JavaBean-EL-JSTL-MVC

JavaBean规范
类必须使用public修饰 必须保证有公共无参数构造器. (一般就是可以通过反射轻松的创建对象) 包含了属性的操作(给属性赋值,获取属性值).
JavaBean中的成员: 方法 事件 属性
JavaBean的自省(内省)机制 操作(获取/设置)JavaBean中的方法/事件/属性
BeanUtils的使用 开发(框架)中,经常使用Apache common的BeanUtils工具来操作JavaBean.
commons-beanutils-1.9.2.jar
commons-collections-3.1.jar
commons-logging-1.2.jar.
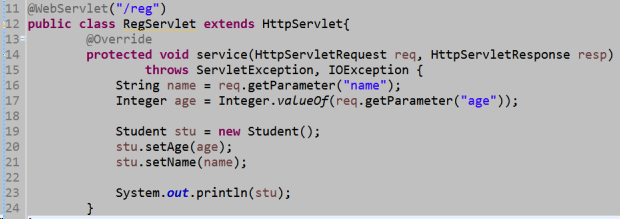
获取到注册页面中的数据封装成业务对象 reg.html RegServlet 业务对象 - Student

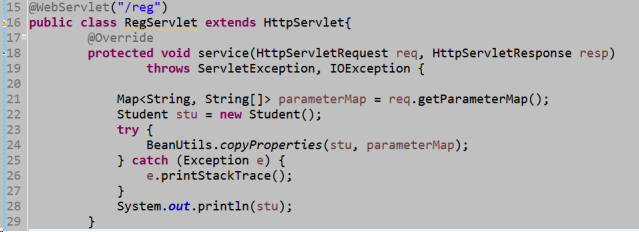
如果一个bean的参数过多,上面的代码量非常大,而是用下面的方式两句代码,不管有多少属性直接获得一个Map使用BeanUtils的拷贝

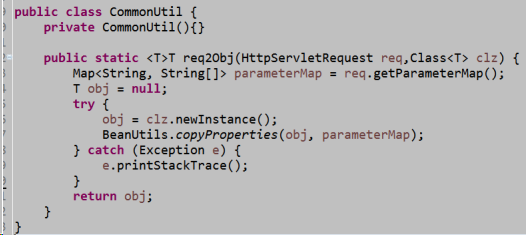
抽取工具方法

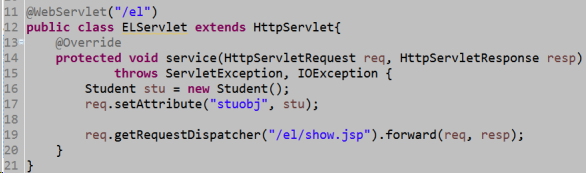
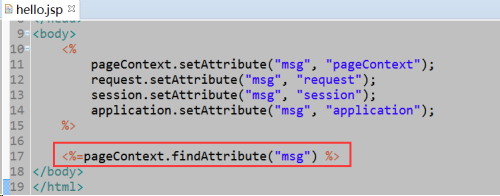
EL(表达式语句)而使用EL表达式可以简单的获取到作用域对象中的共享数据
按照从小到大的范围依次从page,request,session,application寻找指定属性名的属性值.

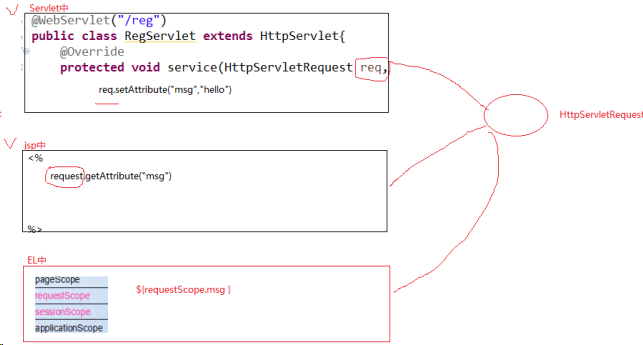
- EL语法2 : 需要获得指定作用域中的属性值 :
语法: ${作用域对象.msg} 

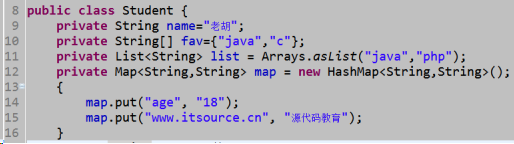
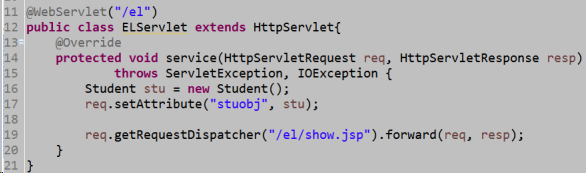
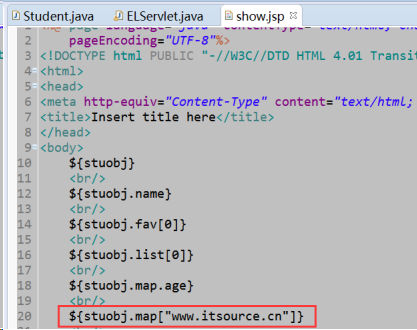
EL语法3 :在EL中访问JavaBean属性方式:
方式1:使用 . 来访问.
方式2:使用 [] 来访问.



