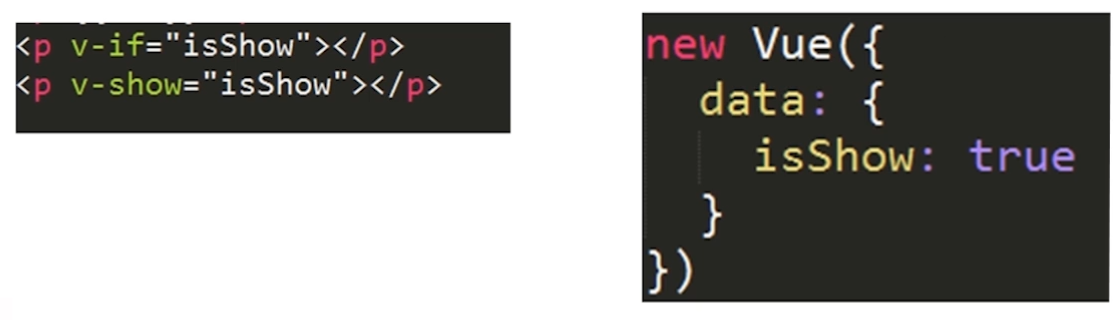
控制模板 隐藏:v-if、v-show

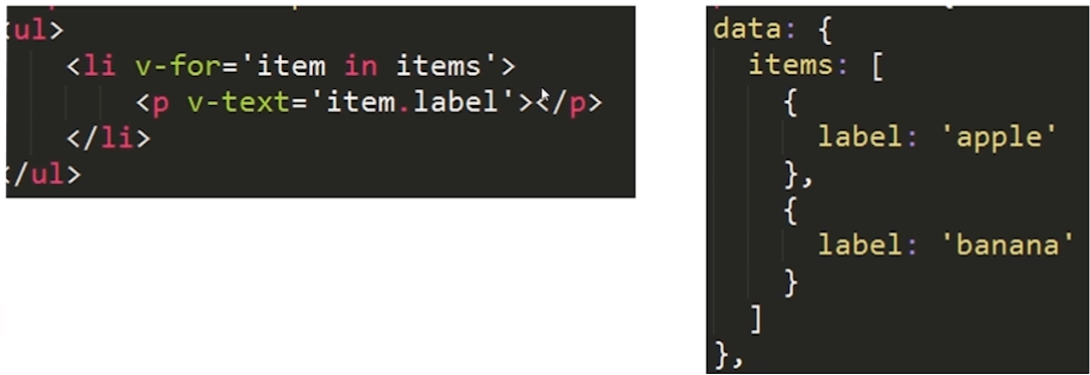
渲染循环列表:v-for---展现之后第一行是apple,第二行是banana

事件绑定:v-on

属性绑定:v-bind

小结:

v-text="title"等价于{{title}}
前端--vue框架的更多相关文章
- 前端vue框架 脚手架
1.安装node.js最新版本2.cmd下输入 1.node -v得到版本号检测是否安装成功 版本号要在6.9以上 2.npm -v 版本号要在3.10以上3.安装脚手架 1.npm install ...
- 前端VUE框架
一.什么是VUE? 它是一个构建用户界面的JAVASCRIPt框架 vue不关心你页面上的是什么标签,它操作的是变量或属性 为什么要使用VUE? 在前后端分离的时候,后端只返回json数据,再没有 ...
- ABP实践(4)-abp前端vue框架之简单商品增删改查(帮助刚入门的新手快速了解怎么才能加入自己的功能并运行起来)
提示:如有不明白的地方请先查看前3篇ABP实践系列的文章 1,下载及启动abp项目前后端分离(netcore+vue) 2,修改abp数据库为mysql 3,商品系列api接口(本文主要依赖在这个商品 ...
- 前端vue框架 路由的安装及使用
安装: 1.cmd下输入: npm install vue-router --save //安装路由 2.npm run dev //重新启动 使用: 1.在mian.js下引入路由 import V ...
- 前端Vue框架-vuex状态管理详解
新人报道!多多关照-多提宝贵意见 谢谢- vuex理解 采用集中式存储管理模式.用来管理组件的状态,并以自定义规则去观测实时监听值得变化. 状态模式管理理解 属性 理解 state 驱动应用的数据源 ...
- 前端vue框架 父组件与子组件之间的相互调用
子组件调用父组件东西: 1.在父组件与子组件契合的标签的的template模板中绑定 v-bind:自定义一个名字=“要调用的名字” 2.在子组件的script中props:["自定义的名字 ...
- 前端VUE框架-es6
EMCAScript 6 又叫 es2015 1.常量和变量 常量: const a = "hello" 常量不能修改和重复定义 变量: let:定义一个块级作用域的变量 需要先定 ...
- Vue 浅谈前端js框架vue
Vue Vue近几年来特别的受关注,三年前的时候angularJS霸占前端JS框架市场很长时间,接着react框架横空出世,因为它有一个特性是虚拟DOM,从性能上碾轧angularJS,这个时候,vu ...
- 前端mv框架下(目前写的是vue),对组件抽象的思考
前沿: 抽象是门大学问.前端mv框架中,以组件化的概念为主.经常会考虑抽象到组件级别,进行复用.合理的抽象,能提高效率,减少业务逻辑视图的耦合程度.不合理的抽象,则会增加代码的复杂程度. 遇到的问题 ...
随机推荐
- Ubuntu16.04 用Nomachine进行远程控制的配置
本文介绍如何在Ubuntu16.04环境下运用Nomachine进行远程控制. 一. NoMachine介绍 NoMachine是一款基于NX技术进行远程控制的软件,最大的优势是跨平台,简单,可以实现 ...
- linux vi命令详解
刚开始学着用linux,对vi命令不是很熟,在网上转接了一篇. vi编辑器是所有Unix及Linux系统下标准的编辑器,它的强大不逊色于任何最新的文本编辑器,这里只是简单地介绍一下它的用法和一小部分指 ...
- matplotlib.pyplot展示MNIST图片
import torch import torch.utils.data as Data import torchvision import torchvision.transforms as tra ...
- Go Example--组合函数
package main import ( "fmt" "strings" ) func Index(vs []string, t string) int { ...
- 【java多线程】队列系统之DelayQueue源码
一.延迟队列 延迟队列,底层依赖了优先级队列PriorityBlockingQueue 二.延迟队列案例 (1)延迟队列的任务 public class DelayTask implements De ...
- linux kernel driver debug
1. print printk(): never pr_debug(): always good dev_dbg(): prefered when you have a struct device o ...
- python, Image
PIL: Python Image Library, python平台的图像处理库,要使用Image首先要从PIL库导入Image: from PIL import Image 如果没有安装PIL的包 ...
- WinFormEx
项目地址 : https://github.com/kelin-xycs/WinFormEx WinFormEx 一个 用 C# 写的 WinForm 扩展库 , 用于改善 WinForm 的 界面 ...
- redis 5.0.3 讲解、集群搭建
REDIS 一 .redis 介绍 不管你是从事Python.Java.Go.PHP.Ruby等等... Redis都应该是一个比较熟悉的中间件.而大部分经常写业务代码的程序员,实际工作中或许只用到了 ...
- centos 7.5安装docker-CE 18
1.查看系统版本 cat /etc/centos-release CentOS Linux release 7.5.1804 (Core) uname -r 3.10.0-862.el7.x86_64 ...
