12、Bootstrap中文文档(其它插件分享)
给大家介绍一个前端框架让你从此写起前端代码与之先前相比如有神助般的效果拉就是Bootstrap.
本片导航:
一、Bootstrap的下载
Bootstrap,由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。(当前版本: v3.3.7)
1、过程分解
1) 点击"下载Bootstrap"

2)第一个"下载Bootstrap"

3)下载到html需要使用框架的目录

4)解压


二、css样式的使用
1、引用
<link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css">
2、查询需要样式代码

在"全局CSS样式"和"组件"里查找
1)全局CSS样式:

2)组件

3、代码举例(部分示例有兴趣的可以详细了解):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>示例1</title>
<!--引用本地的-->
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">
<!--<link rel="stylesheet" href="my-style.css">-->
<!--引用CDN-->
<!--<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">-->
<style>
.c1 {
background-color: red;
}
</style>
</head>
<body> <div class="container-fluid c1">
<table class="table table-bordered table-striped table-hover">
<thead>
<tr>
<th>#</th>
<th> 姓名</th>
<th>爱好</th>
</tr>
</thead>
<tbody>
<tr class="active">
<td>1</td>
<td>Egon</td>
<td>杠娘</td>
</tr>
<tr class="success">
<td>1</td>
<td>Egon</td>
<td>杠娘</td>
</tr>
<tr class="danger">
<td>1</td>
<td>Egon</td>
<td>杠娘</td>
</tr>
<tr class="warning">
<td>1</td>
<td>Egon</td>
<td>杠娘</td>
</tr>
<tr class="info">
<td>1</td>
<td>Egon</td>
<td>杠娘</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Bootstrap_示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>栅格示例</title>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">
<style>
.c1 {
background-color: red;
height: 30px;
}
</style>
</head>
<body>
<!--放容器-->
<div class="container-fluid">
<!--f行-->
<div class="row">
<!--列-->
<div class="col-md-1 c1"></div>
</div>
<div class="row"></div>
<div class="row"></div>
<div class="row"></div>
<div class="row"></div>
<div class="row"></div>
</div>
</body>
</html>
Bootstrap_栅格示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题示例</title>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<hr>
<div class="h1">1级标题 36px <small>我是小字儿</small></div>
<div class="h2">2级标题 30px</div>
<div class="h3">3级标题 24px</div>
<div class="h4">4级标题 18px</div>
<div class="h5">5级标题 14px</div>
<div class="h6">6级标题 12px</div> <p>啊,大海啊,大海啊,大海啊,大海啊,大海啊,大海啊,大海啊,大海</p>
<p class="lead">全是水
<mark>全是水</mark>全是水全是水全是水
<del>全是水全是水全是水全是水</del></p>
</div>
</body>
</html>
Bootstrap_标题,文字示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本对齐</title>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<p class="text-left">左对齐.</p>
<p class="text-center">居中.</p>
<p class="text-right">右对齐.</p> <p class="text-justify">两端对齐.</p>
<p class="text-justify">a dahai doushi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuia a dahai doushi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuia d a h ai d ou s hi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuidahai doushi shuia dahai doushi shui </p>
<p class="text-nowrap">a dahai doushi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuia a dahai doushi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuia d a h ai d ou s hi shuia dahai doushi shuia dahai doushi shuia dahai doushi shuidahai doushi shuia dahai doushi shui </p> <p class="text-nowrap">没有换行.</p>
</div>
</body>
</html>
Bootstrap_文本对齐
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表</title>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<ul class="list-unstyled">
<li>GDP</li>
<li>翔哥</li>
<li>强哥</li>
</ul> <!--内联列表-->
<ul class="list-inline">
<li>Python学院</li>
<li>Linux学院</li>
</ul> <!--描述-->
<dl>
<dt>Egon</dt>
<dd>被Python耽误的相声演员</dd>
</dl> <!--代码-->
<!--< >  -->
<code><div></code> <!--代码片段-->
<pre><p>我是P标签的内容</p></pre>
<pre>print("Hello world")</pre> <!--程序输出-->
<samp>Hello world</samp>
</div>
</body>
</html>
Bootstrap_列表示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单示例</title>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">
</head>
<body> <div class="container"> <div class="row">
<!--col-md-offset-2 偏移-->
<!--pull-right pull-left-->
<div class="col-md-6 pull-right">
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</div> <div class="row">