JSTL(Java标准标签库)
为了完全在JSP中消除Java代码,学习JAVA的标签库
准备JSTL相关的jar(Tomcat根/webapps/examples/WEB-INF/lib).
jstl.jar standard.jar
el-api.jar jsp-api.jar
使用JST必须在JSP页面中,引入标签库:
比如引人核心JSTL:
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
- 条件 if
语法1:
没有本体内容(body):把表达式的结果赋值给变量,并存储在指定的作用域中.然后在输出
<c:if test="boolean表达式" var="varName" [scope="{page|request|session|application}"]/>
${varName}

有本体内容,若表达式为true,则显示之间的文本内容.
<c:if test="boolean表达式" >

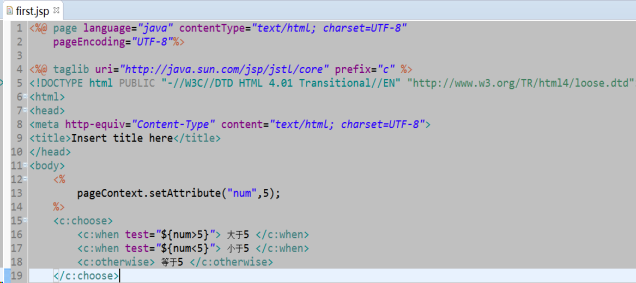
多条件 choose

- 循环迭代标签(foreach)
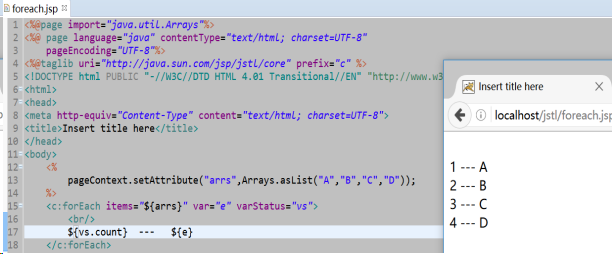
语法1: 迭代集合对象


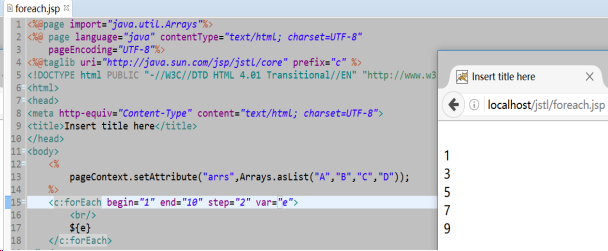
语法2: 迭代指定的次数

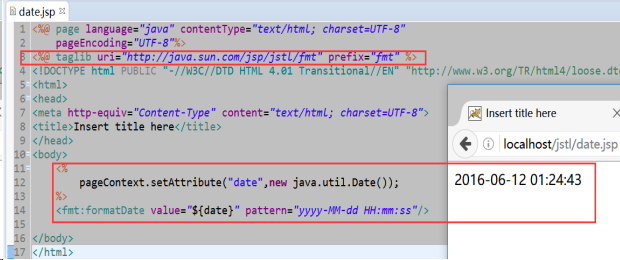
- 时间格式化标签

MVC思想
Model1:
JSP+JavaBean开发也称作JSP模式一(以JSP为中心(JSP Centric)的设计的模型)
优点:快速开发/简单(针对很小的项目来说)
缺点:不适合团队开发,不好维护

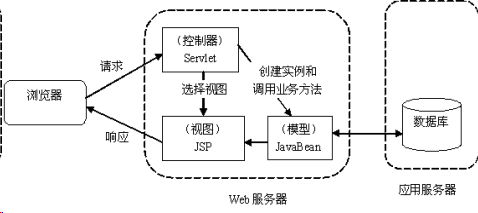
Model2:
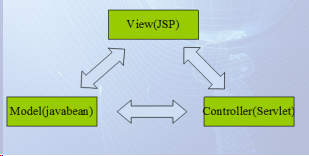
Model2就是MVC的一种实现
模型二又叫做以Servlet为中心
(Servlet Centric)的设计模型。
JSP+Servlet+JavaBean
优点:适合团队开发,好维护
缺点:开发速度要慢

MVC的模型(Model)部分负责管理程序的业务数据,视图(View)部分负责显示界面,控制器(Controller)部分则负责与用户进行交互(接受请求和选择响应视图)

