20145203盖泽双 《网络对抗技术》实践八:Web基础
20145203盖泽双 《网络对抗技术》实践八:Web基础
1.实践目标
(1)编写Web前端——含有表单的HTML代码。
(2)编写Web前端——javascipt验证用户名、密码的代码,理解JavaScript的基本功能。
(3)Web后端——MySQL基础的安装、启动、建库、创建用户、修改密码、建表。
(4)Web后端——编写PHP网页,连接数据库,进行用户认证。
(5)做出最简单的SQL注入,XSS攻击测试。
2.实验后回答问题
(1)什么是表单
表单在网页中主要负责数据采集功能。有三个基本组成部分:
-表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
-表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
-表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言。
超文本语言HTML、可扩展标记语言XML以及多种脚本语言。
(3)WebServer支持哪些动态语言
PHP、JavaScript等语言
3.实验总结与体会
这次实验好难呀,代码编的我眼睛都花了(((φ(◎ロ◎;)φ)))!真心佩服课题负责人天晨。感觉看老师上课弄得挺容易的,果然一涉及到编代码,我就歇菜了,以后还是要多练一练。
通过这次实验,我理解了浏览器的工作模式,还会编写简单的浏览器网页了。虽然之前学过一点,但是代码基本没自己编过,这次通过自己对代码的编写和理解,对WEB的结构更清楚了一些。所以收获还是很多的。
4.实践过程记录
(1)Web前端HTML
1、能正常安装、启停Apache。
①安装apache。(老师给的kali中,apache已装好。)
sudo apt-get install apache2
service apache2 start
②查看apache常用的命令。

③修改/etc/apache2/ports.conf 配置文件中apache2的监听端口号。
vi /etc/apache2/ports.conf

④开启apache,并查看端口号,确认监听端口配置成功。
service apache2 start
netstat -aptn

⑤用浏览器打开192.168.52.131:5203,进行测试。

2、理解HTML,理解表单。
HTML是用来描述网页的一种语言。
-HTML 指的是超文本标记语言 (Hyper Text Markup Language)
-HTML 不是一种编程语言,而是一种标记语言 (markup language)
-标记语言是一套标记标签 (markup tag)
-HTML 使用标记标签来描述网页
表单在网页中主要负责数据采集功能。有三个基本组成部分:
-表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
-表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
-表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
3、理解GET与POST方法。
GET和POST是HTTP请求的两种基本方法,两者的区别为:
-get是从服务器上获取数据,post是向服务器传送数据。
- get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址。用户看不到这个过程。
- 对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据。
- get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制。但理论上,IIS4中最大量为80KB,IIS5中为100KB。
- get安全性非常低,post安全性较高。但是执行效率却比Post方法好。
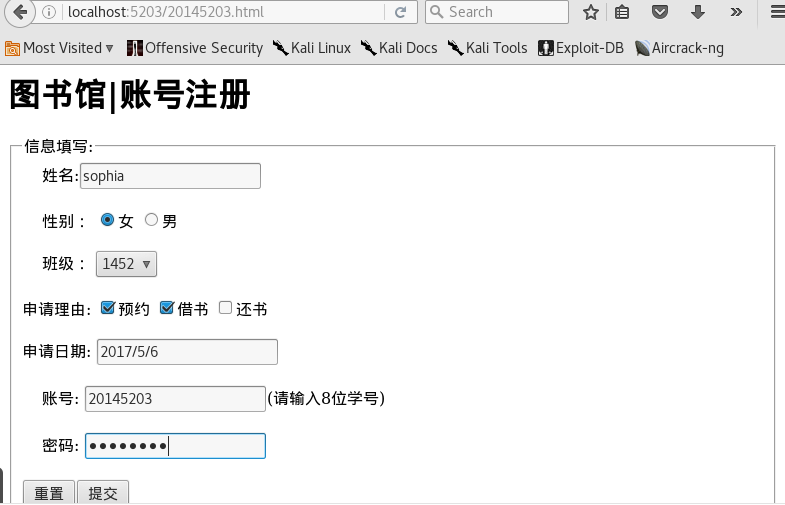
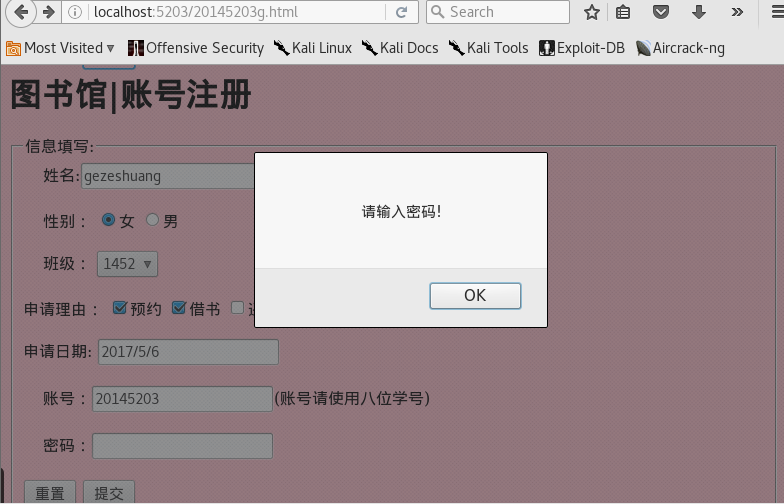
4、编写一个含有表单的HTML。
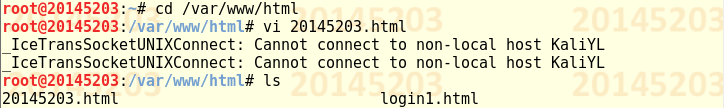
①在/var/www/html目录下编写网页文件20145203.html。