<div class="">
<form class="form-inline">
<div class="form-group">
<label for="exampleInputName2">Name</label>
<input type="text" class="form-control" id="exampleInputName2" placeholder="Jane Doe">
</div>
<div class="form-group">
<label for="exampleInputEmail2">Email</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="jane.doe@example.com">
</div>
<button type="submit" class="btn btn-default">Send invitation</button>
</form>
</div>
</div> <div class="row">
<div>
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputAmount">Amount (in dollars)</label>
<div class="input-group">
<div class="input-group-addon">¥</div>
<input type="text" class="form-control" id="exampleInputAmount" placeholder="Amount">
<div class="input-group-addon">*</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Transfer cash</button>
</form>
</div>
</div> </div>
</body>
</html>
Bootstrap_表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单示例</title>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">
</head>
<body> <div class="container"> <div class="row">
<!--col-md-offset-2 偏移-->
<!--pull-right pull-left-->
<div class="col-md-6 pull-right">
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</div> <div class="row">
<div class="">
<form class="form-inline">
<div class="form-group">
<label for="exampleInputName2">Name</label>
<input type="text" class="form-control" id="exampleInputName2" placeholder="Jane Doe">
</div>
<div class="form-group">
<label for="exampleInputEmail2">Email</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="jane.doe@example.com">
</div>
<button type="submit" class="btn btn-default">Send invitation</button>
</form>
</div>
</div> <div class="row">
<div>
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputAmount">Amount (in dollars)</label>
<div class="input-group">
<div class="input-group-addon">¥</div>
<input type="text" class="form-control" id="exampleInputAmount" placeholder="Amount">
<div class="input-group-addon">*</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Transfer cash</button>
</form>
</div>
</div> </div>
</body>
</html>
Bootstrap_下拉框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导航条示例</title>
<link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css">
</head>
<body>
<!--不用放到container-->
<!--nav标签-->
<nav class="navbar navbar-inverse navbar-static-top">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div> <!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul> <form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form> <ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav> <div class="container" style="height: 1000px">
...
</div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="bootstrap-3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
Bootstrap_导航条
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>巨幕示例</title>
<link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css">
</head>
<body> <div class="container-fluid">
<div class="jumbotron">
<h1>Hello, world!</h1>
<p>...</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p>
</div>
</div> <div class="jumbotron">
<h1>Hello, world!</h1>
<p>...</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p>
</div>
</body>
</html>
Bootstrap_巨幕
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>缩略图</title>
<link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="../../十月/day1%20国庆作业/img/Bootstrap_i1.png" alt="...">
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="../../十月/day1%20国庆作业/img/Bootstrap_i2.png" alt="...">
</a>
</div> <div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="../../十月/day1%20国庆作业/img/Bootstrap_i3.png" alt="...">
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="../../十月/day1%20国庆作业/img/Bootstrap_i4.png" alt="...">
</a>
</div>
</div>
</div> <div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="bootstrap-3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
Bootstrap_缩略图
4、模版的使用
1)起步