JavaBean-EL-JSTL-MVC的更多相关文章
- jsp&el&jstl mvc和三层架构
jsp:java在html中插入java 一.JSP技术 1.jsp脚本和注释 jsp脚本:(翻译成servlet,源码位置apache-tomcat-7.0.52\work\Catalina\loc ...
- 动态页面技术JSP/EL/JSTL
本节内容: jsp脚本和注释 jsp运行原理 jsp指令(3个) jsp内置/隐式对象(9个) jsp标签(动作) EL技术 JSTL技术 JavaEE的开发模式 动态页面技术:就是在html中嵌入j ...
- JavaEE之动态页面技术(JSP/EL/JSTL)
动态页面技术(JSP/EL/JSTL) JSP技术 jsp脚本和注释 jsp脚本: 1)<%java代码%> ----- 内部的java代码翻译到service方法的内部 2)<%= ...
- day12-(jsp&el&jstl)
回顾: jsp: cookie: 浏览器端会话技术 由服务器产生,生成key=value形式,通过响应头(set-cookie)返回给浏览器,保存在浏览器端 下次访问的时候根据一定的规则携带cooki ...
- 12-JSP&EL&JSTL
JSP & EL & JSTL jsp Java Server Page 什么是jsp 从用户角度看待 ,就是是一个网页 , 从程序员角度看待 , 其实是一个java类, 它继承了se ...
- JavaWeb之JSP & EL & JSTL
JSP & EL & JSTL JSP Java Server Page 什么是JSP 从用户角度看,就是一个网页.从程序员角度看,就是一个Java类,它继承Servlet,所以可以说 ...
- EL&&JSTL
一.JSP技术 1.jsp脚本和注释 jsp脚本: 1)<%java代码%> ----- 内部的java代码翻译到service方法的内部 2)<%=java变量或表达式> - ...
- JavaWeb之动态页面技术JSP/EL/JSTL
一.JSP技术 1.jsp脚本和注释 jsp脚本: 1)<%java代码%> ----- 内部的java代码翻译到service方法的内部 2)<%=java变量或表达式> - ...
- EL&JSTL笔记
# 今日内容 1. JSP: 1. 指令 2. 注释 3. 内置对象 2. MVC开发模式 3. EL表达式 4. JSTL标签 ...
- JavaWeb 补充(JSP&EL&JSTL)
1. JSP: 1. 指令 2. 注释 3. 内置对象 2. MVC开发模式 3. EL表达式 4. JSTL标签 5. 三层架构 JSP: 1. 指令 * 作用:用于 ...
随机推荐
- c++中为什么可以通过指针或引用实现多态,而不可以通过对象呢?
引言: 在c++中司空见惯的事情就是:可以通过指针和引用可以实现多态,而对象不可以. 那为什么?让我们来解开这神秘的暗纱! 1. 类对象的存储方式: 在一个类的实例中,只会存放非静态的成员变量. ...
- 在Ubuntu主机下实现与Windows虚拟机共享文件夹
一.概述 由于要实现Ubuntu主机中的一些文件与Windows虚拟机共享,因此要创建一个共享文件夹映射到虚拟机中. 网上许多都是Windows主机+Linux虚拟机的配置,在此分享主机是Linux的 ...
- MYSQL---Expression #1 of ORDER BY clause is not in GROUP BY clause and contains nonaggregated column '
--数据库中插入数据或执行sql语句时一直报下面这个错误: Expression # of ORDER BY clause is not in GROUP BY clause and contains ...
- Linux 特殊字符_008
Linux 特殊字符用于用户命令行bash环境处理数据,达到一种命令简化使用的功能 通配符 符号 功能 备注 * 代表所有(0到多个)字符 ? 代表任意一个字符 [ ] 匹配[ ]任意一个字符,写法[ ...
- Java开发中的23种设计模式
设计模式(Design Patterns) ——可复用面向对象软件的基础 设计模式(Design pattern)是一套被反复使用.多数人知晓的.经过分类编目的.代码设计经验的总结.使用设计模式是为了 ...
- javascript: 类、方法、原型
// 类.方法.原型 //================================================================================== /* 类 ...
- JS开发中常用的小技巧
1.获取指定范围内的随机数 1 2 3 function getRadomNum(min,max){ return Math.floor(Math.random() * (max - min ...
- 移动端网页 rem css书写
移动端网页书写 css样式: @charset "utf-8";body,html{font-family: "微软雅黑";font-size:100px; ...
- MSVCP110.DLL没有被指定在WINDOWS上运行
要重新安装C++ 运行库 为msvcp110.dll是VC++2012的文件 数字代表版本msvcp120是VC++2013的 110是2012的 100是2010的 90是2008的 71是2005 ...
- IntelliJ IDEA 2018.3.2无法正常输入字符问题解决方案
昨天升级IDEA的版本到2018.3.2,今天打开项目发现只要在代码编辑器输入字符(英文.符号或中文等)都会立刻被强制删除,造成一个无法正常输入的现象(回车换行可以).仔细观察这种想象后发有可能是代码 ...