②用浏览器打开192.168.52.131:5203/20145203.html,查看自己编写的HTML。

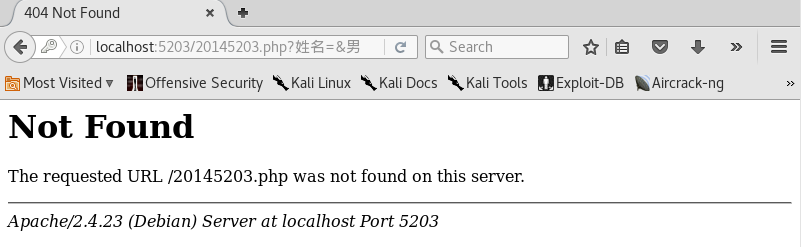
③因为没有编写好20145203.php,所以提交后找不到页面。

(2)Web前端javascipt
1、 理解JavaScript的基本功能。
JavaScript:一种直译式脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
2、 理解DOM。
DOM:Document Object Model,文档对象模型,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。要改变页面的某个东西,JavaScript 就需要获得对 HTML 文档中所有元素进行访问的入口。这个入口,连同对 HTML 元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型来获得的。
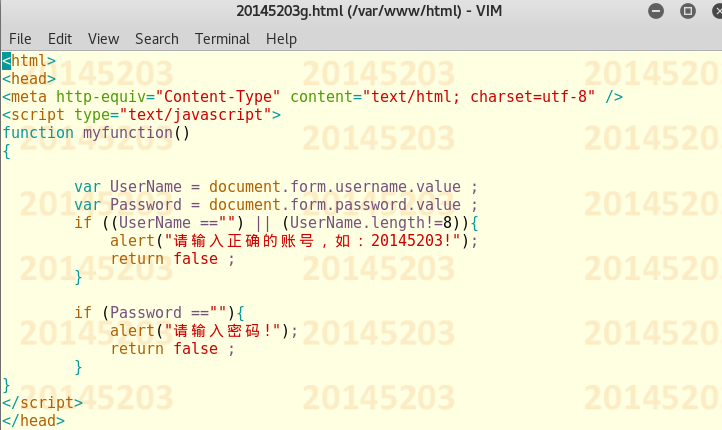
** 3、编写JavaScript验证用户名、密码的规则。**
①在原网页文件中添加javascript代码。

②在浏览器中打开,当输入的账号密码为空或者输入的账号长度不为8时,将会弹出提示错误!


(3)Web后端:MySQL基础与PHP网页
1、正常安装、启动MySQL,完成建库、创建用户、修改密码、建表等操作
①安装MySQL。(老师的kali中已安装)
apt-get install mysql-server mysql-client mysql-workbench
②MySQL的常用命令。
/etc/init.d/mysql start
③开启MySQL服务。
/etc/init.d/mysql start

