Web开发——HTML基础
文档资料参考:
- 参考:MDN官网
- 参考:http://www.runoob.com,W3School
- 参考:https://developer.mozilla.org/zh-CN/docs/Learn/Getting_started_with_the_web/HTML_basics
- 参考:https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML/Getting_started
- 实践网站:https://jsbin.com/?html,output
- 实践网站:https://thimble.mozilla.org/zh-CN/
- API网站参考:https://devdocs.io/
- 前端涉及的所有知识体系参考:http://www.cnblogs.com/Leo_wl/p/5879684.html
创建HTML项目方式:
- 本地计算机上创建实例
- 在线编码程序:JSBin、Thimble、jsfiddle.net、Tinkerbin、Rendur等
专业人员使用哪些工具:
- 计算机,也许这对你来说是很明显的,但是你们中有些人们是通过手机或者图书馆的计算机来阅读这篇文章的。对于正经的 Web 开发,最好还是使用运行 Windows,Mac,或者 Linux 系统的台式计算机或笔记本电脑。
- 文本编辑器,用来编写代码。这可以是纯文本编辑器,比如 Sublime,Brackets, Atom 或 Visual Studio Code;也可以是混合的编辑器,如 Dreamweaver 或者WebStorm。Office 文档编辑器不适合在此使用,因为他们依赖的隐藏元素会干扰浏览器渲染机制。
- 浏览器,用来测试你的代码。如今使用最多的浏览器有 Firefox,Chrome,Opera, Safari,Internet Explorer 和 Microsoft Edge。你同时需要在移动设备和任何你的目标用户可能使用的老式浏览器(如 IE 8-10)中测试你的网页表现如何。
- 图像编辑器,像 The GIMP,Paint.NET,或 Photoshop,用来编辑你的网页所需的图像。
- 版本控制系统,用来管理服务器文件,支持项目中的团队协作,共享代码与资源,以及避免编辑冲突。当今最流行的版本控制工具是 Git,同时 GitHub 这个基于 Git 的代码托管服务网站也非常流行。
- FTP 工具软件,在旧式使用网络账户管理的服务器上,通常我们使用 FTP 进行文件管理(Git 正在取代 FTP)。有很多 (S)FTP 工具软件,比如 Cyberduck,Fetch,和 FileZilla。
- 自动化构建工具, 比如 Grunt 或 Gulp,来自动完成重复的任务,例如压缩代码和运行测试。
- 模板,库,框架等等,任何用来加快编写常规功能的工具。
- 还有更多工具哟!
文本编辑器,推荐使用Visual Studio Code
- 下载安装NodeJs环境(如果已经安装可以忽略);
- 下载安装VS Code编译器(官方下载地址:http://code.visualstudio.com/,VS Code官方插件地址:https://marketplace.visualstudio.com/vscode,http://code.visualstudio.com/docs)
- 使用Typing工具配置VS Code的智能提示(参考链接:https://blog.csdn.net/u011127019/article/details/56671511)
- 创建一个JavaScript的Demo
切换语言(默认为英文):在Extension中搜索language,安装简体中文语言安装包,然后按下F1 输入language,选择“Configure Display Language”,修改 "locale":"zh-CN" 为 "locale":"zh-CN",重启VS Code即可。
切换背景颜色:按下F1 输入color,进行背景颜色选择即可。
书籍资源下载:
目录:
- 1、涵盖主题
- 2、JSLint——JavaScript语法检查器和校验器
- 3、HTML简介
- 4、解析一个HTML元素
- 4.1 嵌套元素
- 4.2 空元素(图像)
- 4.3 块与内联元素
- (1)HTML <div> 元素
- (2)HTML <span> 元素
- (3)HTML 分组标签
- (4)HTML 类
- (4.1)分类块级元素
- (4.2)分类行内元素
- 5、解析HTML文档
- 5.1 主动学习:添加了一些功能到HTML文档
- 5.2 HTML部分中空格
- 5.3 实体引用:在HTML 编辑部分中包含特殊字符
- 5.4 HTML评论(注释)
- 5.5 HTML中显示中文
- 5.6 重点和重要性编辑
- (1)重点部分
- (2)非常重要的部分
- (3)斜体,粗体,下划线......
- 6、HTML的元数据
- 6.1 什么是HTML头?
- 6.2 元数据:<meta>元素
- (1) 指定文档的字符编码
- (2) 添加作者和描述
- (3) 主动学习:描述在搜索引擎中的使用
- (4) 其他类型的元数据
- 6.3 将自定义图标添加到您的网站编辑(自定义左上角网页图标)
- 6.4 将CSS和JavaScript应用于HTML
- (1)CSS应用于HTML
- (2)JavaScript应用于HTML
- (3)主动学习:将CSS和JavaScript应用于页面
- 6.5 设置文档的主要语言编辑
- 7、创建超链接
- 7.1 什么是超链接?
- 7.2 链接剖析编辑
- 7.3 关于URL和路径的快速入门编辑
- (1)文件碎片
- (2)绝对与相对URL
- 7.4 链接最佳实践
- (1)尽可能使用相对链接
- (2)链接到非HTML资源 - 留下明确的路标
- 7.5 主动学习:创建导航菜单
- 7.6 电子邮件链接
- (1)指定详细信息
- 8、HTML CSS和JavaScript
- 8.1 HTML CSS
- (1)外部样式表
- (2)内部样式表
- (3)内联样式
- 8.2 HTML Script
- (1)HTML script 元素
- (2)<noscript> 标签
- (3)将CSS和JavaScript应用于HTML
- 8.1 HTML CSS
- 9、HTML框架集与布局、Frame/Iframe、HTML5新标签
- 9.1 Frameset布局
- 9.2 Table布局
- 9.3 Div布局
- (1)一般常用的Div页面布局
- (2)HTML5新增语义化标签
- 9.4 从对象到iframe-其它嵌入技术
- 9.5 HTML框架 Frame/Iframe 通过使用在同一个浏览器中显示不止一个页面
- (1)举例1(垂直框架)
- (2)举例2(水平框架)
- (3)举例3(使用 <noframes> 标签)
- (4)举例4(混合框架结构)
- (5)举例5(三个网页,上1下2,下左边为列表网页,内容均在下右边网页中打开)
- (6)举例6(含有 noresize="noresize" 属性的框架结构)
- (7)Iframe框架的使用
- 10、标签和属性
- 11、HTML事件属性
1、涵盖主题
以下是 MDN 学习区涵盖的所有主题列表:
- Web入门
- 为初学者提供一个实用的 Web 开发入门。
- HTML — 构建网站
- HTML 是我们用来构造网站内容的不同部分并定义它们的意义或目的的语言。本主题详细讲授 HTML。
- CSS — 美化网站
- 我们可以使用 CSS 这个语言来设计和布局我们的 Web 内容,以及添加像动画一类的行为。这个主题提供了详细的 CSS 指导。
- JavaScript — 动态客户端脚本语言
- JavaScript 是用于向 Web 页面添加动态功能的脚本语言。本主题讲授了编写和理解JavaScript 所需的所有基本要点。
- 可访问性 — 让网站能被任何人使用
- 可访问性是将 Web 内容尽可能地提供给尽可能多的人的实践,而不管残疾、设备、地区或其他不同的因素。这个主题给了您所有您需要了解的内容。
- 工具集与测试
- 本主题介绍了开发人员用来促进其工作的工具,如跨浏览器测试工具。
- 服务端网站编程
- 即使您专注于客户端 Web 开发,了解服务器和服务端代码功能如何工作仍然是有用的。本主题提供服务器以及服务端代码特性如何工作的概述,并详细介绍了如何使用最流行的两个框架—— Django(Python)以及 Express(node.js)建立一个服务端的应用程序。
2、JSLint——JavaScript语法检查器和校验器
- JSLint在线网址为:http://www.jslint.com/
- JSLint本地安装和使用:原文链接:https://www.cnblogs.com/CyLee/p/6368629.html
npm install -g jslint
接下来验证JSLint是否安装成功,新建一个JavaScript的Demo,spa.js(假设存放到桌面):
/*jslint
browser : true, continue : true, devel : true,
indent : 2, maxerr : 50, newcap : true,
nomen : true, plusplus : true, regexp : true,
sloppy : true, vars : false, white : true,
*/
var spa = (function(){
var initModule = function ( $container ) {
$container.html(
'<h1 style="display:inline-block;margin:25px;">'
+ ' hello World'
+ '</h1>'
);
};
return {
initModule : initModule
};
}());
输出结果:略。
在Windows的CMD窗口下,输入jslint命令编译验证spa.js文件,出现spa.js is OK,表示JSLint已经安装完成。

3、HTML简介
HTML 并不是编程语言,它是一种用于定义内容结构的标记语言。HTML 由一系列的元素(elements)所组成,这些元素可以用来封装不同部分的内容,使其以某种方式呈现或者工作。 闭合标签( tags)可以使得一个文字或者一张图片超链接到其他地方,可以使得文字变为斜体,可让文字变大或者变小等等。 例如,键入下面一行内容:
My cat is very grumpy
如果我们想要让这行单独呈现,我们可以将其封装成为一个段落(paragraph)元素:
<p>My cat is very grumpy</p>
设置字体为斜体:
<em>This is my text.</em>
4、解析一个HTML元素
让我们深入探索一下这个段落元素。
<p>My cat is very grumpy</p>
解析如下
<p>: Opening tag
</p>: Closing tag
My cat is very grumpy: Content
<p>My cat is very grumpy</p>: Element
这个元素的主要部分有:
开始标签(The opening tag):这里包含了元素的名称(本例为 p),被开、闭尖括号所包围。这表示元素从此开始或者开始起作用——在本例中即段落由此开始。
- 闭合标签(The closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾——这表示元素在此结束——在本例中即段落在此结束。初学者常常会犯忘记包含闭合标签的错误,这可能会产生一些奇怪的结果。
- 内容(The content):这是一个元素的内容,这个例子中就是所输入的文本本身。
- 元素(The element):开标签、闭标签与内容相结合,便是一个完整的元素。
属性(Attribute)包含了关于元素的一些额外的信息,这些信息本身并不需要被显现在内容中。在这个例子中,class 是一个属性名称,editor-note 是属性的值 。class 属性允许你为元素提供一个标识名称,以便进一步为元素指定样式或进行其他操作时使用。
一个属性应该包含:
- 在属性与元素名称(或上一个属性,如果有超过一个属性的话)之间的空格符。
- 属性的名称,并接上一个等号。
- 由引号所包围的属性值。
4.1 嵌套元素
你也可以将一个元素置于其他元素之中——这被称作嵌套。如果你想表明你的猫非常的暴躁,我们可以将 “非常” 用 <strong> 元素包裹,这意味着这个单词将被强调:
<p>My cat is <strong>very</strong> grumpy.</p>
你必须保证你的元素被正确地嵌套:在这个例子中我们首先使用 p 标签,然后是 strong 标签,接着我们需要先闭合 strong 标签,最后再闭合 p 标签。下面是一个错误示范:
<p>My cat is <strong>very grumpy.</p></strong>
元素必须正确地开始和闭合,才能清楚地显示出正确的嵌套。如果它们像上面这样,那么你的浏览器将尽量地猜测你想要表达的意思,但是你很大程度上不会得到你期望的结果。所以千万不要这样做!
4.2 空元素(图像)
有一些元素并不包含内容,它们被称为空元素。看看我们 HTML 代码中已经存在的 <img> 元素:
它包含了两个属性,但是这里并没有 </img> 闭合标签,也没有内部内容。因为图像元素不需要包含内容来产生效果,它的作用是向其所在的位置嵌入一个图像。
图像:
让我们重新回到 <img> 元素:
<img src="data:images/firefox-icon.png" alt="My test image"> // images/firefox-icon.png为图片路径
// My test image为当图片无法打开(比如路径不正确)显示的文字
像我们之前说过的,它将图像嵌入到元素所在位置。它通过包含图像文件路径的 src (source) 属性实现这一功能。
但是这一元素也要包括 alt (alternative) 属性 —— 这个属性应该是图像的描述内容,当图像不能被某些用户看见时,可能是因为:
- 他们是盲人或者有视觉障碍。某些有严重视觉损伤的用户经常使用屏幕阅读器来为他们读出
alt属性里的内容。 - 有些代码里的错误让图像不能被展示出来。举个例子,试着故意将
src属性里的路径改错。如果你保存并且重新加载页面,你应该能在图像的位置看到:

