六、APP开发的主角——UIViewController
MVC框架模式
MVC即model(模型)、view(视图)和controller(控制器)的缩写,是一种软件设计模式,专用于含有图形化用户界面的软件设计,自20世纪80年代以来已经有30多年的历史了。虽然年过已久,但是岁月这把杀猪刀似乎并没有斩杀多少MVC的活力,时至今日,MVC依旧活跃于当今世界的各大框架中,其中就包括众所周知的QT、MFC、C#&.Net等等,并且在其基础上,还衍生出“Hierarchical MVC”(HMVC)、“model-view-adapter”(MVA)等新秀模式。
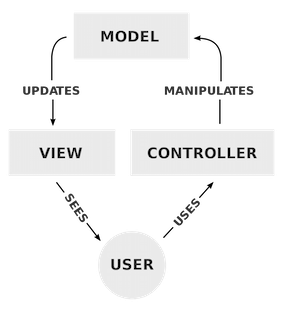
MVC具体指的是:将图形化软件切分成model、view和controller共3个部分:
model:负责数据动态管理和软件业务逻辑,接收来自controller的操作,并将结果及时传递给view。
view:直接呈现在用户面前的信息,比如一张图片或一段文字。
controller:接收来自用户的输入,并转换成相应的命令交给model。

MVC的优点是:3个部分各司其职、责任明确且耦合性低,很大程度上降低了软件复杂性,从而提高了软件的质量以及开发效率。
当我们在用AutoLayout布局我们的UI控件的时候,其实我们就已经在使用MVC的设计方式了。我们今天的主角UIViewController扮演的正是MVC中的controller。话不多说,我们先来简单认识一下UIViewController
致Android开发者:UIViewController之于iOS如同Activity之于Android,如此形容,想必UIViewController对你来说就没有什么神秘的了。
响应Button
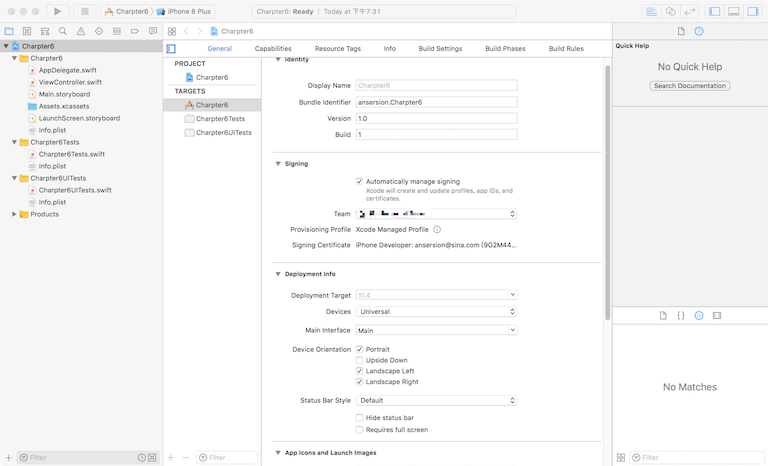
首先,我们重新创建1个工程“Create a new Xcode project”->“Single View App”->命名工程“Charpter6”

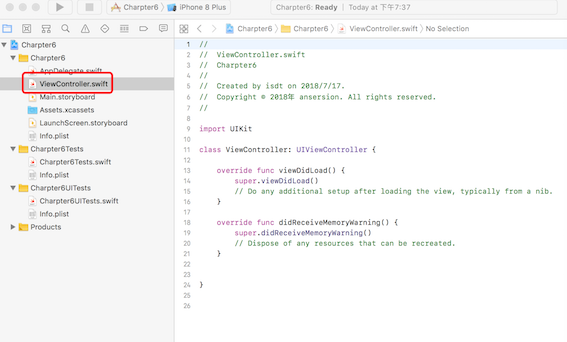
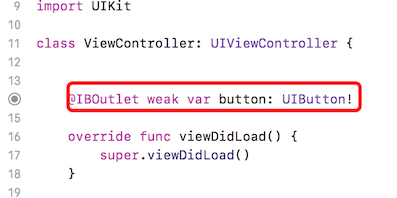
新建工程会默认创建1个UIViewController,且命名为ViewController(如下图),我们看到ViewController默认生成了2个函数有待我们去完善。
其中didReceiveMemoryWarning用于处理内存告急的警告,以防内存泄漏,我们会在后续的章节对其进行介绍,此处不表。我们尽可将其删除或置之不理。
另一个函数viewDidLoad是本节的重点,顾名思义,该函数就是用于加载View的。