④进入到MySQL中。初始密码:p@ssw0rd
mysql -u root –p

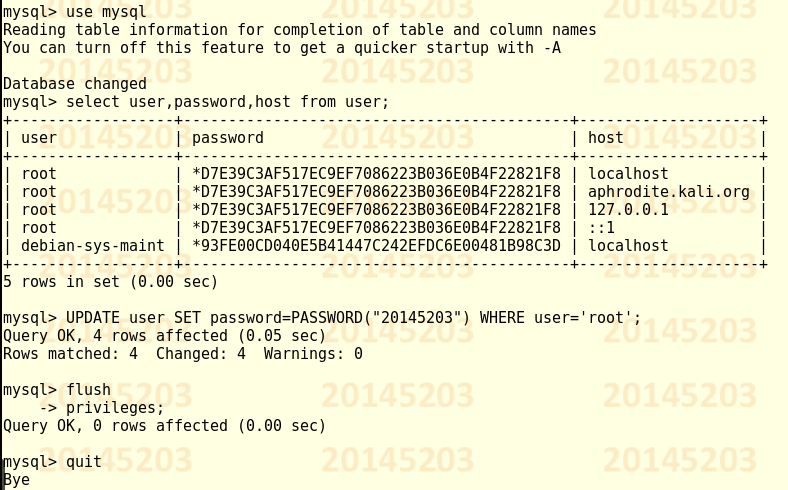
⑤修改MySQL的密码。

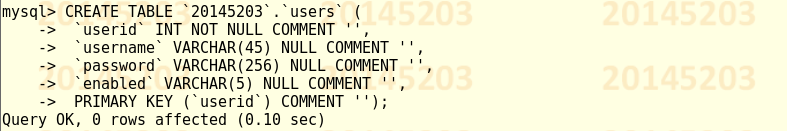
⑥创建新的库表。


⑦在表中添加用户。

2、编写PHP网页
①在/var/www/html目录下编写登陆成功后跳转的页面20145203.php。
②登录失败时页面为:

③登陆成功时页面为:

(4)最简单的SQL注入,XSS攻击测试
1、SQL注入
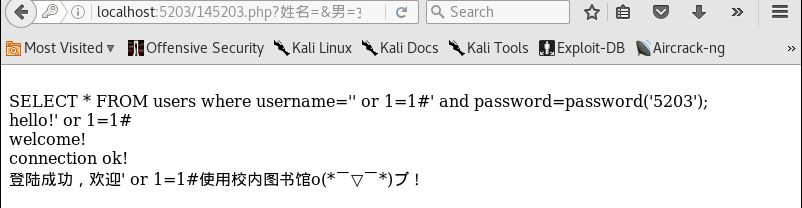
①在帐号处输入' or 1=1#,密码随便填。登陆成功。

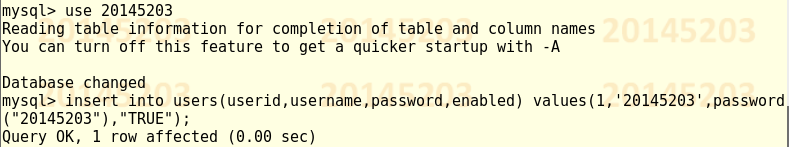
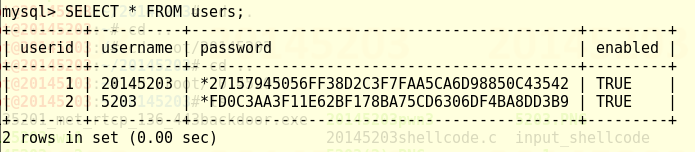
②在帐号处输入';insert into users(userid,username,password,enabled) values(888,'5204',password("20145204"),"TRUE");#,密码随便填。登陆一下!此时在查看数据库,注入成功!

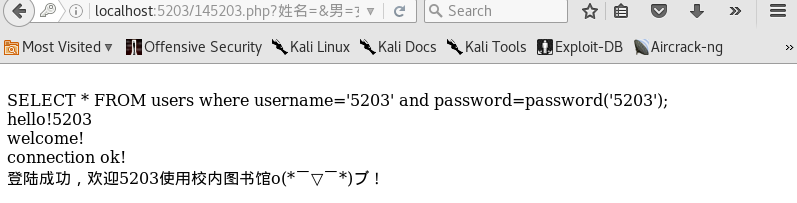
③使用添加的账号密码登陆,登陆成功!

2、XSS攻击
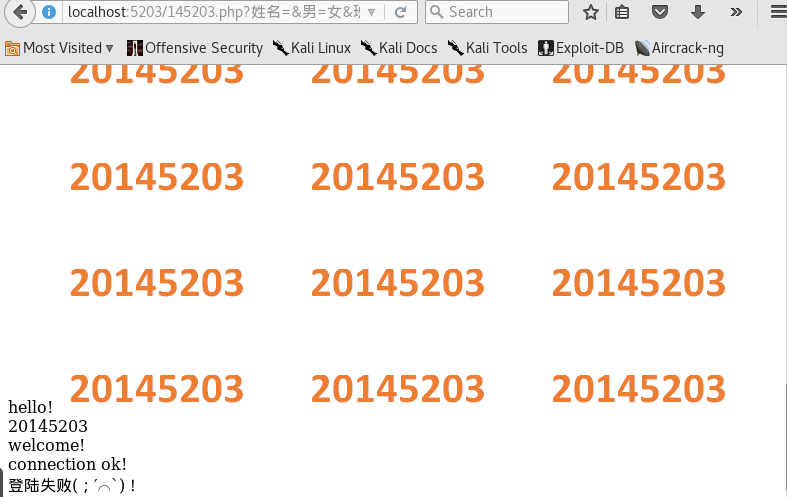
①在帐号处输入<img src="5203.png" />20145203</a>,密码输入正确的密码,登录失败!