alt 属性的关键就是要“可以描述图像的文本”。当被读出来时, alt 里面的内容应该向用户传递足够图像表达的意思。所以我们现在的文本 "My test image" 并不合适。一个描述火狐Logo的更好的文本应该是 "The Firefox logo: a flaming fox surrounding the Earth."。
现在为你的图像尝试一些更好的 alt 文本。
提示: 点击 MDN 无障碍着陆页 查看更多。
4.3 块与内联元素
HTML中有两个重要的元素类别,它们是块级元素和内联元素。
- 块级元素在页面上形成一个可见的块 - 它们将显示在前面的任何内容的新行上,并且在它之后的任何内容也将出现在新行上。块级元素往往是页面上的结构元素,例如,段落,列表,导航菜单,页脚等。块级元素不会嵌套在内联元素中,但它可能嵌套在内部另一个块级元素。
- 内联元素是包含在块级元素中的元素,仅包含文档内容的小部分,而不是整个段落和内容分组。内联元素不会导致新行出现在文档中; 它们通常出现在文本段落中,例如
<a>元素(超链接)或强调元素,如<em>或<strong>。
大多数 HTML 元素被定义为块级元素或内联元素。
编者注:“块级元素”译为 block level element,“内联元素”译为 inline element。
块级元素在浏览器显示时,通常会以新行来开始(和结束)。
例子:<h1>, <p>, <ul>, <table>
内联元素在显示时通常不会以新行开始。
例子:<b>, <td>, <a>, <img>
采用以下示例:
<em>first</em><em>second</em><em>third</em> // 内联元素
<p>fourth</p><p>fifth</p><p>sixth</p> // 块级元素
<em>是一个内联元素,如下所示,前三个元素位于同一条线上,两者之间没有空格。
另一方面,<p> 是一个块级元素,因此每个元素都出现在一个新行上,每个元素的上方和下方都有空格(间距是由于浏览器应用于段落的默认CSS样式)。
注意:HTML5重新定义了HTML5中的元素类别:请参阅元素内容类别。虽然这些定义比以前更准确,更模糊,但它们比“阻塞”和“内联”更难理解,因此我们将在整个主题中坚持这些定义。
注意:本主题中使用的术语“块”和“内联”不应与具有相同名称的CSS框的类型相混淆。虽然它们默认关联,但更改CSS显示类型不会更改元素的类别,也不会影响它可以包含哪些元素以及可以包含哪些元素.HTML5删除这些术语的原因之一是防止这种相当常见的混乱。
(1)HTML <div> 元素
HTML <div> 元素是块级元素,它是可用于组合其他 HTML 元素的容器。
<div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。
如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
<div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table> 元素进行文档布局不是表格的正确用法。<table> 元素的作用是显示表格化的数据。
(2)HTML <span> 元素
HTML <span> 元素是内联元素,可用作文本的容器。
<span> 元素也没有特定的含义。
当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
(3)HTML 分组标签
| 标签 | 描述 |
|---|---|
| <div> | 定义文档中的分区或节(division/section)。 |
| <span> | 定义 span,用来组合文档中的行内元素。 |
(4)HTML 类
对 HTML 进行分类(设置类),使我们能够为元素的类定义 CSS 样式。
为相同的类设置相同的样式,或者为不同的类设置不同的样式。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title> <style>.cities {
background-color:black;
color:white;
margin:20px;
padding:20px;
}
</style>
</head> <body>
<!--<div>容器,设置class属性是为了在<head>中配置css样式-->
<div class="cities">
<h2>London</h2>
<p>
London is the capital city of England.
It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.
</p>
</div> </body>
</html>
输出结果:

(4.1)分类块级元素
HTML <div> 元素是块级元素。它能够用作其他 HTML 元素的容器。
设置 <div> 元素的类,使我们能够为相同的 <div> 元素设置相同的类:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title> <style>.cities {
background-color:black;
color:white;
margin:20px;
padding:20px;
}
</style>
</head> <body>
<!--<div>容器,设置class属性是为了在<head>中配置css样式-->
<div class="cities">
<h2>London</h2>
<p>
London is the capital city of England.
It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.
</p>
</div> <div class="cities">
<h2>Paris</h2>
<p>Paris is the capital and most populous city of France.</p>
</div> <div class="cities">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan, the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world.</p>
</div> </body>
</html>
输出结果:

(4.2)分类行内元素
HTML <span> 元素是行内元素,能够用作文本的容器。
设置 <span> 元素的类,能够为相同的 <span> 元素设置相同的样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title> <style>
span.red{
color: red
}
</style>
</head> <body> <h1>My <span class="red">Important</span> Heading</h1> </body>
</html>
输出结果:

5、解析HTML文档
上面我们介绍了一些基本的 HTML 元素,但是它们自己不是很有用。现在我们看看如何将它们组合起来成为一个完整的 HTML 页面。让我们重新看看 index.html 示例里的内容(我们先前在文件处理里创建的):
举例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
<body>
<img src="data:images/firefox-icon.png" alt="My test image">
</body>
</html>
这里我们有:
<!DOCTYPE html>— 文档类型。在 HTML 刚刚出现的时期里(大约是1991/2 年),文档类型是用来链接一些好的 HTML 应该遵守的规则,有点像自动校正等。然而现在已经没有人关心这些,只是因为历史原因必须它必须包含在代码中。现在你只需要知道这些就可以。<html></html>—<html>元素。这个元素包含了整个页面的内容,有时也被称作根元素。<head></head>—<head>元素。这个元素可以包含你想添加的所有内容,但是不会被用户所看到。这里面包括像想被搜索引擎搜索到的关键字(keywords)和页面描述,CSS 样式表和字符编码声明等。<body></body>—<body>元素。这个元素包含了你想让用户在访问你的页面时看到的内容,不管是文本,图像,视频,游戏,可播放的音轨或其他内容。<meta charset="utf-8">— 这个元素指定了你的文档需要使用的字符编码是 UTF-8 ,它包括了非常多人类已知语言的字符。基本上 UTF-8 可以处理任何文本内容。我们没有任何理由不去设定字符编码,而且也可以避免以后可能出现的问题。<title></title>—<title>元素。这个元素设置了页面的标题,标题显示在浏览器标签页上,而且在你将网页添加到收藏夹或喜爱中时将作为默认名称。
举例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
<body>
<p>This is my page</p>
</body>
</html>
我们在这里:
<!DOCTYPE html>:doctype。在时间的迷雾中,当HTML年轻时(约为1991/2),doctypes意味着充当HTML页面必须遵循的一组规则的链接,被认为是好的HTML,这可能意味着自动错误检查和其他有用的东西。他们过去看起来像这样:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">然而,现在没有人真正关心它们,它们实际上只是一个历史性的工件,需要包含在一切工作中。
<!DOCTYPE html>是最短的字符串,被视为有效的doctype; 这就是你真正需要知道的。<html></html>:<html>元素。此元素包装整个页面上的所有内容,有时也称为根元素。<head></head>:<head>元素。此元素充当您要包含在HTML页面上的所有内容的容器,该页面不是您向页面查看者显示的内容。这包括您希望在搜索结果中显示的关键字和页面描述,用于设置内容样式的CSS,字符集声明等内容。您将在本系列的下一篇文章中了解更多相关信息。<meta charset="utf-8">:此元素将文档应使用的字符集设置为UTF-8,其中包括绝大多数人类书面语言中的大多数字符。从本质上讲,它现在可以处理您可能放在其上的任何文本内容。没有理由不设置它,它可以帮助避免以后的一些问题。<title></title>:<title>元素。这将设置页面的标题,即加载页面的浏览器选项卡中显示的标题,用于在书签/收藏页面时描述页面。<body></body>:<body>元素。这包含您在访问网页时要向网络用户显示的所有内容,无论是文本,图片,视频,游戏,可播放的音轨还是其他任何内容。
5.1 主动学习:添加了一些功能到HTML文档
如果您想尝试在本地计算机上编写一些HTML,您可以:
- 复制上面列出的HTML页面示例。
- 在文本编辑器中创建一个新文件。
- 将代码粘贴到新文本文件中。
- 将文件另存为
index.html。
注意:您还可以在MDN学习区域Github存储库中找到此基本HTML模板。
因此,在本练习中,您可以在计算机上本地编辑代码,如上所述,或者您可以在下面的可编辑示例窗口中编辑代码(<body>在这种情况下,可编辑示例窗口仅代表元素的内容。)
- 在
<body>元素的开始标记下方,添加文档的主标题。这应该包含在<h1>开始标记和</h1>结束标记内。 - 编辑段落内容以包含有关您感兴趣的内容的一些文本。
- 通过将它们包装在
<strong>开始标记和</strong>结束标记内,使任何重要单词以粗体显示 - 添加指向段落的链接,如本文前面所述。
- 图像添加到您的文档,段后,如本文前面所解释的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
<p>This is my page</p>
</head>
<body> </body>
</html>
在网页的开头能看到:This is my page
<h1>在浏览器中加载时,页面上会显示该元素 - 通常每页应使用一次,以标记页面内容的标题(故事标题,新闻标题或适合您使用的任何内容)。- 该
<title>元素是代表整个HTML文档的标题元数据(而不是文档的内容。)
5.2 HTML部分中空格
在上面的例子中,可能已经注意到代码清单中包含了很多空白 - 这根本不是必需的; 以下两个代码段是等效的:
<p>Dogs are silly.</p>
等效于
<p>Dogs are
silly.</p>
输出结果:
Dogs are silly.
Dogs are silly.
无论使用多少空格(包括空格字符,还包括换行符),HTML解析器在渲染代码时都会将每个空格减少到一个空格。那么为什么要使用这么多的空白呢?答案是可读性 - 如果你的代码格式很好,那么理解你的代码中发生的事情要容易得多,而不仅仅是在一个大混乱中聚集在一起。在我们的HTML中,我们将每个嵌套元素缩进两个空格,而不是它所在的空间。你可以使用什么样的格式(例如,每个缩进级别有多少个空格),但应该考虑对其进行格式化。
5.3 实体引用:在HTML 编辑部分中包含特殊字符
在HTML,比如<,>,",'和&特殊字符。它们是HTML语法本身的一部分,因此如何在文本中包含其中一个字符,例如,如果您真的想要使用&符号或少于符号,而不是像某些浏览器那样将其解释为代码?
我们必须使用字符引用 - 表示字符的特殊代码,并且可以在这些确切的情况下使用。每个字符引用以&符号(&)开头,以分号(;)结束。
在下面的示例中,您可以看到两个段落,它们讨论的是Web技术:
<p>In HTML, you define a paragraph using the <p> element.</p>
输出结果(出错):
In HTML, you define a paragraph using the
element.
我们用字符引用替换了尖括号:
<p>In HTML, you define a paragraph using the <p> element.</p>
输出结果(正确):
In HTML, you define a paragraph using the <p> element.
注意:可以在Wikipedia上找到所有可用HTML字符实体引用的图表:XML和HTML字符实体引用列表。请注意,您不需要对任何其他符号使用实体引用,因为只要HTML的字符编码设置为UTF-8,现代浏览器就会处理实际符号。
5.4 HTML评论(注释)
在HTML中,与大多数编程语言一样,有一种机制可用于在代码中编写注释 - 注释被浏览器忽略并且对用户不可见,其目的是允许您在代码中包含注释以说明您的注释代码工作,代码的不同部分做什么,等等。如果你回到你已经工作六个月的代码库,并且不记得你做了什么 - 或者如果你手你的代码交给其他人来处理。
要打开你的HTML文件中一段内容为注释,你需要把它包在特殊标记<!--和-->,例如:
<p>I'm not inside a comment</p> <!-- <p>I am!</p> -->
输出结果:I'm not inside a comment(第一段显示在实时输出中,但第二段不显示)
5.5 HTML中显示中文
参考代码:
<!DOCTYPE html>
<html>
<head>
<!--<meta charset="utf-8">-->
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta http-equiv="Content-Language" content="zh-cn" />
<title>页面标题</title> </head> <body> </body>
</html>
输出结果:略。
5.6 重点和重要性编辑
在人类语言中,我们经常强调某些词语来改变句子的含义,我们经常希望以某种方式将某些词语标记为重要或不同。HTML提供了各种语义元素,允许我们用这样的效果标记文本内容,在本节中,我们将介绍一些最常见的内容。
(1)重点部分
当我们想要强调口语时,我们会强调某些词语,巧妙地改变我们所说的含义。同样地,在书面语言中,我们倾向于通过将它们用斜体来强调词语。例如,以下两个句子具有不同的含义。
我很高兴你没迟到。
我很高兴你没迟到。
第一句听起来真的松了一口气,这个人没有迟到。相比之下,第二个听起来是讽刺性的或被动式的,表达了这个人迟到的烦恼。
在HTML中,我们使用<em>(emphasis)元素来标记这样的实例。除了使文档阅读更有趣之外,这些文档还被屏幕阅读器识别并以不同的语调说出来。默认情况下,浏览器将此样式设置为斜体,但您不应仅使用此标记来获取斜体样式。要做到这一点,你要使用一个<span>元素和一些CSS,或者一个<i>元素(见下文)。
<p>I am <em>glad</em> you weren't <em>late</em>.</p>
输出结果:I am glad you weren't late.
(2)非常重要的部分
为了强调重要的话,我们倾向于强调他们在语言和大胆他们在书面语言。例如:
这种液体毒性很大。
我指望着你。别迟到了!
在HTML中,我们使用<strong>(强重要性)元素来标记这样的实例。除了使文档更有用之外,屏幕阅读器还可以识别这些文档,并以不同的语调使用。默认情况下,浏览器将其设置为粗体文本,但您不应仅使用此标记来获得粗体样式。要做到这一点,你要使用一个<span>元素和一些CSS,或者一个<b>元素(见下文)。
<p>This liquid is <strong>highly toxic</strong>.</p> <p>I am counting on you. <strong>Do not</strong> be late!</p>
输出结果:
This liquid is highly toxic.
I am counting on you. Do not be late!
如果需要,可以在彼此内部强大并强调:
<p>This liquid is <strong>highly toxic</strong> --
if you drink it, <strong>you may <em>die</em></strong>.</p>
输出结果:This liquid is highly toxic -- if you drink it, you may die.
举例1:
<h1>Important notice</h1>
<p>On Sunday January 9th 2010, a gang of goths were
spotted stealing several garden gnomes from a
shopping center in downtown Milwaukee. They were
all wearing green jumpsuits and silly hats, and
seemed to be having a whale of a time. If anyone
has any information about this incident, please
contact the police now.</p>
(3)斜体,粗体,下划线......
到目前为止我们讨论过的元素都有明确的语义关联。有这种情况<b>,<i>和<u>稍微复杂一些。他们的出现使得人们可以在CSS仍然支持不良或根本不支持的时代写出粗体,斜体或带下划线的文本。像这样的元素,只影响表示而不是语义,被称为表示元素,不应再使用,因为正如我们之前所见,语义对于可访问性,SEO等非常重要。
HTML5重新定义<b>,<i>并且<u>具有新的,有些令人困惑的语义角色。
这是最好的经验法则:如果没有更合适的元素<b>,它可能适合使用,<i>或<u>传达传统上用粗体,斜体或下划线表达的含义。但是,保持可访问性思维方式始终至关重要。斜体的概念对于使用屏幕阅读器的人或使用拉丁字母以外的书写系统的人来说并不是很有帮助。
<i>用来表达传统上用斜体传达的含义:外来词,分类学名称,技术术语,思想......<b>用来传达传统上用粗体表达的含义:关键词,产品名称,主导句......<u>用于表达传统上由下划线传达的含义:正确的名称,拼写错误......
关于下划线的一种警告:人们强烈地将下划线与超链接联系起来。因此,在Web上,最好只加下链接。在<u>语义上合适时使用该元素,但考虑使用CSS将默认下划线更改为更适合Web的内容。下面的例子说明了如何完成它。
<!-- scientific names -->
<p>
The Ruby-throated Hummingbird (<i>Archilochus colubris</i>)
is the most common hummingbird in Eastern North America.
</p> <!-- foreign words -->
<p>
The menu was a sea of exotic words like <i lang="uk-latn">vatrushka</i>,
<i lang="id">nasi goreng</i> and <i lang="fr">soupe à l'oignon</i>.
</p> <!-- a known misspelling -->
<p>
Someday I'll learn how to <u>spel</u> better.
</p> <!-- Highlight keywords in a set of instructions -->
<ol>
<li>
<b>Slice</b> two pieces of bread off the loaf.
</li>
<li>
<b>Insert</b> a tomato slice and a leaf of
lettuce between the slices of bread.
</li>
</ol>
输出结果:
The Ruby-throated Hummingbird (Archilochus colubris) is the most common hummingbird in Eastern North America.
The menu was a sea of exotic words like vatrushka, nasi goreng and soupe �� l'oignon.
Someday I'll learn how to spel better.
- Slice two pieces of bread off the loaf.
- Insert a tomato slice and a leaf of lettuce between the slices of bread.
6、HTML的元数据
6.1 什么是HTML头?
举例HTML文档:
<!DOCTYPE html>
<ht
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
<body>
<p>This is my page</p>
</body>
</html>
HTML头是<head>元素的内容 - 与元素的内容<body>(在浏览器中加载时显示在页面上)不同,头部的内容不会显示在页面上。相反,负责人的工作是包含有关文档的元数据。在上面的例子中,头部非常小:
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
然而,在较大的页面中,头部可以变得非常饱满。尝试访问一些您喜欢的网站,并使用开发人员工具查看他们的头部内容。我们的目标不是向您展示如何使用可能放在头部的所有东西,而是教您如何使用您想要包含在头部的主要元素,并给您一些熟悉。让我们开始吧。
6.2 元数据:<meta>元素
元数据是描述数据的数据,HTML具有向文档添加元数据的“官方”方式 - <meta>元素。当然,我们在本文中讨论的其他内容也可以被视为元数据。
(1) 指定文档的字符编码
在我们上面看到的示例中,包括以下行:
<meta charset="utf-8">
此元素仅指定文档的字符编码 - 允许文档使用的字符集。utf-8是一个通用字符集,包括来自任何人类语言的几乎任何字符。这意味着您的网页将能够处理显示任何语言; 因此,最好在您创建的每个网页上进行设置!例如,您的页面可以正常处理英语和日语:
<!DOCTYPE html>
<html>
head>
<meta charset="utf-8">
<title>My test page</title>
</head>
<body>
<p>Japanese example: ご飯が熱い</p>
</body>
</html>
输出结果:Japanese example: ご飯が熱い
例如,如果将字符编码ISO-8859-1设置为(拉丁字母的字符集),则页面渲染可能会显示为乱糟糟的:
<!DOCTYPE html>
<html>
head>
<meta charset="ISO-8859-1">
<title>My test page</title>
</head>
<body>
<p>Japanese example: ご飯が熱い</p>
</body>
</html>
输出结果:Japanese example: ã”飯ãŒç†±ã„
注意:某些浏览器(例如Chrome)会自动修复不正确的编码,因此根据您使用的浏览器,您可能无法看到此问题。您仍应utf-8在页面上设置编码,以避免在其他浏览器中出现任何潜在问题。
添加中文参考代码:
<!DOCTYPE html>
<html>
<head>
<!--<meta charset="utf-8">-->
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta http-equiv="Content-Language" content="zh-cn" />
<title>页面标题</title> </head> <body> </body>
</html>
输出结果:略。
(2) 添加作者和描述
许多<meta>元素包括name和content属性:
name指定元素的类型; 它包含什么类型的信息。content指定实际的元内容。
在页面上包含两个有用的元元素定义页面的作者,并提供页面的简明描述。我们来看一个例子:
<meta name="author" content="Chris Mills">
<meta name="description" content="The MDN Web Docs Learning Area aims to provide
complete beginners to the Web with all they need to know to get
started with developing web sites and applications.">
指定作者在以下几个方面很有用:如果您想要联系他们有关内容的问题,那么能够找出编写页面的人是很有用的。一些内容管理系统具有自动提取页面作者信息并使其可用于此目的的工具。
因为它使你的网页出现在搜索引擎中进行相关搜索更高的潜力,指定包括关键字与您的网页内容的描述是有用的(这种活动被称为搜索引擎优化或SEO)。
(3) 主动学习:描述在搜索引擎中的使用
该描述也用于搜索引擎结果页面。让我们通过练习来探索这个
- 转到The Mozilla Developer Network的首页。
- 查看页面的来源(右键/ Ctrl点击页面,从上下文菜单中选择查看页面源。)
- 找到描述元标记。它看起来像这样(尽管它可能会随着时间而改变):
- 现在在您最喜欢的搜索引擎中搜索“MDN Web Docs”(我们使用了Google。)您会注意到搜索结果中使用的描述
<meta>和<title>元素内容 - 绝对值得拥有!
<meta name="description" content="The MDN Web Docs site
provides information about Open Web technologies
including HTML, CSS, and APIs for both Web sites and
progressive web apps.">
注意:在Google中,您会看到主要主页链接下方列出的MDN Web文档的一些相关子页面 - 这些子页面称为附加链接,可以在Google的网站管理员工具中配置- 这种方式可以让您的网站在Google搜索引擎中获得更好的搜索结果。
注意:许多<meta>功能不再使用。例如,关键字<meta>element(<meta name="keywords" content="fill, in, your, keywords, here">) - 应该为搜索引擎提供关键字,以确定该网页对不同搜索字词的相关性 - 被搜索引擎忽略,因为垃圾邮件发送者只是在关键字列表中填充了数百个关键字,偏向结果。
(4) 其他类型的元数据
例如,Open Graph Data是Facebook发明的一种元数据协议,用于为网站提供更丰富的元数据。在MDN Web Docs源代码中,您会发现:
<meta property="og:image" content="https://developer.cdn.mozilla.net/static/img/opengraph-logo.dc4e08e2f6af.png">
<meta property="og:description" content="The Mozilla Developer Network (MDN) provides
information about Open Web technologies including HTML, CSS, and APIs for both Web sites
and HTML5 Apps. It also documents Mozilla products, like Firefox OS.">
<meta property="og:title" content="Mozilla Developer Network">
这样做的一个结果是,当您在Facebook上链接到MDN Web Docs时,该链接将与图像和描述一起显示:为用户提供更丰富的体验。