2)实例精选

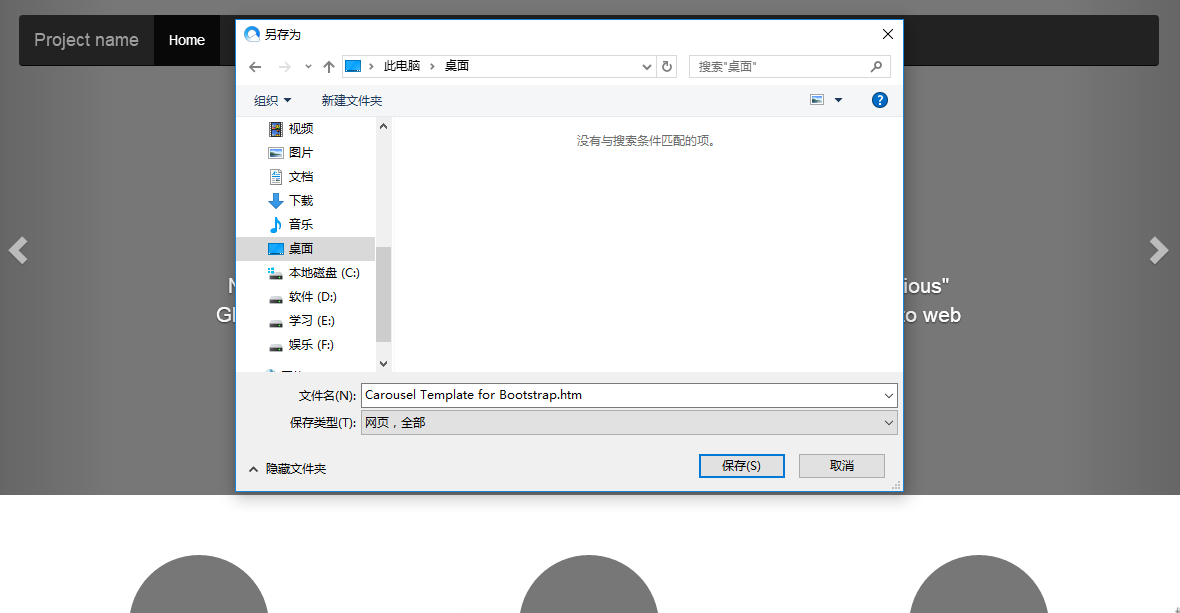
3)选定模版,下载
先选择模版然后打开右键另存为

保存类型:网页,全部
下载后就可以用自己的环境中打开进行修改使用
三、JavaScript 效果的引用
如果在下载的Bootstrap的实例中使用到了javascript效果需要引用javascript的js
因为Bootstrap中的js效果都是由jquery写的所以还要引用jquery
<script src="jquery-3.2.1.js"></script>
<script src="bootstrap-3.3.7/js/bootstrap.min.js"></script>
jquery需要下载,有兴趣的可以提前了解,在接下来的几篇随笔我会接着跟进jQuery的学习!
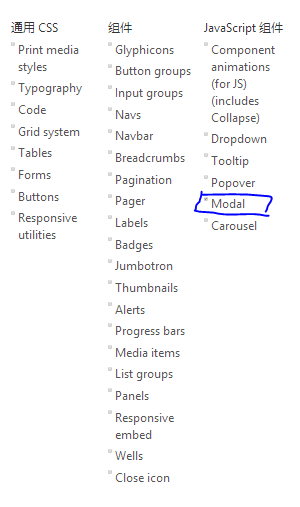
JavaScript 插件的使用

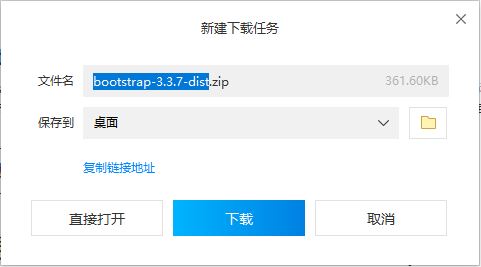
以模态框为例注意后面需要modal.js这个文件在哪里下载?