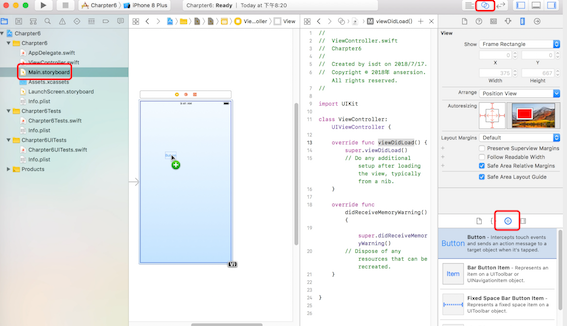
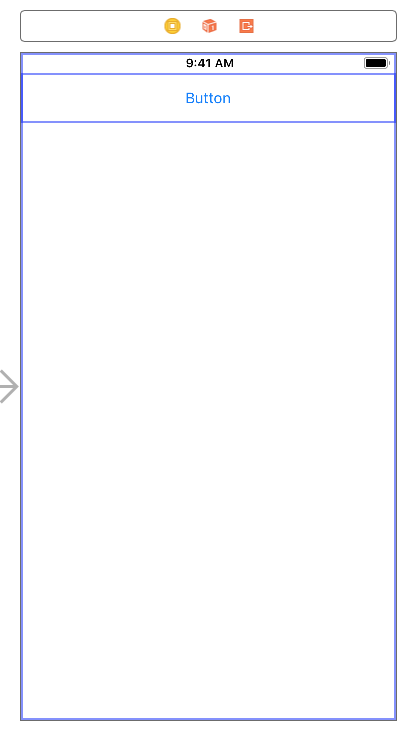
我们切换到辅助编辑界面,并打开Main.storyboard,然后拖入一个button到storyboard的ViewController的面板上。

然后,我们给Button添加上适当的约束(左/上/右边距0,高50)

接下来我们要让Controller和Button产生联系,使得Controller可以通过代码来引用、修改和响应Button。
首先是在ViewController中创建Button的引用:
使用“Ctrl-拖拽”(长按Ctrl键并长按鼠标左键拖拽)Storyboard上的Button到代码中。

Storyboard上UI控件的引用称为“Outlet”,即下图Connection所对应的选项。
Type选择UIButton,Storage选择Weak,Name可以任意指定,此处我们命名其为“button”,然后点击Connect。

这时我们看到ViewController多出1个成员变量:button,而这就是Storyboard上Button的引用,这样我们就可以通过代码来修改Button了。

然后是让ViewController获取Button的点击事件:
如法炮制,使用“Ctrl-拖拽”Storyboard上的Button。Storyboard上UI控件的点击事件称为“Action”,即下图Connection所对应的选项。
Type选择UIButton,Event选择Touch Up Inside,Storage选择Weak,Name可以任意指定,此处我们命名其为“buttonAction”,然后点击Connect。


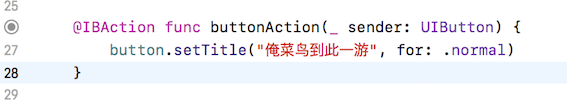
这时我们看到ViewController多出1个成员量函数:buttonAction,而这就是Storyboard上对应Button的点击事件响应函数,这样我们就可以通过代码来响应Button点击了。

现在我们想让Button点击后,改变其内容,即将“Button”改为“俺菜鸟到此一游”,于是我们在函数buttonAction中添加1行:
button.setTitle("俺菜鸟到此一游", for: .normal)