20145203盖泽双 《网络对抗技术》实践八:Web基础的更多相关文章
- 20155201 网络攻防技术 实验八 Web基础
20155201 网络攻防技术 实验八 Web基础 一.实践内容 Web前端HTML,能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. We ...
- 20165214 2018-2019-2 《网络对抗技术》Exp8 Web基础 Week11—12
<网络对抗技术>Exp8 Web基础 Week11-12 一.实验目标与内容 1.实践内容 (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与P ...
- 2018-2019-2 网络对抗技术 20165205 Exp8 Web基础
2018-2019-2 网络对抗技术 20165205 Exp8 Web基础 1.原理与实践说明 1.1实践内容 Web前段HTML:能正常安装.启停Apache.理解HTML,理解表单,理解GET与 ...
- 2018-2019-2 20165235《网络对抗技术》Exp8 Web基础
2018-2019-2 20165235<网络对抗技术>Exp8 Web基础 实践过程记录: (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与 ...
- 2018-2019 2 20165203 《网络对抗技术》Exp8 Web基础
2018-2019 2 20165203 <网络对抗技术>Exp8 Web基础 实验要求 1.本实践的具体要求有: (1) Web前端HTML(0.5分) 能正常安装.启停Apache.理 ...
- 2017-2018-2 20155314《网络对抗技术》Exp8 Web基础
2017-2018-2 20155314<网络对抗技术>Exp8 Web基础 目录 实验内容 实验环境 基础问题回答 预备知识 实验步骤 1 macOS下Apache的配置 2 macOS ...
- 20165101刘天野 2018-2019-2《网络对抗技术》Exp8 Web基础
20165101刘天野 2018-2019-2<网络对抗技术>Exp8 Web基础 1.实验内容 1.1 Web前端HTML (1)输入命令service apache2 start启动A ...
- 2018-2019-2 网络对抗技术 20165322 Exp8 Web基础
2018-2019-2 网络对抗技术 20165322 Exp8 Web基础 目录 实验原理 实验内容与步骤 Web前端HTML Web前端javascipt Web后端:MySQL基础:正常安装.启 ...
- 2018-2019-2 20165210《网络对抗技术》Exp8 Web基础
2018-2019-2 20165210<网络对抗技术>Exp8 Web基础 实验内容: Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法 ...
- 2018-2019-2 《网络对抗技术》Exp8 Web基础 20165326
Web基础 实验要求 本实践的要求: Web前端HTML,能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. Web前端javascipt.理 ...
随机推荐
- C# ABP源码详解 之 BackgroundJob,后台工作(一)
本文归属作者所有,转发请注明本文链接. 1. 前言 ABP的BackgroundJob,用来处理耗时的操作.比如客户端上传文件,我们要把文件(Excel)做处理,这耗时的操作我们应该放到后台工作者去做 ...
- 【Spring】详解spring事务属性
Spring声明式事务让我们从复杂的事务处理中得到解脱.使得我们再也无需要去处理获得连接.关闭连接.事务提交和回滚等这些操作.再也无需要我们在与事务相关的方法中处理大量的try…catch…final ...
- 【Java并发编程】11、volatile的使用及其原理
一.volatile的作用 在<Java并发编程:核心理论>一文中,我们已经提到过可见性.有序性及原子性问题,通常情况下我们可以通过Synchronized关键字来解决这些个问题,不过如果 ...
- MVCmoduleExample.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- html/css学习笔记(一)
============================================================================================= 盒子模型 1 ...
- Salesforce自定义权限简介
自定义权限(Custom Permission) Salesforce默认提供了多种方式设定用户的权限,比如简档.权限集等.在这些设定中,已经包括了系统中的对象.应用.字段.页面布局等组件,管理员或开 ...
- 项目开发常见字符串处理模型-strstr-while/dowhile模型
strstr-whiledowhile模型用于在母字符串中查找符合特征的子字符串. c语言库提供了strstr函数,strstr函数用于判断母字符串中是否包含子字符串,包含的话返回子字符串的位置指针, ...
- Lucene创建索引流程
1.创建索引流程 原始文档:互联网上的网页(爬虫或蜘蛛).数据库中的数据.磁盘上的文件 创建文档对象(非结构化数据) 文档对象中的属性不叫属性现在成为域. 每个 Document 可以有多个 Fiel ...
- PowerDesin把name复制到Comment,把Comment复制到Name
PowerDesin把name复制到Comment,把Comment复制到Name的方法: PowerDesigner->Tools->Execute Commands->Edit/ ...
- Sql 查询结果 根据某个字段值 变更另外一个字段值 case when
SELECT CASE THEN '*******' ELSE Plate END AS Plate, CarType FROM Cars;