需要哪一部分的效果都可以打勾最后一起下载

当然中间还有很多设置,有兴趣的可以自己研究。
四、其他前端插件分享
1、图标:
[Font Awesome] http://fontawesome.io/
2、懒加载:
[jQuery lazy load] https://github.com/tuupola/jquery_lazyload
3、提示框
[SweetAlert] https://github.com/t4t5/sweetalert
[SweetAlert2] https://github.com/limonte/sweetalert2
4、通知
[Toastr] http://codeseven.github.io/toastr/
12、Bootstrap中文文档(其它插件分享)的更多相关文章
- Bootstrap 中文文档教程
Bootstrap 中文文档教程 Bootstrap 中文文档教程 全局样式和grid布局—Bootstrap中文使用指南 全局样式1.要求html5文档类型 Bootstrap使用的css属性和ht ...
- 【Chromium中文文档】插件架构
插件架构 转载请注明出处:https://ahangchen.gitbooks.io/chromium_doc_zh/content/zh//General_Architecture/Plugin_A ...
- 57、Bootstrap中文文档
给大家介绍一个前端框架让你从此写起前端代码与之先前相比如有神助般的效果拉就是Bootstrap. 一.Bootstrap的下载 Bootstrap,由Twitter的设计师Mark Otto和Jaco ...
- bootstrap中文文档阅读记录
2017年1月12日20:26:26http://v3.bootcss.com/components/#navbar
- js插件---videojs中文文档详解
js插件---videojs中文文档详解 一.总结 一句话总结: js插件网上都有很多参考资料,使用起来也非常简单 二.lavarel中使用实例 <video id="example_ ...
- Flutter 中文文档网站 flutter.cn 正式发布!
在通常的对 Flutter 介绍中,最耳熟能详的是下面四个特点: 精美 (Beautiful):充分的赋予和发挥设计师的创造力和想象力,让你真正掌控屏幕上的每一个像素. ** 极速 (Fast)**: ...
- Spring中文文档
前一段时间翻译了Jetty的一部分文档,感觉对阅读英文没有大的提高(*^-^*),毕竟Jetty的受众面还是比较小的,而且翻译过程中发现Jetty的文档写的不是很好,所以呢翻译的兴趣慢慢就不大了,只能 ...
- jQuery 3.1 API中文文档
jQuery 3.1 API中文文档 一.核心 1.1 核心函数 jQuery([selector,[context]]) 接收一个包含 CSS 选择器的字符串,然后用这个字符串去匹配一组元素. jQ ...
- npm的package.json字段含义中文文档
简介 本文档有所有package.json中必要的配置.它必须是真正的json,而不是js对象. 本文档中描述的很多行为都受npm-config(7)的影响. 默认值 npm会根据包内容设置一些默认值 ...
随机推荐
- Nginx代理实现内网主机访问公网服务
通过Nginx代理实现内网主机访问公网和接口服务 1.需求: m2.test.com为公司测试环境的微信测试域名,因为要调用微信服务接口需要访问外网,现通过Nginx代理现实此功能. 2.环境如下: ...
- 【AtCoder】ARC074
ARC 074 C - Chocolate Bar 直接枚举第一刀横切竖切,然后另一块要求如果横切分成\(H / 2\)竖切分成\(W/2\)即可 #include <bits/stdc++.h ...
- JAVA连接MYSQL,查询 ,添加,删除,语句
package com; import Java.sql.*;/** *//** * @author Administrator */public class ggg { private ...
- Spark中groupByKey、reduceByKey与sortByKey
groupByKey把相同的key的数据分组到一个集合序列当中: [("hello",1), ("world",1), ("hello",1 ...
- LoadRunner的函数
一.基础函数 在VU左边导航栏中,有三个LR框架函数,分别是vuser_init(),Action(),vuser_end(). 这三个函数存在于任何Vuser类型的脚本中: ●vuser_init ...
- springboot拦截器中获取配置文件值
package com.zhx.web.interceptor; import com.zhx.util.other.IpUtil; import org.slf4j.Logger; import o ...
- MongDB-基础
首先吐槽一下,MongDB用到了JS的引擎,只要涉及到了JS,语法就变得又臭又长,真是无语 还有,MongDB的安装真是麻烦,我用的是win10环境,怎么装都报服务错误,redis一装就可以用,希望m ...
- Pandas学习2 --- 数据类型Series、DataFrame
为了更加清楚显示,请点击链接用Jupyter Notebook 查看:截图如下,
- Winform-DataGridView
Winform-DataGridView 1 常用属性 // 1.点击后的选中模式 this.dgv.SelectionMode = DataGridViewSelectionMode.FullRow ...
- Django基础(一)
Django基础(一) 知识预览 Django基本命令 二 路由配置系统(URLconf) 三 编写视图 四 Template 五 数据库与ORM admin的配置 一 什么是web框架? 框架,即f ...