运行效果如下

总结
通过上面的例子,我们很容易明白UIViewController的工作就是保存UI引用、修改UI、捕获UI事件等,即扮演着MVC中的“Controller”。而我们利用Storyboard面板布局UI控件即“View”,根据业务逻辑设计和管理数据结构以及管控工作流程就形成了“Model”, 通过对这3者的整合可以很高效的开发出我们想要的软件。
源码下载:https://pan.baidu.com/s/1r6ShruXaiKBZugriILVkzQ
六、APP开发的主角——UIViewController的更多相关文章
- 带你从零学ReactNative开发跨平台App开发(六)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- SharePoint 2013 APP 开发示例 (六)服务端跨域访问 Web Service (REST API)
上个示例(SharePoint 2013 APP 开发示例 (五)跨域访问 Web Service (REST API))是基于JavaScript,运行在web browser内去访问REST AP ...
- 前端移动App开发环境搭建
移动App开发环境安装 一.环境安装准备软件 二.node的安装 像安装普通软件一样,安装对应版本的node软件,安装好之后就可以运行npm命令行,比如npm init .npm install -g ...
- 使用ionic与cordova(phonegap)进行轻量级app开发前的环境配置与打包安卓apk过程记录
前言 有人说:"如果你恨一个人,就让ta去接触cordova(phonegap)",这是因为这里面的水很深,坑很多,真让人不是一般地发狂.或许有幸运的人儿基本顺顺利利就配置完环境 ...
- Windows 8.1 store app 开发笔记
原文:Windows 8.1 store app 开发笔记 零.简介 一切都要从博彦之星比赛说起.今年比赛的主题是使用Bing API(主要提到的有Bing Map API.Bing Translat ...
- 你我公益模式系统APP开发
你我公益模式系统APP开发(微or电 158.1500.1390 小凡团队)你我公益系统开发,你我公益系统模式定制,你我公益系统开发软件,你我公益平台系统开发. 互联网世界无边无界,互联网创业者应敢于 ...
- 写给Android App开发人员看的Android底层知识(2)
(五)AMS 如果站在四大组件的角度来看,AMS就是Binder中的Server. AMS全称是ActivityManagerService,看字面意思是管理Activity的,但其实四大组件都归它管 ...
- 写给Android App开发人员看的Android底层知识(3)
(七)App启动流程第2篇 书接上文,App启动一共有七个阶段,上篇文章篇幅所限,我们只看了第一阶段,接下来讲剩余的六个阶段,仍然是拿斗鱼App举例子. 简单回顾一下第一阶段的流程,就是Launche ...
- 移动端web app开发学习笔记
移动web和pc端web以及web app 移动web开发跟web前端开发差别很小,使用的技术都是html+css+js.手机网页可以理解成pc网页的缩小版加一些触摸特性.在浏览器中进行的网页开发,最 ...
随机推荐
- 让Elasticsearch集群冷热分离、读写分离【转】
转自:https://blog.csdn.net/jiao_fuyou/article/details/50511255 根据Elasticsearch中文社区<ES冷热分离(读写分离) hot ...
- 【MySQL (六) | 详细分析MySQL事务日志redo log】
Reference: https://www.cnblogs.com/f-ck-need-u/archive/2018/05/08/9010872.html 引言 为了最大程度避免数据写入时 IO ...
- 为什么要使用NoSQL
转载自:http://www.infoq.com/cn/news/2011/01/nosql-why [编者按]NoSQL在2010年风生水起,大大小小的Web站点在追求高性能高可靠性方面,不由自主都 ...
- Deepin 系统下安装VMware并激活
1.打开深度商店:搜索VMware,并下载安装. 2.打开启动器:点击VMware-install. 3.填写管理员密码. 4.下一步,完成安装. 5.打开VMware Workstation,输入密 ...
- 新书出版 |《Oracle程序员面试笔试宝典》
新书出版 |<Oracle程序员面试笔试宝典> <Oracle程序员面试笔试宝典> 丛书[数据库 面试 笔试宝典]已在京东.淘宝和天猫预售,一共 5 本,目前市场上已有4本,丛 ...
- 鼠标交互插件threex.domevents介绍
threex.domevents是一个three.js的扩展库,支持3D场景的交互.和我们操作DOM树的事件相似,名称都是一样的.所以使用起来非常方便.另外他也提供了连接操作.单击网格可实现跳转功能. ...
- 怎么用js编写1——100的质数?
这里来自csdn问答的一个问题,怎么用js编写1——100的质数? http://ask.csdn.net/questions/214429 质数也就是素数,即只能被1和自身整除的数,因此可以构造循环 ...
- MQTT 嵌入式端通讯协议解析(转)
MQTT,目前物联网的最主要的协议,基本所有收费的云平台都是基于MQTT协议,比如机智云,和所有的开放云平台比如中国移动的oneNet.百度的云平台也都支持MQTT的接入.虽然MQTT很火,但是目前对 ...
- Linux服务器中创建Oracle数据库实例
紧接上篇,在Linux服务器已经完成对Oracle数据库软件的安装后,接下来要创建Oracle实例,看图说话: [su – oracle echo $DISPLAY export DISPLAY=10 ...
- Tensorflow中神经网络的激活函数
激励函数的目的是为了调节权重和误差. relu max(0,x) relu6 min(max(0,x),6) sigmoid 1/(1+exp(-x)) tanh ((exp(x)-exp(-x))/ ...