Twitter也有自己类似的专有元数据,当网站的URL显示在twitter.com上时,效果类似。例如:
<meta name="twitter:title" content="Mozilla Developer Network">
meta是用来在HTML文档中模拟HTTP协议的响应头报文。META标签是HTML语言HEAD区的一个辅助性标签,它位于HTML文档头部的<HEAD>标记和<TITLE>标记之间,它提供用户不可见的信息。meta标签通常用来为搜索引擎robots定义页面主题,或者是定义用户浏览器上的cookie;它可以用于鉴别作者,设定页面格式,标注内容提要和关键字;还可以设置页面使其可以根据你定义的时间间隔刷新自己,以及设置RASC内容等级,等等。
<meta name="Generator" contect="">用以说明生成工具(如Microsoft FrontPage 4.0)等;
<meta name="KEYWords" contect="">向搜索引擎说明你的网页的关键词;
<meta name="DEscription" contect="">告诉搜索引擎你的站点的主要内容;
<meta name="Author" contect="你的姓名">告诉搜索引擎你的站点的制作的作者;
<meta name="Robots" contect= "all|none|index|noindex|follow|nofollow">
<meta http-equiv="Content-Type" contect="text/html";charset=gb_2312-80">和 <meta http-equiv="Content-Language" contect="zh-CN">用以说明主页制作所使用的文字以及语言;又如英文是ISO-8859-1字符集,还有BIG5、utf-8、shift-Jis、Euc、Koi8-2等字符集;
<meta http-equiv="Refresh" contect="n;url=http://yourlink">定时让网页在指定的时间n内,跳转到页面http://yourlink;
<meta http-equiv="Expires" contect="Mon,12 May 2001 00:20:00 GMT">可以用于设定网页的到期时间,一旦过期则必须到服务器上重新调用。需要注意的是必须使用GMT时间格式;
<meta http-equiv="Pragma" contect="no-cache">是用于设定禁止浏览器从本地机的缓存中调阅页面内容,设定后一旦离开网页就无法从Cache中再调出;
<meta http-equiv="set-cookie" contect="Mon,12 May 2001 00:20:00 GMT">cookie设定,如果网页过期,存盘的cookie将被删除。需要注意的也是必须使用GMT时间格式;
<meta http-equiv="Pics-label" contect="">网页等级评定,在IE的internet选项中有一项内容设置,可以防止浏览一些受限制的网站,而网站的限制级别就是通过meta属性来设置的;
<meta http-equiv="windows-Target" contect="_top">强制页面在当前窗口中以独立页面显示,可以防止自己的网页被别人当作一个frame页调用;
<meta http-equiv="Page-Enter" contect="revealTrans(duration=10,transtion= 50)">和<meta http-equiv="Page-Exit" contect="revealTrans(duration=20,transtion=6)">设定进入和离开页面时的特殊效果,这个功能即FrontPage中的“格式/网页过渡”,不过所加的页面不能够是一个frame页面。
Meta Property=og标签是什么呢?
og是一种新的HTTP头部标记,即Open Graph Protocol:
The Open Graph Protocol enables any web page to become a rich object in a social graph.+ n3 }
即这种协议可以让网页成为一个“富媒体对象”。
用了Meta Property=og标签,就是你同意了网页内容可以被其他社会化网站引用等,目前这种协议被SNS网站如Fackbook、renren采用。
SNS已经成为网络上的一大热门应用,优质的内容通过分享在好友间迅速传播。为了提高站外内容的传播效率,2010年F8会议上Facebook公布 了一套开放内容协议(Open Graph Protocol),任何网页只要遵守该协议,SNS就能从页面上提取最有效的信息并呈现给用户。
<meta property=”og:type” content=”video”/>
<meta property=”og:title” content=”五月天_突然好想你MV现场版”/>
<meta property=”og:image” content=”http://g1.ykimg.com/0100641F464A ... 9-76EA-E5E20A1887C4″/>
<meta property=”og:url” content=”http://v.youku.com/v_show/id_XMTIyMTY5NzMy.html”/>
<meta property=”og:videosrc” content=”http://player.youku.com/player.p ... AutoPlay=true/v.swf”/>
<meta property=”og:width” content=”500″ />
<meta property=”og:height” content=”416″ />
<meta property=”og:type” content=”video”/>
<meta property=”og:title” content=”五月天_突然好想你MV现场版_AA”/>
<meta property=”og:image” content=”http://g1.ykimg.com/0100641F464A ... EA-E5E20A1887C44444″/>
<meta property=”og:url” content=”http://v.youku.com/v_show/id_XMTIyMTY5NzMyyyyyyyyyyyyyyyy.html”/>
<meta property=”og:videosrc” content=”http://player.youku.com/player.p ... AutoPlay=true/y.swf”/>
<meta property=”og:width” content=”600″ />
<meta property=”og:height” content=”716″/>
输出结果:略。
6.3 将自定义图标添加到您的网站编辑(自定义左上角网页图标)
为了进一步丰富您的网站设计,您可以在元数据中添加对自定义图标的引用,这些将在特定上下文中显示。最常用的是favicon(“收藏夹图标”(Favicon Icon)的缩写,指的是它在浏览器中的“收藏夹”或“书签”列表中的使用)。
卑微的图标已经存在很多年了。它是此类型的第一个图标:在多个位置使用的16像素方形图标。您可能会看到(取决于浏览器)包含每个打开页面的浏览器选项卡中显示的图标,以及书签面板中带书签的页面旁边的图标。
首先要生成一个favicon.ico的文件。下面是连接:http://www.bitbug.net/(友情提示这个上传的图片不要超过512K,不然生成不出来),或者参考《教你制作完美的FAVICON图标》。
可以通过以下方式将favicon添加到您的页面:
- 将其保存在与网站索引页面相同的目录中,以
.ico格式保存(大多数浏览器将支持更常见格式的图标,.gif或者.png,但使用ICO格式将确保它可以像Internet Explorer 6一样工作。) - 将以下行添加到HTML
<head>块中以引用它(type属性,type="image/x-icon"是指定文件的类型为icon):
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
下面介绍设置favicon的几种方式:(参考:https://blog.csdn.net/YLXB2/article/details/53336962)
第一种方法:放在根目录(全站的)
这种方法最简单,在服务器根目录下放一个 favicon.ico 的文件,浏览器发现后就会使用。
第二种方法:link标签(可以针对某个网页单独设置ico)
在head里面加入代码:
<link rel="shortcut icon" href="ico文件url">
第二种方法有两种语法(上述列出了其中一种语法),对比如下:
<link rel="icon" href=".../favicon.ico">
或者
<link rel="shortcut icon" href=".../favicon.ico">
icon的link还有个type属性,指定文件的类型为icon。
<link rel="shortcut icon" href="../favicon.ico" type="image/x-icon">
还有很多其它图标类型需要考虑。例如,可以在MDN Web Docs主页的源代码中找到它:
<!-- third-generation iPad with high-resolution Retina display: -->
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="https://developer.cdn.mozilla.net/static/img/favicon144.a6e4162070f4.png">
<!-- iPhone with high-resolution Retina display: -->
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="https://developer.cdn.mozilla.net/static/img/favicon114.0e9fabd44f85.png">
<!-- first- and second-generation iPad: -->
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="https://developer.cdn.mozilla.net/static/img/favicon72.8ff9d87c82a0.png">
<!-- non-Retina iPhone, iPod Touch, and Android 2.1+ devices: -->
<link rel="apple-touch-icon-precomposed" href="https://developer.cdn.mozilla.net/static/img/favicon57.a2490b9a2d76.png">
<!-- basic favicon -->
<link rel="shortcut icon" href="https://developer.cdn.mozilla.net/static/img/favicon32.e02854fdcf73.png">
这些评论解释了每个图标的用途 - 这些元素涵盖了提供一个漂亮的高分辨率图标,以便在网站保存到iPad的主屏幕时使用的内容。
注意:如果您的站点使用内容安全策略(CSP)来增强其安全性,则该策略将应用于favicon。如果您在加载favicon时遇到问题,请验证Content-Security-Policy标头的img-src指令是否阻止访问它。
6.4 将CSS和JavaScript应用于HTML
几乎所有你在现代都会使用的网站都会使用CSS来让它们看起来很酷,而JavaScript则可以提供互动功能,例如视频播放器,地图,游戏等等。这些最常用于分别使用<link>元素和<script>元素的网页。
(1)CSS应用于HTML
(1.1)外部引用
该<link>元素总是转到您的文档的头内。这需要两个属性,rel =“stylesheet”,它表示它是文档的样式表,而href,它包含样式表文件的路径:
<link rel="stylesheet" href="my-css-file.css">
规范写法:
<link rel="stylesheet" type="text/css" href="my-css-file.css">
(1.2)内部引用
<style>
<!--css样式设置-->
</style>
(2)JavaScript应用于HTML
(2.1)外部引用
该<script>元素没有在头上去; 事实上,通常最好将它放在文档正文的底部(就在结束</body>标记之前),以确保浏览器在尝试将JavaScript应用到它之前已经读取了所有HTML内容(如果JavaScript尝试访问尚不存在的元素,浏览器将抛出错误。)
<script src="my-js-file.js"></script>
规范写法:
<script type="text/javascript" src="my-js-file.js"></script>
注意:<script>元素可能看起来像一个空元素,但它不是,因此需要一个结束标记。您也可以选择将脚本放在<script>元素中,而不是指向外部脚本文件。
(2.2)内部引用
<script>
<!--脚本语句-->
</script>
(3)主动学习:将CSS和JavaScript应用于页面
- 要开始这种主动学习,请获取我们的meta-example.html,script.js和style.css文件的副本,并将它们保存在同一目录中的本地计算机上。确保使用正确的名称和文件扩展名保存它们。
- 在浏览器和文本编辑器中打开HTML文件。
- 按照上面给出的信息,添加HTML元素
<link>和<script>元素,以便将CSS和JavaScript应用于HTML。
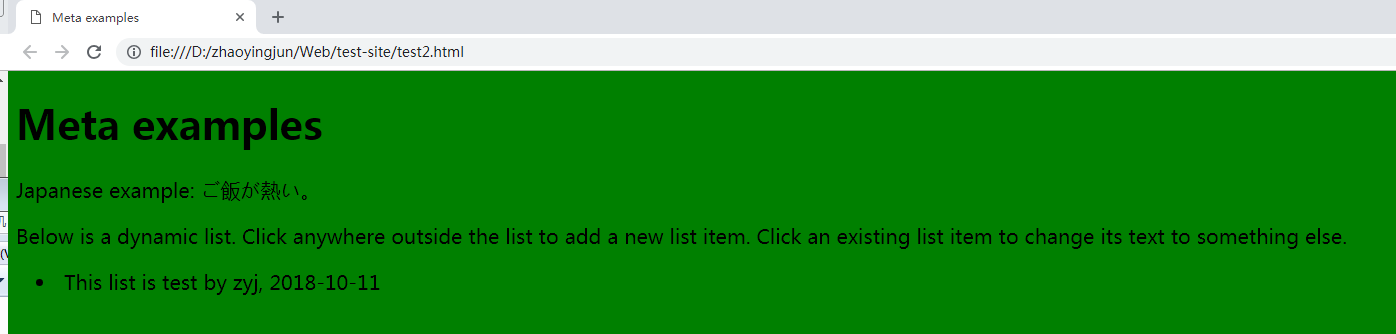
meta-example.html内容如下:
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="utf-8">
<title>Meta examples</title> <meta name="author" content="Chris Mills">
<meta name="description" content="This is an example page to demonstrate usage of metadata on web pages."> <meta property="og:image" content="https://developer.cdn.mozilla.net/static/img/opengraph-logo.dc4e08e2f6af.png">
<meta property="og:description" content="This is an example page to demonstrate usage of metadata on web pages.">
<meta property="og:title" content="Metadata; The HTML <head>, on MDN"> <link rel="Shortcut Icon" href="favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="my-css-file.css">
</head>
<body>
<h1>Meta examples</h1> <p>Japanese example: ご飯が熱い。</p> <script src="my-js-file.js"></script>
</body>
</html>
my-js-file.js内容如下:
var list = document.createElement('u1');
var info = document.createElement('p');
var html = document.querySelector('html');
info.textContent = 'Below is a dynamic list. Click anywhere outside the list to add a new list item. Click an existing list item to change its text to something else.';
document.body.appendChild(info);
document.body.appendChild(list);
html.onclick = function() {
var listItem = document.createElement('li');
var listContent = prompt('What content do you want the list item to have?');
listItem.textContent = listContent;
list.appendChild(listItem);
listItem.onclick = function(e) {
e.stopPropagation();
var listContent = prompt('Enter new content for your list item');
this.textContent = listContent;
}
};
my-css-file.css内容如下:
html {
background-color: green;
font-size: 20px;
}
ul {
background: red;
padding: 10px;
border: 1px solid black;
}
li {
margin-left: 20px;
}
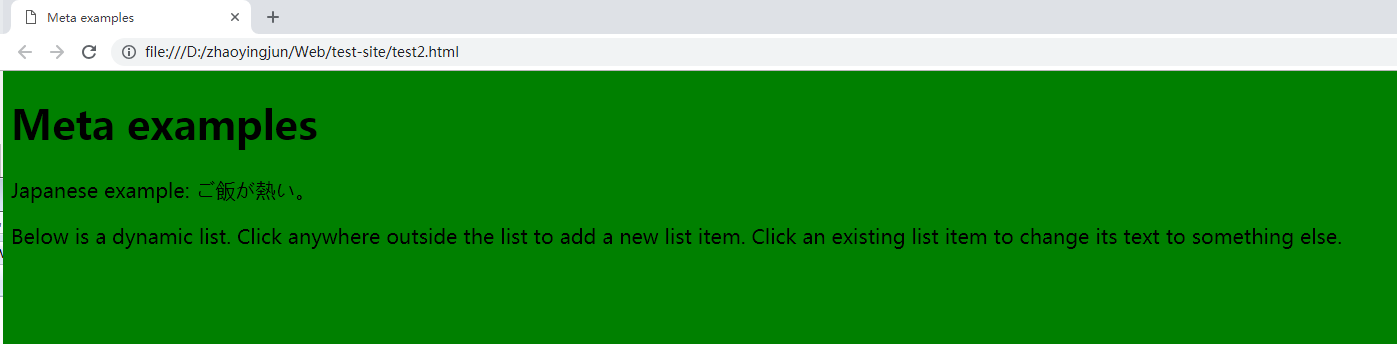
输出结果:



- JavaScript在页面中添加了一个空列表。现在,当您单击列表中的任意位置时,将弹出一个对话框,要求您为新列表项输入一些文本。按“确定”按钮时,新列表项将添加到包含文本的列表中。单击现有列表项时,将弹出一个对话框,允许您更改项目的文本。
- CSS导致背景变绿,文字变得更大。它还设置了JavaScript添加到页面的一些内容(带有黑色边框的红色条是CSS添加到JS生成列表中的样式。)
6.5 设置文档的主要语言编辑
最后,值得一提的是,您可以(并且确实应该)设置页面的语言。这可以通过将lang属性添加到开始HTML标记来完成(如meta-example.html中所示,如下所示)。
<html lang="en-US">
这在很多方面都很有用。如果设置了语言,您的HTML文档将被搜索引擎更有效地编制索引(例如,允许它在特定语言的结果中正确显示),并且对于有视力障碍的人使用屏幕阅读器(例如,单词)法语和英语中都有“六”,但发音不同。)
您还可以将文档的子部分设置为可识别为不同的语言。例如,我们可以将日语部分设置为日语,如下所示:
<p>Japanese example: <span lang="ja">ご飯が熱い。</span>.</p>
这些代码由ISO 639-1标准定义。您可以在HTML和XML中的语言标签中找到有关它们的更多信息。
7、创建超链接
超链接非常重要 - 它们是使Web 成为网络的原因。本文介绍了创建链接所需的语法,并讨论了链接最佳实践。
7.1 什么是超链接?
超链接是Web提供的最激动人心的创新之一。它们从一开始就是Web的一个特性,但它们是使Web 成为Web的原因 - 它们允许我们将文档链接到我们想要的任何其他文档(或其他资源),我们也可以链接对于文档的特定部分,我们可以在简单的网址上提供应用程序(与原生应用程序形成对比,必须安装并完成所有业务。)几乎任何Web内容都可以转换为链接,这样当单击(或以其他方式激活)它将使Web浏览器转到另一个Web地址(URL)。
注意:URL可以指向HTML文件,文本文件,图像,文本文档,视频和音频文件以及可以在Web上生存的任何其他内容。如果Web浏览器不知道如何显示或处理该文件,它将询问您是否要打开该文件(在这种情况下,打开或处理该文件的任务将传递给设备上合适的本机应用程序)或下载文件(在这种情况下,您可以尝试稍后处理它。)
7.2 链接剖析编辑
通过将要转换为元素内的链接的文本(或其他内容,请参阅块级链接)包装<a>,并为其提供将包含该元素的href属性(也称为超文本引用或目标)来创建基本链接。您希望链接指向的网址。
举例1:
<p>I'm creating a link to <a href="https://www.baidu.com">the Baidu homepage</a>.</p>
输出结果:I'm creating a link to the Baidu homepage.
举例2:
- href:此href属性将您希望链接指向的Web地址指定为其值; 单击链接时浏览器导航到的位置。例如,
href="https://www.mozilla.org/",href="#"(代表回到页面的顶部,如<a href="#">回到顶部</a>)。 - title:该title属性指定有关链接的额外信息,例如您要链接到的页面。例如,
title="The Mozilla homepage"。这将在悬停时显示为工具提示。 - target:该target属性指定将用于显示链接的浏览上下文。例如,
target="_blank"将在新选项卡中显示该链接。如果要在当前选项卡中显示链接,请忽略此属性。 - name:该name属性规定锚(anchor)的名称,可以使用 name 属性创建 HTML 页面中的书签。书签不会以任何特殊方式显示,它对读者是不可见的。当使用命名锚(named anchors)时,我们可以创建直接跳至该命名锚(比如页面中某个小节)的链接,这样使用者就无需不停地滚动页面来寻找他们需要的信息了。
<p>I'm creating a link to <a href="https://www.baidu.com" title="Baidu" target="_blank">the Baidu homepage</a>.</p>
输出结果:I'm creating a link to the Baidu homepage.
| 值 | 描述 |
|---|---|
| _blank | 在新窗口中打开被链接文档。 |
| _self | 默认。在相同的框架中打开被链接文档。 |
| _parent | 在父框架集中打开被链接文档。 |
| _top | 在整个窗口中打开被链接文档。 |
| framename | 在指定的框架中打开被链接文档。 |
块级链接
如前所述,您可以将任何内容转换为链接,甚至是块级元素。如果您有想要变成链接的图像,则可以将图像放在<a></a>标记之间。
<a href="https://www.baidu.com" title="Baidu" target="_blank">
<img src="baidu.png" alt="baidu log that link to the Baidu homepage">
</a>
img中的src为图片路径,img中的alt为当图片无法打开时的提示语。
命令锚的语法:
<a name="label">锚(显示在页面上的文本)</a>
提示:锚的名称可以是任何你喜欢的名字。
提示:您可以使用 id 属性来替代 name 属性,命名锚同样有效。
举例1:
首先,我们在 HTML 文档中对锚进行命名(创建一个书签):
<a name="tips">基本的注意事项 - 有用的提示</a>
然后,我们在同一个文档中创建指向该锚的链接:
<a href="#tips">有用的提示</a>
您也可以在其他页面中创建指向该锚的链接:
<a href="http://www.w3school.com.cn/html/html_links.asp#tips">有用的提示</a>
在上面的代码中,我们将 # 符号和锚名称添加到 URL 的末端,就可以直接链接到 tips 这个命名锚了。
举例2(链接到同一个页面的不同位置):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title> </head> <body">
<p>
<a href="#C4">See Chapter 4</a>
</p> <h2>Chapter 1</h2>
<p>This chapter explains ba bla bla.</p> <h2>Chapter 2</h2>
<p>This chapter explains ba bla bla.</p> <h2>Chapter 3</h2>
<p>This chapter explains ba bla bla.</p> <h2><a name="C4">Chapter 4</a></h2>
<p>This chapter explains ba bla bla.</p> <h2>Chapter 5</h2>
<p>This chapter explains ba bla bla</p> <h2>Chapter 6</h2>
<p>This chapter explains ba bla bla</p> <h2>Chapter 7</h2>
<p>This chapter explains ba bla bla</p> <h2>Chapter 8</h2>
<p>This chapter explains ba bla bla</p> <h2>Chapter 9</h2>
<p>This chapter explains ba bla bla</p> <h2>Chapter 10</h2>
<p>This chapter explains ba bla bla</p> <h2>Chapter 11</h2>
<p>This chapter explains ba bla bla</p> <h2>Chapter 12</h2>
<p>This chapter explains ba bla bla</p> <h2>Chapter 13</h2>
<p>This chapter explains ba bla bla</p> <h2>Chapter 14</h2>
<p>This chapter explains ba bla bla</p> <h2>Chapter 15</h2>
<p>This chapter explains ba bla bla</p> <h2>Chapter 16</h2>
<p>This chapter explains ba bla bla</p> <h2>Chapter 17</h2>
<p>This chapter explains ba bla bla</p>
</body>
</html>
输出结果:略。
7.3 关于URL和路径的快速入门编辑
要完全了解链接目标,您需要了解URL和文件路径。本节为您提供实现此目的所需的信息。
URL或统一资源定位器只是一个文本字符串,用于定义Web上某些内容的位置。例如,Mozilla的英文主页位于https://www.mozilla.org/en-US/。
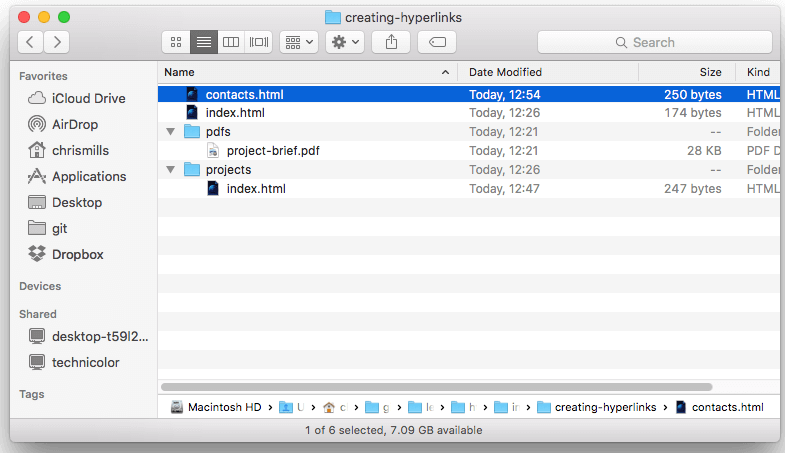
URL使用路径查找文件。路径指定文件系统中您感兴趣的文件所在的位置。让我们看一个目录结构的简单示例(请参阅creation-hyperlinks目录。)

调用此目录结构的根creating-hyperlinks。在本地使用网站时,您将拥有一个整个网站所在的目录。在根目录中,我们有一个index.html文件和一个contacts.html。在真实的网站中,index.html将是我们的主页或登录页面(作为网站或网站特定部分的入口点的网页)。
我们的根目录中还有两个目录 - pdfs和projects。它们每个都有一个文件 - 分别是PDF(project-brief.pdf)和index.html文件。请注意index.html,只要它们位于文件系统的不同位置,您就可以非常高兴地在一个项目中拥有两个文件。许多网站都这样做。第二个index.html可能是项目相关信息的主要登陆页面。
相同目录:如果要包含指向内部index.html(顶层index.html)的超链接contacts.html,则只需指定要链接到的文件的文件名,因为它与当前文件位于同一目录中。所以你要使用的URL是contacts.html:
<p>Want to contact a specific staff member?
Find details on our <a href="contacts.html">contacts page</a>.</p>
向下移动到子目录:如果要在指向内部index.html(顶层index.html)中包含超链接projects/index.html,则需要projects在指示要链接到的文件之前进入目录。这是通过指定目录的名称,然后是正斜杠,然后指定文件的名称来完成的。所以你要使用的URL是projects/index.html:
<p>Visit my <a href="projects/index.html">project homepage</a>.</p>
返回到父目录:如果要在projects/index.html指向内部包含超链接pdfs/project-brief.pdf,则必须进入目录级别,然后返回到pdf目录。使用两个点表示“上一个目录” ..- 所以你要使用的URL是../pdfs/project-brief.pdf:
<p>A link to my <a href="../pdfs/project-brief.pdf">project brief</a>.</p>
注意:如果需要,您可以将这些功能的多个实例组合到复杂的URL中,例如../../../complex/path/to/my/file.html。
(1)文件碎片
可以链接到HTML文档的特定部分(称为文档片段),而不是仅链接到文档的顶部。要执行此操作,首先必须为id要链接的元素指定属性。链接到特定标题通常是有意义的,因此看起来如下所示:
- id 属性规定 HTML 元素的唯一的 id。
- id 在 HTML 文档中必须是唯一的。
- id 属性可用作链接锚(link anchor),通过 JavaScript(HTML DOM)或通过 CSS 为带有指定 id 的元素改变或添加样式。
语法:
<element id="value">
使用示例如下:
<h2 id="Mailing_address">Mailing address</h2>
然后要链接到该特定的id,您将其包含在URL的末尾,前面有一个哈希/井号符号,例如:
<p>Want to write us a letter? Use our <a href="contacts.html#Mailing_address">mailing address</a>.</p>
甚至可以单独使用文档片段引用链接到同一文档的另一部分:
<p>The <a href="#Mailing_address">company mailing address</a> can be found at the bottom of this page.</p>
举例1:
<h2 id="Mailing_address">Mailing address</h2>
<p>The <a href="#Mailing_address">company mailing address</a> can be found at the bottom of this page.</p>
输出结果:

点击company mailing address 链接:

举例2:
<html>
<head>
<script type="text/javascript">
function change_header()
{
document.getElementById("myHeader").innerHTML="Nice day!";
}
</script>
</head> <body> <h1 id="myHeader">Hello World!</h1>
<button onclick="change_header()">Change text</button> </body>
</html>
输出结果:略。
(2)绝对与相对URL
在Web上遇到的两个术语是绝对URL和相对URL:
绝对URL:指向由其在Web上的绝对位置定义的位置,包括协议和域名。因此,例如,如果index.html页面上传到projects位于Web服务器根目录内的目录,并且该网站的域名是http://www.example.com,则该页面将可用http://www.example.com/projects/index.html(或者甚至只是http://www.example.com/projects/,因为大多数Web服务器只是寻找着陆index.html如果未在URL中指定,则加载页面。)
绝对URL始终指向相同的位置,无论它在何处使用。
相对URL:指向与您链接的文件相关的位置,更像我们在上一节中看到的内容。例如,如果我们想要从我们的示例文件链接http://www.example.com/projects/index.html到同一目录中的PDF文件,那么URL就只是文件名 - 例如project-brief.pdf- 不需要额外的信息。如果PDF在被projects调用的子目录中可用pdfs,则相对链接将是pdfs/project-brief.pdf(等效的绝对URL http://www.example.com/projects/pdfs/project-brief.pdf。)
相对URL将指向不同的位置,具体取决于其内部使用的文件所在的位置 - 例如,如果我们将index.html文件移出projects目录并进入网站的根目录(顶层,而不是任何目录),pdfs/project-brief.pdf它内部的相对URL链接现在指向位于的文件http://www.example.com/pdfs/project-brief.pdf,而不是位于的文件http://www.example.com/projects/pdfs/project-brief.pdf。
当然,project-brief.pdf文件和pdfs文件夹的位置不会因为您移动index.html文件而突然改变- 这会使您的链接指向错误的位置,因此如果单击它将无法工作。你需要小心!
7.4 链接最佳实践
在页面上放置链接很容易。这还不够。我们需要让所有读者都可以访问我们的链接,无论他们当前的背景和他们喜欢哪些工具。例如:
- 屏幕阅读器用户喜欢从页面上的链接跳转到链接,以及读取脱离上下文的链接。
- 搜索引擎使用链接文本来索引目标文件,因此最好在链接文本中包含关键字以有效地描述链接的内容。
- 视觉读者浏览页面而不是阅读每个单词,他们的眼睛将被吸引到突出的页面特征,如链接。他们会发现描述性链接文本很有用。
我们来看一个具体的例子:
好的链接文本:Download Firefox
<p><a href="https://firefox.com/">
Download Firefox
</a></p>
坏链接文本:Click hereto download Firefox
<p><a href="https://firefox.com/">
Click here
</a>
to download Firefox</p>
其他提示:
- 不要重复URL作为链接文本的一部分 - URL看起来很丑,并且当屏幕阅读器逐字逐句地读出它们时听起来更加丑陋。
- 不要在链接文本中说“链接”或“链接到” - 这只是噪音。屏幕阅读器告诉人们有一个链接。视觉用户也会知道有一个链接,因为链接通常用不同的颜色设计并加下划线(这种约定通常不应该被破坏,因为用户习惯了它。)
- 保持您的链接标签尽可能短 - 长链接尤其烦恼屏幕阅读器用户,他们必须听到整个事情的读出。
- 最小化将同一文本的多个副本链接到不同位置的实例。这可能会给屏幕阅读器用户带来问题,他们经常会在上下文中显示链接列表 - 所有标记为“单击此处”,“单击此处”,“单击此处”的链接会令人困惑。
(1)尽可能使用相对链接
从上面的描述中,您可能会认为一直使用绝对链接是个好主意; 毕竟,当页面像相对链接一样移动时,它们不会中断。但是,当链接到同一网站内的其他位置时,您应该尽可能使用相对链接(当链接到另一个网站时,您将需要使用绝对链接):
- 首先,扫描代码要容易得多 - 相对URL通常比绝对URL短很多,这使得阅读代码变得更加容易。
- 其次,尽可能使用相对URL更有效。当您使用绝对URL时,浏览器首先在域名系统上查找服务器的实际位置(DNS ;请参阅Web如何工作以获取更多信息),然后它转到该服务器并找到正在进行的文件请求。另一方面,使用相对URL,浏览器只在同一服务器上查找正在请求的文件。因此,如果您使用相对URL可以执行的绝对URL,则会不断地使您的浏览器执行额外的工作,这意味着它的执行效率会降低。
(2)链接到非HTML资源 - 留下明确的路标
链接到将要下载的资源(如PDF或Word文档)或流式传输(如视频或音频)或具有其他可能意外的效果(打开弹出窗口或加载Flash影片)时,应添加明确的措辞减少任何混乱。例如,它可能非常烦人:
- 如果您使用的是低带宽连接,请单击链接,然后意外启动多兆字节下载。
- 如果您尚未安装Flash播放器,请单击链接,然后突然转到需要Flash的页面。
让我们看一些例子,看看这里可以使用哪种文本:
<p><a href="http://www.example.com/large-report.pdf">
Download the sales report (PDF, 10MB)
</a></p> <p><a href="http://www.example.com/video-stream/" target="_blank">
Watch the video (stream opens in separate tab, HD quality)
</a></p> <p><a href="http://www.example.com/car-game">
Play the car game (requires Flash)
</a></p>
当链接到要下载而不是在浏览器中打开的资源时,可以使用该download属性提供默认的保存文件名。这是一个带有最新Windows版Firefox的下载链接的示例:
<a href="https://download.mozilla.org/?product=firefox-latest-ssl&os=win64&lang=en-US"
download="firefox-latest-64bit-installer.exe">
Download Latest Firefox for Windows (64-bit) (English, US)
</a>
输出结果:略。
7.5 主动学习:创建导航菜单
最终效果如下图所示:

编写HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Homepage</title>
<link rel="shortcut icon" href="favicon.ico" type="images/x-icon">
</head>
<body> <ul>
<li><a href="https://github.com/mdn/learning-area/blob/master/html/introduction-to-html/navigation-menu-start/index.html" title="title_Index" target="_blank">Index</a></li>
<li><a href="https://github.com/mdn/learning-area/blob/master/html/introduction-to-html/navigation-menu-start/pictures.html" title="title_Pictures" target="_blank">Pictures</a></li>
<li><a href="https://github.com/mdn/learning-area/blob/master/html/introduction-to-html/navigation-menu-start/projects.html" title="title_Projects" target="_blank">Projects</a></li>
<li><a href="https://github.com/mdn/learning-area/blob/master/html/introduction-to-html/navigation-menu-start/social.html" title="title_Social" target="_blank">Social</a></li>
</ul> <h2>Homepage</h2>
<p>Welcome to my exciting homepage</p> </body>
</html>
输出结果:略。
7.6 电子邮件链接
可以创建链接或按钮,单击这些链接或按钮可打开新的外发电子邮件消息,而不是链接到资源或页面。这是使用<a>元素和mailto:URL方案完成的。
在其最基本和最常用的形式中,mailto:链接仅指示预期收件人的电子邮件地址。例如:
<a href="mailto:zyjxxxx@126.com">Send email to nowhere</a>
实际举例,即会调用邮件软件发送邮件:
<p><a href="mailto:zyjxxxx@126.com">Send email to nowhere</a></p>
实际上,电子邮件地址甚至是可选的。如果您将其遗漏(即,您href只是“mailto:”),则用户的邮件客户端将打开一个新的外发电子邮件窗口,该客户端尚未指定目标地址。这通常用作“共享”链接,用户可以单击该链接将电子邮件发送到他们选择的地址。
<a href="mailto:">Send email to nowhere</a>
实际举例,即会调用邮件软件发送邮件:
<p><a href="mailto:">Send email to nowhere</a></p>
(1)指定详细信息
除了电子邮件地址,您还可以提供其他信息。实际上,任何标准邮件头字段都可以添加到mailto您提供的URL中。最常用的是“subject”,“cc”和“body”(这不是真正的标题字段,但允许您为新电子邮件指定短内容消息)。每个字段及其值都指定为查询字词。
这是一个包含cc,bcc,主题和正文的示例:
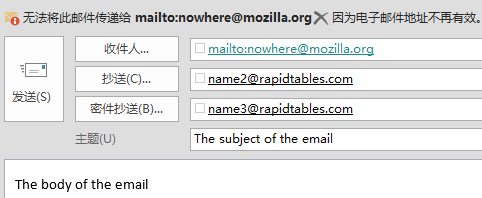
<a href="mailto:mailto:nowhere@mozilla.org?cc=name2@rapidtables.com&bcc=name3@rapidtables.com&subject=The%20subject%20of%20the%20email&body=The%20body%20of%20the%20email">Send mail with cc, bcc, subject and body</a>
输出结果:

注意:每个字段的值必须是URL编码的,即非打印字符(不可见字符,如制表符,回车符和分页符)和百分比转义空格。还要注意使用问号(?)将主URL与字段值分开,并使用&符号(&)分隔mailto:URL中的每个字段。这是标准的URL查询表示法。阅读GET方法以了解更常用的URL查询符号。
8、HTML CSS和JavaScript
8.1 HTML CSS
通过使用 HTML4.0,所有的格式化代码均可移出 HTML 文档,然后移入一个独立的样式表。
举例1(本例演示如何使用添加到 <head> 部分的样式信息对 HTML 进行格式化):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
<style type="text/css">
h1 {color: red}
p {color: blue}
</style>
</head> <body"> <h1>Header 1</h1>
<p>A paragraph</p> </body>
</html>
输出结果:

举例2(没有下划线的链接):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
</head> <body"> <p><a href="https://www.baidu.com" style="text-decoration:none" target="_blank">This is a link without underline.</a></p> </body>
</html>
测试结果:This is a link without underline.
举例3(链接到一个外部样式):
csstest1.css
h1 {
color: red;
}
p {
color: blue;
}
test.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title> <link rel="stylesheet" type="text/css" href="csstest1.css">
</head> <body">
<h1>Header 1</h1>
<p>This is a link without underline.</p> </body>
</html>
输出结果:

(1)外部样式表
当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
(2)内部样式表
当单个文件需要特别样式时,就可以使用内部样式表。你可以在 head 部分通过 <style> 标签定义内部样式表。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title> <style type="text/css">
body {background-color: red}
p {margin-left: 20px}
</style>
</head> <body">
<h1>Header 1</h1>
<p>This is a link without underline.</p> </body>
</html>
输出结果:

(3)内联样式
当特殊的样式需要应用到个别元素时,就可以使用内联样式。 使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性。以下实例显示出如何改变段落的颜色和左外边距。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title> </head> <body">
<h1>Header 1</h1>
<p style="color: red; margin-left: 20px;">This is a paragraph.</p> </body>
</html>
输出结果:

8.2 HTML Script
(1)HTML script 元素
JavaScript 使 HTML 页面具有更强的动态和交互性。
<script> 标签用于定义客户端脚本,比如 JavaScript。
script 元素既可包含脚本语句,也可通过 src 属性指向外部脚本文件。
必需的 type 属性规定脚本的 MIME 类型。
JavaScript 最常用于图片操作、表单验证以及内容动态更新。
下面的脚本会向浏览器输出“Hello World!”:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
</head> <body"> <script type="text/javascript">
document.write("<h1>Hello, world!</h1>")
</script> </body>
</html>
输出结果:

(2)<noscript> 标签
<noscript> 标签提供无法使用脚本时的替代内容,比方在浏览器禁用脚本时,或浏览器不支持客户端脚本时。
noscript 元素可包含普通 HTML 页面的 body 元素中能够找到的所有元素。
只有在浏览器不支持脚本或者禁用脚本时,才会显示 noscript 元素中的内容:
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
</head> <body"> <script type="text/javascript">
document.write("<h1>Hello, world!</h1>")
</script>
<noscript>Your browser does not support JavaScript!</noscript> </body>
</html>
输出结果:略。
(3)将CSS和JavaScript应用于HTML
几乎所有你在现代都会使用的网站都会使用CSS来让它们看起来很酷,而JavaScript则可以提供互动功能,例如视频播放器,地图,游戏等等。这些最常用于分别使用<link>元素和<script>元素的网页。
该<link>元素总是转到您的文档的头内。这需要两个属性,rel =“stylesheet”,它表示它是文档的样式表,而href,它包含样式表文件的路径:
<link rel="stylesheet" href="my-css-file.css">
该<script>元素没有在头上去; 事实上,通常最好将它放在文档正文的底部(就在结束</body>标记之前),以确保浏览器在尝试将JavaScript应用到它之前已经读取了所有HTML内容(如果JavaScript尝试访问尚不存在的元素,浏览器将抛出错误。)
<script src="my-js-file.js"></script>
(外部)CSS和(外部)JavaScript与HTML结合使用举例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title> <link rel="stylesheet" href="my-css-file.css">
</head> <body">
<h1>Header 1</h1>
<p>This is a link without underline.</p> <script src="my-js-file.js"></script>
</body>
</html>
输出结果:略。
注意:<script>元素可能看起来像一个空元素,但它不是,因此需要一个结束标记。您也可以选择将脚本放在<script>元素中,而不是指向外部脚本文件。
9、HTML框架集与布局、Frame/Iframe、HTML5新标签
9.1 Frameset布局
- 参考示例网站:百谷歌度(将百度和谷歌放在一起搜索,左边为百度搜索结果,右边为谷歌搜索结果)。
9.2 Table布局
很少使用,逐渐被Div布局替代。
注释:<table> 元素不是作为布局工具而设计的。
<table> 元素的作用是显示表格化的数据。
使用 <table> 元素能够取得布局效果,因为能够通过 CSS 设置表格元素的样式:
test.html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title> <link rel="stylesheet" href="csstest1.css">
</head> <body>
<table class="lamp">
<tr>
<th>
<img src="baidu.jpg">
</th>
<td>The table element was not designed to be a layout tool.</td>
</tr>
</table> </body>
</html>
csstest1.css代码:
table.lamp {
width:100%;
border:1px solid #d4d4d4;
}
table.lamp th, td {
padding:10px;
}
table.lamp td {
width:40px;
}
输出结果:

9.3 Div布局
当前最常见(流行的一种页面布局方式)。
DIV详细解释:
- div:可以定义文档中的分区或节
- div:标签可以把文档分割为独立的、不同的部分
- div:是一个块级元素。这意味着它的内容自动地开始一个新行
- div:通常与css进行配合,会有更加强的表现形式
布局实例时需要用到的css属性:
- width属性
- height属性
- background-color属性
- float:left 使得div不占据一行
(1)一般常用的Div页面布局
一般页面可以简单分为上中下结构,上为头部,中为内容部分,下为脚部,举例(html结构如下):
<body>
<div class="header"></div>
<div class="content"></div>
<div class="footer"></div>
</body>
举例1:
<!DOCTYPE <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title> </title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="main.css" />
<script src="main.js"></script>
</head> <body>
<div class="header"></div> <!--在html5中可以替换为<header></header>-->
<div class="nav"></div> <!--在html5中可以替换为<nav></nav>-->
<div class="content">
<div class="content_left"></div>
<div class="content_right"></div>
</div>
<div class="footer"></div> <!--在html5中可以替换为<footer></footer>-->
</body>
</html>>
输出结果:略。
举例2(使用了四个 <div> 元素来创建多列布局):
test.html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title> </head> <body> <div id="header">
<h1>City Gallery</h1>
</div> <div id="nav">
London<br />
Paris<br />
Tokyo<br />
</div> <div id="section">
<h1>London</h1>
<!--<p>标签会自动在其前后创建一些空白-->
<p>
London is the capital city of England. It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.
</p>
<p>
Standing on the River Thames, London has been a major settlement for two millennia,
its history going back to its founding by the Romans, who named it Londinium.
</p>
</div> <div id="footer">
Copyright W3School.com.cn
</div>
</body>
</html>
csstest1.css代码:
#header {
background-color:black;
color:white;
text-align:center;
padding:5px;
}
#nav {
line-height:30px;
background-color:#eeeeee;
height:300px;
width:100px;
float:left;
padding:5px;
}
#section {
width:350px;
float:left;
padding:10px;
}
#footer {
background-color:black;
color:white;
clear:both;
text-align:center;
padding:5px;
}
输出结果:

(2)HTML5新增语义化标签
语义化标签(<header>和<footer>等标签,在一个页面中不限使用的个数):
- header:页面头部
- footer:页面脚部,比如会在<footer>标签中加入<addres>等信息
- article:定义页面独立的内容区域,一般为文章,标签定义的内容本身必须是有意义的,并且必须是独立于文档的其余部分,比如可以用在的地方:论坛帖子、博客文章、新闻故事、评论等,举例:www.haoroos.cn
- aside:定义页面的侧边栏内容
- details:文档某个部分的细节
- summary:是details中的标题,目前chrome支持。
<details>
<summary>点击查看更多</summary>
<img src="img.jpg" alt="" title="">
<h1>点击展开后可以看到这部分文字</h1>
</details>输出结果:略。
- time:定义日期或时间,比如一些应用程序能够根据<time>标签定义的日期,把生日提醒或排定的事件添加到用户日程表中,搜索引擎也能够生成更智能的搜索结果。
<p>
我在<time datetime="2018-05-01">劳动节</time>出去旅游。
</p>输出结果:略。
- ruby:加注释,就像小时候学汉字时,上面加的拼音。ruby是和<rt>一起用的,<rt>的内容会显示在文字的上面,相当于拼音;<rp>是在该标签不能显示时显示的文字内容。
<ruby>
大<rt>da</rt>
<rp>不能正常显示文字内容时显示的内容</rp>
</ruby>输出结果:略。
- mark:标记链接,定义带有记号的文本,它会给你要突出的文本加上背景色。
<p>你最喜欢的<mark>课程</mark>是?</p>
输出结果:略。
- nav:导航,并不是所有的HTML文档都要用到<nav>元素。<nav>元素只是作为标注一个导航链接的区域。
<!--举例1-->
<nav>
<ul>
<li><a href="/html">HTML<a></li>
<li><a href="/css">CSS<a></li>
<li><a href="/javascript">JavaScript<a></li>
<li><a href="/jquery">jQuery<a></li>
</ul>
</nav> <!--举例2-->
<nav>
<a href="/html">HTML<a>
<a href="/css">CSS<a>
<a href="/javascript">JavaScript<a>
<a href="/jquery">jQuery<a>
</nav>输出结果:略。
- progress:进度标签,一般代表一个进度条,显示数据的进度,而非<range>,<range>是指定范围。属性:value:当前值,max:最大值,最小值默认为0,不用设置。
<progress value="22" max="100"><progress> 10:00开始<progress value=".5" max="2"><progress>12:00结束
输出结果:略。
- section:文档中的节或者文章,一般有两个用处:(1)定义文档中的节(section、区段)和<div>类似;(2)定义文章,这时它一般带有标题。
<section>
<h1>PRC</h1>
<p>The People's Republic of China was born in 1949...</p>
</section>输出结果:略。
- video:定义视频,<video> 标签是 HTML 5 的新标签。详细请参考:https://www.cnblogs.com/zyjhandsome/p/9775736.html
属性 值 描述 autoplay⭐ autoplay 如果出现该属性,则视频在就绪后马上播放。 controls⭐ controls 如果出现该属性,则向用户显示控件,比如播放按钮。 height⭐ pixels 设置视频播放器的高度。 loop⭐ loop 如果出现该属性,则当媒介文件完成播放后再次开始播放。 preload⭐ preload 如果出现该属性,则视频在页面加载时进行加载,并预备播放。
如果使用 "autoplay",则忽略该属性。
src⭐ url 要播放的视频的 URL。 width⭐ pixels 设置视频播放器的宽度。 - audio:定义音频,<audio> 标签是 HTML 5 的新标签。详细请参考:https://www.cnblogs.com/zyjhandsome/p/9775736.html
属性 值 描述 autoplay⭐ autoplay 如果出现该属性,则音频在就绪后马上播放。 controls⭐ controls 如果出现该属性,则向用户显示控件,比如播放按钮。 loop⭐ loop 如果出现该属性,则每当音频结束时重新开始播放。 muted⭐ muted 规定视频输出应该被静音。 preload⭐ preload 如果出现该属性,则音频在页面加载时进行加载,并预备播放。
如果使用 "autoplay",则忽略该属性。
src⭐ url 要播放的音频的 URL。 - source:资源
- datalist:提示可能的值,参考Web开发——HTML基础(HTML表单/下拉列表/多行输入),对比<select>标签
- embed:引入flash或者插件,定义嵌入的内容,比如插件、flash。它中间不要加内容,和video不同,会显示出来。
<embed src="deno.swf" type="application/x-shockwave-flash"></embed>
输出结果:略。
- canvas:画布标签,<canvas>只是个容器,可以通过控制坐标
<canvas id="myCanvas"></canvas>
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext('2d');
ctx.fillStyle = "#FF0000";
ctx.fillRect(0, 0, 80, 100);
</script>输出结果:

新增的元素包含了语义和结构元素、表单元素、新多媒体元素、绘图元素。
html5的标签是语义化的,它是H5的研究者花费大量精力研究用户的通用行为,比如Google分析了上百万的页面,从中分析出了DIV标签的通用ID名称而得来。
语义化的好处:
- 去掉或样式丢失的时候能让页面呈现清晰的结构
- 搜索引擎的爬虫也依赖于标记来确定上下文和各个关键字的权重(如果需要“友情链接”,一般会从footer中查找)
- 便于团队开发和维护
举例(使用 <header>, <nav>, <section>, 以及 <footer> 来创建多列布局):
test.html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title> <link rel="stylesheet" href="csstest1.css">
</head> <body> <header>
<h1>City Gallery</h1>
</header> <nav>
London<br>
Paris<br>
Tokyo<br>
</nav> <section>
<h1>London</h1>
<p>
London is the capital city of England. It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.
</p>
<p>
Standing on the River Thames, London has been a major settlement for two millennia,
its history going back to its founding by the Romans, who named it Londinium.
</p>
</section> <footer>
Copyright W3School.com.cn
</footer>
</body>
</html>
输出结果:

9.4 从对象到iframe-其它嵌入技术
嵌入各种内容类型到您的网页:对<iframe>, <embed>和<object>元素。<iframe>用于嵌入其他网页,另外两个允许您嵌入PDF,SVG甚至Flash - 一种即将推出的技术。
9.5 HTML框架 Frame/Iframe 通过使用在同一个浏览器中显示不止一个页面
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。
- <frameset>标签,参考:http://www.w3school.com.cn/tags/tag_frameset.asp
- <frame>标签,参考:http://www.w3school.com.cn/tags/tag_frame.asp
- <noframes>标签,参考:http://www.w3school.com.cn/tags/tag_noframes.asp
<frameset>标签可选的属性:
| 属性 | 值 | 描述 |
|---|---|---|
| cols |
|
定义框架集中列的数目和尺寸。有关 cols 属性的详细信息。 |
| rows |
|
定义框架集中行的数目和尺寸。有关 rows 属性的详细信息。 |
<frameset>标签的其它属性:border(设置边框的宽度)、bordercolor(边框的颜色)、noresize="noresize"(可以让框架固定住,不可拖动)、frameborder="yes|no"(显示或隐藏边框)。
<frame>标签可选的属性(包括标准的全局属性):
| 属性 | 值 | 描述 |
|---|---|---|
| frameborder |
|
规定是否显示框架周围的边框。 |
| longdesc | URL | 规定一个包含有关框架内容的长描述的页面。 |
| marginheight | pixels | 定义框架的上方和下方的边距。 |
| marginwidth | pixels | 定义框架的左侧和右侧的边距。 |
| name | name | 规定框架的名称。 |
| noresize | noresize | 规定无法调整框架的大小。 |
| scrolling |
|
规定是否在框架中显示滚动条。 |
| src | URL | 规定在框架中显示的文档的 URL。 |
(1)举例1(垂直框架)
<html>
<frameset cols="25%,50%,25%">
<frame src="https://www.baidu.com/">
<frame src="https://www.jd.com/">
<frame src="https://www.taobao.com/">
</frameset>
</html>
输出结果:

(2)举例2(水平框架)
<html>
<frameset rols="25%,50%,25%">
<frame src="https://www.baidu.com/">
<frame src="https://www.jd.com/">
<frame src="https://www.taobao.com/">
</frameset>
</html>
输出结果:

(3)举例3(使用 <noframes> 标签)
<html>
<frameset rows="25%,50%,25%">
<frame src="https://www.baidu.com/">
<frame src="https://www.jd.com/">
<frame src="https://www.taobao.com/">
<noframes>
<body>Your browser is unable to handle the framework!</body>
</noframes>
</frameset>
</html>
输出结果:略。
(4)举例4(混合框架结构)
<html>
<frameset rows="50%,50%">
<frame src="https://www.baidu.com/">
<frameset cols="25%,75%">
<frame src="https://www.jd.com/">
<frame src="https://www.taobao.com/">
</frameset>
</frameset>
</html>
输出结果:

(5)举例5(三个网页,上1下2,下左边为列表网页,内容均在下右边网页中打开)
listTest.html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta http-equiv="Content-Language" content="zh-cn" />
<title>My test page</title> <script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
</script> <style type="text/css">
</style> </head> <body>
<ul>
<li><a href="https://www.baidu.com/" target="rightWin">Baidu</a></li>
<li><a href="https://www.taobao.com/" target="rightWin">Taobao</a></li>
<li><a href="https://www.jd.com/" target="rightWin">Jingdong</a></li>
</ul>
</body>
</html>
frameTest.html代码:
<html>
<frameset rows="50%,50%">
<frame src="https://www.baidu.com/">
<frameset cols="40%,60%">
<frame src="listTest.html">
<frame name="rightWin" src="https://www.taobao.com/">
</frameset>
</frameset>
</html>
输出结果:

(6)举例6(含有 noresize="noresize" 属性的框架结构)
noresize="noresize"设置几个<frame>网页之间不可拖动
<html>
<frameset rows="50%,20%,30%">
<frame src="/example/html/frame_a.html" noresize="noresize">
<frame src="/example/html/frame_b.html">
<frame src="/example/html/frame_c.html">
</frameset>
</html>
输出结果:略。
(7)Iframe框架的使用
Iframe用于在网页内显示网页。
语法:
<iframe src="URL"></frame>
Iframe设置高度和宽度
举例:
<iframe src="demo_iframe.htm" width="200" height="200"></iframe>
Iframe删除边框
举例:
<iframe src="demo_iframe.htm" frameborder="0"></iframe>
使用Iframe作为链接的目标
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title> </head> <body> <iframe src="demo_iframe.htm" name="iframe_a"></iframe>
<p><a href="http://www.w3school.com.cn" target="iframe_a">W3School.com.cn</a></p> </body>
</html>
输出结果:

点击W3School.com.cn后:

10、标签和属性
11、HTML事件属性
11.1 全局事件属性
HTML 4 增加了使事件在浏览器中触发动作的能力,比如当用户点击元素时启动 JavaScript。
如需学习更多有关事件编程的知识,请访问我们的 JavaScript 教程。
下面列出了添加到 HTML 元素以定义事件动作的全局事件属性。
⭐= HTML5 中新的事件属性。
11.2 Window 事件属性
针对 window 对象触发的事件(应用到 <body> 标签):
| 属性 | 值 | 描述 |
|---|---|---|
| onafterprint | script | 文档打印之后运行的脚本。 |
| onbeforeprint | script | 文档打印之前运行的脚本。 |
| onbeforeunload | script | 文档卸载之前运行的脚本。 |
| onerror | script | 在错误发生时运行的脚本。 |
| onhaschange | script | 当文档已改变时运行的脚本。 |
| onload | script | 页面结束加载之后触发。 |
| onmessage | script | 在消息被触发时运行的脚本。 |
| onoffline | script | 当文档离线时运行的脚本。 |
| ononline | script | 当文档上线时运行的脚本。 |
| onpagehide | script | 当窗口隐藏时运行的脚本。 |
| onpageshow | script | 当窗口成为可见时运行的脚本。 |
| onpopstate | script | 当窗口历史记录改变时运行的脚本。 |
| onredo | script | 当文档执行撤销(redo)时运行的脚本。 |
| onresize | script | 当浏览器窗口被调整大小时触发。 |
| onstorage | script | 在 Web Storage 区域更新后运行的脚本。 |
| onundo | script | 在文档执行 undo 时运行的脚本。 |
| onunload | script | 一旦页面已下载时触发(或者浏览器窗口已被关闭)。 |
11.3 Form 事件
由 HTML 表单内的动作触发的事件(应用到几乎所有 HTML 元素,但最常用在 form 元素中):
| 属性 | 值 | 描述 |
|---|---|---|
| onblur | script | 元素失去焦点时运行的脚本。 |
| onchange | script | 在元素值被改变时运行的脚本。 |
| oncontextmenu | script | 当上下文菜单被触发时运行的脚本。 |
| onfocus | script | 当元素获得焦点时运行的脚本。 |
| onformchange | script | 在表单改变时运行的脚本。 |
| onforminput | script | 当表单获得用户输入时运行的脚本。 |
| oninput | script | 当元素获得用户输入时运行的脚本。 |
| oninvalid | script | 当元素无效时运行的脚本。 |
| onreset | script | 当表单中的重置按钮被点击时触发。HTML5 中不支持。 |
| onselect | script | 在元素中文本被选中后触发。 |
| onsubmit | script | 在提交表单时触发。 |
11.4 Keyboard 事件
| 属性 | 值 | 描述 |
|---|---|---|
| onkeydown | script | 在用户按下按键时触发。 |
| onkeypress | script | 在用户敲击按钮时触发。 |
| onkeyup | script | 当用户释放按键时触发。 |
11.5 Mouse 事件
由鼠标或类似用户动作触发的事件:
| 属性 | 值 | 描述 |
|---|---|---|
| onclick | script | 元素上发生鼠标点击时触发。 |
| ondblclick | script | 元素上发生鼠标双击时触发。 |
| ondrag | script | 元素被拖动时运行的脚本。 |
| ondragend | script | 在拖动操作末端运行的脚本。 |
| ondragenter | script | 当元素元素已被拖动到有效拖放区域时运行的脚本。 |
| ondragleave | script | 当元素离开有效拖放目标时运行的脚本。 |
| ondragover | script | 当元素在有效拖放目标上正在被拖动时运行的脚本。 |
| ondragstart | script | 在拖动操作开端运行的脚本。 |
| ondrop | script | 当被拖元素正在被拖放时运行的脚本。 |
| onmousedown | script | 当元素上按下鼠标按钮时触发。 |
| onmousemove | script | 当鼠标指针移动到元素上时触发。 |
| onmouseout | script | 当鼠标指针移出元素时触发。 |
| onmouseover | script | 当鼠标指针移动到元素上时触发。 |
| onmouseup | script | 当在元素上释放鼠标按钮时触发。 |
| onmousewheel | script | 当鼠标滚轮正在被滚动时运行的脚本。 |
| onscroll | script | 当元素滚动条被滚动时运行的脚本。 |
11.6 Media 事件
由媒介(比如视频、图像和音频)触发的事件(适用于所有 HTML 元素,但常见于媒介元素中,比如 <audio>、<embed>、<img>、<object> 以及 <video>):
| 属性 | 值 | 描述 |
|---|---|---|
| onabort | script | 在退出时运行的脚本。 |
| oncanplay | script | 当文件就绪可以开始播放时运行的脚本(缓冲已足够开始时)。 |
| oncanplaythrough | script | 当媒介能够无需因缓冲而停止即可播放至结尾时运行的脚本。 |
| ondurationchange | script | 当媒介长度改变时运行的脚本。 |
| onemptied | script | 当发生故障并且文件突然不可用时运行的脚本(比如连接意外断开时)。 |
| onended | script | 当媒介已到达结尾时运行的脚本(可发送类似“感谢观看”之类的消息)。 |
| onerror | script | 当在文件加载期间发生错误时运行的脚本。 |
| onloadeddata | script | 当媒介数据已加载时运行的脚本。 |
| onloadedmetadata | script | 当元数据(比如分辨率和时长)被加载时运行的脚本。 |
| onloadstart | script | 在文件开始加载且未实际加载任何数据前运行的脚本。 |
| onpause | script | 当媒介被用户或程序暂停时运行的脚本。 |
| onplay | script | 当媒介已就绪可以开始播放时运行的脚本。 |
| onplaying | script | 当媒介已开始播放时运行的脚本。 |
| onprogress | script | 当浏览器正在获取媒介数据时运行的脚本。 |
| onratechange | script | 每当回放速率改变时运行的脚本(比如当用户切换到慢动作或快进模式)。 |
| onreadystatechange | script | 每当就绪状态改变时运行的脚本(就绪状态监测媒介数据的状态)。 |
| onseeked | script | 当 seeking 属性设置为 false(指示定位已结束)时运行的脚本。 |
| onseeking | script | 当 seeking 属性设置为 true(指示定位是活动的)时运行的脚本。 |
| onstalled | script | 在浏览器不论何种原因未能取回媒介数据时运行的脚本。 |
| onsuspend | script | 在媒介数据完全加载之前不论何种原因终止取回媒介数据时运行的脚本。 |
| ontimeupdate | script | 当播放位置改变时(比如当用户快进到媒介中一个不同的位置时)运行的脚本。 |
| onvolumechange | script | 每当音量改变时(包括将音量设置为静音)时运行的脚本。 |
| onwaiting | script | 当媒介已停止播放但打算继续播放时(比如当媒介暂停已缓冲更多数据)运行脚本 |
Web开发——HTML基础的更多相关文章
- Web开发——HTML基础(图像、音频和视频内容)
参考: 参考:HTML中的图像 参考:视频和音频内容 目录: 1.HTML中的图像 1.1 我们如何在网页上放置图像? (1)替代文字(alt) (2)宽度和高度 (3)图片标题 1.2 用图形和图形 ...
- Web开发——JavaScript基础
参考学习: MDN JavaScript:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript ECMAScript 6入门(阮一峰):htt ...
- Web开发——jQuery基础
参考: 参考W3School:jQuery 教程 参考:jQuery 参考手册 参考(常用):jQuery API 测试 JavaScript 框架库 - jQuery 测试 JavaScript 框 ...
- Web开发——HTML基础(HTML响应式Web设计 Bootstrap)
参考: 参考:http://www.bootcss.com/ 目录: 1.什么是响应式 Web 设计? 2.创建自己的响应设计 3.使用 Bootstrap 1.什么是响应式 Web 设计? RWD ...
- Web开发——HTML基础(高级文本格式 列表/style)
文档资料参考: 参考:https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML/Advanced_text_fo ...
- Web开发——CSS基础
参考: 参考:http://css.doyoe.com/ 参考:http://www.w3school.com.cn/cssref/index.asp 参考:https://www.w3cschool ...
- Go语言web开发---Beego基础
一.框架 框架:可复用的设计组件,它规定了应用的体系结构,明确了整个设计,协作各个组件之间的依赖关系,责任分配,和流程控制.通俗解释框架就是一堆代码的集合,为了提高软件的开发效率和质量,一般都会使用框 ...
- web开发的基础知识:http请求
引用自:http://blog.csdn.net/yefan2222/article/details/6198098 http://baike.baidu.com/view/1628025.htm?f ...
- Web开发——HTML基础(HTML表单/下拉列表/多行输入)
参考: 参考:http://www.w3school.com.cn/html/html_forms.asp 目录: 1.<form> 元素 1.1 <input> 元素(输入属 ...
随机推荐
- C#做单元测试,如何查看输出的调试信息?
- ThreadPoolExcutor 线程池 异常处理 (下篇)
前言 因为这是之前面试的一个题目,所以印象比较深刻,前几天写了一篇文章:ThreadPoolExcutor 线程池 异常处理 (上篇) 中已经介绍了线程池异常的一些问题以及一步步分析了里面的一些源代码 ...
- MKMapView:确定区域更改是否来自用户交互
参见: http://www.b2cloud.com.au/tutorial/mkmapview-determining-whether-region-change-is-from-user-inte ...
- C# 托管内存与非托管内存之间的转换
c#有自己的内存回收机制,所以在c#中我们可以只new,不用关心怎样delete,c#使用gc来清理内存,这部分内存就是managed memory,大部分时候我们工作于c#环境中,都是在使用托管内存 ...
- 记录php中一种骚操作
$options = array( 'config' => array( 'aaa' => 111, 'bbb' => 222, ), 'headers' => array( ...
- Kafka Docker集群搭建
1. Zookeeper下载 http://apache.org/dist/zookeeper/ http://mirrors.hust.edu.cn/apache/zookeeper/zookeep ...
- linux下以‘-’开头的文件名
linux下以‘-’开头的文件名,cp.mv.rm.ls等对他都是无效的: [root@ha131 ~]# ll -plat.py ls:无效选项 -- . 请尝试执行"ls --help& ...
- 刷机补丁包updater-script脚本
1.单刷补丁包 新建META-INF文件夹,新建txt文件命名为:updater-script新建system文件夹,在里面新建app文件夹,把你要单刷的apk放进app文件夹在updater-scr ...
- npm太慢, 修改npm镜像
今天晚上想要将clone下来的项目进行npm install,但是等了半天都没动 查看源 npm config get registry 或 npm config list https://regis ...
- 美客分销商城-接力购源码系统,全开源代码可进行二次开发,微信小程序分销商城
1. 准备服务器.域名(SSL证书).认证的微信小程序.微信支付商户号 2. 系统功能简介 三.演示案例,微信扫码查看 四.后台管理系统 五. 全套开源源码,进行二次开发 六.本系统完美运营,全套代码 ...
